【亲测有效新手教程】Vscode连接远程服务器编辑并运行深度学习代码_vscode 在服务器上运行代码
赞
踩
前言
在服务器上通过桌面已经配置好了深度学习的环境,并且存放了相关代码以及数据集。之前使用向日葵连接服务器进行代码编写,使用下来发现有延迟,不够丝滑。于是在本机上通过配置Vscode远程连接,实现在本机编辑并运行服务器代码。(新手提示:如果是研究生访问学校的服务器,一定要先连接上VPN哦)
使用步骤
1.安装OpenSSH
- 按下快捷键
Win + X,选择Windows PoweShell(终端管理员),输入以下指令检查是否安装:Get-WindowsCapability -Online | ? Name -like 'OpenSSH* - 如果电脑已经安装OpenSSH,则
State会显示Installed;未安装OpenSSH,则State会显示NotPresent - 如果未安装,根据需要选择输入以下指令,输入后等待安装成功:
Add-WindowsCapability -Online -Name OpenSSH.Client~~~~0.0.1.0
Add-WindowsCapability -Online -Name OpenSSH.Server~~~~0.0.1.0

2.安装Remote-SSH
-
安装Remote-SSH

-
安装完成后,页面左侧插件下方会出现一个形如电脑的图标,接下来

-
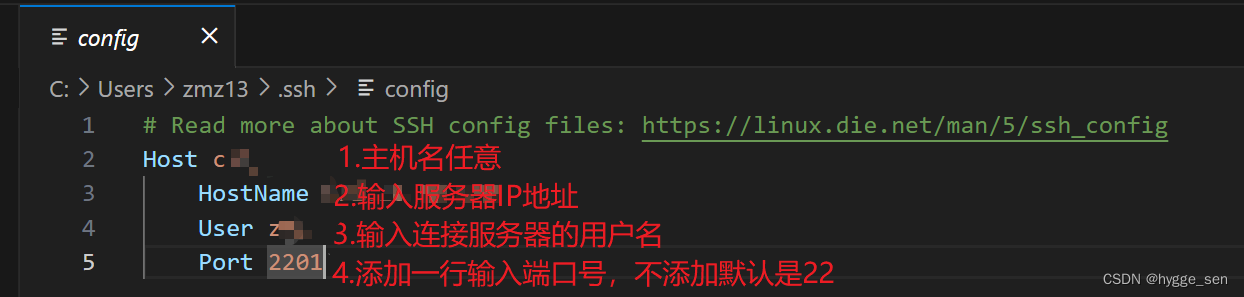
修改配置文件并保存

-
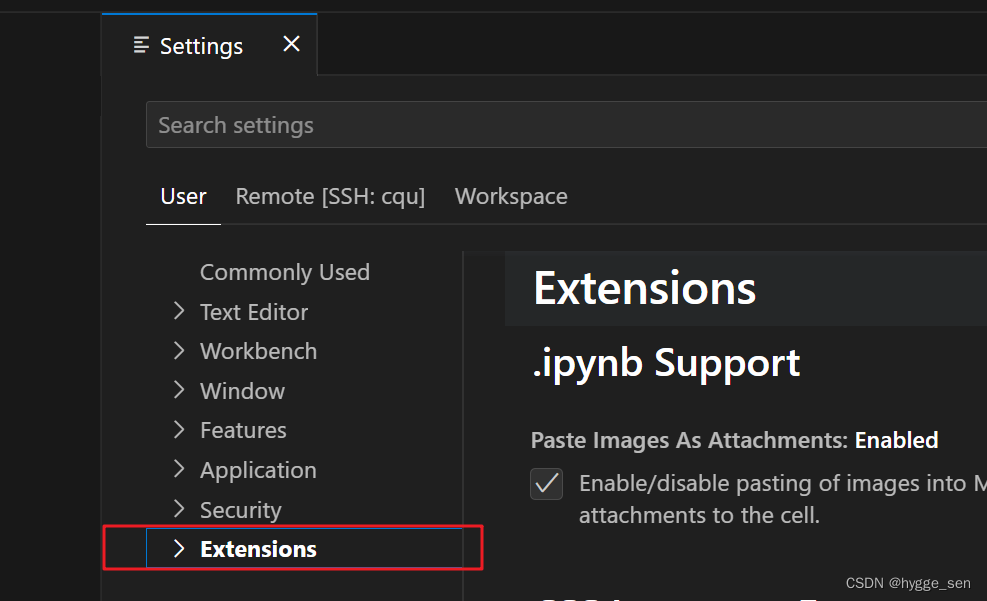
在下一步建立连接前先更改设置来显示登录的终端窗口,这样后面建立连接后会打开终端,让你输入密码。依次点击:
File->Preferences->Settings->Extension->Remote-SSH,找到Show Login Terminal并勾选。

