热门标签
热门文章
- 1MySql数据库_mysql中通过年份月份求当前年龄大于18的
- 2发布原子化服务&HarmonyOS 3.0应用开发系列课_信息中心 2.0支持获取harmonyos和openharmony的资源
- 3typora mac版本激活_mac typora激活
- 4GPT-4 插件和插件化的思考_gpt4插件
- 5Postman传递@requestbody标注的List集合的传参遇到的问题_@requestbody list
- 6Jmeter 之 https接口 性能测试_jmeter测试https
- 72023 年 亚太赛 APMCM (B题)国际大学生数学建模挑战赛 |数学建模完整代码+建模过程全解全析
- 8ACL介绍及基本命令配置_acl配置命令详解
- 9计算机视觉之手势、面部、姿势捕捉以Python Mediapipe为工具
- 10【愚公系列】2023年11月 Java教学课程 203-RabbitMQ(SpringAMQP)
当前位置: article > 正文
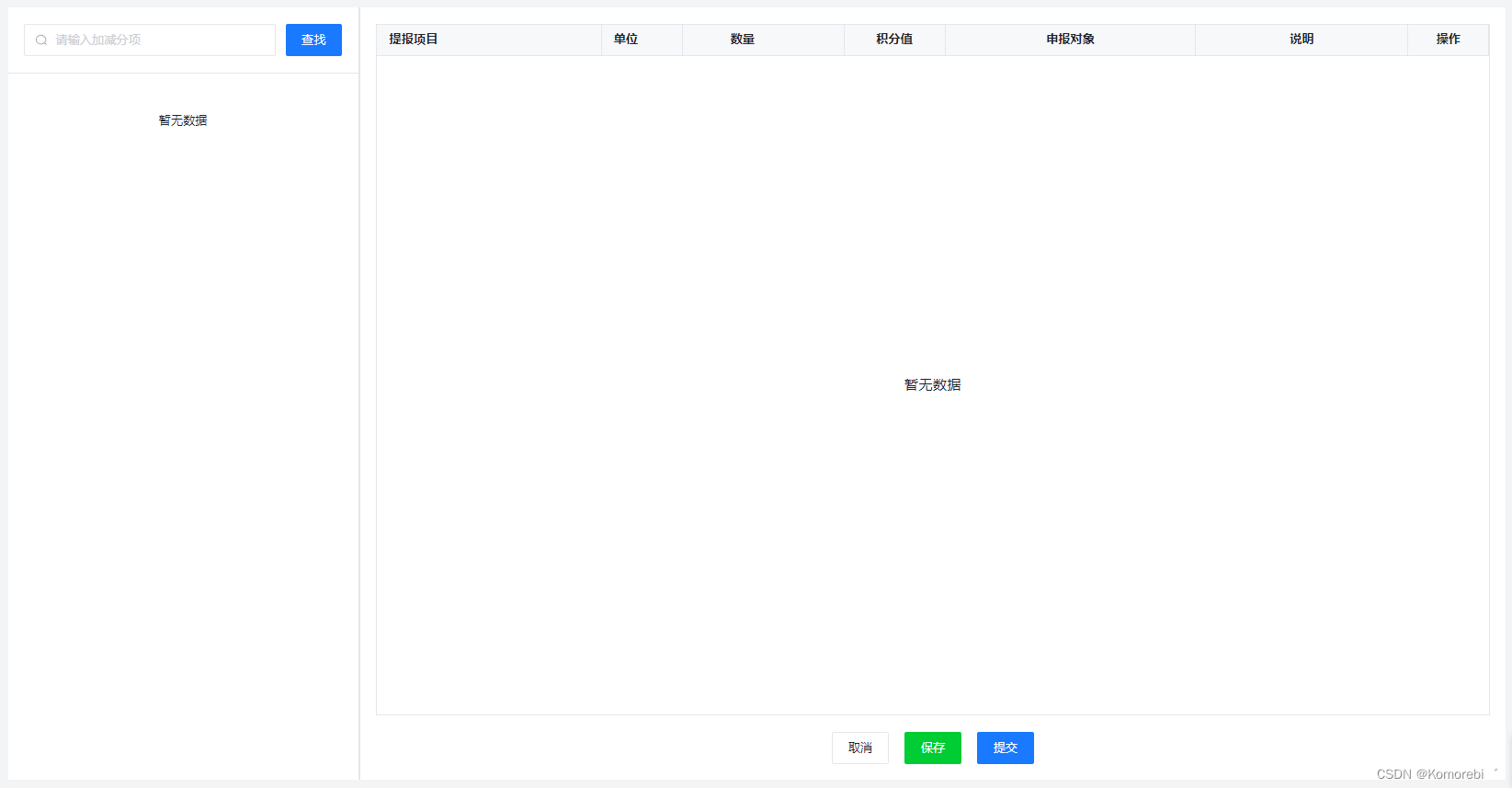
【Vue3】SplitPane 可拖拽分隔面板组件_vue3 splitpanes
作者:小小林熬夜学编程 | 2024-02-11 20:33:48
赞
踩
vue3 splitpanes
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/blog/article/detail/76857
推荐阅读
- 1、http.jsimportaxiosfrom'axios'//环境的切换if(process.env.NODE_ENV==='development'){axios.defaults.baseURL='http://10.22.160.... [详细]
赞
踩
- axios的简单封装_tsimport{getcfgmap}from"@/request/api.ts";tsimport{getcfgmap}from"@/request/api.ts";前面的废话,简称前言Axios,是一个基于prom... [详细]
赞
踩
- 【代码】TS+Axios的封装_vue3+ts封装axiosvue3+ts封装axios1. 创建axios实例#项目src下新建utils/request.ts#npmiaxios是必须滴importaxiosfrom'axio... [详细]
赞
踩
- 跨域问题弄明白了还是很容易解决的,一般来说,只需要在一端解决跨域即可,并且一般建议使用后端跨域解决方案。后面会单独出一篇后端跨域的多种解决方案和各种方案的适用范围以及如何选择最佳方案。_vue3corsvue3cors【Vue3+TS】Ax... [详细]
赞
踩
- vue3+ts封装axios配置BASE_URL拦截器单个接口的拦截全局拦截器_vue3axios拦截器vue3axios拦截器1.config.ts书写BASE_URL(service/request/config.ts)BASE_URL... [详细]
赞
踩
- Axios是一个流行的基于Promise的HTTP客户端库,用于在浏览器和Node.js中发出HTTP请求。Axios还支持请求和响应的拦截器。接下来通过这篇文章,我们一起来学习和了解一下Axios拦截器和并发请求,通过实际代码来介绍如何使... [详细]
赞
踩
- 生命周期,组件传参【Vue3+Vite】Vue生命周期与组件快速学习第三期文章目录一、Vue生命周期1.1生命周期简介1.2生命周期案例二、Vue组件2.1组件基础2.2组件化入门案例2.3组件之间传递数据2.3.1父传子2.3.2子传父2... [详细]
赞
踩
- 酒店管理系统采用B/S结构、java开发语言、以及Mysql数据库等技术。系统主要分为管理员和用户二部分,管理员:首页、个人中心、用户管理、客房类型管理、客房信息管理、客房预订管理、入住登记管理、退房评价管理、系统管理,用户;首页、个人中心... [详细]
