热门标签
热门文章
- 1GIT提交规范-范式和示例_git提交类型规范
- 2软考网络工程师-2023年5月上午-真题合集(已完结)_软考网络工程师 真题
- 3Unity中,图片 替换 光标 —— 疑问解答_unity textmeshpro - input field 如何替换光标图片
- 4x123.fun/gl.php,Linux-kernel mailing list archive 2002-39,: [PATCH] 2.5.40: lkcd (9/9): dump driver ...
- 5利用GPU训练的配置方法(Keras)_keras使用gpu训练
- 6Win11 25179.1000补丁推送了!
- 7关于Spring Boot 2.x升3.x的那些事_springboot2升级到3
- 8C语言 基本输入输出函数_c语言中输出函数有几种
- 9回归预测 | MATLAB实现BO-CNN贝叶斯算法优化卷积神经网络多输入单输出
- 10如何将Python项目部署到新电脑上运行?_怎么把pycharm的文件迁移部署
当前位置: article > 正文
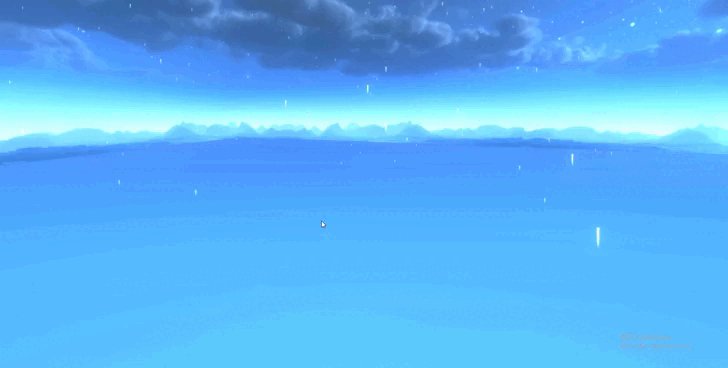
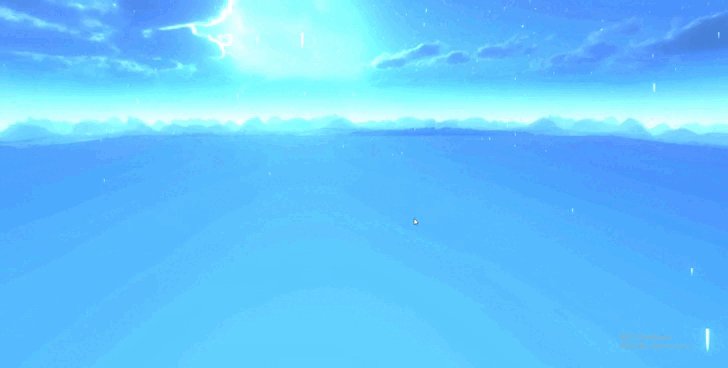
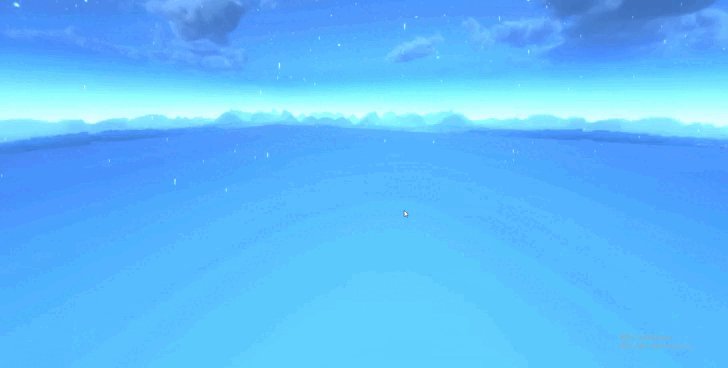
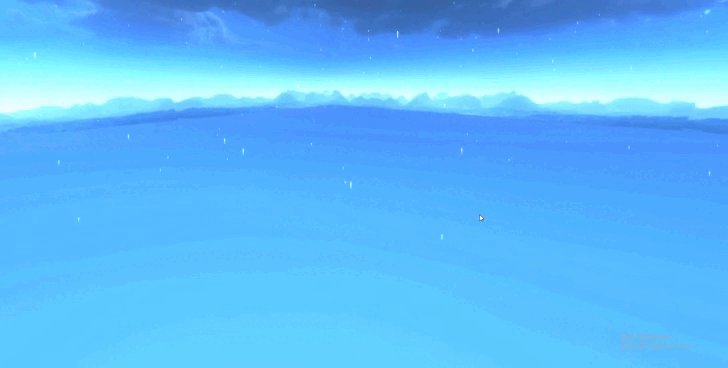
ThreeJs创建天空盒_threejs天空盒子
作者:你好赵伟 | 2024-02-13 09:23:50
赞
踩
threejs天空盒子
ThreeJS创建天空盒比较简单,可以理解成给一个立方体贴图,所以需要给六个面分别贴图,6张图构建整个场景的图片。这六张图分别是朝前的(posz)、朝后的(negz)、朝上的(posy)、朝下的(negy)、朝右的(posx)和朝左的(negx)。ThreeJS会将这些图片整合到一起来创建一个无缝的环境贴图。代码如下:
- const loader = new THREE.CubeTextureLoader()
-
- const texture = loader.load([
-
- `/textures/sky/${this.type}/posx.jpg`,
-
- `/textures/sky/${this.type}/negx.jpg`,
-
- `/textures/sky/${this.type}/posy.jpg`,
-
- `/textures/sky/${this.type}/negy.jpg`,
-
- `/textures/sky/${this.type}/posz.jpg`,
-
- `/textures/sky/${this.type}/negz.jpg`,
-
- ])
-
- this.scene.background = texture

效果如下:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/blog/article/detail/79618