-
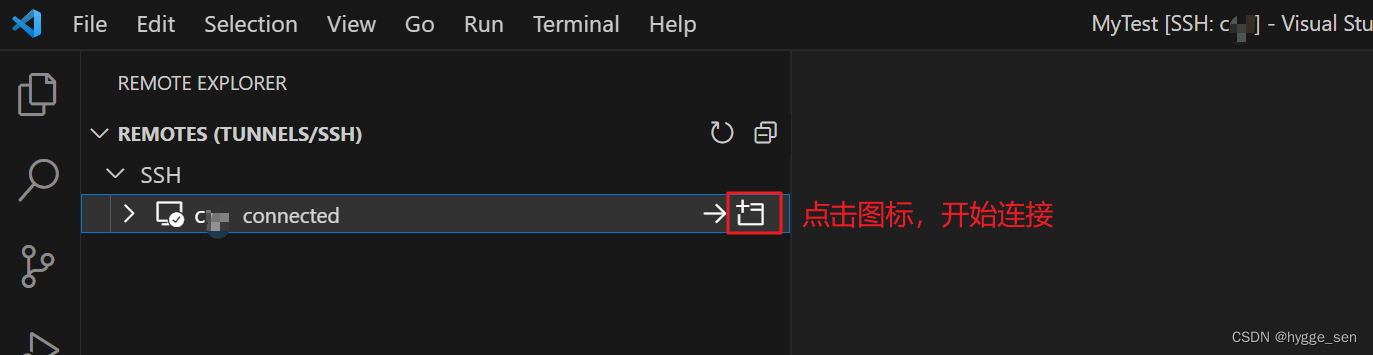
保存配置文件后会出现刚刚配置的远程连接项,点击图标开始连接

-
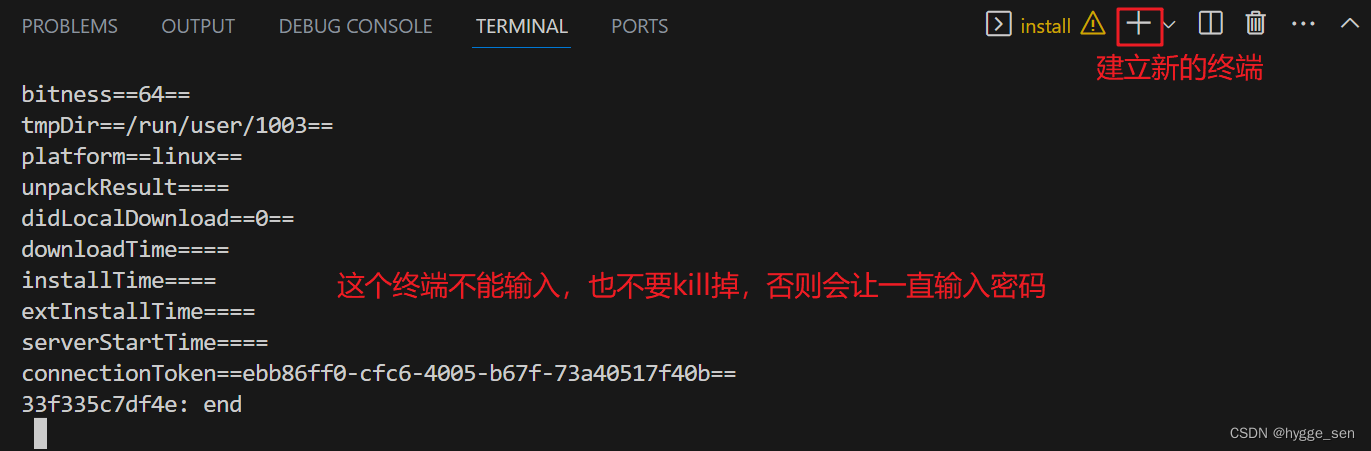
终端会提示输入密码,输入完成后回车,成功建立连接(之里输入密码看不见自己的输入)

