- 1德思特干货丨如何使用SBench6软件对数字化仪采集信号进行处理?(二)——平均运算功能
- 2Python标准库之string 库
- 3AIGC图像生成的原理综述与落地畅想
- 4Linux查看服务器配置命令
- 5gerrit不能对一个已经merge/abandon的change进行再次提交_gerrit已经merge的咋改
- 6matlab ksdensity,估计样本的概率密度函数——ksdensity函数
- 7GPU:大数据时代的强力引擎
- 8CodeForces_1437E Make It Increasing(动态规划)_you are given an array of n integers 1 , 2 ,
- 9【玩转 RT-Thread】线程管理原理_struct rt_thread lvgl_thread
- 10java技能等级证_JAVA技能等级考试(1)
【手把手教你搭建MQTT服务器 + 域名备案 + 申请与部署SSL证书】_腾讯云mqtt服务器搭建
赞
踩
购买云服务器实现远程登录
-
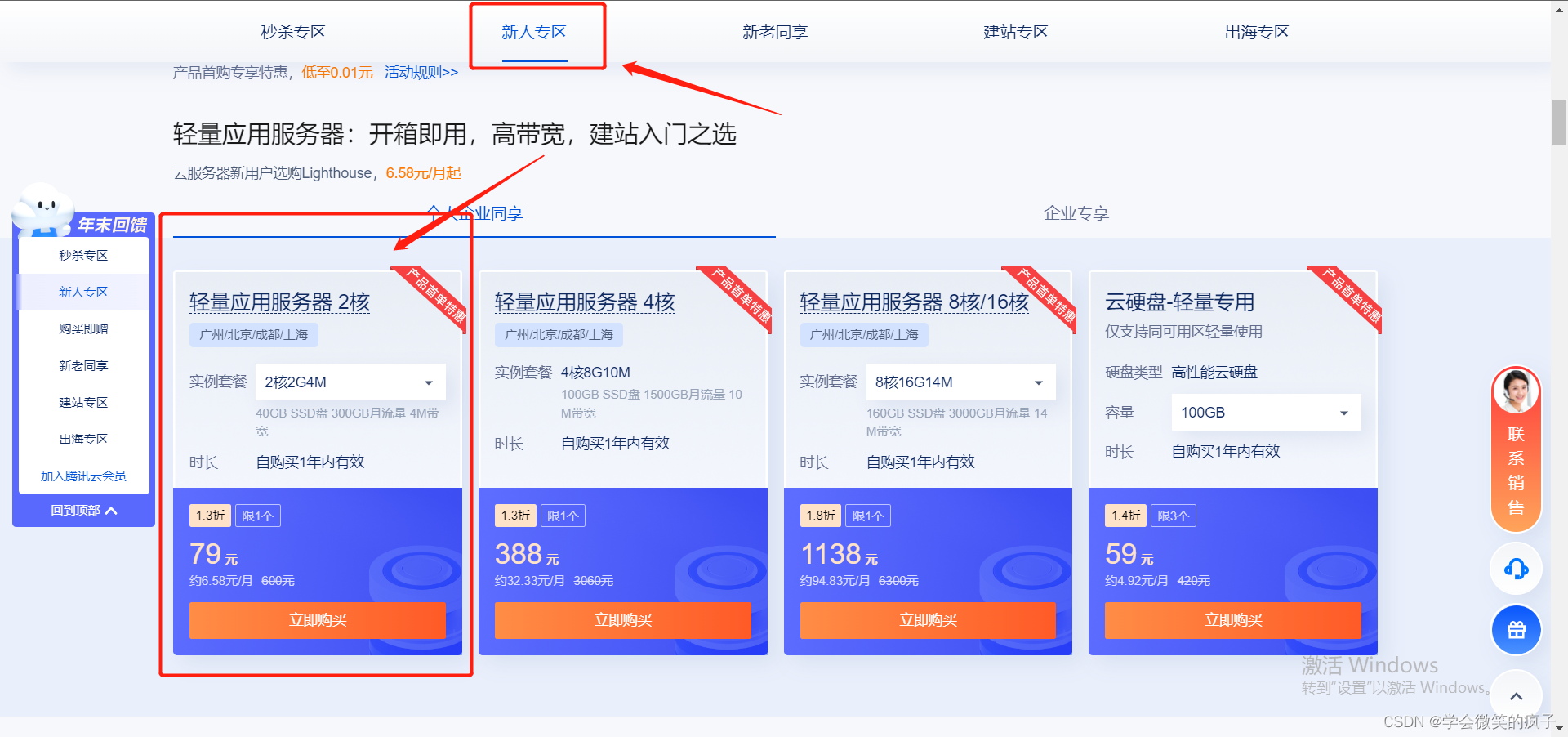
购买云服务器
可以按照自己情况买,新用户有优惠的,然后有些平台完成学生认证也是有优惠的
本人选购的是轻量应用服务器2核2G4M的,装的Ubuntu 20.04LTS,Linux系统