赞
踩
- article
Vue3.2 + TypeScript + Pinia + Vite4 + Element-Plus + 微前端(qiankun)后台管理系统模板(已开源---新增菜单及按钮权限控制)_使用vue+typescript开发好看的数据监测网页
Vue3.2+TypeScript+Pinia+Vite4+Element-Plus+微前端(qiankun)后台管理系统模板(已开源)vue3+vite项目;Vue3项目;后台管理系统,脚手架模板,开箱即用,登录页面重写及新增fastmo... [详细]赞
踩
- 之前写了一篇关于Vue2的后台管理系统模板的推荐,详情请见。Vue3在今年2月份已成为新的默认版本,本文收集了一些Vue3的后台管理系统模板,分享给在座的仌vue-pure-admin原文链接:Vue3后台管理系统模板推荐。之前写了一篇关于... [详细]
赞
踩
- 1、创建项目更改版本1-1、创建项目vuecreatevue3-admin1-2、更改vue版本更改前更改后2、开发项目1、按需引入element-plus1、安装npminstallelement-plus--save2、按需导入(自动导... [详细]
赞
踩
- 然后尝试了了用removeRoute()的方法来移出路由,发现会将所有home以及home的所有子路由都删除掉,而我们想要达到的效果是,删除除了home还有home名叫wecolme的子路由以外的所有路由,所以这个removeRouteAP... [详细]
赞
踩
- 采用vue3+vue-router4+pinia进行路由搭建已经登录模块开发_vue3路由新建api文件夹存放登录路由vue3路由新建api文件夹存放登录路由1-路由的搭建 先分析模块,搭建一些... [详细]
赞
踩
- 【代码】vue3指令鉴权(权限控制)_手把手vue3路由鉴权haspermission手把手vue3路由鉴权haspermission权限控制<hasPerm.js>importuseUserStorefrom'@/store/... [详细]
赞
踩
- 在权限系统开发中,根据后端返回的菜单列表动态添加路由是非常常见的需求,它可以实现根据用户权限动态加载可访问的页面。本篇文章我们将重点介绍动态添加路由的全过程。_vue3+vite+pinia权限管理vue3+vite+pinia权限管理vu... [详细]
赞
踩
- 使用addRoute实现动态路由,使用递归实现动态菜单渲染,使用v-if实现动态按钮_vue3动态路由导航菜单vue3动态路由导航菜单目录前言写在前面前期准备动态菜单获取菜单:生成(渲染)菜单动态路由获取路由处理路由格式创建路由动态按钮分析... [详细]
赞
踩
- vue-router创建静态路由和动态路由_静态路由和动态路由在createrouter下怎么配置静态路由和动态路由在createrouter下怎么配置vue3-router路由学习1.htmljavascriptVue-cli项目中使用r... [详细]
赞
踩
- 通过watch监听的ref对象默认是浅层侦听的,直接修改嵌套的对象属性不会触发回调执行,需要开启deep。需求:在不开启deep的前提下,侦听age的变化,只有age变化时才执行回调。2.执行watch函数传入要侦听的响应式数据(ref对象... [详细]
赞
踩
- 但是有一个问题默认的是绑定的是127.0.0.1小盒子是命令行的没有浏览器只能从局域网其他机器访问这样是访问不了的。1.直接通过apt-getinstallnodejs的版本太低了我的是v12我试了下。所以就卸载了自动安装的nodejsap... [详细]
赞
踩
- setup选项的执行时机?beforeCreate钩子之前自动执行setup写代码的特点是什么?定义数据+函数然后以对象方式return经过语法糖的封装更简单的使用组合式APIsetup中的this还指向组件实例吗?指向undefined。... [详细]
赞
踩
相关标签