热门标签
热门文章
- 1【腾讯云HAI域探秘】构建SD绘画标签组合提示词应用
- 2matlab生成谷形函数,使用MATLAB遗传算法工具实例(详细) (1)
- 3Android实战技巧之三十三:android.hardware.camera2使用指南
- 4Git Commit message 规范
- 5神奇的数据恢复算法
- 6全国职业院校技能大赛 网络建设与运维 赛题(三)
- 7HashMap的基本属性和CurrentHashMap的锁机制_currenthashmap 锁
- 8centos 开机自启动虚拟环境中的python程序_centos8 开机启动多个python程序
- 9小说电子书阅读系统设计与实现
- 10ALBERT:A Lite BERT for Self-supervised Learning of Language Representations(2019-9-26)
当前位置: article > 正文
【Java AWT 图形界面编程】Canvas 组件中使用 Graphics 绘图 ③ ( 绘图步骤 | 绘图案例 )_java canvas
作者:小小林熬夜学编程 | 2024-02-07 21:38:05
赞
踩
java canvas
一、绘图步骤
首先 , 自定义 Canvas 组件类 , 重写其中的 Component#paint(Graphics g) 函数 , Component 组件 与 Graphics 是由 paint(Graphics g) 函数 进行关联的 ;
static class MyCanvas extends Canvas {
@Override
public void paint(Graphics g) {
// 绘制图形具体内容
}
}
- 1
- 2
- 3
- 4
- 5
- 6
然后 , 在自定义的 Canvas 组件 重写的 Component#paint(Graphics g) 函数中 , 先调用 Graphics 实例对象的 setColor , setFont 等函数 , 设置画笔的相关属性 ;
static class MyCanvas extends Canvas {
@Override
public void paint(Graphics g) {
// 绘制图形
g.setColor(Color.BLACK);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
最后 , 调用 Graphics 实例对象的 drawXxx 函数开始绘图 ;
static class MyCanvas extends Canvas {
@Override
public void paint(Graphics g) {
// 绘制图形
g.setColor(Color.BLACK);
// 绘制线段
g.drawLine(10, 10, 100, 10);
// 绘制矩形
g.drawRect(10, 15, 200, 50);
// 绘制圆形
g.drawOval(50, 100, 100, 100);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
创建 Frame 窗口后 , 直接向 Frame 窗口中放入上述 MyCanvas 实例对象 即可 ;
二、绘图代码示例
代码示例 :
import java.awt.*;
public class HelloAWT {
public static void main(String[] args) {
// Frame 默认的布局管理器就是 BorderLayout
Frame frame = new Frame("AWT 界面编程");
MyCanvas myCanvas = new MyCanvas();
frame.add(myCanvas);
// 自动设置 Frame 窗口合适的大小
frame.setBounds(0, 0, 300, 300);
frame.setVisible(true);
}
static class MyCanvas extends Canvas {
@Override
public void paint(Graphics g) {
// 绘制图形
g.setColor(Color.BLACK);
// 绘制线段
g.drawLine(10, 10, 100, 10);
// 绘制矩形
g.drawRect(10, 15, 200, 50);
// 绘制圆形
g.drawOval(50, 100, 100, 100);
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
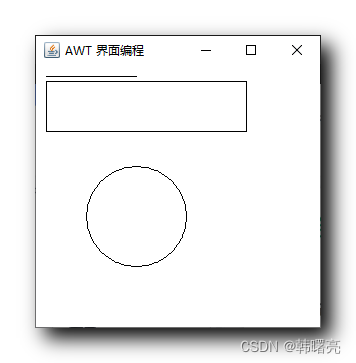
执行效果 :

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/blog/article/detail/67514
推荐阅读
- 在使用canvasapp的过程中,我们有时需要将上传的文件转换为base64存入数据库或者,调用外部接口传参,那么看下如何将文件转化为base64编码格式。微软PowerAppsCanvasApp画布应用将上传的附件转化为base64编码操... [详细]
赞
踩
- Collectors类实现了很多归约操作,例如,toList、toMap、toSet、counting、summingInt、averagingInt、maxBy、minBy、joining、groupingBy等等。map方法用于映射每个... [详细]
赞
踩