推荐阅读
- kafkatool下载链接:https://pan.baidu.com/s/1dZqmjuZvKEycB4BY4W61IQ提取码:x4ef_kafkatool下载kafkatool下载kafkatool下载链接:https://pan.ba... [详细]
赞
踩
- 传智之歌学工部,无悔的青春网页设计... [详细]
赞
踩
- 向AI转型的程序员都关注了这个号????????????人工智能大数据与深度学习公众号:weic2c深度学习框架中涉及很多参数,如果一些基本的参数如果不了解,那么你去..._开发一个深度学习框架难度开发一个深度学习框架难度向AI转型的程序员... [详细]
赞
踩
- 昨天说完《SublimeText2绿化与汉化[Windows篇]》,今天我们来说说怎么用st直接运行js吧。群里的小伙伴一直对我的ST能直接运行js感到非常好奇,今天我就公布下这个“秘密”吧。。其实非常简单,配置个编译系统即可。可是编译系统... [详细]
赞
踩
- Deque表示双端队列。双端队列是在两端都可以进行插入和删除的队列。常用方法:新建一个双端队列:Deque
deque=newLinkedList (); 判断是否为空:deque.isEmpty()... [详细] 赞
踩
- 本片文章主要是对docker的镜像仓库进行了详解。其中包含了一些常用了docker指令,通过举例进行详解。也详细解释了镜像仓库的工作机制和常见的镜像仓库。也实际拉去和运行了一些镜像。希望本篇文章会对你有所帮助!_dockerload和镜像仓... [详细]
赞
踩
- Docker镜像,仓库,容器介绍以及详解,docker容器,镜像相关命令详解_docker镜像库docker镜像库一.Docker镜像,容器,仓库的简单介绍通俗来讲:镜像相当于VM虚拟机中的ios文件,容器相当于虚拟机系统,仓库相当于系统中... [详细]
赞
踩
- 如果没有特殊的理由,一般都建议将字段定义为NOTNULL。为什么呢?首先,NOTNULL可以防止出现空指针问题其次,NULL值存储也需要额外的空间的,它世会导致比较运算更为复杂,使优化器难以优化SQL。NULL值有可能会导致索引失效如果将字... [详细]
赞
踩
- hive-hbase映射表内部表:新表格,原hbase中不含该表,在hive中删除映射表亦会同步删除hbase中被映射的表;外部表:hbase中含有该表格,在hbase建立映射表,hive中的映射表被删除不影响hbase中的表_hbase.... [详细]
赞
踩
- 在学习深度学习前,我们首先需要搭建一个软件开发平台,我们使用的平台是Pytorch加OpenCV,因此我们需要先安装这两个包。_安装d21安装d21在学习深度学习前,我们首先需要搭建一个软件开发平台,我们使用的平台是Pytorch加Open... [详细]
赞
踩
