- 1Pandas1.4.0 deprecated DataFrame.append() : 如何从append()转换到concat()_pandas哪个版本有append
- 2【杂记】华为认证和思科认证,哪一款适合你?_思科认证形式
- 3js将字符串作为函数名调用函数_js 字符串作函数名称
- 4?: (admin.E408) ‘django.contrib.auth.middleware.AuthenticationMiddleware‘_?: (admin.e408) 'django.contrib.auth.middleware.au
- 5BAT批处理创建文件桌面快捷方式_批处理创建桌面快捷方式
- 6操作系统--第九章 操作系统接口--习题答案_操作系统概念 文件系统借口 答案
- 7华为配置内部人员接入WLAN网络示例(802.1X认证)
- 8怎么获取codeforces的数据_【洛谷日报#116】Codeforces快速精通
- 9C语言·指针_指针取值
- 10React——谈谈属性与状态_属性是状态的存在形式
使用CSS变量实现主题定制真的很简单_全局使用styleprovider
赞
踩
本文为Varlet组件库源码主题阅读系列第六篇,
Varlet支持自定义主题及暗黑模式,本篇文章我们来详细看一下这两者的实现。
主题定制
Varlet是通过css变量来组织样式的,什么是css变量呢,其实很简单,首先声明自定义的css属性,随便声明在哪个元素上都可以,不过只有该元素的后代才能使用,所以如果要声明全局所有元素都能使用的话,可以设置到根伪类:root下:
:root {
--main-bg-color: red;
}
- 1
- 2
- 3
如代码所示,css变量的自定义属性是有要求的,需要以--开头。
然后在任何需要使用该样式的元素上通过var()函数调用即可:
div {
background-color: var(--main-bg-color);
}
- 1
- 2
- 3
只要更改了--main-bg-color属性的值,所有使用该样式变量的地方都会更新,所以主题定制靠的就是这个。
Varlet组件的样式变量总体分为两种:基本的、组件自身的。
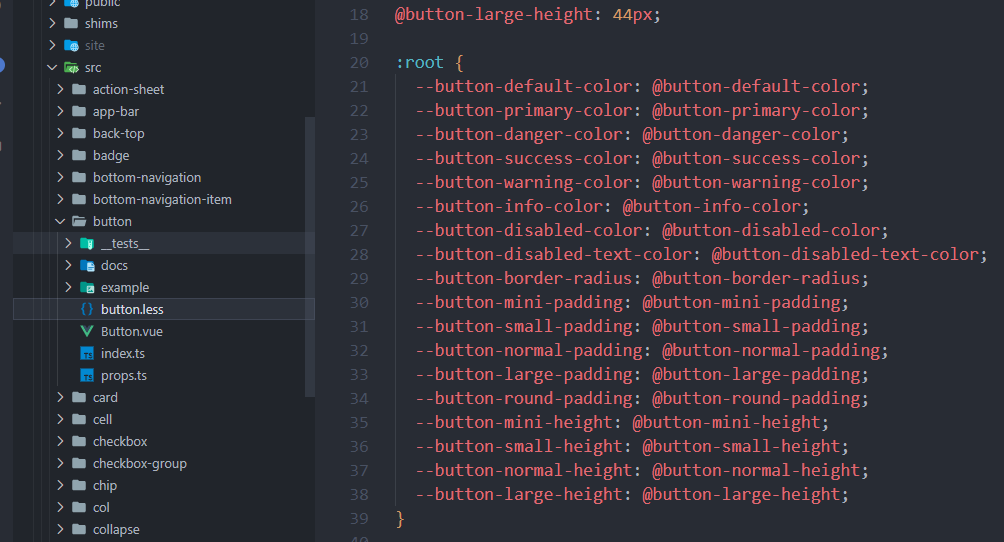
公共的基本样式变量定义在varlet-ui/src/styles/目录下:

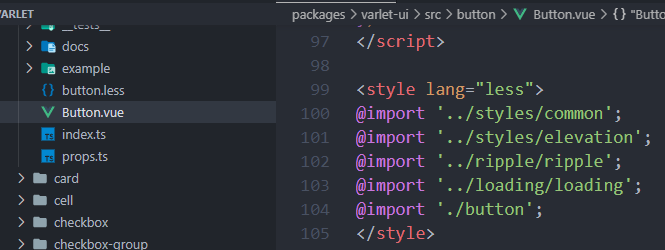
每个组件都会引入这个文件,比如Button组件:

除此之外每个组件也会有自身的变量,同样比如Button组件:

想要修改默认的值也很简单,直接覆盖即可。运行时动态更新样式也可以直接修改根节点的样式变量,此外Varlet也提供了一个组件来帮我们做这件事,接下来看看这个组件是怎么实现的。
组件式调用
组件式调用可以有范围性的定制组件样式,避免全局污染,使用示例:
<script setup> import { ref, reactive } from 'vue' const state = reactive({ score: 5, }) const styleVars = ref({ '--rate-primary-color': 'var(--color-success)', }) </script> <template> <var-style-provider :style-vars="styleVars"> <var-rate v-model="state.score" /> </var-style-provider> </template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
StyleProvider组件源码如下:
<script lang="ts"> import { defineComponent, h } from 'vue' import { formatStyleVars } from '../utils/elements' import { call, createNamespace } from '../utils/components' const { n } = createNamespace('style-provider') export default defineComponent({ name: 'VarStyleProvider', props: { styleVars: { type: Object, default: () => ({}), }, }, setup(props, { slots }) { return () => h( 'div', { class: n(), style: formatStyleVars(props.styleVars), }, call(slots.default) ) }, }) </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
实现很简单,就是创建一个div元素来包裹组件,然后将css变量设置到该div上,这样这些css变量只会影响它的子孙元素。
函数式调用
除了使用组件,也可以通过函数的方式使用,但是只能全局更新样式:
<script setup> import { StyleProvider } from '@varlet/ui' let rootStyleVars = null const darkTheme = { '--color-primary': '#3f51b5' } const toggleRootTheme = () => { rootStyleVars = rootStyleVars ? null : darkTheme StyleProvider(rootStyleVars) } </script> <template> <var-button type="primary" block @click="toggleRootTheme">切换根节点样式变量</var-button> </template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
StyleProvider函数如下:
const mountedVarKeys: string[] = []
function StyleProvider(styleVars: StyleVars | null = {}) {
// 删除之前设置的css变量
mountedVarKeys.forEach((key) => document.documentElement.style.removeProperty(key))
mountedVarKeys.length = 0
// 将css变量设置到根元素上,并且添加到mountedVarKeys数组
const styles: StyleVars = formatStyleVars(styleVars)
Object.entries(styles).forEach(([key, value]) => {
document.documentElement.style.setProperty(key, value)
mountedVarKeys.push(key)
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
实现也非常简单,直接将css变量设置到html节点上,同时会添加到一个数组里,用于删除操作。
暗黑模式
