热门标签
热门文章
- 1网络协议(二):MAC地址、IP地址、子网掩码、子网和超网_mac地址,子网
- 2wsl命令_wsl命令在哪输入
- 3解决VSCode中C/C++ Project Generator插件创建的项目只能运行单个程序的问题_vscode cpp project generator
- 4Java 开发,当cpu占用率100%,window和Linux分别如何定位问题_windows java cpu
- 5ES Head 批量修改字段的值,补位等操作_es更新字段内的字符串
- 6springboot+jpa+mongodb开发实战_springboot+mongodb+jpa
- 7Mac 上如何安装Mysql? 如何配置 Mysql?以及如何开启并使用MySQL_mac mysql
- 8vue 中 setInterval 创建和销毁_vue 销毁setinterval
- 9《零基础数学建模》——多目标规划+灵敏性分析_机器学习 多目标变量灵敏度分析
- 10kylin 源码包搭建tomcat服务器_tomcat kylin
当前位置: article > 正文
uni-app 使用vscode开发uni-app_uni-create-view 修改配置
作者:花生_TL007 | 2024-02-11 21:13:20
赞
踩
uni-create-view 修改配置
安装插件 uni-create-view
用于快速创建页面

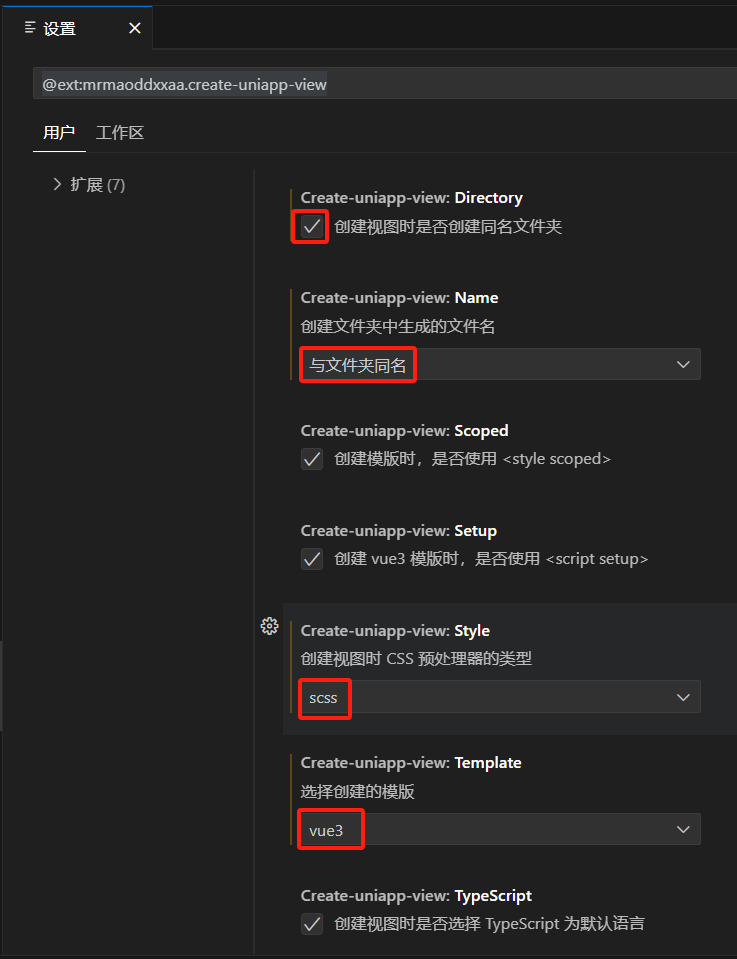
配置插件


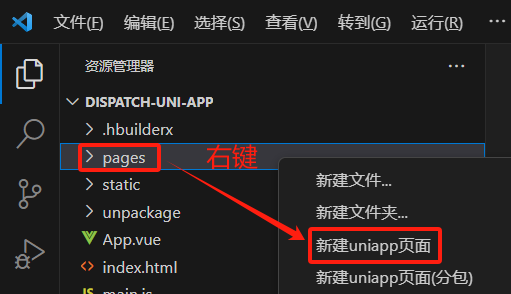