-
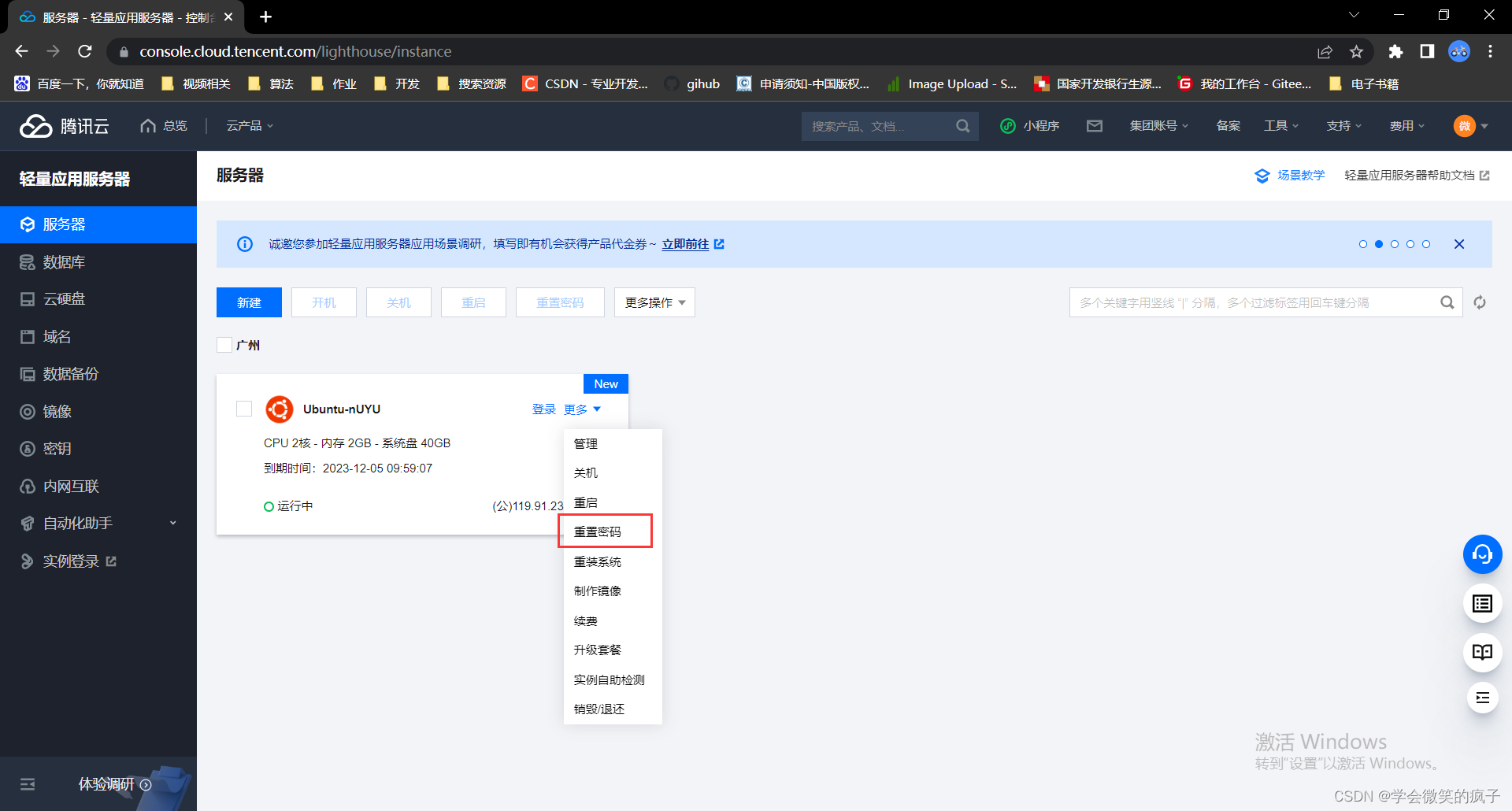
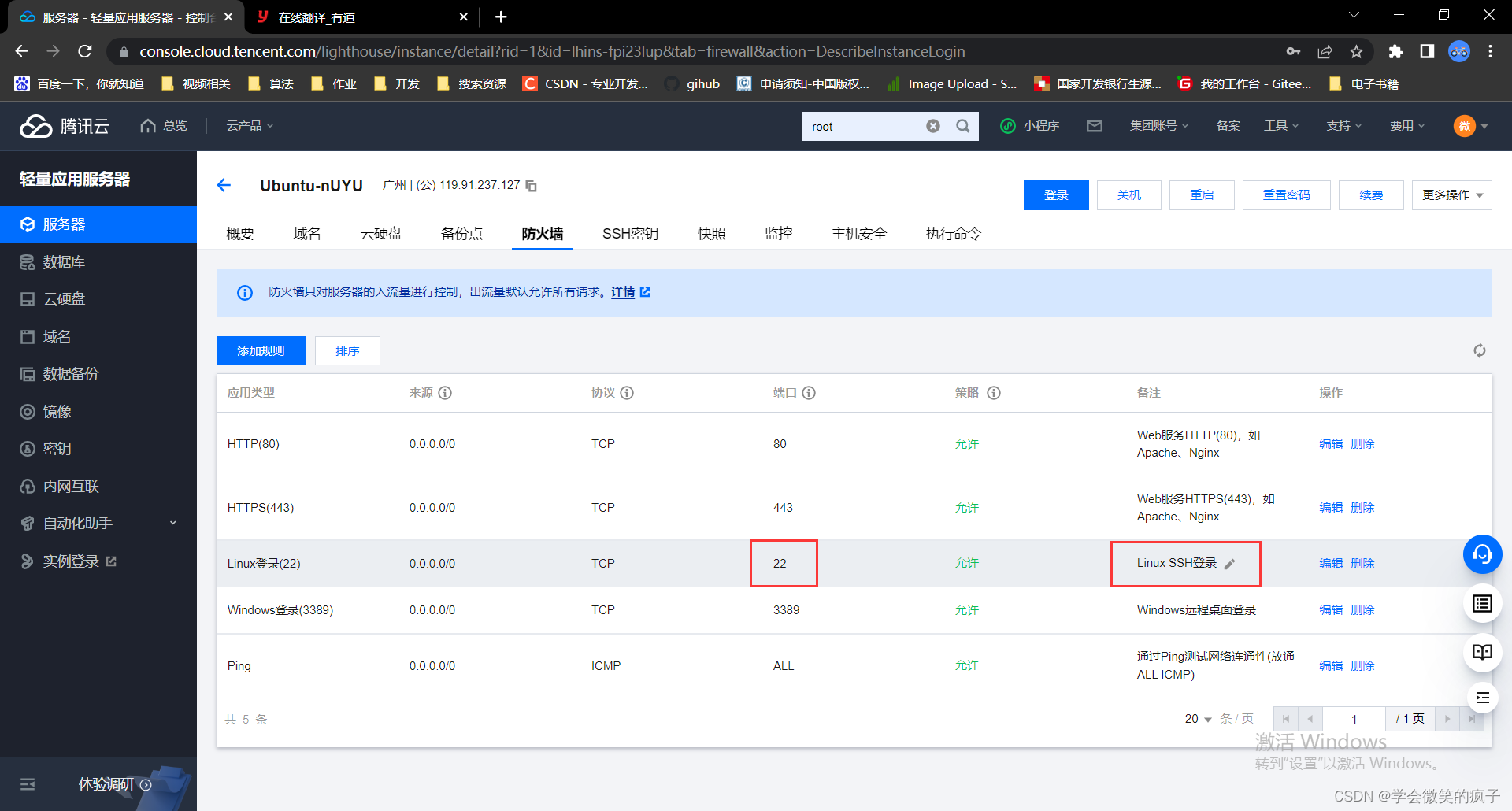
重置终端密码,配置防火墙,开启SSH远程登录
腾讯云默认用户名为Ubuntu,首次购买后需要重置密码才可通过用户密码登录终端
腾讯云的ssh端口是自动开启的,阿里云端口配置记得是叫安全组


