- 1Ubuntu Server版本选择及安装(一)
- 2【docker系列】docker实战之部署SpringBoot项目
- 3【愚公系列】2023年13月 HarmonyOS教学课程 013-ArkUI组件(Swiper)
- 4Windows本地搭建Emby媒体库服务器并实现远程访问「内网穿透」_emby server
- 5HarmonyOS应用开发者基础认证考试题目及答案_harmonyos应用开发者基础认证答案
- 6未来社区的人车房隐私数据权属确认方法_权属确定算法
- 7harmonyOS开发技巧(二)——沉浸式以及状态栏高_getwindowavoidarea
- 8本地搭建Linux DataEase数据可视化分析工具并实现公网访问
- 9permission denied while trying to connect to the Docker daemon socket at unix:///var/run/docker.sock
- 10想要拖延入职时间,采用的上中下三策..._如何拖延入职时间
Vue3.0入门 + Vant3.0移动端实践(一)环境搭建及首页底部导航栏设计_vue3 开发移动端
赞
踩
Vue3.0出来了,感觉Vue3.0比2.0好用多啦,且据说性能也有不少的提升,那么今后拥抱Vue3.0吧,会是个趋势。
以下记录下Vue3.0的入门和一个移动端的项目工程模板实战。
直接给自己假想个项目实战,是最好的学习锻炼。
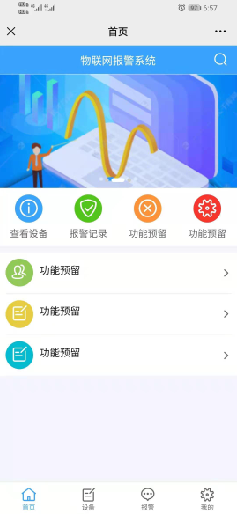
先发下原型图,最终达到的效果是这样的:
头部的title,轮播图,快捷入口,功能列表,底部的导航栏及个人中心,最终整成一套的工程模板,方便后续的使用。


一、环境准备
nodejs建议安装12.13版本或以上,否则安装最新的vue-cli会报错。
若没有安装yarn,建议安装个,比npm好用且稳定,Yarn是facebook发布的一款取代npm的包管理工具。
npm install -g yarn
Yarn 淘宝源安装,分别复制粘贴以下代码行到黑窗口运行即可
yarn config set registry https://registry.npm.taobao.org -g
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
安装新版vue-cli
yarn global add @vue/cli@next# ORnpm install -g @vue/cli@next
创建项目:
vue create pro_name,选择vue3的项目
VUE3.0引入vant3.0组件库
yarn add vant@next -S
再添加按需引入的插件(推荐使用按需引入,减少代码提及):
yarn add babel-plugin-import -D在项目根目录添加 babel.config.js 如下所示:
- module.exports = {
- plugins: [
- ['import', {
- libraryName: 'vant',
- libraryDirectory: 'es',
- style: true
- }, 'vant']
- ]
- }
添加路由 Vue-Router 4.0
yarn add vue-router@next
在 src 目录下新建 router 文件夹,添加 index.js 文件
index.js 代码如下:
- // src/router/index.js
- import { createRouter, createWebHashHistory } from 'vue-router'
- import Home from '../views/Home.vue'
-
- // createRouter 创建路由实例
- const router = createRouter({
- history: createWebHashHistory(), // hash模式:createWebHashHistory,history模式:createWebHistory
- routes: [
- {
- path: '/',
- component: Home
- }
- ]
- })
-
- // 抛出路由实例, 在 main.js 中引用
- export default router
接下来来个测试吧,看看vant引入成功是什么样:
我们再新建一个 src/views/Test.vue 让 / 路径能渲染出内容。
- <template>
- <div>我是按钮</div>
- <van-button type="primary" size="large">大号按钮</van-button>
- </template>
-
- <script>
- export default {
- }
- </script>
在 App.vue 文件下添加 router-view 组件,渲染路由匹配到的页面组件。
- <template>
- <!-- App.vue内容 -->
- <router-view />
- </template>
-
- <script>
-
- export default {
- name: 'App'
- }
- </script>
-
main.js文件改动下,引入组件,
- import { createApp } from 'vue'
- import App from './App.vue'
- import { Button } from 'vant';
