- 1JIRA-使用教程_权限方案_创建、配置_jira 增加权限
- 2vscode c++ 如何支持c++11以及如何多文件编译(少量)_c++项目支持c++11编译
- 3python环境离线配置及相关安装包.whl的安装_python离线安装mysql_connector_python-8.1.0-cp38-cp38-w
- 4Linux搭建docker及docker-compose_linux创建dockerdocker-compose、docker-c
- 5原型模式 深拷贝_原型深拷贝
- 6文档图像前沿技术探索 | 多模态及图像安全_ocr 多模态
- 7Python 3.7下载Debugging Symbols和Binaries_download debug binaries
- 8CodeForces前六场定级赛赋分规则(2020.5修订)及各段位对应分数段_codeforces加分规则
- 9java查找有向图中的环_查找有向图中的环 查找有向图中的环 | 学步园
- 10一口气用Python写了13个小游戏(附源码)_python项目小游戏
Nodejs的安装配置及如何在sublimetext3中运行js_node.js 与 subime
赞
踩
按安装node.js、配置环境、安装sublime、配置sublime上的新编译系统讲解
①安装node.js
1.官网下载node.js,安装

2.安装后cmd运行,输入node -v npm -v,弹出版本信息证明没有问题

3.在安装目录下新建node_cache、和node_global两个文件夹,修改 NPM的缓存目录和全局目录路径,将对应的模块目录改到D盘nodejs的安装目录,配置npm和nodejs的环境变量,这样nodejs才能正确地调用对应的模块

4.分别运行
npm config set prefix "E:\Sublime Text3_64\node.js\node_cache"
npm config set cache "E:\Sublime Text3_64\node.js\node_global"
此界面是位置绑定成功

输入npm install cluster -g进行安装

安装后会在这两个文件夹中生成cluster,找到这个文件夹说明安装成功

5.配置环境变量
a.新建用户变量,将cluster文件位置输入

b.将原有node环境替换成cluster文件路径的环境

6.测试
这个时候所有的配置工作才算完成了,然后打开一个新的cmd窗口。先输入命令:
node
进入nodejs的交互式命令控制台,然后输入:
require('cluster')
如果能正常输出cluster模块的信息,说明上面的所有配置就算生效了

7.我们还需要做的最后一个工作是,将npm的模块下载仓库从默认的国外站点改为国内的站点,这样下载模块的速度才能比较快,只需要一个命令即可,命令是:
npm --registry https://registry.npm.taobao.org install cluster

②安装sublimet
安装过程傻瓜式安装
③配置新编译器 工具--编译系统--新编译系统
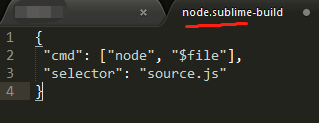
把新建的system清空,输入{ "cmd": ["node", "$file"], "selector": "source.js" }保存并命名为node.sublime-build


