热门标签
热门文章
- 1STM32F103——两路PWM控制电机_通过两路pwm控制电机正反转
- 2Java获取cpu和内存相关参数_java获取内存信息
- 3Spring Data JPA 从入门到精通~@EntityListeners注解示例
- 4数据结构篇-04:哈希表解决TwoSum问题
- 5python接收axios的post请求,并处理后返回数据
- 6【线性代数】详解正定矩阵、实对称矩阵、矩阵特征值分解、矩阵 SVD 分解_实对称矩阵分解
- 7SpringBoot介绍。
- 8python将“与谣言相关的微博文本数据集.csv”中的微博文本作为分析对象,选择基于知网情感词典的情感分析方法,计算微博文本情感分数。...
- 9STM32 使用PWM实现呼吸灯_pwm控制stm32呼吸灯
- 10类银河恶魔城学习记录1-5 CollisionCheck源代码 P32
当前位置: article > 正文
react 前端开发中使用npm start修改访问不同后端地址_react 15 修改访问路径
作者:小小林熬夜学编程 | 2024-02-07 14:10:28
赞
踩
react 15 修改访问路径
前端开发中使用npm start修改访问不同后端地址

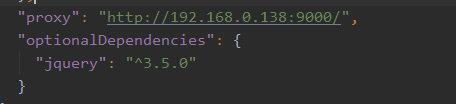
一般使用npm start后前端访问的是proxy的后台地址
每次修改访问后台地址后,都需要手动修改proxy,但是可以通过修改react-scripts源码实现动态,具体如下:

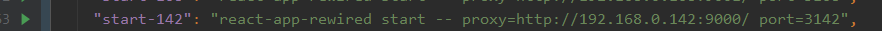
1.// 在打包运行处修改process.env.npm_package_proxy 和访问端口,以便修改源码时调用
let json = {}; let args = null; function toJson(str) { return eval("(" + toArray(str) + ")"); } //替换掉字符串中头尾的空格 function Trim(str) { return str.replace(/(^\s*)|(\s*$)/g, ""); } //返回拼好json格式的字符串 function toArray(str) { var list = str.split(","); var myStr = "{"; for (var i = 0; i < list.length; i++) { try { var keys = list[i].split("="); var key = Trim(keys[0]); var value = Trim(keys[1]); if (i > 0) { myStr += ","; } myStr += "\"" + key + "\":\"" + value + "\""; } catch (e) { continue; } } myStr += "}"; return myStr; } //在config-overrides调用 function resolve() { args = process.argv; if (args.length !== 0) { args.forEach((item, idx) => { json = toJson(item) if (json.proxy) { process.env.npm_package_proxy = json.proxy; } if (json.port) { process.env.PORT = json.port; } }); } else { process.env.REACT_APP_webSocket_URL = "localhost:3565"; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
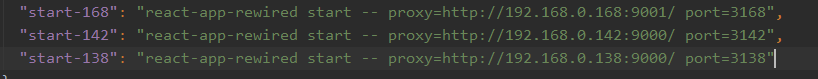
2.接下来在node-modules中找到

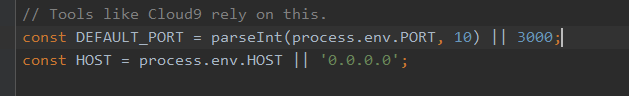
在第一步修改 process.env.PORT的作用就是为了不使用默认的3000

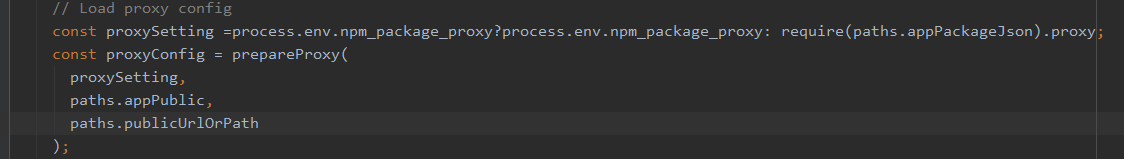
process.env.npm_package_proxy 在这就就派上用场了
const proxySetting =process.env.npm_package_proxy?process.env.npm_package_proxy: require(paths.appPackageJson).proxy;