创建页面


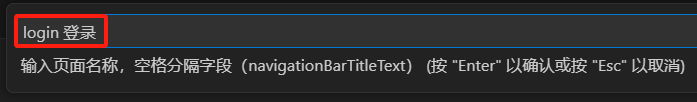
输入页面名称,空格,顶部导航的标题,回车
自动生成页面并在pages.json中注册了路由
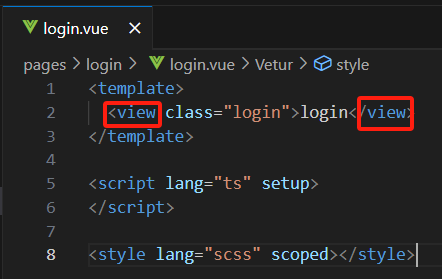
pages\login\login.vue
<template>
<div class="login">login</div>
</template>
<script lang="ts" setup>
</script>
<style lang="scss" scoped></style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
需将 div 改为 view

安装插件 uni-helper
用于展示代码提示,支持更多代码快捷输入,添加语法提示等。


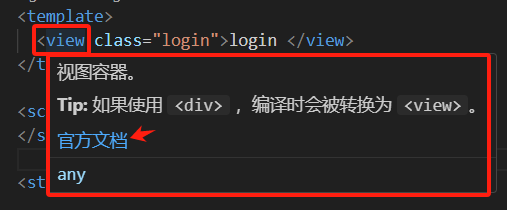
安装插件 uniapp小程序扩展
用于鼠标悬停官方组件标签时,提示标签解析和官方文档的跳转


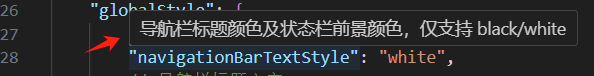
配置支持给json文件添加注释
仅对 manifest.json 和 pages.json 有效
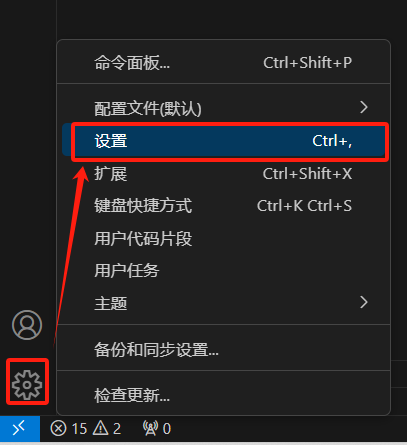
打开设置

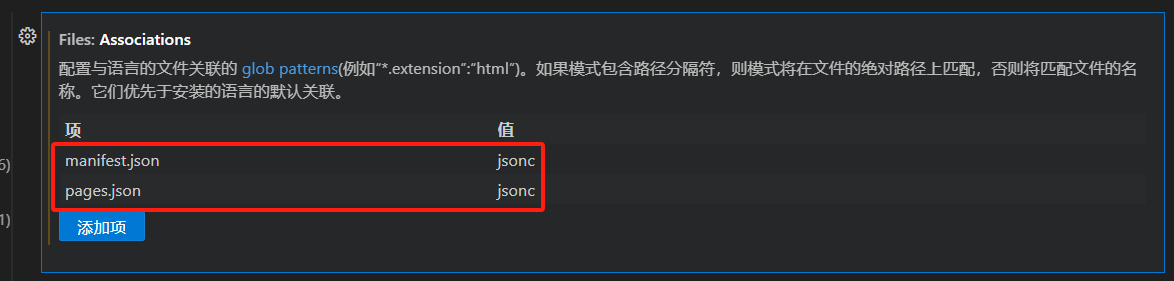
搜索Associations,添加项 manifest.json 和 pages.json ,值为 jsonc

