- 1小发猫火车头插件【php源码】_火车头插件大全
- 2Unity之TimeLine自定义_unity程序调用timelineasset
- 3Kafka教程(一)---------------kafka环境的部署(单机版/集群版)_kafka自带(zk)单机搭建
- 4AttributeError: module 'cv2.cv2' has no attribute 'face' 模块'cv2.cv2'没有属性'face'_attributeerror: module 'cv2' has no attribute 'fac
- 5Embedded Browser(ZFBrowser)使用相关问题(不安全证书链接)_zfbrowser不能播放视频
- 62023年美赛C题 预测Wordle结果Predicting Wordle Results这题太简单了吧_eerie在2023年3月1日玩家猜测次数预测结果
- 7python opencv kcf_pybind11—目标跟踪demo(KCF,python version)
- 8vue+element实现动态表格:根据后台返回的属性名和字段动态生成可变表格_后端返回前端动态表格
- 9Unity RenderStreaming 云渲染3.1.0-exp.6 食用手册_unity云渲染教程
- 10粗糙集matlab,粗糙集理论权重确定方法用matlab实现
【Vue.js】使用Element搭建首页导航&左侧菜单_vue管理项目中,左侧栏如何添加
赞
踩
目录
Mock.js
是什么
Mock.js是一个用于生成随机数据的模拟数据生成器。它可以帮助开发人员模拟接口请求,生成随机的数据,以便进行开发和测试。Mock.js提供了丰富的数据模板和随机数据生成规则,可以根据需求生成各种类型的数据,如字符串、数字、布尔值、数组、对象等。同时,Mock.js还支持拦截Ajax请求,使得在开发过程中可以独立于后端接口进行前端开发和测试。
有什么好处
使用Mock.js可以有效地提高开发效率,尤其在前后端分离的开发模式下,可以让前端开发人员独立于后端接口进行开发,减少对后端接口的依赖性。此外,Mock.js还可以模拟接口请求的各种场景,如请求失败、请求超时等,以便测试前端页面的容错性和稳定性。
安装mockjs
npm i mockjs -D
注意:在SPA项目工作区间使用cmd执行该命令
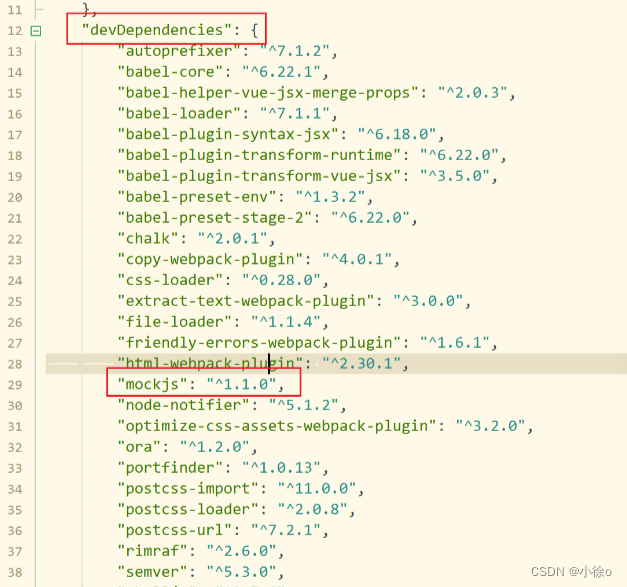
执行完毕之后,在devDependencies下会发现已下载好mockjs插件,证明已经安装好了
引入mockjs
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在config目录中的
dev.env.js和prod.env.js做一个配置dev.env.js
加入Mock:'true'
- module.exports = merge(prodEnv, {
- NODE_ENV: '"development"',
- MOCK: 'true'
- })
prod.env.js(生产坏境):
加入Mock:'flase'
- module.exports = {
- NODE_ENV: '"production"',
- MOCK: 'false'
- }
mian.js导入Mock动态依赖
- //开发环境下才会引入mockjs
- process.env.MOCK && require('@/mock')
mockjs使用
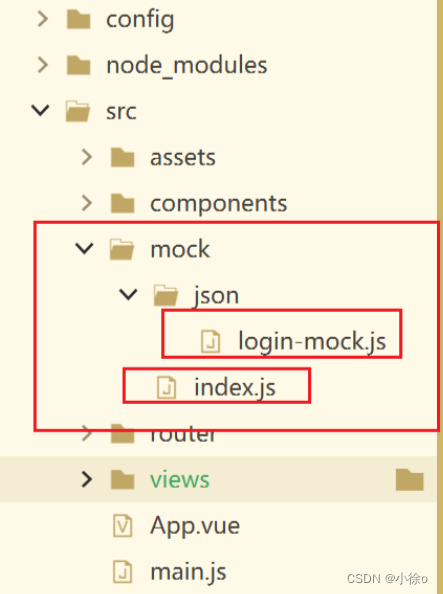
导入两个js

login-mock
- // const loginInfo = {
- // code: -1,
- // message: '密码错误'
- // }
-
- //使用mockjs的模板生成随机数据
- const loginInfo = {
- 'code|-1-0': 0,
- 'message|3-10': 'msg'
- }
- export default loginInfo;
index.js
- import Mock from 'mockjs' //引入mockjs,npm已安装
- import action from '@/api/action' //引入请求地址
-
- //全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
- Mock.setup({
- // timeout: 400 //延时400s请求到数据
- timeout: 200 - 400 //延时200-400s请求到数据
- })
-
- //引登陆的测试数据,并添加至mockjs
- import loginInfo from '@/mock/json/login-mock.js'
- let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN')
- Mock.mock(s1, "post", loginInfo)
- // Mock.mock(s1, /post|get/i, loginInfo)
登入Login.vue
- <template>
- <div class="login-wrap">
- <el-form class="login-container">
- <h1 class="title">用户登录</h1>
- <el-form-item label="">
- <el-input type="text" v-model="username" placeholder="登录账号" autocomplete="off"></el-input>
- </el-form-item>
- <el-form-item label="">
- <el-input type="password" v-model="password" placeholder="登录密码" autocomplete="off"></el-input>
- </el-form-item>
- <el-form-item>
- <el-button type="primary" style="width:100%;" @click="doSubmit()">提交</el-button>
- </el-form-item>
- <el-row style="text-align: center;margin-top:-10px">
- <el-link type="primary">忘记密码</el-link>
- <el-link type="primary" @click="gotoRegister()">用户注册</el-link>
- </el-row>
- </el-form>
- </div>
- </template>
-
- <script>
- import axios from 'axios'
- import qs from 'qs' //用于post请求
- export default {
- name: 'Login',
- data() {
- return {
- username: "",
- password: "",
- msg: '啊'
- }
- },
- methods: {
- Register() {
- this.$router.push('/Register');
- },
- doSubmit() {
- let params = {