-
可以建立新的终端

参考链接
https://blog.csdn.net/weixin_43116691/article/details/121395471
https://zhuanlan.zhihu.com/p/141205262
- win11安装wsl,安装docker,nginx_wsl2dockervscodewsl2dockervscode文章目录1、wsl1.1、什么是wsl2、window11推荐安装wsl的方法2.1、打开window的两个功能并重启2.2... [详细]
赞
踩
- 如果没有翻墙工具,可以该网盘中的docker链接:https://pan.baidu.com/s/11zLy3e5kusZR-4m_Fq_cqg?pwd=esmv提取码:esmv。_vscode配置dockervscode配置docker下... [详细]
赞
踩
- 1.vscodeC++格式化代码设定2.vscode格式化代码快捷键_vscode怎么设置每行字数vscode怎么设置每行字数0.vscode显示函数列表1.vscodeC++格式化代码设定2.vscode格式化代码快捷键3.Ubuntu1... [详细]
赞
踩
- 1、python提供代码分析、高亮、规范化等很多功能2、LiveCode该插件会实时展示每一个变量值,并能够识别print()并自动打印3、Pythonpreview能够实时可视化你的代码结果,还可以为code切换各种主题4、dortlin... [详细]
赞
踩
- 【VSCodeGit】stage和stash的区别问题来源用vscode提交变更的文件时,会发现2个相似的选项“StageChanges”和“StashChanges”,乍一看不知道用哪个,它们有什么区别呢?解析先从单词释义看stage是“... [详细]
赞
踩
- vscodestashdrop误删恢复/gitstashdrop恢复_git删除的stash还能找回吗git删除的stash还能找回吗文章目录案发经过抢救参考网址案发经过这真的是程序猿版恐怖片里必备的桥段了:写了半个月还没提交的本地代码被删... [详细]
赞
踩
- article
signature=692dc48ebfe64c0548da9fc9a27340e8,graphql-for-vscode/yarn.lock at 9aacf74d7d86838f3b0d994d5...
#THISISANAUTOGENERATEDFILE.DONOTEDITTHISFILEDIRECTLY.#yarnlockfilev1"@babel/code-frame@^7.0.0":version"7.0.0"resolved"ht... [详细]赞
踩
- EgretAutoCodeEui根据当前编辑器中的exml文件生成对应的代码,减少重复劳动github地址使用说明:1.在编辑器中打开当前需要导出的exml文件。2.按下快捷键F12导出代码文件。(或者使用快捷键ctr+shift+p打开输... [详细]
赞
踩
- 问题有一天,领导让接手了个带有eslint配置的老项目,这个eslint配置是打在node_modules里。在熟悉的代码时候,我调制并保存了下,此时由于VSCode安装了prettier插件,采用prettier对代码进行了格式化,可此时... [详细]
赞
踩
- 有的时候我们的代码保存于远程服务器,通过VSCode可以通过SSH进行连接,完成远程的编辑。在该文件中粘贴第11步id_rsa.pub文件的内容,然后保存。进入到远程服务器的ssh目录通常为~/.ssh,然后编辑。在顶部会出现文件夹列表,选... [详细]
赞
踩
- VScoderemotessh配置经验分享,内含ssh-keygen密钥配置一键登录操作配置,以及在VScode中配置多级跳转服务器的方法~_vscodessh远程连接vscodessh远程连接文章目录1.插件安装:Remote-SSH2.... [详细]
赞
踩
- 一、VSCode安装一、VSCode安装下载安装包:二、配置安装插件。_vscodesshvscodessh一、VSCode安装二、配置安装插件三、配置远程连接SSH四、MinGW一、VSCode安装VS官网VisualStudioCode... [详细]
赞
踩
- 使用remote-ssh进行远程开发,基本配置_vscoderemotesshvscoderemotessh介绍visualstudiocoderemote-ssh可以通过ssh连接远程主机、虚拟机,打开远程文件夹,并利用vscode的插件... [详细]
赞
踩
- 参考官方文档ssh-copy-id插件window下生成ssh,配置sshconfig详细看多个ssh配置管理配置完就是这样生成的.pub公共密钥发送到要连接的服务器ssh-copy-idapi使用见参考port为22可以不写-pssh-c... [详细]
赞
踩
- 【代码】如何让vscode通过代理服务器进行远程ssh连接。_代理服务器vscode代理服务器vscodeWindows如何让vscode通过代理服务器进行远程ssh连接?保证vscode能够正常进行普通的ssh连接,参考网址在官网下载nc... [详细]
赞
踩
- vscode+Remote-SSH插件进行远程服务器上的开发_vscoderemotevscoderemote目录前言服务器sshRemote-SSH插件连接需要注意的地方远程vsc设置插件用户设置与工作区设置连接失败git感想与对比前言最... [详细]
赞
踩
- 实用的插件_vscode注释插件vscode注释插件前言由于个人喜欢使用vscode,所以总结一些实用的插件汉化Chinese新手必备安装完之后重新打开就是汉语了云同步IDE软件环境配置的配置以往是开发人员更换电脑后必须要做的事情,或者需要... [详细]
赞
踩
- 使用vscode的插件remote-ssh进行linux的远程控制。在vscode上安装完remote-ssh插件后,还需要安装openssh-client。_vscodessh配置vscodessh配置使用vscode的插件remote-... [详细]
赞
踩
- 本篇blog的目的:同一台电脑,windows系统,装了虚拟机,然后虚拟机装有Ubuntu在Ubuntu上开发不太舒服,所以想借助windows下的vscode去连接虚拟机的Ubuntu1.在windows中安装vscode,vscode中... [详细]
赞
踩
- ###1.安装插件Remote-ssh安装成功:2.配置ctrl+shift+p,键入remote-ssh:open,打开设置选择setting:找到自己的ssh路径,在文件夹下新建一个config,内容如下:config文件中,包括三行:... [详细]
赞
踩