配置支持TS类型校验
1. 安装类型声明文件
cnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types
- 1
2. 配置
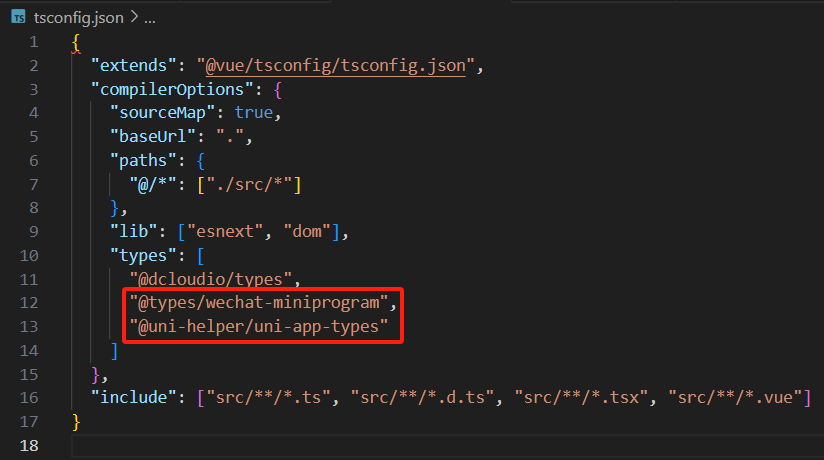
tsconfig.json 中添加
"@types/wechat-miniprogram",
"@uni-helper/uni-app-types"
- 1
- 2

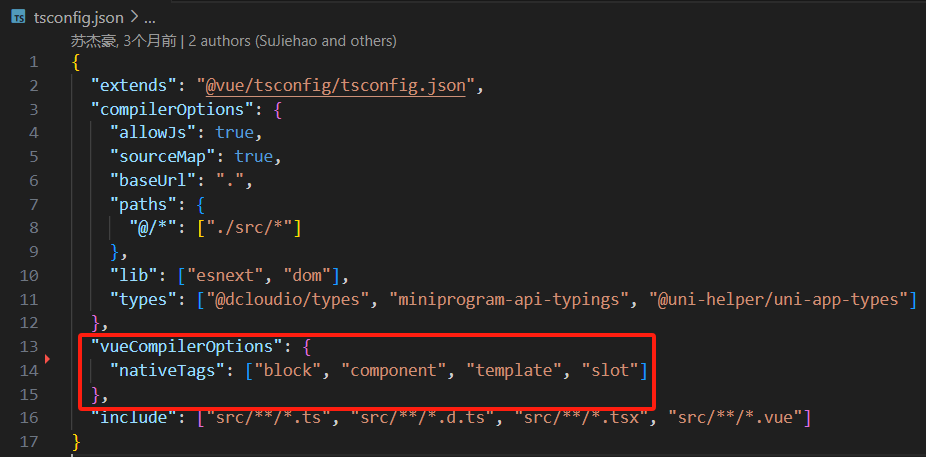
"vueCompilerOptions": {
"nativeTags": ["block", "component", "template", "slot"]
},
- 1
- 2
- 3