- username: this.username,
- password: this.password
- };
- console.log(params);
- //定义后端都请求地址
- var url = this.axios.urls.SYSTEM_USER_DOLOGIN;
-
- //以下是post请求及整合资源
- //通过qs中的stringify方法进行格式转换
- //注意数据是保存到json对象的params属性
- this.axios.post(url,params).then(r => {
- console.log(r);
- this.$message({
- message:r.data.message,
- type:r.data.code==0?'success':'error'
- });
-
- }).catch(e => {
- console.log(e);
- });
-
-
- }
- }
- }
-
- </script>
- <style scoped>
- .login-wrap {
- box-sizing: border-box;
- width: 100%;
- height: 100%;
- padding-top: 10%;
- background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+Cjxzdmcgd2lkdGg9IjEzNjFweCIgaGVpZ2h0PSI2MDlweCIgdmlld0JveD0iMCAwIDEzNjEgNjA5IiB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiPgogICAgPCEtLSBHZW5lcmF0b3I6IFNrZXRjaCA0Ni4yICg0NDQ5NikgLSBodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2ggLS0+CiAgICA8dGl0bGU+R3JvdXAgMjE8L3RpdGxlPgogICAgPGRlc2M+Q3JlYXRlZCB3aXRoIFNrZXRjaC48L2Rlc2M+CiAgICA8ZGVmcz48L2RlZnM+CiAgICA8ZyBpZD0iQW50LURlc2lnbi1Qcm8tMy4wIiBzdHJva2U9Im5vbmUiIHN0cm9rZS13aWR0aD0iMSIgZmlsbD0ibm9uZSIgZmlsbC1ydWxlPSJldmVub2RkIj4KICAgICAgICA8ZyBpZD0i6LSm5oi35a+G56CB55m75b2VLeagoemqjCIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoLTc5LjAwMDAwMCwgLTgyLjAwMDAwMCkiPgogICAgICAgICAgICA8ZyBpZD0iR3JvdXAtMjEiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDc3LjAwMDAwMCwgNzMuMDAwMDAwKSI+CiAgICAgICAgICAgICAgICA8ZyBpZD0iR3JvdXAtMTgiIG9wYWNpdHk9IjAuOCIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoNzQuOTAxNDE2LCA1NjkuNjk5MTU4KSByb3RhdGUoLTcuMDAwMDAwKSB0cmFuc2xhdGUoLTc0LjkwMTQxNiwgLTU2OS42OTkxNTgpIHRyYW5zbGF0ZSg0LjkwMTQxNiwgNTI1LjE5OTE1OCkiPgogICAgICAgICAgICAgICAgICAgIDxlbGxpcHNlIGlkPSJPdmFsLTExIiBmaWxsPSIjQ0ZEQUU2IiBvcGFjaXR5PSIwLjI1IiBjeD0iNjMuNTc0ODc5MiIgY3k9IjMyLjQ2ODM2NyIgcng9IjIxLjc4MzA0NzkiIHJ5PSIyMS43NjYwMDgiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC0zIiBmaWxsPSIjQ0ZEQUU2IiBvcGFjaXR5PSIwLjU5OTk5OTk2NCIgY3g9IjUuOTg3NDY0NzkiIGN5PSIxMy44NjY4NjAxIiByeD0iNS4yMTczOTEzIiByeT0iNS4yMTMzMDk5NyI+PC9lbGxpcHNlPgogICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik0zOC4xMzU0NTE0LDg4LjM1MjAyMTUgQzQzLjg5ODQyMjcsODguMzUyMDIxNSA0OC41NzAyMzQsODMuNjgzODY0NyA0OC41NzAyMzQsNzcuOTI1NDAxNSBDNDguNTcwMjM0LDcyLjE2NjkzODMgNDMuODk4NDIyNyw2Ny40OTg3ODE2IDM4LjEzNTQ1MTQsNjcuNDk4NzgxNiBDMzIuMzcyNDgwMSw2Ny40OTg3ODE2IDI3LjcwMDY2ODgsNzIuMTY2OTM4MyAyNy43MDA2Njg4LDc3LjkyNTQwMTUgQzI3LjcwMDY2ODgsODMuNjgzODY0NyAzMi4zNzI0ODAxLDg4LjM1MjAyMTUgMzguMTM1NDUxNCw4OC4zNTIwMjE1IFoiIGlkPSJPdmFsLTMtQ29weSIgZmlsbD0iI0NGREFFNiIgb3BhY2l0eT0iMC40NSI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik02NC4yNzc1NTgyLDMzLjE3MDQ5NjMgTDExOS4xODU4MzYsMTYuNTY1NDkxNSIgaWQ9IlBhdGgtMTIiIHN0cm9rZT0iI0NGREFFNiIgc3Ryb2tlLXdpZHRoPSIxLjczOTEzMDQzIiBzdHJva2UtbGluZWNhcD0icm91bmQiIHN0cm9rZS1saW5lam9pbj0icm91bmQiPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8cGF0aCBkPSJNNDIuMTQzMTcwOCwyNi41MDAyNjgxIEw3LjcxMTkwMTYyLDE0LjU2NDA3MDIiIGlkPSJQYXRoLTE2IiBzdHJva2U9IiNFMEI0QjciIHN0cm9rZS13aWR0aD0iMC43MDI2Nzg5NjQiIG9wYWNpdHk9IjAuNyIgc3Ryb2tlLWxpbmVjYXA9InJvdW5kIiBzdHJva2UtbGluZWpvaW49InJvdW5kIiBzdHJva2UtZGFzaGFycmF5PSIxLjQwNTM1Nzg5OTg3MzE1MywyLjEwODAzNjk1MzQ2OTk4MSI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik02My45MjYyMTg3LDMzLjUyMTU2MSBMNDMuNjcyMTMyNiw2OS4zMjUwOTUxIiBpZD0iUGF0aC0xNSIgc3Ryb2tlPSIjQkFDQUQ5IiBzdHJva2Utd2lkdGg9IjAuNzAyNjc4OTY0IiBzdHJva2UtbGluZWNhcD0icm91bmQiIHN0cm9rZS1saW5lam9pbj0icm91bmQiIHN0cm9rZS1kYXNoYXJyYXk9IjEuNDA1MzU3ODk5ODczMTUzLDIuMTA4MDM2OTUzNDY5OTgxIj48L3BhdGg+CiAgICAgICAgICAgICAgICAgICAgPGcgaWQ9Ikdyb3VwLTE3IiB0cmFuc2Zvcm09InRyYW5zbGF0ZSgxMjYuODUwOTIyLCAxMy41NDM2NTQpIHJvdGF0ZSgzMC4wMDAwMDApIHRyYW5zbGF0ZSgtMTI2Ljg1MDkyMiwgLTEzLjU0MzY1NCkgdHJhbnNsYXRlKDExNy4yODU3MDUsIDQuMzgxODg5KSIgZmlsbD0iI0NGREFFNiI+CiAgICAgICAgICAgICAgICAgICAgICAgIDxlbGxpcHNlIGlkPSJPdmFsLTQiIG9wYWNpdHk9IjAuNDUiIGN4PSI5LjEzNDgyNjUzIiBjeT0iOS4xMjc2ODA3NiIgcng9IjkuMTM0ODI2NTMiIHJ5PSI5LjEyNzY4MDc2Ij48L2VsbGlwc2U+CiAgICAgICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik0xOC4yNjk2NTMxLDE4LjI1NTM2MTUgQzE4LjI2OTY1MzEsMTMuMjE0MjgyNiAxNC4xNzk4NTE5LDkuMTI3NjgwNzYgOS4xMzQ4MjY1Myw5LjEyNzY4MDc2IEM0LjA4OTgwMTE0LDkuMTI3NjgwNzYgMCwxMy4yMTQyODI2IDAsMTguMjU1MzYxNSBMMTguMjY5NjUzMSwxOC4yNTUzNjE1IFoiIGlkPSJPdmFsLTQiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDkuMTM0ODI3LCAxMy42OTE1MjEpIHNjYWxlKC0xLCAtMSkgdHJhbnNsYXRlKC05LjEzNDgyNywgLTEzLjY5MTUyMSkgIj48L3BhdGg+CiAgICAgICAgICAgICAgICAgICAgPC9nPgogICAgICAgICAgICAgICAgPC9nPgogICAgICAgICAgICAgICAgPGcgaWQ9Ikdyb3VwLTE0IiB0cmFuc2Zvcm09InRyYW5zbGF0ZSgyMTYuMjk0NzAwLCAxMjMuNzI1NjAwKSByb3RhdGUoLTUuMDAwMDAwKSB0cmFuc2xhdGUoLTIxNi4yOTQ3MDAsIC0xMjMuNzI1NjAwKSB0cmFuc2xhdGUoMTA2LjI5NDcwMCwgMzUuMjI1NjAwKSI+CiAgICAgICAgICAgICAgICAgICAgPGVsbGlwc2UgaWQ9Ik92YWwtMiIgZmlsbD0iI0NGREFFNiIgb3BhY2l0eT0iMC4yNSIgY3g9IjI5LjExNzY0NzEiIGN5PSIyOS4xNDAyNDM5IiByeD0iMjkuMTE3NjQ3MSIgcnk9IjI5LjE0MDI0MzkiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC0yIiBmaWxsPSIjQ0ZEQUU2IiBvcGFjaXR5PSIwLjMiIGN4PSIyOS4xMTc2NDcxIiBjeT0iMjkuMTQwMjQzOSIgcng9IjIxLjU2ODYyNzUiIHJ5PSIyMS41ODUzNjU5Ij48L2VsbGlwc2U+CiAgICAgICAgICAgICAgICAgICAgPGVsbGlwc2UgaWQ9Ik92YWwtMi1Db3B5IiBzdHJva2U9IiNDRkRBRTYiIG9wYWNpdHk9IjAuNCIgY3g9IjE3OS4wMTk2MDgiIGN5PSIxMzguMTQ2MzQxIiByeD0iMjMuNzI1NDkwMiIgcnk9IjIzLjc0MzkwMjQiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC0yIiBmaWxsPSIjQkFDQUQ5IiBvcGFjaXR5PSIwLjUiIGN4PSIyOS4xMTc2NDcxIiBjeT0iMjkuMTQwMjQzOSIgcng9IjEwLjc4NDMxMzciIHJ5PSIxMC43OTI2ODI5Ij48L2VsbGlwc2U+CiAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTI5LjExNzY0NzEsMzkuOTMyOTI2OCBMMjkuMTE3NjQ3MSwxOC4zNDc1NjEgQzIzLjE2MTYzNTEsMTguMzQ3NTYxIDE4LjMzMzMzMzMsMjMuMTc5NjA5NyAxOC4zMzMzMzMzLDI5LjE0MDI0MzkgQzE4LjMzMzMzMzMsMzUuMTAwODc4MSAyMy4xNjE2MzUxLDM5LjkzMjkyNjggMjkuMTE3NjQ3MSwzOS45MzI5MjY4IFoiIGlkPSJPdmFsLTIiIGZpbGw9IiNCQUNBRDkiPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8ZyBpZD0iR3JvdXAtOSIgb3BhY2l0eT0iMC40NSIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMTcyLjAwMDAwMCwgMTMxLjAwMDAwMCkiIGZpbGw9IiNFNkExQTYiPgogICAgICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC0yLUNvcHktMiIgY3g9IjcuMDE5NjA3ODQiIGN5PSI3LjE0NjM0MTQ2IiByeD0iNi40NzA1ODgyNCIgcnk9IjYuNDc1NjA5NzYiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTAuNTQ5MDE5NjA4LDEzLjYyMTk1MTIgQzQuMTIyNjI2ODEsMTMuNjIxOTUxMiA3LjAxOTYwNzg0LDEwLjcyMjcyMiA3LjAxOTYwNzg0LDcuMTQ2MzQxNDYgQzcuMDE5NjA3ODQsMy41Njk5NjA5NSA0LjEyMjYyNjgxLDAuNjcwNzMxNzA3IDAuNTQ5MDE5NjA4LDAuNjcwNzMxNzA3IEwwLjU0OTAxOTYwOCwxMy42MjE5NTEyIFoiIGlkPSJPdmFsLTItQ29weS0yIiB0cmFuc2Zvcm09InRyYW5zbGF0ZSgzLjc4NDMxNCwgNy4xNDYzNDEpIHNjYWxlKC0xLCAxKSB0cmFuc