Varlet内置提供了暗黑模式的支持,使用方式为:
<script setup>
import dark from '@varlet/ui/es/themes/dark'
import { StyleProvider } from '@varlet/ui'
let currentTheme = null
const toggleTheme = () => {
currentTheme = currentTheme ? null : dark
StyleProvider(currentTheme)
}
</script>
<template>
<var-button block @click="toggleTheme">切换主题</var-button>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
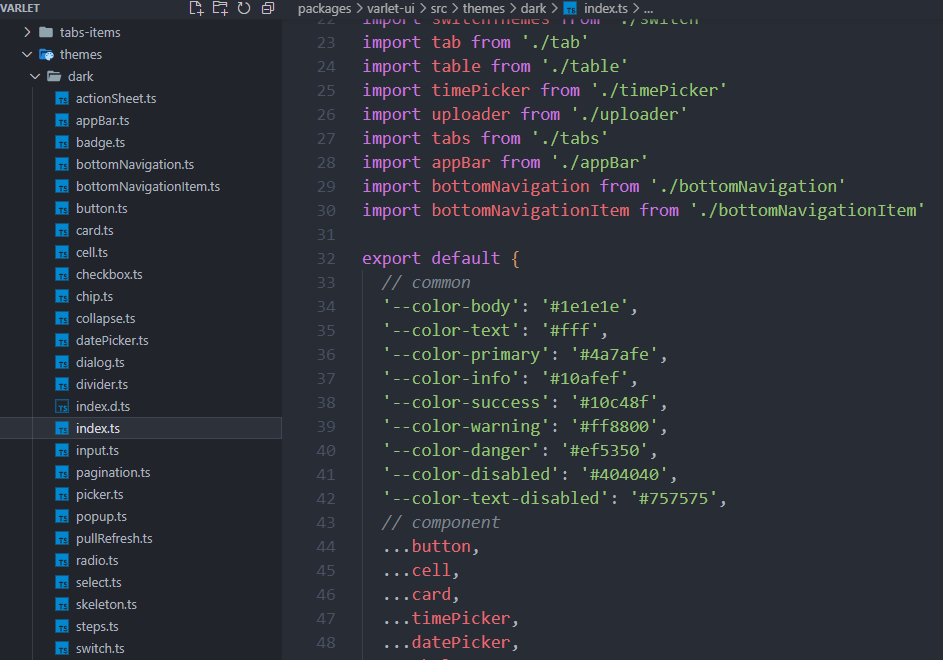
也调用了前面的StyleProvider方法,所以实现原理也是通过css变量,其实就是内置了一套暗黑模式的css变量:

总结
可以发现使用css变量来实现主题定制和暗黑模式是非常简单的,兼容性也非常好,各位如果有涉及到换肤的需求都可以优先考虑使用。
- UDP是传输层协议,这意味着UDP的数据包需要经过IP协议的封装,然后通过IP协议传输到目的电脑。可以在应用层,针对大的数据报进行分包(拆分成多个部分),然后再通过多个UDP数据报分别发送(但是这样子无法保证顺序)接收方再将收到的几个包拼接... [详细]
赞
踩
- 网络编程,指网络上的主机,通过不同的进程,以编程的方式实现网络通信(或称为网络数据传输)当然,我们只要满足进程不同就行;所以即便是同一个主机,只要是不同进程,基于网络来传输数据,也属于网络编程。发送端:数据的发送方进程,称为发送端。发送端主... [详细]
赞
踩
- web网页设计期末课程大作业HTML+CSS+JavaScript美食餐饮文化主题网站设计学生DW静态网页设计... [详细]
赞
踩
- 视频播放v.play();.cont{播放/暂停放大缩小【web前端开发】HTML及CSS简单页面布局练习案例一网页课程<!DOCTYPEhtml><htmllang="en"><head><met... [详细]
赞
踩
- asp.net+h5网页调用摄像头实现拍照功能,完整实例,包括页面文件,js文件和ashx处理文件等_asp.neth5调用ip摄像头asp.neth5调用ip摄像头<%@PageLanguage="C#"AutoEventWireu... [详细]
赞
踩
- 近期,在全球2018年优质区块链项目里排名前十的smac逐渐走进了大众的视线中。这个解决了此前阻碍分布式交易所成为现实的两个核心的问题,即交易速度与跨链通信的smac到底是什么呢?它的应用场景又有哪些呢?什么是smac?smac提供了区块链... [详细]
赞
踩
- spring-oauth-server项目中处理/oauth/token与/oauth/authorize的具体Controller或类是什么.具体如下:/oauth/token TokenEndpoint.java /oauth/aut... [详细]
赞
踩
- Oauth2访问oauth/authorize/**出现403_oauth2client_credentials403oauth2client_credentials403问题:Oauth2访问oauth/authorize/**出现403... [详细]
赞
踩
- 一.服务降级1.什么是降级?降级是从系统功能优先级的角度考虑如何应对系统故障。服务降级指的是当服务器压力剧增的情况下,根据当前业务情况及流量对一些服务和页面有策略的降级,以此释放服务器资源以保证核心任务的正常运行。降级服务的特征如下:原因:... [详细]
