- 1查看Linux系统内核、发行版、cpu、磁盘、内存、网络、端口使用信息_凤凰内核本地端口
- 2python读取pdf里的文字、图片以及图片里的文字_python 读pdf中图片
- 3安装MongoDB报错Verify that you have sufficient privileges to start system services
- 4Golang MQTT使用教程_goland整合mqtt使用init函数运行
- 5Linux之进程间通信(管道)
- 6动态图和静态图_x0动态图后x 式
- 7体验字节跳动豆包、百度文心一言和阿里云通义千问AI生成中国内地女演员和歌手刘涛biography
- 8苹果计划 2028 年推出无人驾驶汽车;微软开始开发小型语言模型;周鸿祎谈AI
- 9数学建模-多目标规划
- 10Flink Kafka Connector介绍和使用(DataStream and Table)_flink keyby kafka分区 connectedstream
3D高斯溅射:面向三维场景的实时渲染技术_三维高斯溅射
赞
踩

1. 前言
高斯溅射技术【1】一经推出,立刻引起学术界和工业界的广泛关注。相比传统的隐式神经散射场渲染技术,高斯溅射依托椭球空间,显性地表示多目图像的三维空间关系,其计算效率和综合性能均有较大的提升,且更容易理解。可以预见,未来2年针对高斯溅射的应用研究将会迎来爆炸式发展。通过本篇博文,我和大家来一起了解高斯溅射技术,希望对有需要的同学提供一点帮助。
2. 简介
高斯溅射3D Guassian Splatting是2023年Siggraph发表的一项创新性技术,其基本的思路为利用运动结构恢复SfM【2】,从一组多目图像中估计一个显性的稀疏点云。对于该点云中的每一个点,构造一个类似散射场的高斯椭球概率预测模型,通过神经网络完成学习,获得每一个椭球的对应参数,进而得到一个类似体像素的离散表示,以支持多角度的体渲染和光栅化。
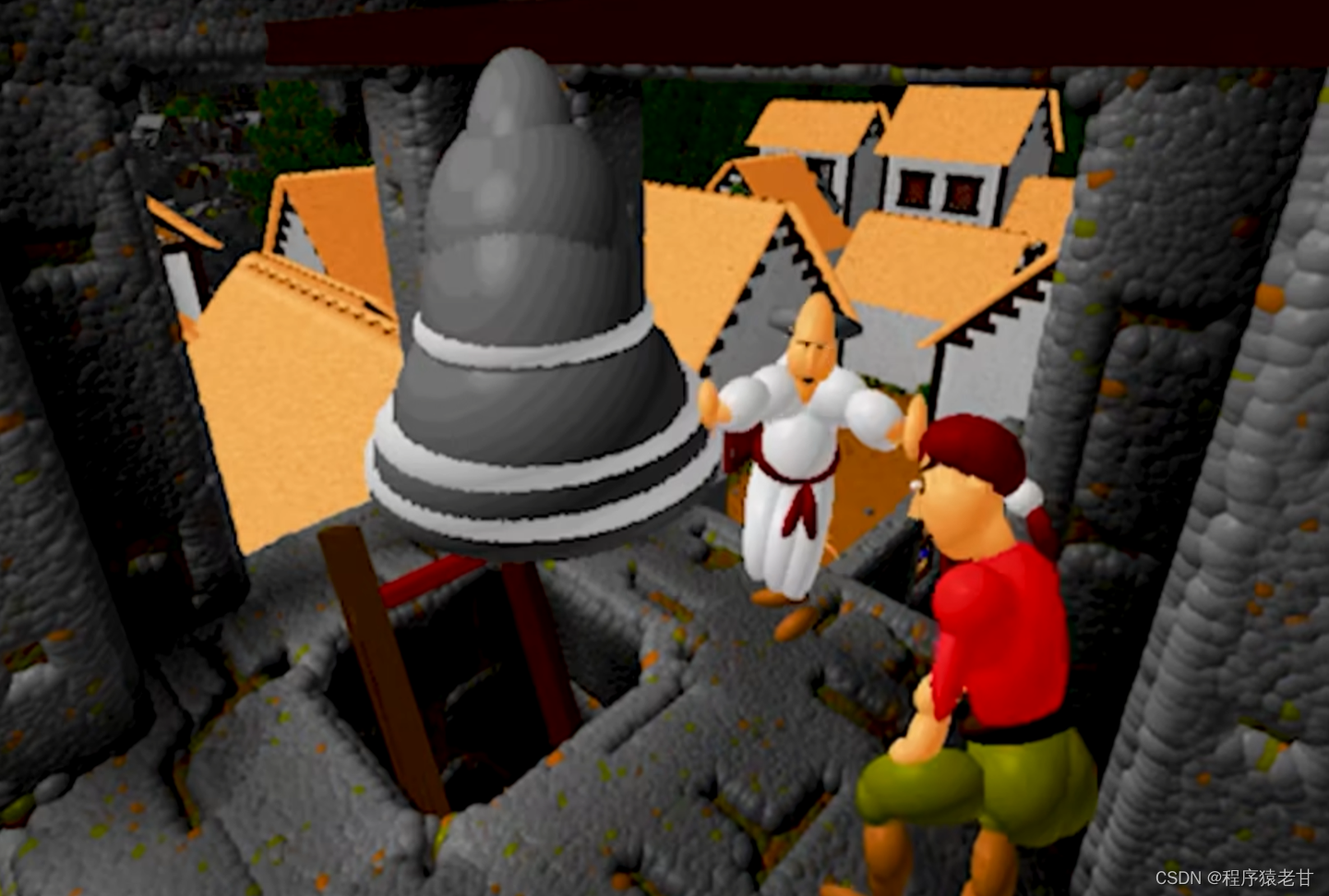
高斯椭球 起初,图形学几何表达并不局限于三角面片。基于椭球的三维几何表示一度被工程化,例如1994年发售的魔城迷踪ecstatica:知乎:3D Gaussian Splatting入门