- import router from './router'
- import 'vant/lib/index.css'; // 全局引入样式
-
- const app = createApp(App) // 创建实例
-
- app.use(Button) // 注册组件
- app.use(router)
-
- app.mount('#app')
执行 yarn serve,打开浏览器看到如下效果,说明vant已正常使用啦。

Vue-Router 3.x 和 Vue-Router 4.0 不一样的地方,配置上:
- // Vue-Router 3.x
- const router = new VueRouter({
- mode: 'history',
- base: process.env.BASE_URL,
- routes: [
- // 路由配置不变
- ]
- })
-
- // Vue-Router 4.0
- const router = createRouter({
- history: createWebHashHistory(), // hash模式:createWebHashHistory,history模式:createWebHistory
- routes: [
- {
- path: '/',
- component: Home
- }
- ]
- })
使用上:
- // Vue-Router 3.x
- export default {
- methods: {
- goToHome() {
- this.$router.push('Home')
- }
- }
- }
-
- // Vue-Router 4.0
- import { useRouter } from 'vue-router'
- export default {
- setup() {
- const router = useRouter()
- const goToHome = () => router.push('Home')
- return { goToHome }
- }
- }
接下来,根据上面的原型图,开始首页的涉及,内容有轮播图,底部的导航栏等。
vue-cli 构建的项目默认是不支持 less 的,需要自己添加:
yarn add less less-loader --dev
less这玩意儿做什么用的,因为在vue中很少用到直接编辑的css,而是使用less更多些。Less (Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言。 Less 对 CSS 语言增加了少许方便的扩展。LESS是一个CSS预处理器脚本语言,可扩展CSS并将其编译为常规CSS语法,以便可以通过Web浏览器读取。 它提供诸如变量,函数, mixins 和操作等功能,可以构建动态CSS,简单说就是比css更强大和好用吧,为了最终把less打包编译为css,所以需要这两个less less-loader 安装。
less特征及优缺点:
特征
更清晰和更可读的代码可以以有组织的方式编写。
我们可以定义样式,它可以在整个代码中重复使用。
LESS是基于JavaScript的,是超集的CSS。
LESS是一个敏捷工具,可以排除代码冗余的问题。
优点
LESS轻松地生成可在浏览器中工作的CSS。
LESS使您能够使用嵌套编写更干净,组织良好的代码。
通过使用变量可以更快地实现维护。
LESS使您能够通过在规则集中引用它们来轻松地重用整个类。
LESS提供使用操作,使得编码更快并节省时间。
缺点
学习如果你是新的CSS预处理需要时间。
由于模块之间的紧密耦合,应当采取更多的努力来重用和/或测试依赖模块。
与旧的预处理器(例如Sass)相比,LESS具有较少的框架,Sass由框架 Compass , Gravity和 Susy 组成。
为了解决移动端适配问题,有两个库也必须装一下,一个是阿里的lib-flexible,一个是postcss-pxtorem(可自动完成px向rem的转换。postcss-pxtorem是PostCSS的插件,用于将像素单元生成rem单位。前端开发还原设计稿的重要性毋庸置疑,目前应用的单位最多还是rem,然而每次在制作过程中需要自己计算rem值,为了能够直接按照设计图的尺寸开发,并且能自动编译转换成rem.),关于淘宝的lib-flexible弹性布局方案和px向rem的postcss-pxtorem插件,网上相关的资料很多,这里仅做个简单介绍。
yarn add lib-flexible
yarn add postcss-pxtorem -D
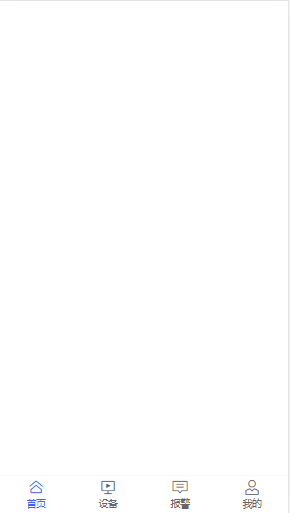
接下来,开始设计第一个页面,底部的导航栏:
- <template>
- <div class="nav-bar van-hairline--top">
- <ul class="nav-list">
- <router-link tag="li" class="nav-list-item active" to="home">
- <van-icon name="home-o" />
- <span>首页</span>
- </router-link>
- <router-link tag="li" class="nav-list-item" to="terminal">
- <van-icon name="tv-o" />
- <span>设备</span>
- </router-link>