-
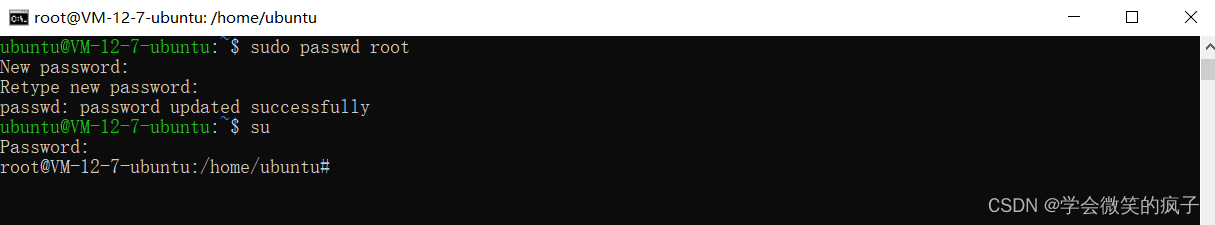
远程连接服务器,设置root密码
ssh ubuntu@公网119.91.237.127 #ubuntu是用户名,后面接自己云服务器的公网IP sudo passwd root #设置root用户密码 #输入密码 #再次输入 su #root登录- 1
- 2
- 3
- 4
- 5


-
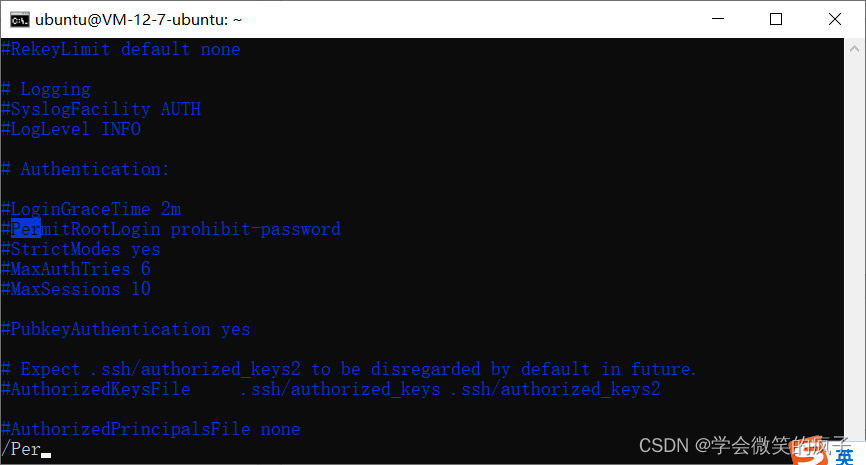
修改ssh配置文件,开启root远程登录
腾讯云默认root账户不能远程登录,需要修改ssh配置文件
sudo vim /etc/ssh/sshd_config #配置ssh的配置文件 /Per #输入斜杠查找指定字符串 将PermitRootLogin那行取消注释,并将后面改为yes 按下ESC,输入wq保存并退出 systemctl restart sshd #重启ssh服务器就可以用root登录了- 1
- 2
- 3
- 4
- 5


-
测试root远程登录
ssh @root"公网IP"- 1

搭建emqx服务器
-
emqx开源版 下载安装
这里根据自己云服务器配置来安装吧
我选择的是版本是 4.2.14 系统是 Ubuntu 20.04
点Download就跳转到下面的界面了,复制三行代码在云端运行就下载好了
wget https://www.emqx.com/en/downloads/broker/4.2.14/emqx-ubuntu20.04-4.2.14-x86_64.deb #下载 ls #查看是否把压缩包下载下来 sudo apt install ./emqx-ubuntu20.04-4.2.14-x86_64.deb #安装 ls /etc/emqx #看看emqx目录下都有啥,如果没有报错就说明已经安装好了 sudo systemctl start emqx #启动emqx服务器- 1
- 2
- 3
- 4
- 5