- p++:p=p+1++是有赋值操作的,所以p的值会被改变p+1访问p的下一个地址,因为没有对p的赋值操作,所以p值不会被改变。注意p+1,地址并不一定+1。具体加多少与p的类型有关。下面两个函数都是想把数组arr的第三号元素“4”往后挪一位... [详细]
赞
踩
- 模板匹配的原理,是根据平方差或相似系数表示图片的差异。我们不妨先读进两张图片,其中一张是另一张的一部分截取而成。img=cv2.imread('E:\Anaconda\Anaconda3.8\QR.jpg',0)template=cv2.i... [详细]
赞
踩
- 谷歌浏览器Chrome安装Tampermonkey油猴插件的方法一、什么是油猴脚本二、油猴安装方法方法一:Google官方商店安装(推荐)方法二:本地安装(无需KX上网)一、什么是油猴脚本油猴脚本作为一个浏览器拓展,本质上一个用户脚本管理器... [详细]
赞
踩
- 目录1、随意搜索一个视频,进行抓包2、获取第一个疑似音频或视频的包示例代码如下:3、抓取视频文件代码如下:4、视频合成(1)下载模块:pipinstallmoviepy(2)导入模块:frommoviepy.editerimport*(3)... [详细]
赞
踩
- 在编写遍历链表的过程中需要让指向结构体的指针移动到下一节点这一操作的过程中,发现了使用p++,程序不按预期执行,结果发现p++与p=p->next的区别。#include<stdio.h>#include<stdli... [详细]
赞
踩
- 简单的说就像是汽车(油猴插件)一样,可以使用各种汽油(脚本)。在下载好了油猴插件,想要备份或者直接给其他人使用,那么把插件备份打包发给别人就可以直接拉到浏览器里面去使用了。3.再把这个RAR压缩文件解压缩到这个新建的文件夹里面,再把整个新建... [详细]
赞
踩
- 在这个页面中,当用户点击“base64加密”按钮时,会调用一个JavaScript函数fn1(),该函数使用了window.btoa()方法进行Base64加密操作,并使用window.atob()方法进行解密操作。在这个页面中,当用户点击... [详细]
赞
踩
- 表格1.表格的定义HTML中表格由
标签来定义。每个表格均有若干行(由
标签定义),每行被分割为若干单元格(由 标签定义),表格标题由 标签指定,表头由 标签指定。字母td指表格数据(table... [详细] 赞
踩
A5:如果dockerps显示的容器运行正常,那么就需要通过dockerlogs容器id来查看容器运行的日志。A4:这个错误提示表明容器名称"/minio"已经被另一个容器占用。A3:可能是docker的命令输入错误,关闭并删除容器后重新检... [详细]赞
踩
在arcgis中,dBASE文件除了WHERE语句以外,不支持其它SQL命令。选择窗口如下:首先,我们了解下什么是where语句。WHERE语句是SQL语言中使用频率很高的一种语句。它的作用是从数据库表中选择一些特定的记录行来进行操作。WH... [详细]赞
踩
相关标签Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