2xhdGUoLTMuNzg0MzE0LCAtNy4xNDYzNDEpICI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDwvZz4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC0xMCIgZmlsbD0iI0NGREFFNiIgY3g9IjIxOC4zODIzNTMiIGN5PSIxMzguNjg1OTc2IiByeD0iMS42MTc2NDcwNiIgcnk9IjEuNjE4OTAyNDQiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC0xMC1Db3B5LTIiIGZpbGw9IiNFMEI0QjciIG9wYWNpdHk9IjAuMzUiIGN4PSIxNzkuNTU4ODI0IiBjeT0iMTc1LjM4MTA5OCIgcng9IjEuNjE3NjQ3MDYiIHJ5PSIxLjYxODkwMjQ0Ij48L2VsbGlwc2U+CiAgICAgICAgICAgICAgICAgICAgPGVsbGlwc2UgaWQ9Ik92YWwtMTAtQ29weSIgZmlsbD0iI0UwQjRCNyIgb3BhY2l0eT0iMC4zNSIgY3g9IjE4MC4wOTgwMzkiIGN5PSIxMDIuNTMwNDg4IiByeD0iMi4xNTY4NjI3NSIgcnk9IjIuMTU4NTM2NTkiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICA8cGF0aCBkPSJNMjguOTk4NTM4MSwyOS45NjcxNTk4IEwxNzEuMTUxMDE4LDEzMi44NzYwMjQiIGlkPSJQYXRoLTExIiBzdHJva2U9IiNDRkRBRTYiIG9wYWNpdHk9IjAuOCI+PC9wYXRoPgogICAgICAgICAgICAgICAgPC9nPgogICAgICAgICAgICAgICAgPGcgaWQ9Ikdyb3VwLTEwIiBvcGFjaXR5PSIwLjc5OTk5OTk1MiIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMTA1NC4xMDA2MzUsIDM2LjY1OTMxNykgcm90YXRlKC0xMS4wMDAwMDApIHRyYW5zbGF0ZSgtMTA1NC4xMDA2MzUsIC0zNi42NTkzMTcpIHRyYW5zbGF0ZSgxMDI2LjYwMDYzNSwgNC42NTkzMTcpIj4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC03IiBzdHJva2U9IiNDRkRBRTYiIHN0cm9rZS13aWR0aD0iMC45NDExNzY0NzEiIGN4PSI0My44MTM1NTkzIiBjeT0iMzIiIHJ4PSIxMS4xODY0NDA3IiByeT0iMTEuMjk0MTE3NiI+PC9lbGxpcHNlPgogICAgICAgICAgICAgICAgICAgIDxnIGlkPSJHcm91cC0xMiIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMzQuNTk2Nzc0LCAyMy4xMTExMTEpIiBmaWxsPSIjQkFDQUQ5Ij4KICAgICAgICAgICAgICAgICAgICAgICAgPGVsbGlwc2UgaWQ9Ik92YWwtNyIgb3BhY2l0eT0iMC40NSIgY3g9IjkuMTg1MzQ3MTgiIGN5PSI4Ljg4ODg4ODg5IiByeD0iOC40NzQ1NzYyNyIgcnk9IjguNTU2MTQ5NzMiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTkuMTg1MzQ3MTgsMTcuNDQ1MDM4NiBDMTMuODY1NzI2NCwxNy40NDUwMzg2IDE3LjY1OTkyMzUsMTMuNjE0MzE5OSAxNy42NTk5MjM1LDguODg4ODg4ODkgQzE3LjY1OTkyMzUsNC4xNjM0NTc4NyAxMy44NjU3MjY0LDAuMzMyNzM5MTU2IDkuMTg1MzQ3MTgsMC4zMzI3MzkxNTYgTDkuMTg1MzQ3MTgsMTcuNDQ1MDM4NiBaIiBpZD0iT3ZhbC03Ij48L3BhdGg+CiAgICAgICAgICAgICAgICAgICAgPC9nPgogICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik0zNC42NTk3Mzg1LDI0LjgwOTY5NCBMNS43MTY2NjA4NCw0Ljc2ODc4OTQ1IiBpZD0iUGF0aC0yIiBzdHJva2U9IiNDRkRBRTYiIHN0cm9rZS13aWR0aD0iMC45NDExNzY0NzEiPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbCIgc3Ryb2tlPSIjQ0ZEQUU2IiBzdHJva2Utd2lkdGg9IjAuOTQxMTc2NDcxIiBjeD0iMy4yNjI3MTE4NiIgY3k9IjMuMjk0MTE3NjUiIHJ4PSIzLjI2MjcxMTg2IiByeT0iMy4yOTQxMTc2NSI+PC9lbGxpcHNlPgogICAgICAgICAgICAgICAgICAgIDxlbGxpcHNlIGlkPSJPdmFsLUNvcHkiIGZpbGw9IiNGN0UxQUQiIGN4PSIyLjc5NjYxMDE3IiBjeT0iNjEuMTc2NDcwNiIgcng9IjIuNzk2NjEwMTciIHJ5PSIyLjgyMzUyOTQxIj48L2VsbGlwc2U+CiAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTM0LjYzMTI0NDMsMzkuMjkyMjcxMiBMNS4wNjM2NjY2Myw1OS43ODUwODIiIGlkPSJQYXRoLTEwIiBzdHJva2U9IiNDRkRBRTYiIHN0cm9rZS13aWR0aD0iMC45NDExNzY0NzEiPjwvcGF0aD4KICAgICAgICAgICAgICAgIDwvZz4KICAgICAgICAgICAgICAgIDxnIGlkPSJHcm91cC0xOSIgb3BhY2l0eT0iMC4zMyIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMTI4Mi41MzcyMTksIDQ0Ni41MDI4NjcpIHJvdGF0ZSgtMTAuMDAwMDAwKSB0cmFuc2xhdGUoLTEyODIuNTM3MjE5LCAtNDQ2LjUwMjg2NykgdHJhbnNsYXRlKDExNDIuNTM3MjE5LCAzMjcuNTAyODY3KSI+CiAgICAgICAgICAgICAgICAgICAgPGcgaWQ9Ikdyb3VwLTE3IiB0cmFuc2Zvcm09InRyYW5zbGF0ZSgxNDEuMzMzNTM5LCAxMDQuNTAyNzQyKSByb3RhdGUoMjc1LjAwMDAwMCkgdHJhbnNsYXRlKC0xNDEuMzMzNTM5LCAtMTA0LjUwMjc0MikgdHJhbnNsYXRlKDEyOS4zMzM1MzksIDkyLjUwMjc0MikiIGZpbGw9IiNCQUNBRDkiPgogICAgICAgICAgICAgICAgICAgICAgICA8Y2lyY2xlIGlkPSJPdmFsLTQiIG9wYWNpdHk9IjAuNDUiIGN4PSIxMS42NjY2NjY3IiBjeT0iMTEuNjY2NjY2NyIgcj0iMTEuNjY2NjY2NyI+PC9jaXJjbGU+CiAgICAgICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik0yMy4zMzMzMzMzLDIzLjMzMzMzMzMgQzIzLjMzMzMzMzMsMTYuODkwMDExMyAxOC4xMDk5ODg3LDExLjY2NjY2NjcgMTEuNjY2NjY2NywxMS42NjY2NjY3IEM1LjIyMzM0NDU5LDExLjY2NjY2NjcgMCwxNi44OTAwMTEzIDAsMjMuMzMzMzMzMyBMMjMuMzMzMzMzMywyMy4zMzMzMzMzIFoiIGlkPSJPdmFsLTQiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDExLjY2NjY2NywgMTcuNTAwMDAwKSBzY2FsZSgtMSwgLTEpIHRyYW5zbGF0ZSgtMTEuNjY2NjY3LCAtMTcuNTAwMDAwKSAiPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8L2c+CiAgICAgICAgICAgICAgICAgICAgPGNpcmNsZSBpZD0iT3ZhbC01LUNvcHktNiIgZmlsbD0iI0NGREFFNiIgY3g9IjIwMS44MzMzMzMiIGN5PSI4Ny41IiByPSI1LjgzMzMzMzMzIj48L2NpcmNsZT4KICAgICAgICAgICAgICAgICAgICA8cGF0aCBkPSJNMTQzLjUsODguODEyNjY4NSBMMTU1LjA3MDUwMSwxNy42MDM4NTQ0IiBpZD0iUGF0aC0xNyIgc3Ryb2tlPSIjQkFDQUQ5IiBzdHJva2Utd2lkdGg9IjEuMTY2NjY2NjciPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8cGF0aCBkPSJNMTcuNSwzNy4zMzMzMzMzIEwxMjcuNDY2MjUyLDk3LjY0NDk3MzUiIGlkPSJQYXRoLTE4IiBzdHJva2U9IiNCQUNBRDkiIHN0cm9rZS13aWR0aD0iMS4xNjY2NjY2NyI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDxwb2x5bGluZSBpZD0iUGF0aC0xOSIgc3Ryb2tlPSIjQ0ZEQUU2IiBzdHJva2Utd2lkdGg9IjEuMTY2NjY2NjciIHBvaW50cz0iMTQzLjkwMjU5NyAxMjAuMzAyMjgxIDE3NC45MzU0NTUgMjMxLjU3MTM0MiAzOC41IDE0Ny41MTA4NDcgMTI2LjM2Njk0MSAxMTAuODMzMzMzIj48L3BvbHlsaW5lPgogICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik0xNTkuODMzMzMzLDk5Ljc0NTM4NDIgTDE5NS40MTY2NjcsODkuMjUiIGlkPSJQYXRoLTIwIiBzdHJva2U9IiNFMEI0QjciIHN0cm9rZS13aWR0aD0iMS4xNjY2NjY2NyIgb3BhY2l0eT0iMC42Ij48L3BhdGg+CiAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTIwNS4zMzMzMzMsODIuMTM3MjEwNSBMMjM4LjcxOTQwNiwzNi4xNjY2NjY3IiBpZD0iUGF0aC0yNCIgc3Ryb2tlPSIjQkFDQUQ5IiBzdHJva2Utd2lkdGg9IjEuMTY2NjY2NjciPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8cGF0aCBkPSJNMjY2LjcyMzQyNCwxMzIuMjMxOTg4IEwyMDcuMDgzMzMzLDkwLjQxNjY2NjciIGlkPSJQYXRoLTI1IiBzdHJva2U9IiNDRkRBRTYiIHN0cm9rZS13aWR0aD0iMS4xNjY2NjY2NyI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDxjaXJjbGUgaWQ9Ik92YWwtNSIgZmlsbD0iI0MxRDFFMCIgY3g9IjE1Ni45MTY2NjciIGN5PSI4Ljc1IiByPSI4Ljc1Ij48L2NpcmNsZT4KICAgICAgICAgICAgICAgICAgICA8Y2lyY2xlIGlkPSJPdmFsLTUtQ29weS0zIiBmaWxsPSIjQzFEMUUwIiBjeD0iMzkuMDgzMzMzMyIgY3k9IjE0OC43NSIgcj0iNS4yNSI+PC9jaXJjbGU+CiAgICAgICAgICAgICAgICAgICAgPGNpcmNsZSBpZD0iT3ZhbC01LUNvcHktMiIgZmlsbC1vcGFjaXR5PSIwLjYiIGZpbGw9IiNEMURFRUQiIGN4PSI4Ljc1IiBjeT0iMzMuMjUiIHI9IjguNzUiPjwvY2lyY2xlPgogICAgICAgICAgICAgICAgICAgIDxjaXJjbGUgaWQ9Ik92YWwtNS1Db3B5LTQiIGZpbGwtb3BhY2l0eT0iMC42IiBmaWxsPSIjRDFERUVEIiBjeD0iMjQzLjgzMzMzMyIgY3k9IjMwLjMzMzMzMzMiIHI9IjUuODMzMzMzMzMiPjwvY2lyY2xlPgogICAgICAgICAgICAgICAgICAgIDxjaXJjbGUgaWQ9Ik92YWwtNS1Db3B5LTUiIGZpbGw9IiNFMEI0QjciIGN4PSIxNzUuNTgzMzMzIiBjeT0iMjMyLjc1IiByPSI1LjI1Ij48L2NpcmNsZT4KICAgICAgICAgICAgICAgIDwvZz4KICAgICAgICAgICAgPC9nPgogICAgICAgIDwvZz4KICAgIDwvZz4KPC9zdmc+);
- /* background-color: #112346; */
- background-repeat: no-repeat;
- background-position: center right;
- background-size: 100%;
- }
- .login-container {
- border-radius: 10px;