- <router-link tag="li" class="nav-list-item" to="alarm">
- <van-icon name="comment-o" />
- <span>报警</span>
- </router-link>
- <router-link tag="li" class="nav-list-item" to="user">
- <van-icon name="user-o" />
- <span>我的</span>
- </router-link>
- </ul>
- </div>
- </template>
-
- <script>
- import { onMounted } from 'vue'
- export default {
- setup() {
- onMounted(() => {
-
- })
- }
- }
- </script>
-
- <style lang="less" scoped >
- .fj(@type: space-between){
- display: flex;
- justify-content: @type;
- }
- .nav-bar{
- position: fixed;
- left: 0;
- bottom: 0;
- width: 100%;
- padding: 5px 0;
- z-index: 1000;
- background: #fff;
- .nav-list {
- width: 100%;
- .fj();
- flex-direction: row;
- padding: 0;
- .nav-list-item {
- display: flex;
- flex: 1;
- flex-direction: column;
- text-align: center;
- color: #666;
- &.router-link-active {
- color: #3663FE;
- }
- i {
- text-align: center;
- font-size: 22px;
- }
- span{
- font-size: 12px;
- }
- }
- }
- }
- </style>
其他的没啥,着重说下布局,我觉得页面设计最麻烦的可能在这里了,来回的调整css,而且若非专业前端出身,css玩的溜的不多吧。
style lang="less" scoped ,说明使用less语法,限定为scoped本文件有效。
display: flex;使用flex布局。 z-index: 1000;设置为个很大的值防止被重叠覆盖。
nav-list类里的flex-direction为row,即横向排列
nav-list-item里 flex-direction: column, 竖向排列。
&.router-link-active设置点击激活某项item后,不同颜色的展示,标识当前处于哪个选项。
bottom 属性规定元素的底部边缘。该属性定义了定位元素下外边距边界与其包含块下边界之间的偏移。上述bottom:0,就是底部位置。
position 属性规定元素的定位类型,fixed 生成绝对定位的元素,相对于浏览器窗口进行定位
总之,这部分的调整是个细活,css用法,熟能生巧吧。调整的多了,用的多了才能逐渐的熟悉。
Vant,有赞出品的移动端UI库,教程:https://www.w3cschool.cn/vantlesson/vantlesson-htl635uq.html
需要多熟悉下less的语法和css的flex布局。推荐阮一峰的博客flex布局教程:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
至此,我们已经设计好了几个底部导航栏组件,叫做NavBar.vue吧,放到src/components目录下。
可能觉得第一次设计components组件有些麻烦,但是比起原来的网页调整还是清晰多了吧,况且,这些components以后都是可复用的组件,积累多了后续效率就高了。
然后在我们的views/Home.vue里引入展示下,看看效果:
- <template>
- <div>
- <nav-bar />
- </div>
- </template>
-
- <script>
- import navBar from '@/components/NavBar'
- export default {
- name: 'home',
- components: {
- navBar
- }
- }
- </script>

- 1、http.jsimportaxiosfrom'axios'//环境的切换if(process.env.NODE_ENV==='development'){axios.defaults.baseURL='http://10.22.160.... [详细]
赞
踩
- axios的简单封装_tsimport{getcfgmap}from"@/request/api.ts";tsimport{getcfgmap}from"@/request/api.ts";前面的废话,简称前言Axios,是一个基于prom... [详细]
赞
踩
- 【代码】TS+Axios的封装_vue3+ts封装axiosvue3+ts封装axios1. 创建axios实例#项目src下新建utils/request.ts#npmiaxios是必须滴importaxiosfrom'axio... [详细]
赞
踩