赞
踩
- 端口号传输层是负责端对端之间的传输,端_不可靠传输,没有确认机制;如果发送故障,udp协议层也不会给应用层返回任何错误信息。只发送数据,不负责校验,但是协议简单。不可靠传输,没有确认机制;如果发送故障,udp协议层也不会给应用层返回任何错误... [详细]
赞
踩
- 【腾讯文档】2024美赛全题目深度解析(建模过程+代码实现+论文指导)2024美赛C题(网球的动力)深度剖析|详细建模+代码实现(决策树+时间序列+支持向量机)首先回顾一下本次美赛的C题:问题1的解决思路如下:python示例代码:impo... [详细]
赞
踩
- article
论文阅读——MobileNets:Efficient Convolutional Neural Networks for Mobile Vision Applications_moblienets论文阅读
本周打算了解一下轻量级网络。先从回顾2017年的MobileNetv1开始。摘要MobileNetv1:2017年由Google提出的适用于移动端或嵌入式设备的轻量级网络,首次提出深度可分离卷积(depthwiseseperableconv... [详细]赞
踩
- C#来实现一些有趣的东西同样十分nice!比如我们这一篇文章的目标是实现字符雨,实现字符雨呢用其他的前端语言等同样可以实现,但就不偏题了,先来讲讲我们队C#实现吧!首先设计编程内部的函数方法等要先摸清楚字符雨的出现过程中各种要求的功能,再把... [详细]
赞
踩
- mciSendString函数相关指令简介,如何进行播放音乐、条件音量、快进快退、录音等功能_mcisendstringmcisendstring函数功能:播放多媒体音乐,视频等mciSendString是用来播放多媒体文件的API指令,可... [详细]
赞
踩
- main.py代码:"""功能:代码雨效果作者:指尖魔法师QQ:14555110"""importpygameimportrandomdefmain():#初始化pygamepygame.init()#默认不全屏fullscreen=Fal... [详细]
赞
踩
- spring基本jar包详解1、org.springframework.aop这个包是Spring的面向切面编程,提供AOP(面向切面编程)的实现;2、org.springframework.asm这个包是spring2.5.6的时候需要a... [详细]
赞
踩
- 一、关于Feign在微服务架构开发是,我们常常会在一个项目中调用其他服务,其实使用SpringCloudRibbon就能实现这个需求,利用RestTemplate的请求拦截来实现对依赖服务的接口调用,但是实际项目中对服务依赖的调用可能不止于... [详细]
赞
踩
- 【代码】学习Spring的第十七天。(注解配置AOP)学习Spring的第十七天 基于注解配置的AOP来看注解式开发: 先把目标与通知放到Spring里管理 :@Service("userService")pu... [详细]
赞
踩
- UDP是UserDatagramProtocol(用户数据协议)的简称,是一种无连接的协议,该协议工作在OSI模型中的第四层(传输层),处于IP协议的上一层。传输层的功能就是建立“端口到端口”的通信,UDP提供面向事务的简单的不可靠信息传送... [详细]
赞
踩
- 本文通过举例描述了YOLO的训练数据集的格式。_yolo数据集格式yolo数据集格式YOLO(YouOnlyLookOnce)是一种目标检测算法,它使用了一个单独的神经网络来同时识别图像中的多个对象。它可以支持一下多种的训练数据集的格式。其... [详细]
赞
踩