-
配置云服务器防火墙(阿里云的叫安全组),将emqx的端口都打开
端口 说明 1883 MQTT/TCP 协议端口,一般用于客户端端口 11883 MQTT/TCP 协议内部端口,仅用于本机客户端连接 8883 MQTT/SSL 协议端口 8083 MQTT/WX 协议端口 8084 MQTT/WSS 协议端口 18083 EMQX后台管理端口 
-
重启emqx服务器
emqx restart- 1
-
登录emqx后台管理界面
浏览器输入:云服务器公网IP:18083 #后面的18083即为端口号,emqx服务器与mqtt协议具体的端口号与对应功能请看云防火墙配置时候的端口功能说明表格 默认用户:admin 默认密码:public 登录后可自行设置风格- 1
- 2
- 3
- 4
- 5

到这里emqx服务器就搭建好了!
同时我们就可以实现硬件与服务器的数据交互了。
可以在WebSocKet处测试连接,以及模仿订阅、发布等
如果想修改默认的登录密码可执行以下命令
cd /bin
emqx_ctl admins passwd admin 新密码
具体实现硬件与服务器的数据交互可以参考项目复盘系列之硬件篇—学会白嫖 #待发布
有兴趣的话,可以用mqtt.fx来模拟客服端连接,来接收和发布消息
mqtt.fx.rar 提取码:pfcu
具体操作如下(不需测试的可直接跳过去看域名备案和服务器的证书部署啦)
模拟数据交互测试
-
配置mqtt.fx的客户端基本信息
如下图;而后点击Connect连接,在Dashboard客户端查看是否连接成功



-
测试发布
MQTT协议是通过订阅发布来进行数据交互的。具体规则请自行查阅
mqtt.fx端发布主题名为:Topic
WebSocket订阅主题名为:Topic
测试数据:aaa

-
测试订阅
mqtt.fx端订阅主题名为:Topic/1
WebSocket订阅主题名为:Topic/1
数据:{ “msg”: “Hello, World!” }

购买、解析域名
-
购买域名可以到腾讯、阿里、华为云等搜域名注册根据指示一步步做即可
域名注册现在需要先实名认证,大概审核需要十几分钟



-
进入域名控制台域名解析
解析就是将本域名指向指定的IP地址,是一种映射关系
记录值就是填写我们云服务器的公网IP


解析记录添加成功后,就可以用域名来访问emqx啦!如下

域名备案
虽然刚刚部署完时候我们可以正常通过域名访问我们的emqx服务器,但是再过些时间就访问不了了,如出现如下画面
备案也麻烦,还要工信部审核,快的话几天,最长不超过20天 查看各个省份备案时间。
备案虽麻烦,但是也是为了大家的共同的网络使用环境着想,多一分体谅就多一分幸福。

- 域名备案步骤大致如下
- 到腾讯云控制台搜索备案,并申请备案,按照实际信息填写备案信息
- 等待腾讯工作人员致电审核
- 等待工信部发送短信核验
- 等待工信部将审核通过同步至网络
- 各个省份备案时间
- 填写备案信息注意事项
- 视频验身:视频验身要以白色为背景,其次最后拍摄不能为闭眼的状态。
- 联系地址:要详细到门牌号,如果在学校要填到寝室号
- 域名证书:请到购买域名的平台的控制台处找到域名证书下载按钮(具体看下方图片)以阿里云为例:点击域名列表 --> 点击管理 --> 在左侧点击域名证书下载
- 域名实名认证截图:到购买域名的平台控制处寻找。以阿里云为例: 点击域名列表 -->点击管理 -->点击域名持有者实名认证 --> 截图(QQ截图快捷键为Ctrl + Alt + A)
- 最后注意接电话与看短信!
备案提交后腾讯云工作人员会打电话审核真实身份。
腾讯云审核后工信部过几分钟就会发送短信核验,请根据短信提示进行核验。(湖南是这样的)但是短信核验后好像并不会马上通过,因为在4天前有一个已经核验完了现在还没通过,具体时间请参考
所以请耐心等待




申请SSL证书
为什么要申请证书?
因为有些平台通信是必须要HTTPS协议的,比如微信小程序。
-
进入腾讯云证书控制台申请免费SSL证书


-
回到购买域名的平台添加一条解析记录,注意解析类型

添加解析记录后等待十几分钟证书就会下发了。

-
下载证书
我这里下载Nginx(为后续程序上线做准备)以及其它(部署emq需要)