- margin: 0px auto;
- width: 350px;
- padding: 30px 35px 15px 35px;
- background: #fff;
- border: 1px solid #eaeaea;
- text-align: left;
- box-shadow: 0 0 20px 2px rgba(0, 0, 0, 0.1);
- }
-
- .title {
- margin: 0px auto 40px auto;
- text-align: center;
- color: #505458;
- }
- </style>

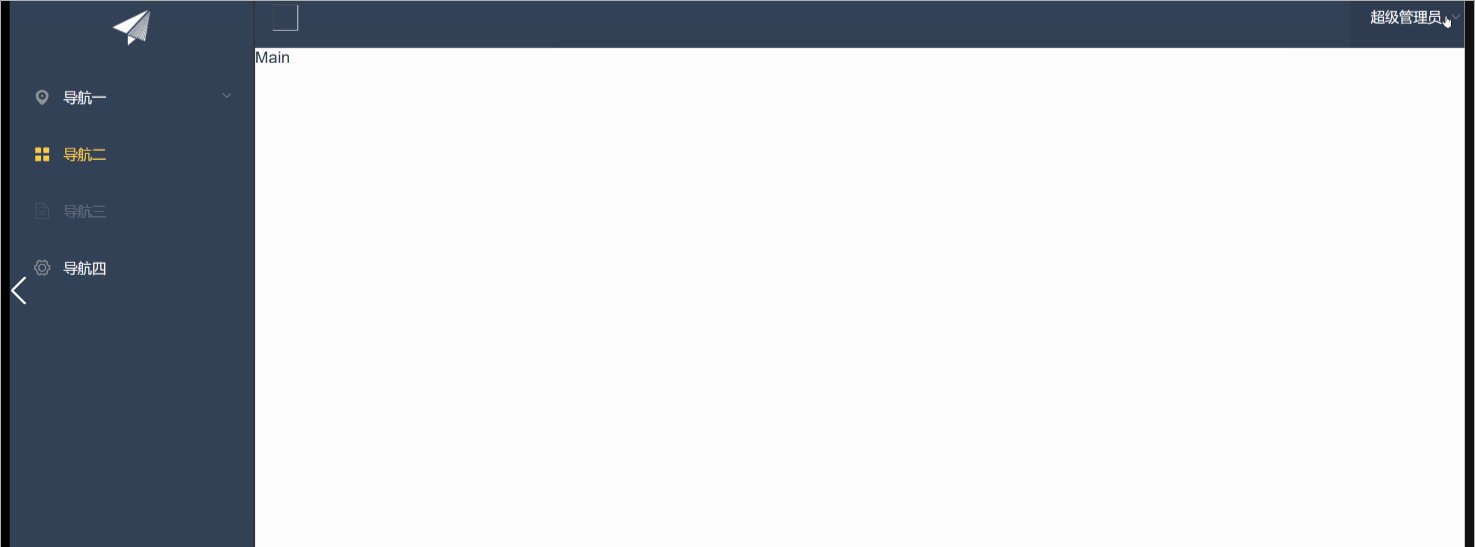
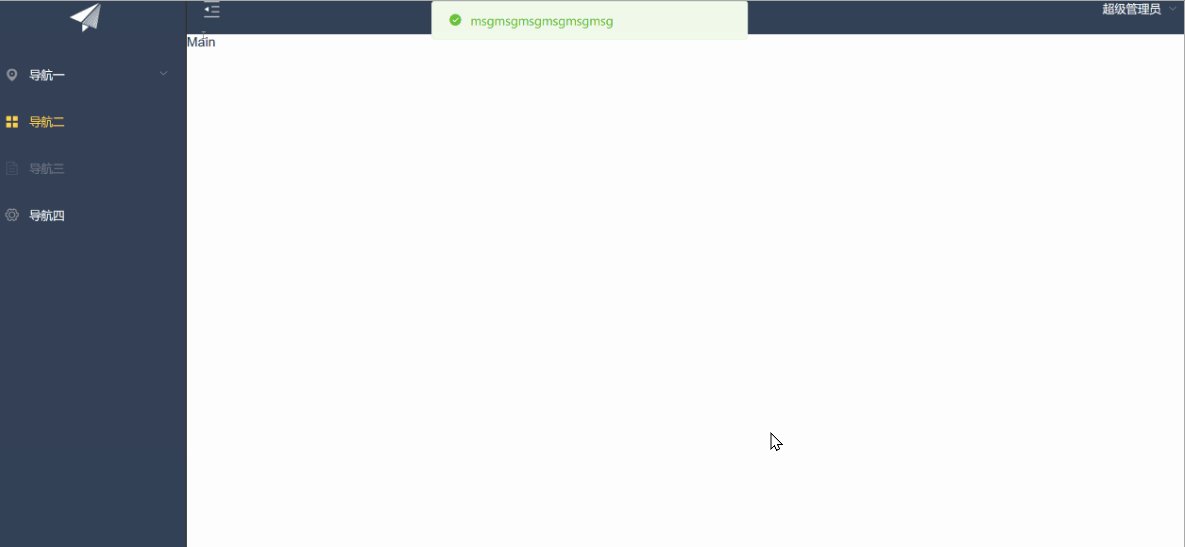
效果图

Bus事物总线
首页导航栏与左侧菜单搭建
组件(3个)
1.AppMain.vue:布局容器组件
2.LeftAside.vue:左侧菜单组件
3.TopNav.vue:首页导航组件
APPMian.vue
- <template>
- <el-container class="main-container">
- <el-aside v-bind:class="asideClass">
- <LeftNav></LeftNav>
- </el-aside>
- <el-container>
- <el-header class="main-header">
- <TopNav></TopNav>
- </el-header>
- <el-main class="main-center">Main</el-main>
- </el-container>
- </el-container>
- </template>
-
- <script>
- // 导入组件
- import TopNav from '@/components/TopNav.vue'
- import LeftNav from '@/components/LeftNav.vue'
-
- // 导出模块
- export default {
-
- };
- </script>
- <style scoped>
- .main-container {
- height: 100%;
- width: 100%;
- box-sizing: border-box;
- }
-
- .main-aside-collapsed {
- /* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
- width: 64px !important;
- height: 100%;
- background-color: #334157;
- margin: 0px;
- }
-
- .main-aside {
- width: 240px !important;
- height: 100%;
- background-color: #334157;
- margin: 0px;
- }
-
- .main-header,
- .main-center {
- padding: 0px;
- border-left: 2px solid #333;
- }
- </style>

LeftNav.vue
- <template>
- <el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" background-color="#334157"
- text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" :collapse-transition="bb">
- <!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
- <div class="logobox">
- <img class="logoimg" src="../assets/img/logo.png" alt="">
- </div>
- <el-submenu index="1">
- <template slot="title">
- <i class="el-icon-location"></i>
- <span>导航一</span>
- </template>
- <el-menu-item-group>
- <template slot="title">分组一</template>
- <el-menu-item index="1-1">选项1</el-menu-item>
- <el-menu-item index="1-2">选项2</el-menu-item>
- </el-menu-item-group>
- <el-menu-item-group title="分组2">
- <el-menu-item index="1-3">选项3</el-menu-item>
- </el-menu-item-group>
- <el-submenu index="1-4">
- <template slot="title">选项4</template>
- <el-menu-item index="1-4-1">选项1</el-menu-item>
- </el-submenu>
- </el-submenu>
- <el-menu-item index="2">
- <i class="el-icon-menu"></i>
- <span slot="title">导航二</span>
- </el-menu-item>
- <el-menu-item index="3" disabled>
- <i class="el-icon-document"></i>
- <span slot="title">导航三</span>
- </el-menu-item>
- <el-menu-item index="4">
- <i class="el-icon-setting"></i>
- <span slot="title">导航四</span>
- </el-menu-item>
- </el-menu>
- </template>
- <script>
- export default {
-
- }
- </script>
- <style>
- .el-menu-vertical-demo:not(.el-menu--collapse) {
- width: 240px;
- min-height: 400px;
- }
-
- .el-menu-vertical-demo:not(.el-menu--collapse) {
- border: none;
- text-align: left;
- }
-
- .el-menu-item-group__title {
- padding: 0px;
- }
-
- .el-menu-bg {
- background-color: #1f2d3d !important;
- }
-
- .el-menu {
- border: none;
- }
-
- .logobox {
- height: 40px;
- line-height: 40px;
- color: #9d9d9d;
- font-size: 20px;
- text-align: center;
- padding: 20px 0px;
- }
-