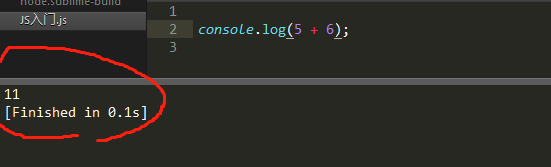
最后就成功啦

- 提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、pandas是什么?二、使用步骤1.引入库2.读入数据总结前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发展,机器学习这门技术也越来越重要... [详细]
赞
踩
- 1.使用npm上可用的VueCLIv4.5作为@vue/cli@nextnpminstall-g@vue/cli@nextvueupgrade--next2.创建Vue+TypeScript项目vuecreatedemo其中demo是我们使... [详细]
赞
踩
- 2024前端面试题之Nodejs「精选篇」2024高级前端面试题之Node「精选篇」该内容主要整理关于Node模块的相关面试题,其他内容面试题请移步至「最新最全的前端面试题集锦」查看。Node模块精选篇1.package.json版本号规则... [详细]
赞
踩
- 结合fs发送文件中的数据Content-Type,查看内容类型:http://tool.oschina.net/commons不同的资源对应的Content-Type是不一样的图片不需要指定编码一般只为字符数据才指定编码varhttp=re... [详细]
赞
踩
- 在服务端默认发送的数据,其实是utf-8编码的内容,但是浏览器不知道你发送的是utf-8编码的内容,就会按照当前操作系统的默认编码去解析(中文操作系统默认是gbk) 解决方案:正确的告诉浏览器我给你发送的内容是什么编码的varhttp=re... [详细]
赞
踩
- 解决中文乱码问题:.setHeader('Content-Type','text/plain;charset=utf-8');.writeHead(200,{'Content-Type':'text/plain;charset=utf-8'... [详细]
赞
踩
- 目前为止,通过ChangeEventPlugin来了解了整个event对象的处理过程。这一套东西只是非常适合react,在其他框架要使用这类event库,会有很大的成本。react团队把整个事件系统去重新抽象的这么一个过程,而且设计的超级复... [详细]
赞
踩
- 安装脚本与linux下一样编辑~/.zshrc。_在mac环境下使用nvm安装node.js在mac环境下使用nvm安装node.js1.安装安装脚本与linux下一样%wget-qO-https://raw.githubuserconte... [详细]
赞
踩
- jsdom是许多web标准的纯JavaScript实现,特别是WHATWGDOM和HTML标准。该项目的目标是模拟足够多的Web浏览器子集,以用于测试和抓取真实世界的Web应用程序。最新版本的jsdom需要Node.jsv14或更高版本。_... [详细]
赞
踩
- 本篇Huazie介绍了配置Node.js开发环境的相关内容,感兴趣的朋友赶紧配置起来,有任何问题可以随时评论区沟通。SublimeText3配置Node.js开发环境《开发工具系列》SublimeText3配置Node.js开发环境一、引言... [详细]
赞
踩
- 什么是前端UI自动化测试平台?由于部门的业务域非常广,项目体量也很足,大约有100+项目,10条业务线,因此需要这样前端基建来保证业务的强交付、高质量。业务层:在前端可以添加多个项目,提供预发、生产的域名、项目负责人,对已有项目具备主动执行... [详细]
赞
踩
- nodejs05/搭建api服务器添加,获取,删除_nodeapi服务器nodeapi服务器 原代码步骤1.下载第三方包then-fsnpmi then-fs2.引入JSON文件原代码//需求:es6模块化,用async... [详细]
赞
踩
- Node教程什么是NodeJSJS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。每一种解析器都是一个运行环境,不但允许JS定义各种... [详细]
赞
踩
- 项目需要安装node环境,如未安装,请移步nodejs官网下载安装1,新建文件夹,初始化项目mkdirnode-api-demo&&cdnode-api-demo&&mkdirapi&&mkdirconfig&&mkdircommon&&t... [详细]
赞
踩
- 使用Node.js写api接口_nodejs开发api接口nodejs开发api接口1、初始化1.1创建项目1.新建 api_server 文件夹作为项目根目录,并在项目根目录中运行如下的命令,初始化包管理配置文件:np... [详细]
赞
踩
- Node常用基础API_node-apiversionnode-apiversion文章目录一、pathWindows和POSIXpath属性path方法二、事件引入events监听onprependListeneronce触发基本使用th... [详细]
赞
踩
- 接口是前后端通信的桥梁简单理解:一个接口就是服务中的一个路由规则,根据请求响应结果接口的英文单词是,所以有时也称之为API接口这里的接口指的是『数据接口』,与编程语言(JavaGo等)中的接口语法不同。_nodejsapinodejsapi... [详细]
赞
踩
- node创建项目创建目录并初始化mkdirnode-server&&cdnode-server&&npminit-y安装expressnpminstallexpress--save安装body-parser(express中使用POST)n... [详细]
赞
踩
- 前言因为最近打算自己搭建一个自己的博客系统,用来记录日常的学习和提升一下写作水平,所以能就打算自己搭建一下前后端项目。在网上找了下,也没有找到合适(现成)的项目,所以就打算自己动手来搭建一下。这篇文章主要描述如何搭建一个node的API接口... [详细]
赞
踩
- 本教程手把手教你搭建一套使用Node.js+Express+Sequelize+MySQL构建的后端服务,详细描述通过Node.js与数据库通讯。整个服务搭建起来后,我们使用Postman对整个后端服务进行测试。本教程每段代码我都亲手测过,... [详细]
赞
踩


