- 1Java 微信公众号消息推送(从零开始)_java微信公众号消息推送
- 2python 公众号菜单_Python脚本--微信公众号自定义菜单的创建及获取
- 3在 VS Code 中使用版本控制_staged changes merge changes
- 4C语言使用scanf_s函数输入的正确姿势_scanf_s怎么用
- 5java基础学习之对象复制与对象序列化
- 6最近收集一些公开免费的api接口服务平台 (IT开发常用)_api接口开放平台
- 7java中switch的用法和逻辑运算符_switch java用法
- 8JAVA获取当前进程的内存占用数和CPU利用率以及读写字节数并计算统计信息_java获取cpu使用率
- 9苹果电脑CrossOver怎么使用怎么打开exe,CrossOver 22试用到期了,怎么办_crossover22.1.1如何创建容器
- 10Leetcode—203. 移除链表元素【简单】
python -- PyQt5(designer)中文详细教程(五)对话框_qtdesigner 显示dialog对话框的方法
赞
踩
对话框
对话框是⼀个现代GUI应用不可或缺的⼀部分。对话是两个人之间的交流,对话框就是⼈与电脑之 间的对话。对话框用来输⼊数据,修改数据,修改应用设置等等。
输入文字
QInputDialog 提供了⼀个简单方便的对话框,可以输入字符串,数字或列表。
- from PyQt5.QtWidgets import (QWidget, QPushButton, QLineEdit,
- QInputDialog, QApplication)
- import sys
-
-
- class Example(QWidget):
- def __init__(self):
- super().__init__()
- self.initUI()
-
- def initUI(self):
- self.btn = QPushButton('Dialog', self)
- self.btn.move(20, 20)
- self.btn.clicked.connect(self.showDialog)
- self.le = QLineEdit(self)
- self.le.move(130, 22)
- self.setGeometry(300, 300, 390, 150)
- self.setWindowTitle('Input dialog')
- self.show()
-
- def showDialog(self):
- text, ok = QInputDialog.getText(self, 'Input Dialog',
- 'Enter your name:')
- if ok:
- self.le.setText(str(text))
-
- if __name__ == '__main__':
- app = QApplication(sys.argv)
- ex = Example()
- sys.exit(app.exec_())

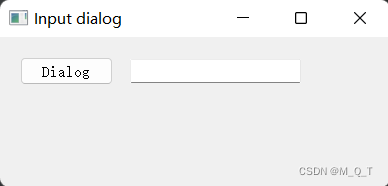
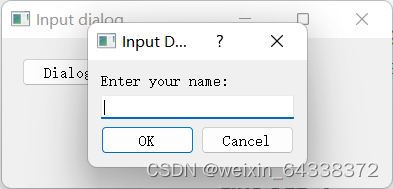
这个示例有⼀个按钮和⼀个输入框,点击按钮显示对话框,输入的文本会显示在输入框⾥。
text, ok = QInputDialog.getText(self, 'Input Dialog',
'Enter your name:')
这是显示⼀个输入框的代码。第⼀个参数是输⼊框的标题,第⼆个参数是输⼊框的占位符。对话框 返回输⼊内容和⼀个布尔值,如果点击的是OK按钮,布尔值就返回True。
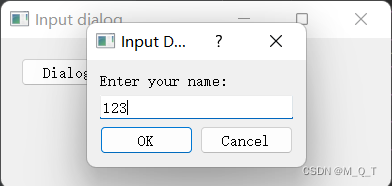
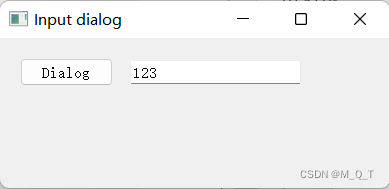
if ok:
self.le.setText(str(text))
把得到的字符串放到输⼊框⾥。
程序展示:



点击OK后:

选取颜色
QColorDialog提供颜⾊的选择。
- from PyQt5.QtWidgets import (QWidget, QPushButton, QFrame,
- QColorDialog, QApplication)
- from PyQt5.QtGui import QColor
- import sys
-
- class Example(QWidget):
-
- def __init__(self):
- super().__init__()
- self.initUI()
-
- def initUI(self):
- col = QColor(0, 0, 0)
- self.btn = QPushButton('Dialog', self)
- self.btn.move(20, 20)
- self.btn.clicked.connect(self.showDialog)
- self.frm = QFrame(self)
- self.frm.setStyleSheet("QWidget { background-color: %s }"% col.name())
- self.frm.setGeometry(130, 22, 100, 100)
- self.setGeometry(300, 300, 350, 180)
- self.setWindowTitle('Color dialog')
- self.show()
-
- def showDialog(self):
- col = QColorDialog.getColor()
- if col.isValid():
- self.frm.setStyleSheet("QWidget { background-color: %s }"% col.name())
-
-
- if __name__ == '__main__':
- app = QApplication(sys.argv)
- ex = Example()
- sys.exit(app.exec_())