- .logoimg {
- height: 40px;
- }
- </style>

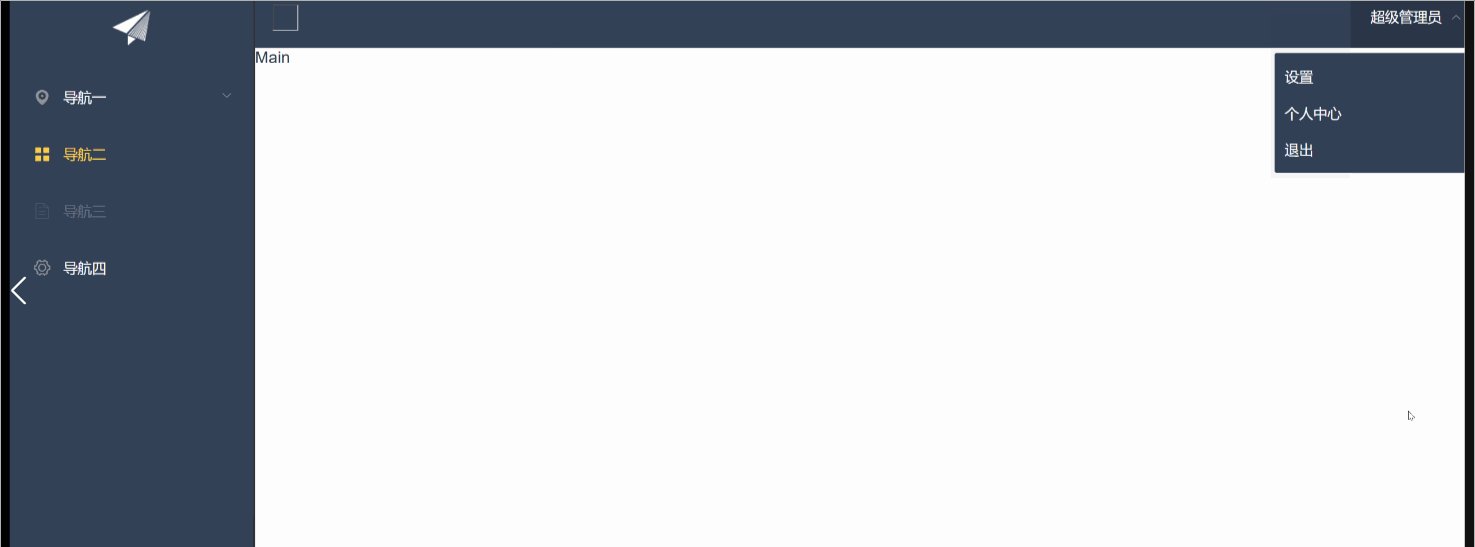
TopNav.vue
- <template>
- <!-- <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64"
- text-color="#fff" active-text-color="#ffd04b">
- <el-menu-item index="1">处理中心</el-menu-item>
- <el-submenu index="2">
- <template slot="title">我的工作台</template>
- <el-menu-item index="2-1">选项1</el-menu-item>
- <el-menu-item index="2-2">选项2</el-menu-item>
- <el-menu-item index="2-3">选项3</el-menu-item>
- <el-submenu index="2-4">
- <template slot="title">选项4</template>
- <el-menu-item index="2-4-1">选项1</el-menu-item>
- <el-menu-item index="2-4-2">选项2</el-menu-item>
- <el-menu-item index="2-4-3">选项3</el-menu-item>
- </el-submenu>
- </el-submenu>
-
- <el-menu-item index="3" disabled>消息中心</el-menu-item>
- <el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
- </el-menu> -->
- <el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff">
- <el-button class="buttonimg">
- <img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()">
- </el-button>
- <el-submenu index="2" class="submenu">
- <template slot="title">超级管理员</template>
- <el-menu-item index="2-1">设置</el-menu-item>
- <el-menu-item index="2-2">个人中心</el-menu-item>
- <el-menu-item @click="exit()" index="2-3">退出</el-menu-item>
- </el-submenu>
- </el-menu>
- </template>
-
- <script>
- export default {
-
- }
- </script>
-
- <style scoped>
- .el-menu-vertical-demo:not(.el-menu--collapse) {
- border: none;
- }
-
- .submenu {
- float: right;
- }
-
- .buttonimg {
- height: 60px;
- background-color: transparent;
- border: none;
- }
-
- .showimg {
- width: 26px;
- height: 26px;
- position: absolute;
- top: 17px;
- left: 17px;
- }
-
- .showimg:active {
- border: none;
- }
- </style>

给组件配置路由关系
index.js
- import Vue from 'vue'
- import Router from 'vue-router'
- import HelloWorld from '@/components/HelloWorld'
- import AppMain from '@/components/AppMain'
- import LeftNav from '@/components/LeftNav'
- import TopNav from '@/components/TopNav'
- import Login from '@/views/Login'
- import Register from '@/views/Register'
-
-
- Vue.use(Router)
-
- export default new Router({
- routes: [{
- path: '/',
- name: 'Login',
- component: Login
-
- },{path: '/Register',
- name: 'Register',
- component: Register,
-
- },{path: '/AppMain',
- name: 'AppMain',
- component: AppMain,
- children:[
- {path: '/LeftNav',
- name: 'LeftNav',
- component: LeftNav,
-
- },{path: '/TopNav',
- name: 'TopNav',
- component: TopNav
- }
- ]
- }
- ]
- })

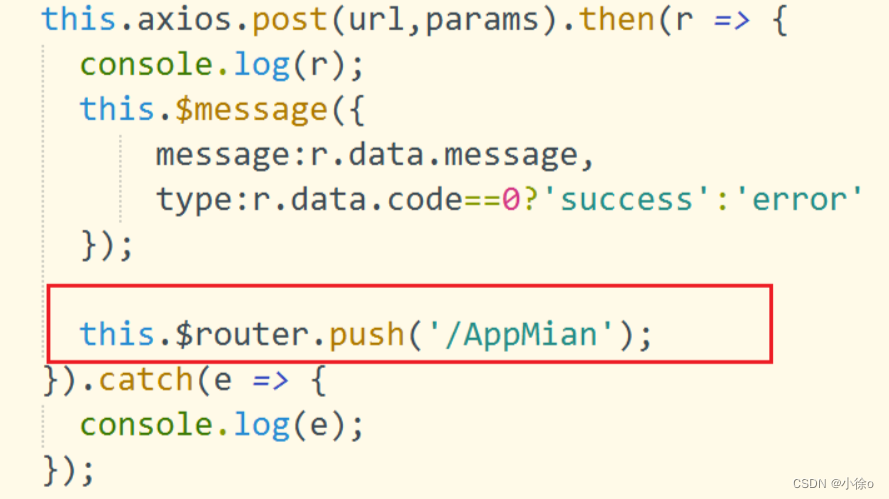
Login.vue跳转到AppMain(登入跳到主界面)
this.$router.push('/AppMian');
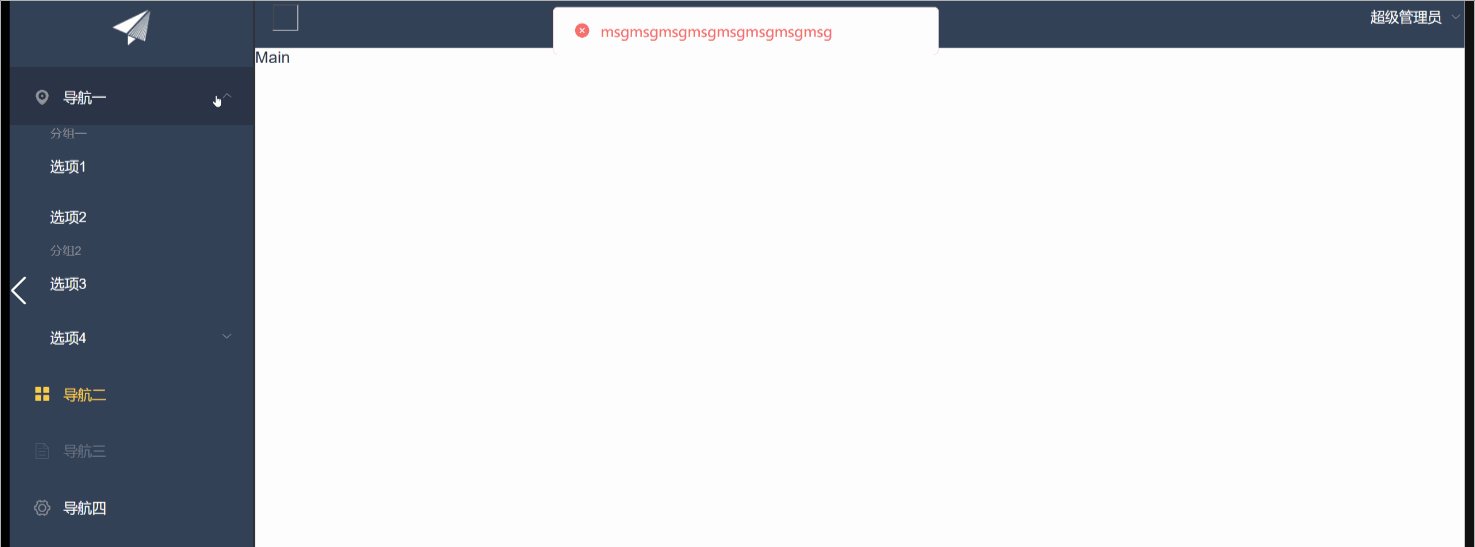
效果图

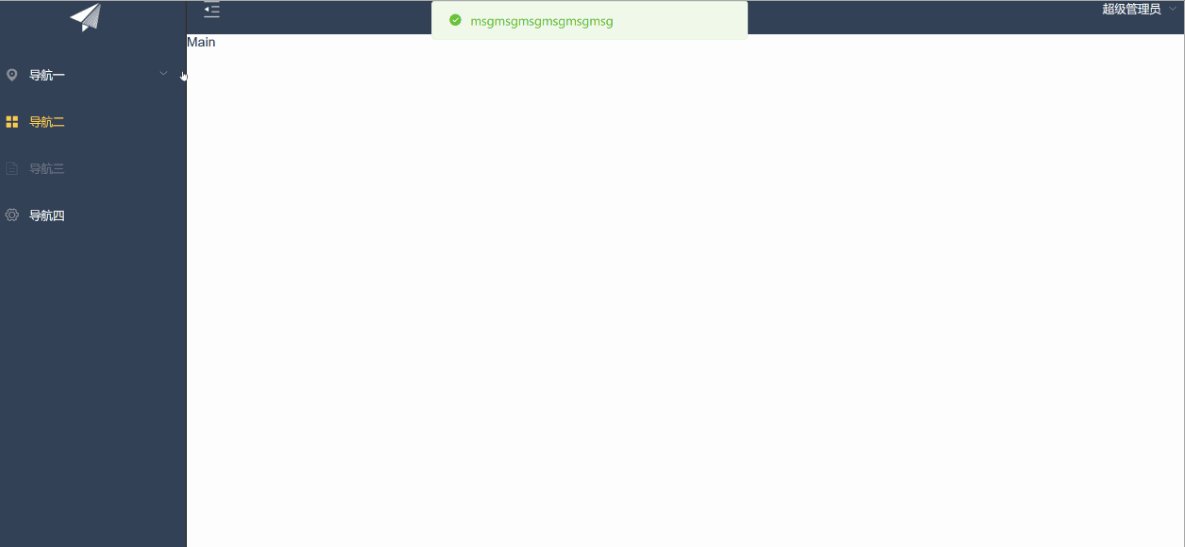
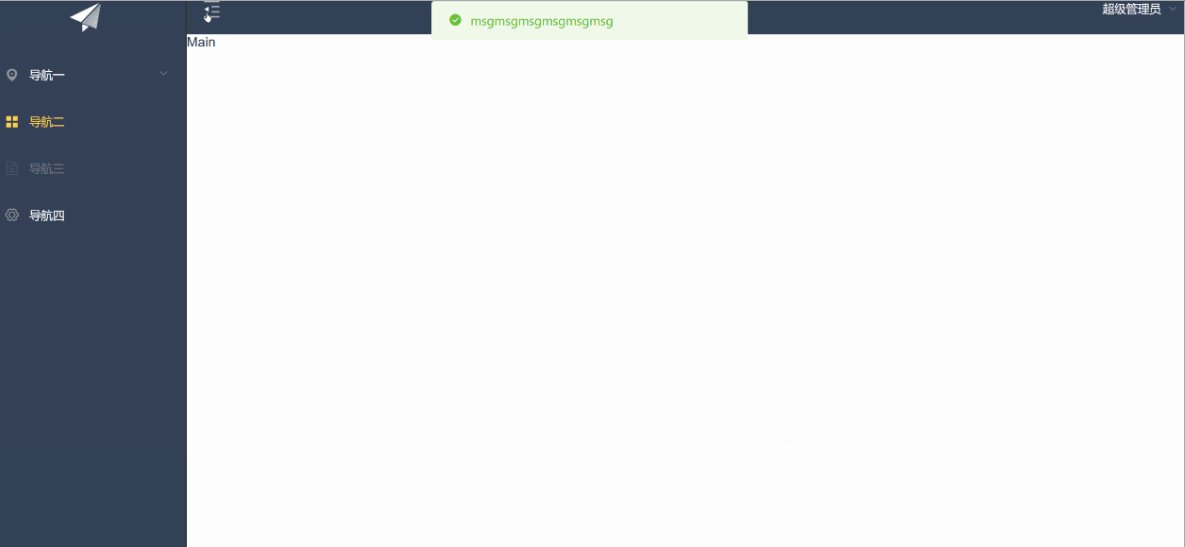
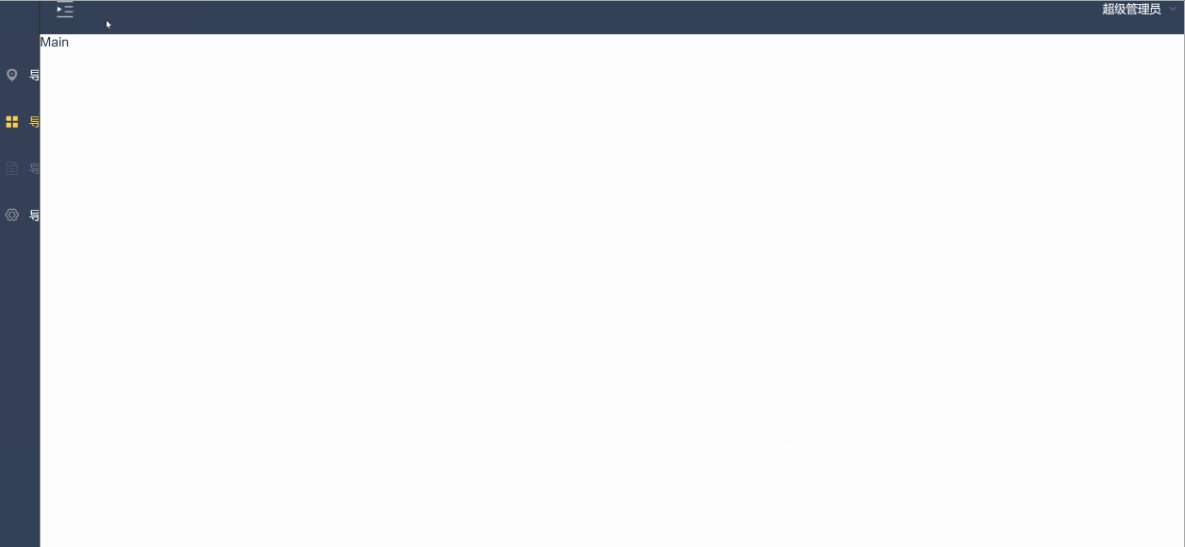
结合总线完成组件通讯
Bus事件适用于父子组件、非父子组件等之间的通信
定义Bus :main.js
- new Vue({
- el: '#app',
- data(){
- return{
- Bus:new Vue()
- }
- },
- router,
- components: { App },
- template: '<App/>'
- })
TopNav.vue
- methods:{
- doToggle(){//收起左侧菜单事件
- this.collapsed=!this.collapsed;
- //将是否折叠的变量放入总线
- this.$root.Bus.$emit('aaa',this.collapsed);
- },
- exit(){//退出事件
- this.$router.push("/")
- }
- }
LeftNav.vue
- created(){
- this.$root.Bus.$on('aaa',r=>{
- this.collapsed=r;
- });
- }
AppMain.vue
- created(){