-
ssl证书说明
后缀 说明 域名_bundle.crt CA证书文件 域名.csr csr文件时证书签名请求文件,在创建证书时使用,因此配置SSL服务时不需要关心此文件 域名.key 我们证书的私钥文件,以base64和格式分隔符加密 .pem 证书的base64加密文件,即就是证书
emqx配置SSL证书
-
远程连接云服务器
具体配置实现在第一节,购买云服务器实现远程登录
ssh root@云服务器公网IP- 1

-
然后咱进入emqx文件下的certs目录下创建ssl目录(这一步可省略)
cd /etc/emqx/certs #路径不一定一样,具体看自己的emqx在哪 mkdir ssl #创建目录ssl- 1
- 2

-
打开本地终端WIN+R 输入cmd,进入下载证书的目录
cd 路径 dir #查看当前目录下的文件- 1
- 2

-
使用scp命令,将证书与密匙文件传到云服务器的ssl目录下
scp ddup.fun.key root@119.91.237.127:/etc/emqx/certs/ssl scp 文件名 服务器用户名@服务器公网IP:指定存储目录 #注意不要忘掉冒号了- 1
- 2
- 3

上传后我们可以查看已经成功了

-
配置emqx.conf文件
需要修改ssl的三个地方
- listener.ssl.external.keyfile 秘钥文件 即.key文件
- listener.ssl.external.certfile base64加密的证书文件 即.pem文件
- listener.ssl.external.cacertfile CA证书文件 即.crt文件
如果也想修改wss就再修改三个地方
- listener.wss.external.keyfile
- listener.wss.external.certfile
- listener.wss.external.cacertfile
用到的vim编辑文件操作
斜杠搜索指定字符串
i 插入
wq保存退出
ESC键 退出当前的操作
cd /etc/emqx #进入emqx目录,路径不一定一样的喔
ls #查看当前目录下的文件
vim emqx.conf #编辑emqx.conf
/listener.ssl.external.keyfile #搜索该字符串位置
#在后面更改为自己的对应ssl证书存储路径(可以到证书目录下输入pwd打印当前的绝对路径)
#剩下两个文件同上
#然后同样步骤再修改wss的三个文件路径
#修改完成后按下ESC,输入:wq保存并退出
emqx restart #最后重启emqx服务器即可
#注:需要用域名来访问才支持ssl与wss,因为证书是绑定到域名的,所以到备案成功后才能支持ssl和wss连接。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
成功案例

斜杠搜索

修改ssl

修改wss

结语
- 在学习之余也要锻炼身体呀~
- 开心最重要了!