- 小程序登录Javaspringboot_用户非敏感信息:rawdata用户非敏感信息:rawdata微信开发文档链接:https://developers.weixin.qq.com/miniprogram/dev/framework/op... [详细]
赞
踩
- article
【Java】微服务——Docker容器部署(docker安装,docker配置镜像加速,DockerHub,docker基本操作,Dockerfile自定义镜像.Docker-Compose)_java docker
微服务虽然具备各种各样的优势,但服务的拆分通用给部署带来了很大的麻烦。分布式系统中,依赖的组件非常多,不同组件之间部署时往往会产生一些冲突。在数百上千台服务中重复部署,环境不一定一致,会遇到各种问题**数据卷(volume)**是一个虚拟目... [详细]赞
踩
- 求S的末尾9位数字。本题的结果为一个整数,在提交答案时只填写这个整数,填写多余的内容将无法得分。这是一道结果填空的题,你只需要算出结果后提交即可。提示:答案首位不为0。蓝桥杯:2.阶乘求和(Java)目录问题描述答案提交输出:代码实现:问题... [详细]
赞
踩
- 通过微信登录的api,实现java(SpringBoot)对接微信登录的具体流程_java对接微信登录java对接微信登录目录1申请测试账号1.1登录测试平台1.2配置接口配置信息编辑1.3配置JS接口安全域名1.4配置网页授权获取用户基... [详细]
赞
踩
- 黑白图像常采用灰度图的方式存储,即图像的每个像素填充一个灰阶值,256阶灰度图是一个灰阶值取值范围为0-255的灰阶矩阵,0表示全黑、255表示全白,范围内的其他值表示不同的灰度,比如下面的图像及其对应的灰阶矩阵:但在计算机中实际存储时,会... [详细]
赞
踩
- 将word、excel文件转换为pdf格式和将pdf文档转换为image格式工具类分享(Gitee源码)aspose转换中文乱码问题处理20240124更新Java【代码16】将word、excel文件转换为pdf格式和将pdf文档转换为i... [详细]
赞
踩
- 试题B:平方拆分本题总分:5分【问题描述】将2019拆分为若干个两两不同的完全平方数之和,一共有多少种不同的方法?注意交换顺序视为同一种方法,例如132+252+352=2019与132+352+252=2019视为同一种方法。【答案提交】... [详细]
赞
踩
- article
粤嵌linux影音娱乐系统代码,嵌入式Linux智能娱乐终端项目实训 - 粤嵌创客训练营 - 单片机 | C语言 | python | 嵌入式 | Android | Java | HTML5 | 教...
{"i18nChapterName":"章","i18nUnitName":"节","i18nLessonName":"课时","i18nTaskName":"任务"}{"text":{"icon":"es-icones-icon-grap... [详细]赞
踩
- 实现管理系统的登录功能开发,包含需求分析、代码开发、功能测试。_java退出登录java退出登录目录一、登录功能开发1.1需求分析1.1.1查看原型1.1.2查看效果图1.1.3查看登录请求信息(有接口文档最佳啊) 1.1.4数据... [详细]
赞
踩
- 问题描述该笔记将记录:与编程字体有关的内容,以及我们使用过的字体。解决方案访问ProgrammingFonts-TestDrive站点,以查看并下载自己喜欢的字体。我们使用的编程字体Courier10BT/Courier10Pitch(正在... [详细]
赞
踩
- 登录页面login.jsp,输入用户名和密码后,跳转到登录处理程序LoginServlet进行业务逻辑处理,调用服务层,服务层调用数据访问层(DAO),连接数据库,查询数据库,以此判断是否登录成功。登录成功,跳转到登录成功页面success... [详细]
赞
踩
- 蓝桥杯2015年决赛Java大学C组#1机器人数目#2生成回文数#3空心菱形#4奇怪的数列#5密文搜索#6居民集会希望决赛题目不搞我先挂#1机器人数目本题满分:15分问题描述少年宫新近邮购了小机器人配件,共有3类,其中,A类含有:8个轮子,... [详细]
赞
踩
- 蓝桥杯c组java历届... [详细]
赞
踩
- 在之前其实写了一篇2015年决赛的文章,但是发现每一条我感觉都要去翻阅别人的代码,这样子的效率太低了,所以赶紧开始做2016届的省赛题结果填空有奖猜谜题目小明很喜欢猜谜语。最近,他被邀请参加了X星球的猜谜活动。每位选手开始的时候都被发给77... [详细]
赞
踩
- 一、求和二、矩形切割三、不同子串四、质数五、最大降雨量六、旋转七、外卖店优先级八、人物相关性分析九、等差数列十、打扫机器人_试题a:求和本题总分:5分【问题描述】小明对数位中含有2、0、1、9的数试题a:求和本题总分:5分【问题描述】小明对... [详细]
赞
踩
- Maven的基本使用。【Java】Maven的基本使用Maven的基本使用Maven常用命令complie:编译clean:清理test:测试package:打包install:安装mvncompliemvncleanmvntestmvnp... [详细]
赞
踩
- nohupjava-jara.jar>a.log2>&1&上面的命令意识:1.nohup:不挂断地运行命令。nohangup的缩写,意即“不挂断”,注意没有后台运行功能,如果你直接在shell中用CtrlC,那么,a.jar进程也是会消失的... [详细]
赞
踩
- 常用日期类API、正则表达式、Lambda表达式、JDK8新特性day21-java(改)目录常用APIDate类SimpleDateFormat类JDK8新日期类LocalDate类LocalTime类LocalDateTime类Upda... [详细]
赞
踩
相关标签