- this.$root.Bus.$on('aaa',r=>{
- this.asideClass=r ? 'main-aside-collapsed':'main-aside';
- });
- }
效果图

- 什么是ElementUI这篇文章会告诉你带你快速入门学会ElementUI_elementuielementui什么是ElementUIElement,一套为开发者、设计师和产品经理准备的基于Vue2.0的桌面端组件库Element&nbs... [详细]
赞
踩
- 2013年的时候,我们班同学们一行8个人,拉着行李箱,从学校来到北京,开始了漫长的北漂生活。我们学的是计算机技术与应用专业,找工作的方向就是DBA、前端开发工程师、Java开发工程师之类的。最开始的两年,工资不是很高,大家就住在回龙观整租的... [详细]
赞
踩
- tips:本人刚学编程纯纯的小白一个,内容不算好,但是可以值得借鉴;我本来也就打算用文章复习一下刚学的知识;如果内容不好,勿喷。题外话:做这个增删改查的时候可费了我大把大把的时间,刚开始学难免明知有坑还是要往里面跳,但这也不是个坏事,写代码... [详细]
赞
踩
- article
二十分钟秒懂:实现前后端分离开发(vue+element+spring boot+mybatis+MySQL)_简述springboot在web开发中的基本功能和优势讨论vue框架在前端开发中的主要特点和
二十分钟秒懂:实现前后端分离开发(vue+element+springboot+mybatis+MySQL)_简述springboot在web开发中的基本功能和优势讨论vue框架在前端开发中的主要特点和简述springboot在web开发中... [详细]赞
踩
- 创建Vue工程安装ElementUI、axios插件安装echartscnpminstallecharts@4.9.0--savemain.js中引入importechartsfrom'echarts'Vue.prototype.$echa... [详细]
赞
踩
- 此项目使用的是VUE+ELEMENTUI以及Springboot+mybatis-plus的技术进行的开发,基于IDEA软件。【项目笔记】后端框架的搭建用法以及一些常用功能的实现,使用Springboot+mybatis-plus等技术的基... [详细]
赞
踩
- 本系统作为vue2初学者的入门系统,通过开发经典的《学籍管理系统》模拟项目,使vue2的初学者快速掌握从无到有的搭建一套vue2前端+springboot后端+mysql数据库的前后端分离的现代主流项目架构。_数据库学籍管理系统前端数据库学... [详细]
赞
踩
- ChatGLM推理报错RuntimeError:probabilitytensorcontainseither`inf`,`nan`orelement<0_runtimeerror:probabilitytensorcontainseith... [详细]
赞
踩
- loss的时候出了问题导致`loss.requires_grad=False`_runtimeerror:element0oftensorsdoesnotrequiregradanddoesnothavearuntimeerror:elem... [详细]
赞
踩
- article
【调试问题】RuntimeError: element 0 of tensors does not require grad and does not have a grad_fn_runtimeerror:element
RuntimeError:element0oftensorsdoesnotrequiregradanddoesnothaveagrad_fn出现这种错误是因为,构建Variable,要注意得传入一个参数requires_grad=True,... [详细]赞
踩
- article
Vue3.2 + TypeScript + Pinia + Vite4 + Element-Plus + 微前端(qiankun)后台管理系统模板(已开源---新增菜单及按钮权限控制)_使用vue+typescript开发好看的数据监测网页
Vue3.2+TypeScript+Pinia+Vite4+Element-Plus+微前端(qiankun)后台管理系统模板(已开源)vue3+vite项目;Vue3项目;后台管理系统,脚手架模板,开箱即用,登录页面重写及新增fastmo... [详细]赞
踩
- 以上是使用Vue3和ElementPlus创建后台管理系统的基本步骤,但如果你想要实现一个实用的后台管理系统,还需要实现登录、权限管理、数据增删改查等功能。Vue3中最大的新特性是引入了CompositionAPI,它允许开发人员按照逻辑相... [详细]
赞
踩
- 项目基于Vue3.2、Javascript、Vite2、vuex、Element-Plus开发的一套后台管理模板,目前利用空余时间开发vue3+javascript+elementplus后台框架教程#... [详细]
赞
踩
- vue3.2+vite+pinia+Ts+elementplus+axios管理系统30分钟你也能搭建一个vue3.2+vite+pinia+Ts+elementplus+axios的后台管理系统demodemo预览最下面有相关文档链接,此... [详细]
赞
踩
- 1.修改路由导航守卫,判断何时获取路由数据,并处理获取数据的js,阻止通过网址想直接进入后台进行权限管理路由导航守卫文件在scr/permission.js中,下面是修改好之后的代码importrouterfrom'./router'imp... [详细]
赞
踩
- 整合vue-element-plus-admin前端框架,作为开发平台的前端。介绍如何对vue-element-plus-admin改造,实现系统登录、缓存用户数据以及动态路由。_vue-element-plus-adminvue-elem... [详细]
赞
踩
- 最近要开发新项目,与以往不同的是,路由菜单的生成都是需要后台管理的,接口直接返回给前端,前端根据接口的返回实现菜单及页面的显示。在菜单还没有给数据的时候,前端先自己在mock中模拟实现一下功能。_vue路由后端返回vue路由后端返回最近要开... [详细]
赞
踩
- article
vue-element-admin 动态路由 vue-element-admin 配置 动态路由 vue-element-admin 实现 动态路由 vue-element-admin自定义路由_vue element 动态路由
建议刚开始开发先别实现这个功能,因为这个功能后续实现很简单很快,等全部功能开发好,直接把路由。这一步是最后一步,拿到vuex保存的当前用户菜单JSON数组,实现动态路由。登录成功后,逻辑代码写在哪个方法都可以,这两个方法都是处理登录成功后的... [详细]赞
踩
- 阅读目录Vue实现动态路由简单的角色路由设置复杂的路由权限设置(后端动态返回路由数据)1.Vue实现动态路由通常我们在vue项目中都是前端配置好路由的,但在一些项目中我们可能会遇到权限控制,这样我们就涉及到动态路由的设置了动态路由设置一般有... [详细]
赞
踩
- vue-element-admin权限路由,本人测试切换页面正常、刷新正常(不会404、不会空白页)、修改权限(store/user.js)下的roles正常回显_vue-element-admin动态路由权限控制vue-element-a... [详细]
赞
踩