- Topic(主题)是消息的逻辑分类或通道。它是Kafka中用于组织和存储消息的基本单元。一个Topic可以被看作是一个消息发布的地方,生产者将消息发布到一个特定的Topic,而消费者则订阅一个或多个Topic以接收消息。kafka教程Kaf... [详细]
赞
踩
- HBuilder-X关闭eslint-vue插件语法检查在创建vue项目时,手残选了eslint,看着写的代码一堆红杠杠,心里真的很不是滋味,于是打开祖传工具百度1、最常见的一种方法1.首先在你的项目里找到build------>webpa... [详细]
赞
踩
- DOS命令开始键+R—>输入cmd(命令提示符)(即打开的文件位置:c:\windows\system32\cmd.exe)注意:1.所有的命令不区分大小写2.所有的符号必须是英文符号1.切换分区:命令:盘符:D: 2.切换目录:命令:cd... [详细]
赞
踩
- 进程间通信的本质就是让不同的进程看到同一个资源。而前面我们讲到了进程通信的最基础,最传统的方法——管道。我们知道了,无论是匿名管道还是命名管道,它们让不同进程看到同样的资源的方法,就是通过访问同样的文件来看到同样的资源。进程间是相互独立的,... [详细]
赞
踩
- ICP备案系统中所说的接入商:是指为你提供虚拟主机、服务器托管或者专线接入的公司。也就是说,接入商就是您的空间服务商,或者服务器提供者。400-910-0100腾讯云。400-920-8999百度云。公安备案之安全评估报告和需要提供的信息(... [详细]
赞
踩
- java-jarx.jar默认日志直接打印在当前,但是有个问题,怎么退出,一直处在日志页面nohupjava-jarx.jar&这个日志会当前在当前默认生成的nohup.out文件与上面区别就是,退出liunx后,程序会继续运行。问题:在i... [详细]
赞
踩
- 高逼格技术来啦~KVM一、什么事云计算?云计算:用户可以在任何时间、地点通过网络获取所需要得计算资源、网络资源、存储资源并且按量计费,弹性伸缩。就是一个大的租赁渠道。通过云平台方式汇聚资源。云平台使用得底层平台技术为openstack。而o... [详细]
赞
踩
- 文章标题:Ubuntu配置chrony做NTP时钟同步摘要:本文介绍了在Ubuntu18系统上配置一个NTP服务器,并在Ubuntu16系统上配置一个客户端进行验证。通过参考文献,对系统进行调整以确保同步,并将“系统时钟同步”从否变为是。u... [详细]
赞
踩
- command+control+f2/f3/f4分别进入tty1/tty2/tty3command+control+f1回到图形化的界面sudosu把权限变为根权限之后输入exit退出根权限whoami当前是那个用户在操作linuxhost... [详细]
赞
踩
- adb详细介绍#1.基本简介adb,即AndroidDebugBridge,它是Android开发/测试人员不可替代的强大工具#2.Mac上安装adb安装brewruby-e“$(curl–insecure-fsSLhttps://raw.... [详细]
赞
踩
- 安装eslint教程以及如何卸载_卸载eslint卸载eslint了解eslint配置文件运行vuecreatexx(文件名称)后选这个 在这里选择Eslint规范,一般都选这个如果想了解某个规则的作用就去ESlint官网上面查这... [详细]
赞
踩
- 牛商视播系统是牛商股份专为企业短视频盈利获客而研发的一个新产品,牛商视播系统是为了帮助企业在运营短视频账号的时候而设计的产品,他的功能有:短视频素材、视频快速创作、多平台一键发布、截流获客、视频违规检测、运营数据报告、直播管理系统、视播移动... [详细]
赞
踩
- vueNavMenu(菜单超出显示更多)_vue顶部菜单宽度超出处理vue顶部菜单宽度超出处理效果图(不超出)效果图(超出)代码<template><divclass="box"><el-menu:defaul... [详细]
赞
踩
- ApacheBeam架构原理及应用实践-腾讯云开发者社区-腾讯云(tencent.com)大数据起源于Google2003年发布的三篇论文GoogleFS、MapReduce、BigTable史称三驾马车,可惜Google在发布论文后并没有... [详细]
赞
踩
- 本文介绍了Windows批处理中常用的特殊符号和它们的作用,包括%用于引导批处理变量,>、>>、<、:用于重定向输入输出,|用于命令管道,^用于转义字符,&、&&、||用于组合多个命令,用于字符界定,echo+管道符常用特殊符号%:批处理变... [详细]
赞
踩
- LATEX图片排版_latex并图latex并图LATEX图片排版多图并排,独立编号\begin{figure*}[h]\centering\begin{minipage}[b]{.3\linewidth}\centering\includ... [详细]
赞
踩
- Eslint有的时候真的太严格了,虽然是好事,但是有的时候我们接手别人的代码,人家的代码之前写的就很不规范,结果我们这边只要一保存运行就各种报错,对于别人的代码要改规范,也挺麻烦的,有时候项目紧张、任务重,没办法,直接关闭校验吧,只能这么简... [详细]
赞
踩
- 在pages.json中正常定义tabbar逻辑和字段,只需配置tabBar字段list中的pagePath属性即可 "list":[{ "pagePath":"pages/tabBar/Home/home" //"text":... [详细]
赞
踩
- Linux和Windows系统使用脚本启动ar包、停止jar包运行、重启jar包_windowsjar包启动脚本详解windowsjar包启动脚本详解1、Windows系统Windows脚本文件一般命名:文件.bat1.1启动jar包脚本在... [详细]
赞
踩
- 可拖拽插件_splitpanessplitpanes先下载(vue2):npmisplitpanes@legacy然后在当前页面引入:import{Splitpanes,Pane}from'splitpanes'import'splitpa... [详细]
赞
踩