- 跨域问题弄明白了还是很容易解决的,一般来说,只需要在一端解决跨域即可,并且一般建议使用后端跨域解决方案。后面会单独出一篇后端跨域的多种解决方案和各种方案的适用范围以及如何选择最佳方案。_vue3corsvue3cors【Vue3+TS】Ax... [详细]
赞
踩
- vue3+ts封装axios配置BASE_URL拦截器单个接口的拦截全局拦截器_vue3axios拦截器vue3axios拦截器1.config.ts书写BASE_URL(service/request/config.ts)BASE_URL... [详细]
赞
踩
- Axios是一个流行的基于Promise的HTTP客户端库,用于在浏览器和Node.js中发出HTTP请求。Axios还支持请求和响应的拦截器。接下来通过这篇文章,我们一起来学习和了解一下Axios拦截器和并发请求,通过实际代码来介绍如何使... [详细]
赞
踩
- 生命周期,组件传参【Vue3+Vite】Vue生命周期与组件快速学习第三期文章目录一、Vue生命周期1.1生命周期简介1.2生命周期案例二、Vue组件2.1组件基础2.2组件化入门案例2.3组件之间传递数据2.3.1父传子2.3.2子传父2... [详细]
赞
踩
- 酒店管理系统采用B/S结构、java开发语言、以及Mysql数据库等技术。系统主要分为管理员和用户二部分,管理员:首页、个人中心、用户管理、客房类型管理、客房信息管理、客房预订管理、入住登记管理、退房评价管理、系统管理,用户;首页、个人中心... [详细]
赞
踩
- article
Vue3.2 + TypeScript + Pinia + Vite4 + Element-Plus + 微前端(qiankun)后台管理系统模板(已开源---新增菜单及按钮权限控制)_使用vue+typescript开发好看的数据监测网页
Vue3.2+TypeScript+Pinia+Vite4+Element-Plus+微前端(qiankun)后台管理系统模板(已开源)vue3+vite项目;Vue3项目;后台管理系统,脚手架模板,开箱即用,登录页面重写及新增fastmo... [详细]赞
踩
- 之前写了一篇关于Vue2的后台管理系统模板的推荐,详情请见。Vue3在今年2月份已成为新的默认版本,本文收集了一些Vue3的后台管理系统模板,分享给在座的仌vue-pure-admin原文链接:Vue3后台管理系统模板推荐。之前写了一篇关于... [详细]
赞
踩
- 1、创建项目更改版本1-1、创建项目vuecreatevue3-admin1-2、更改vue版本更改前更改后2、开发项目1、按需引入element-plus1、安装npminstallelement-plus--save2、按需导入(自动导... [详细]
赞
踩
- 然后尝试了了用removeRoute()的方法来移出路由,发现会将所有home以及home的所有子路由都删除掉,而我们想要达到的效果是,删除除了home还有home名叫wecolme的子路由以外的所有路由,所以这个removeRouteAP... [详细]
赞
踩
- 采用vue3+vue-router4+pinia进行路由搭建已经登录模块开发_vue3路由新建api文件夹存放登录路由vue3路由新建api文件夹存放登录路由1-路由的搭建 先分析模块,搭建一些... [详细]
赞
踩
- 【代码】vue3指令鉴权(权限控制)_手把手vue3路由鉴权haspermission手把手vue3路由鉴权haspermission权限控制<hasPerm.js>importuseUserStorefrom'@/store/... [详细]
赞
踩
- 在权限系统开发中,根据后端返回的菜单列表动态添加路由是非常常见的需求,它可以实现根据用户权限动态加载可访问的页面。本篇文章我们将重点介绍动态添加路由的全过程。_vue3+vite+pinia权限管理vue3+vite+pinia权限管理vu... [详细]
赞
踩
- 使用addRoute实现动态路由,使用递归实现动态菜单渲染,使用v-if实现动态按钮_vue3动态路由导航菜单vue3动态路由导航菜单目录前言写在前面前期准备动态菜单获取菜单:生成(渲染)菜单动态路由获取路由处理路由格式创建路由动态按钮分析... [详细]
赞
踩
- vue-router创建静态路由和动态路由_静态路由和动态路由在createrouter下怎么配置静态路由和动态路由在createrouter下怎么配置vue3-router路由学习1.htmljavascriptVue-cli项目中使用r... [详细]
赞
踩
- 通过watch监听的ref对象默认是浅层侦听的,直接修改嵌套的对象属性不会触发回调执行,需要开启deep。需求:在不开启deep的前提下,侦听age的变化,只有age变化时才执行回调。2.执行watch函数传入要侦听的响应式数据(ref对象... [详细]
赞
踩
- 但是有一个问题默认的是绑定的是127.0.0.1小盒子是命令行的没有浏览器只能从局域网其他机器访问这样是访问不了的。1.直接通过apt-getinstallnodejs的版本太低了我的是v12我试了下。所以就卸载了自动安装的nodejsap... [详细]
赞
踩
- setup选项的执行时机?beforeCreate钩子之前自动执行setup写代码的特点是什么?定义数据+函数然后以对象方式return经过语法糖的封装更简单的使用组合式APIsetup中的this还指向组件实例吗?指向undefined。... [详细]
赞
踩