最后就可以直接使用

效果如下,访问后台的地址自己配

本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/blog/article/detail/65866
推荐阅读
- 1、介绍ESLint是一个可扩展,每条规则独立,被设计为完全可配置的lint工具。可以用来检测代码,避免低级错误可以用来规范代码的开发风格,统一代码习惯。2、为什么使用ESLint?统一代码规范:在开发中,可能会遇到很多不同的同事同时开发一... [详细]
赞
踩
- Docker容器做端口映射报错docker:Errorresponsefromdaemon:driverfailedprogrammingexternalconnectivityonendpointlamp3(46b7917c940f735... [详细]
赞
踩
- 根据《2019年度JavaScript趋势报告》显示,目前React在前端领域流行度最高,Vue排名位居第二,但从“使用过并且将再次使用”的比例来看,Vue和React相比仍有不小差距。React之所以这么受欢迎,得益于它自身优势:灵活性和... [详细]
赞
踩
- 点击蓝字关注我们国内Vue那么火,为什么大厂都以React居多?其实框架并没有好坏之分,只有适不适合。比如是比较小的项目,那肯定是用Vue更合适,毕竟在业务不复杂的情况下,V..._为什么大厂react为什么大厂react点击蓝字关注我们国... [详细]
赞
踩
- 在互联网不断发展的今天,前端程序员们也不断面临着新的挑战,在这个变化多端、不断革新自己的领域,每一年都有新的美好事物在发生。从去年微信小程序的诞生,到今年的逐渐火热,以及异军突起的轻应用、百度小程序等的出现,前端可以延伸的领域已经越来越广,... [详细]
赞
踩
- 面对当今前端界两座大山一样的主流框架,React和Vue,相信很多小伙伴都或多或少都产生过这样疑问,而这样的问题也往往很让人头疼和犹豫不决:业务场景中是不是团队用什么我就用什么?如果选择了其中一个使用,那为什么不用另一个?这两个框架各有什么... [详细]
赞
踩
- 简介React是Facebook开源的一个用于构建用户界面的Javascript库,已经应用于Facebook及旗下Instagram。和庞大的AngularJS不同,React专注于MVC架构中的V,即视图。这使得React很容易和开发者... [详细]
赞
踩
- 大家好,我是ConardLi。2161天!这是React团队从计划为React增加并发渲染的能力,到React18可用版本发布所花费的时间。为啥中间花费了这么长的时间?中间又发生了哪些有趣的故事?我们回到2016年,来回顾一下React并发... [详细]
赞
踩
- 其实对于一个合格的前端来说,两个都要学习掌握。不能通过比较做出取舍,比较只是为了更好地了解这两者。对我而言:1.如果自己新开发项目,应该会选vue,现有生态圈的支持一般也够用了;2.如果做二次开发,因为有好多开源项目本身就是基于react的... [详细]
赞
踩
- 作为前端广受欢迎的两个框架,React和Vue几乎是面试必考的内容。特别是到了中高级前端岗,企业需要考察你对两个框架的应用,也会从源码层面考察你对框架的掌握程度,比如:Compute..._vuereactdiff不同思维导图vuereac... [详细]
赞
踩
- 我使用Vue和React已经很长一段时间了,两个框架上实践代码量都在10万行以上。不得不说两者都是很nice的,帮助开发者减少很多工作量,这类框架是现代化前端开发必备的。然而Vue和React两者之间的选择并不像选择苹果或香蕉一样简单,两者... [详细]
赞
踩
- 大家好,我是沐华。我发现很多5年以上前端,简历上写的基本都是熟练使用Vue2、Vue3、React并阅读源码对其实现原理有自己的理解,实际问起来却不免让人唏嘘_会vue不会react的前端多么会vue不会react的前端多么大家好,我是沐华... [详细]
赞
踩
- 大厂技术高级前端Node进阶点击上方程序员成长指北,关注公众号回复1,加入高级Node交流群作者|褚杏娟核子可乐 近期,React团队正在更新React文档。期间,Vue.js作者尤雨溪发布推特称,新的React文档应该向初学者推荐Vite... [详细]
赞
踩
- 1.数据流不同vue可以用v-model实现双向绑定,而react一直提倡单向绑定2.模板渲染方式不同React是通过JSX渲染模板。可以使用JS的原生语法完成渲染。如条件(if),循环(for)等vue是通过一种拓展的HTML语法进行渲染... [详细]
赞
踩
- 在当今快速发展的前端领域中,Vue和React作为两个备受瞩目的前端框架,已经成为许多开发者的首选。这两个框架凭借其出色的设计和强大的功能,在构建现代化、高效性能的Web应用方面扮演着重要角色。Vue和React都以其独特的特点吸引了众多开... [详细]
赞
踩
- 思考一下,如何识别网站用的是Vue框架,还是React框架?本文以Vue为例,来看看如何检测任意网站使用的框架是Vue。面对这个问题时,起初可能没有太多的思路,我起初的想法是..._微信读书网页版用vue微信读书网页版用vue思考一下,如何... [详细]
赞
踩
- [react]react的虚拟DOM和vue的虚拟DOM有什么区别?React是数据先生成vdom,然后对比vdom(实现上并非先后顺序,两棵树边遍历边生成新的树),最后通过新的DOM树渲染。Vue是数据先进性对比,先通过数据的不同,再去更... [详细]
赞
踩
- Vue和React作为当前前端两大火热的框架,面试的时候自然不少被提及:请说一下你对react/vue框架的理解请对比一下两大框架的优缺点其实react和vue大体上是相同的,比如都使用虚拟DOM高效的更新视图,都提倡组件化,都实现了数据驱... [详细]
赞
踩
- 从本质上来说,VirtualDom是一个。将页面的状态抽象为JS对象的形式,配合不同的渲染工具,使跨平台渲染成为可能。通过事务处理机制,,虚拟DOM是对DOM的抽象,这个对象是。它设计的最初目的,就是更好的跨平台,比如node.js就没有D... [详细]
赞
踩
- vuereact框架对比一、共同点:都支持组件化,都是数据驱动视图使用VirtualDOM(虚拟dom)提供了响应式(Reactive)和组件化(Composable)的视图组件。二、不同点:vue本质是MVVM框架,是由MVC发展而来。R... [详细]
赞
踩
相关标签