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/blog/article/detail/76975
推荐阅读
- article
解决 wsl2 由于连接方在一段时间后没有正确答复或连接的主机没有反应,连接尝试失败、没有收到虚拟机或容器的回应,操作超时_没有收到虚拟机或容器的回应,操作超时。 error code: wsl/service/create
导出、卸载(注销)、重新导入,此方案会比较耗时,但可以保证成功并可以完全恢复原来的。,有一两次提示发生了变化,但总是无法启动。注:许多人通过重启就可以解决问题,值得一试。根据网上方案,使用以下命令多次重启。最终我的解决方案是“_没有收到虚拟... [详细]赞
踩
- Sam很早之前使用过redboot。后来很快忘记如何使用了。之后在IntelCE2110以及CE3100上使用了redboot.结果现在有段时间不用,又忘记了。只好再看一遍。这次能记得住吗?光头葛说:我看(不)行!Redboot简介:Red... [详细]
赞
踩
- 问题有一天,领导让接手了个带有eslint配置的老项目,这个eslint配置是打在node_modules里。在熟悉的代码时候,我调制并保存了下,此时由于VSCode安装了prettier插件,采用prettier对代码进行了格式化,可此时... [详细]
赞
踩
- 论文题目:LearningRobustRepresentationsviaMulti-ViewInformationBottleneckSummary论文通过将两个视图学习得到的公共信息作为有用表征,将两个视图不共享的部分信息看作是冗余信息... [详细]
赞
踩
- 标题:Multi-ViewInformation-BottleneckRepresentationLearningSummary论文通过信息瓶颈原则,以及综合使用多视图各个视图之间的公共表征和单个视图的特定表征,来学习得到一个标签信息丰富和... [详细]
赞
踩
- 什么是虚拟化管理?将linux真实主机里面的一些东西放到虚拟机上面去管理,然后对虚拟机进行种种管理,其实虚拟机和真机二者功能差不多,只不过真机为操作系统,占用磁盘空间大,虚拟机是一款软件,占用空间少。实验环境虚拟化管理的所有的实验都在真机的... [详细]
赞
踩
- 有的时候我们的代码保存于远程服务器,通过VSCode可以通过SSH进行连接,完成远程的编辑。在该文件中粘贴第11步id_rsa.pub文件的内容,然后保存。进入到远程服务器的ssh目录通常为~/.ssh,然后编辑。在顶部会出现文件夹列表,选... [详细]
赞
踩
- VScoderemotessh配置经验分享,内含ssh-keygen密钥配置一键登录操作配置,以及在VScode中配置多级跳转服务器的方法~_vscodessh远程连接vscodessh远程连接文章目录1.插件安装:Remote-SSH2.... [详细]
赞
踩
- 一、VSCode安装一、VSCode安装下载安装包:二、配置安装插件。_vscodesshvscodessh一、VSCode安装二、配置安装插件三、配置远程连接SSH四、MinGW一、VSCode安装VS官网VisualStudioCode... [详细]
赞
踩
- 使用remote-ssh进行远程开发,基本配置_vscoderemotesshvscoderemotessh介绍visualstudiocoderemote-ssh可以通过ssh连接远程主机、虚拟机,打开远程文件夹,并利用vscode的插件... [详细]
赞
踩
- 参考官方文档ssh-copy-id插件window下生成ssh,配置sshconfig详细看多个ssh配置管理配置完就是这样生成的.pub公共密钥发送到要连接的服务器ssh-copy-idapi使用见参考port为22可以不写-pssh-c... [详细]
赞
踩
- 【代码】如何让vscode通过代理服务器进行远程ssh连接。_代理服务器vscode代理服务器vscodeWindows如何让vscode通过代理服务器进行远程ssh连接?保证vscode能够正常进行普通的ssh连接,参考网址在官网下载nc... [详细]
赞
踩
- vscode+Remote-SSH插件进行远程服务器上的开发_vscoderemotevscoderemote目录前言服务器sshRemote-SSH插件连接需要注意的地方远程vsc设置插件用户设置与工作区设置连接失败git感想与对比前言最... [详细]
赞
踩
- 实用的插件_vscode注释插件vscode注释插件前言由于个人喜欢使用vscode,所以总结一些实用的插件汉化Chinese新手必备安装完之后重新打开就是汉语了云同步IDE软件环境配置的配置以往是开发人员更换电脑后必须要做的事情,或者需要... [详细]
赞
踩
- 使用vscode的插件remote-ssh进行linux的远程控制。在vscode上安装完remote-ssh插件后,还需要安装openssh-client。_vscodessh配置vscodessh配置使用vscode的插件remote-... [详细]
赞
踩
- 本篇blog的目的:同一台电脑,windows系统,装了虚拟机,然后虚拟机装有Ubuntu在Ubuntu上开发不太舒服,所以想借助windows下的vscode去连接虚拟机的Ubuntu1.在windows中安装vscode,vscode中... [详细]
赞
踩
- ###1.安装插件Remote-ssh安装成功:2.配置ctrl+shift+p,键入remote-ssh:open,打开设置选择setting:找到自己的ssh路径,在文件夹下新建一个config,内容如下:config文件中,包括三行:... [详细]
赞
踩
- 使用VSCode的Remote-SSH插件远程连接服务器跑深度学习,只需下载插件、编辑配置文件、选择服务器环境和将文件上传到服务器即可。vscode连接远程服务器跑程序1、下载Remote-SSH插件在vscode的扩展商店搜索Remote... [详细]
赞
踩
- 使用VScode连接远程服务器进行代码调试运行1.安装远程插件RemoteDevelopment首先打开vscode,①点击左侧菜单栏中的扩展插件按钮。②输入“RemoteDevelopment”搜索远程连接插件。③安装此插件,如图所示。2... [详细]
赞
踩
- 本文章主要是在VSCode和MobaXterm的前提下,实现VSCode远程连接服务器,本地文件上传服务器以及对代码进行调试_mobaxterm需要放代码吗mobaxterm需要放代码吗以下流程是在已安装VSCode和MobaXterm的前... [详细]
赞
踩
相关标签