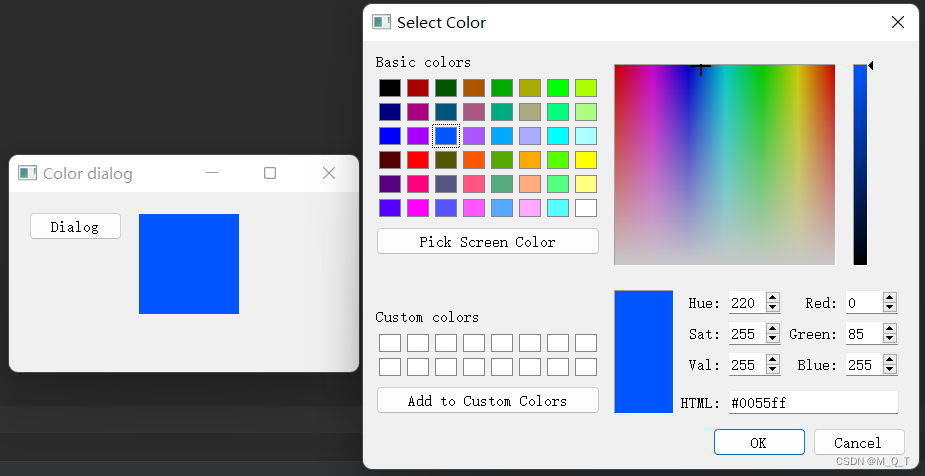
例子里有⼀个按钮和⼀个 QFrame ,默认的背景颜色为黑色,我们可以使⽤ QColorDialog 改变背景颜色。
col = QColor(0, 0, 0)
初始化 QtGui.QFrame 的背景颜色。
col = QColorDialog.getColor()
弹出⼀个 QColorDialog 对话框。
if col.isValid():
self.frm.setStyleSheet("QWidget { background-color: %s }"% col.name())
我们可以预览颜色,如果点击取消按钮,没有颜⾊值返回,如果颜色是我们想要的,就从取色框里 选择这个颜色。
程序展示:

选择字体
QFontDialog 能做字体的选择。
- from PyQt5.QtWidgets import (QWidget, QVBoxLayout, QPushButton,
- QSizePolicy, QLabel, QFontDialog, QApplication)
- import sys
-
- class Example(QWidget):
- def __init__(self):
- super().__init__()
- self.initUI()
-
- def initUI(self):
- vbox = QVBoxLayout()
- btn = QPushButton('Dialog', self)
- btn.setSizePolicy(QSizePolicy.Fixed,QSizePolicy.Fixed)
- btn.move(20, 20)
- vbox.addWidget(btn)
- btn.clicked.connect(self.showDialog)
- self.lbl = QLabel('Knowledge only matters', self)
- self.lbl.move(130, 20)
- vbox.addWidget(self.lbl)
- self.setLayout(vbox)
- self.setGeometry(300, 300, 350, 180)
- self.setWindowTitle('Font dialog')
- self.show()
-
- def showDialog(self):
- font, ok = QFontDialog.getFont()
- if ok:
- self.lbl.setFont(font)
-
-
- if __name__ == '__main__':
- app = QApplication(sys.argv)
- ex = Example()
- sys.exit(app.exec_())

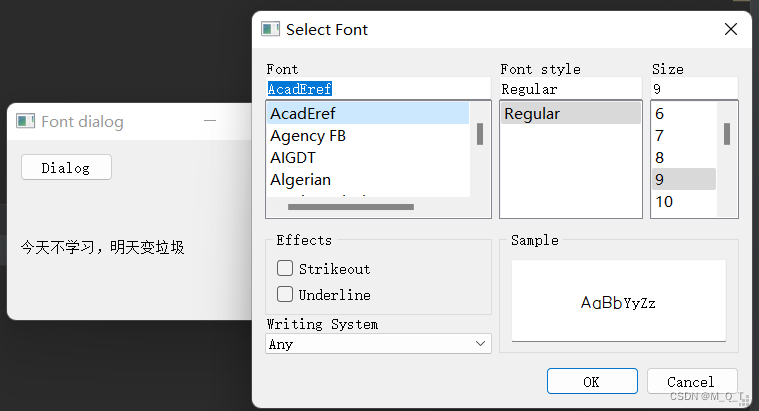
我们创建了⼀个有⼀个按钮和⼀个标签的 QFontDialog 的对话框,我们可以使用这个功能修改字体样式。
font, ok = QFontDialog.getFont()
弹出⼀个字体选择对话框。 getFont() ⽅法返回⼀个字体名称和状态信息。状态信息有OK和其他两 种。
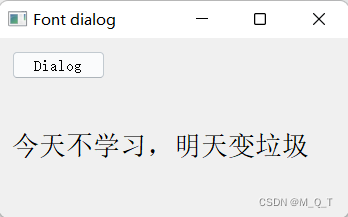
if ok:
self.lbl.setFont(font)
如果点击OK,标签的字体就会随之更改。
程序展示:


选择文件
QFileDialog 给用户提供文件或者文件夹选择的功能。能打开和保存文件。
- from PyQt5.QtWidgets import (QMainWindow, QTextEdit,
- QAction, QFileDialog, QApplication)
- from PyQt5.QtGui import QIcon
- import sys
- class Example(QMainWindow):
- def __init__(self):
- super().__init__()
- self.initUI()
-
- def initUI(self):
- self.textEdit = QTextEdit()
- self.setCentralWidget(self.textEdit) # 置中
- self.statusBar()
- openFile = QAction(QIcon('open.png'), 'Open', self)
- openFile.setShortcut('Ctrl+O')
- openFile.setStatusTip('Open new File')
- openFile.triggered.connect(self.showDialog)
- menubar = self.menuBar()
- fileMenu = menubar.addMenu('&File')
- fileMenu.addAction(openFile)
- self.setGeometry(300, 300, 350, 300)
- self.setWindowTitle('File dialog')
- self.show()
- def showDialog(self):
- fname = QFileDialog.getOpenFileName(self, 'Open file', '/home')
- if fname[0]:
- f = open(fname[0], 'r')
- with f:
- data = f.read()
- self.textEdit.setText(data)
- if __name__ == '__main__':
- app = QApplication(sys.argv)
- ex = Example()
- sys.exit(app.exec_())

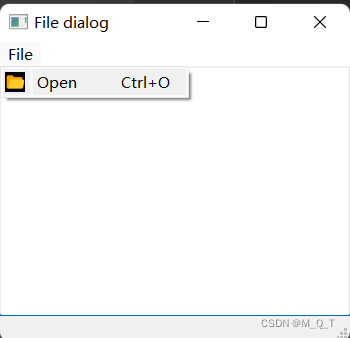
本例中有⼀个菜单栏,⼀个置中的文本编辑框,⼀个状态栏。点击菜单栏选项会弹出⼀ 个 QtGui.QFileDialog 对话框,在这个对话框⾥,你能选择⽂件,然后⽂件的内容就会显示在文本编辑框里。
class Example(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
这⾥设置了⼀个文本编辑框,文本编辑框是基于 QMainWindow 组件的。
fname = QFileDialog.getOpenFileName(self, 'Open file', '/home')
弹出 QFileDialog 窗口。 getOpenFileName() 方法的第⼀个参数是说明文字(就是弹出窗口的标 题),第⼆个参数是默认打开的文件夹路径。默认情况下显示所有类型的文件。
if fname[0]:
f = open(fname[0], 'r')
with f:
data = f.read()
self.textEdit.setText(data)
读取选中的文件,并显示在文本编辑框内(但是打开HTML⽂件时,是渲染后的结果,汗)。
程序展示:

- 前言此篇文章大部分内容为转载,部分内容本人细化,加工!appium有时候定位一个元素很难定位到,或者说明明定位到这个元素了,却无法点击,这个时候该怎么办呢?求助大神是没用的,点击不了就是点击不了,appium不是万能的,这个时候应该转换思路... [详细]
赞
踩
- 1)打开CMD,输入adbshellgetevent>e:/test.txt//该命令用来获取按键对应的event事件2)手动点击Power键,按ctlr+C键,退出3)打开test.txt文件,在里面查找event,我抓取到的结果如下:4... [详细]
赞
踩
- 添加文件到run注册表里面去##file2autorun.pyimportsysimportwin32apiimportwin32conimportosdefaddfile2autorun(path):runpath=“SoftwareMi... [详细]
赞
踩
- 在与.py同目录的文档内加入程序路径即可需要pywin32第三方库,在这里下载https://sourceforge.net/projects/pywin32/files/pywin32/Build%20221/,下载完直接运行安装即可(注... [详细]
赞
踩
- python+Django+MySQL系列学习文章目录python+Django+MySQL系列学习前言一、环境搭建二、学习步骤1.留言板快速开发1.1使用python创建Django项目1.2创建应用1.3配置html逻辑1.4Djang... [详细]
赞
踩
- 最近发现电脑开机速度越来越慢了。准备用python写一个开机启动的小程序:1:开机后等待12s等待网络连接,之后判断网络,如果还是连接不上,就放弃开机启动的项目。1:判断开机的日期,如果是周六日的时候就不用开启工作时候的程序了。startu... [详细]
赞
踩
- 南京某高校校园外卖点餐系统大大提高了高效严格的信息记录和交流方面的效率[5]。需求的分析中用户需求就是比较的重要,而且可以通过各种的路径,以及各每个用户对于系统的功能需求,你需要对这些内容做出整理以及分类,然后分析这些需求的现实情况下的可能... [详细]
赞
踩
- 通过本文的研究,我们将为校园内外卖业务的管理和发展提供一个全面、准确、方便的解决方案,为外卖平台的发展做出贡献。数据挖掘和分析:通过数据挖掘和机器学习技术,对订单数据进行深入分析和挖掘,提高评价的准确性和精度,为用户提供更优质的服务。订单管... [详细]
赞
踩
- 开机自启动本人机子开机时设置为不输入开机密码step:1首先创建你的sh脚本:auto_start.sh脚本里面写上启动.py文件的语句:geditauto_start.sh,进行编辑##切换到python脚本路径中cd/home/##根据... [详细]
赞
踩
- importwin32apiimportwin32conname='process_monitor'path='C:\Windows\system\process_monitor.exe'KeyName='Software\Microsof... [详细]
赞
踩
- 本文的研究目标是以高校校园外卖点餐为对象,使其高校校园外卖点餐为目标,使得高校校园外卖点餐的信息化体系发展水平提高。论文的研究内容包括对个人中心、美食分类管理、用户管理、商家管理、美食信息管理、工作人员管理、安全检查管理、系统管理、订单管理... [详细]
赞
踩
- 本系统包括登录模块、注册模块、商家用户模块、买家用户模块、系统管理员模块。_简述利用flask框架开发一个食堂订餐程序的流程简述利用flask框架开发一个食堂订餐程序的流程文章目录一、项目模块及功能介绍1、登录模块2、注册模块3、商家用户模... [详细]
赞
踩
- 前言我们在Windows运行python程序或其它程序一般是使用着dos窗口,看着这个黑窗口一直开着感觉不方便。是不是有种强迫症,不想看到它,但又要让它后台运行?1.bat脚本准备好如需要后台运行main.py程序入口pythonmain.... [详细]
赞
踩
- pythonopencv绘制矩形框_pythonopencvcv2.cvtcolorroi画矩形pythonopencvcv2.cvtcolorroi画矩形代码:img=cv2.imread(img_path)#注意这里的坐标点需要是int... [详细]
赞
踩
- 嗨喽,大家好呀~这里是爱看美女的茜茜呐水印这个词相信大家已经不陌生了,毕竟现今天,视频有水印,图片有水印,甚至一些电商平台的展示图也有水印用文件名图片添加水印python批量前言... [详细]
赞
踩
- ===================看了其他人的博客都写的很简洁干净,我这边的排版简直要晕。图和代码一起上,小白每一步都要有讲解。。。===================虽然weibo.com的模拟登陆用http://www.cnblo... [详细]
赞
踩
- 1、形参和实参1.1形参的含义及使用1.2实参的含义及使用2、局部变量和全局变量2.1变量作用域的概念2.2局部变量2.3全局变量2.4修改全局变量值_形参、实参、变量形参、实参、变量目录1、形参和实参1.1形参的含义及使用1.2实参的含义... [详细]
赞
踩
- 在文章《Python:通过命令行发送新浪微博》中有朋友多次留言咨询用户粉丝列表获取的方法,本来不打算在写这方面的东东,但出于程序员的特有的执着,还是写一了一下。这位朋友提供了一个链接点击打开链接,其中指定了weiapi(python版本的一... [详细]
赞
踩
- 新手小白,之前爬虫的套路一直是requests-beautifulsoup结合,这次尝试抓取微博信息发现了一些与之前不同的问题。在爬虫过程中,发现requests.get()回来的信息用beautifulsoup解析不出来,一查网页源代码跟... [详细]
赞
踩
- 最近有个小需求,爬取新浪微博的粉丝信息,弄了好几天,终于搞定,送上代码:环境:系统:windows7版本:python3.3IDE:PyCharm4.0.4参考:http://blog.csdn.net/crystal_zero/artic... [详细]
赞
踩