实际的现实世界是离散的,面片的位置是确定的,即“空白”区域就是没有数据,可以用标量0表示,有实物的区域或者一个实体表面,就是有数据的,可以用标量1表示。针对现实世界,数据显然是不可微的,因为从无到有是一个标量从0到1的跳变。由于不可微,导致不能直接套用基于微分的优化方法。而神经散射场技术的成功之处在于针对三维世界建立了一个可微的体渲染方式已解决该问题。简单解释,就是对三维世界进行渲染时,一个区域是否有物体,不是一个非0即1的二值判断,而是一个概率的预测。即空间的每一个位置都有一个基于概率的数值。这样,从0到1的跳变就转换成了一个连续的概率变换。优点是使渲染或三维表示变得可微,缺点是不能准确的确定一个几何结构。由于对整个空间建立体概率预测,训练效率较低,即使使用了GPU并行加速和类似八叉树的结构优化,依然不能获得实时的渲染性能。这时,高斯椭球被重新采用。
神经散射场的问题在于无法将概率预测控制在一个可控的区域。高斯椭球提供了一个有效的解决方案,该技术将概率预测压缩在一个基于稀疏点云的多个高斯分布中。即每一个概率预测的计算都是以稀疏点云中的一个点为标定,一个特定的作用范围作为概率预测的界限。这样,体渲染面对的不是全局场景,而是椭球限定的一组小区域。全局优化被拆解为一组局部优化,对应的计算效率自然会有所提升。高斯溅射技术就是基于上述思路提出,以平衡渲染效率和精度。
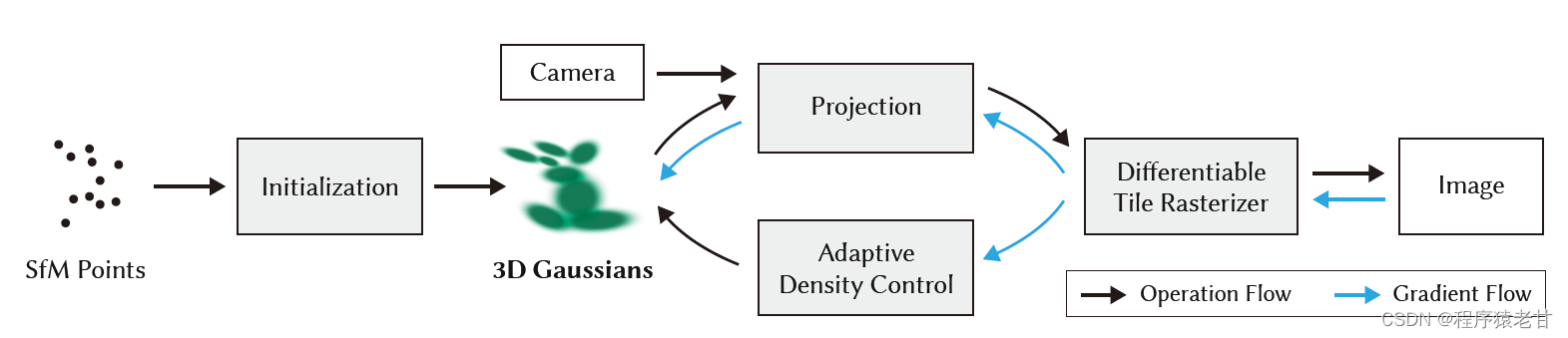
3. 算法流程

算法输入为一个静态场景的一组多目视图。首先通过SfM技术产生一组稀疏点云。基于该点云的每一个点建立一个3D高斯模型,伴随一组参数,包括位置,协方差矩阵(变换),透明度还有颜色。由于每一个局部的高斯模型对应不同的参数,那么这种体渲染是各向异性的,具有比较好的灵活性。散射场的颜色对应一个球谐函数的解。在完成优化后,高斯模型的对应参数被学习获得,体渲染需要的信息被获知,即可通过光栅化实现三维渲染的可视化。
可微分的3D高斯溅射 使用一组3D高斯模型来表示几何,优点在于不需要精确估计法向量。高斯模型由一个定义在世界坐标系下的满秩3D协方差矩阵Σ,由中点
- 文章目录题目:315.计算右侧小于当前元素的个数基本思想1:暴力基本思想2:归并排序题目:315.计算右侧小于当前元素的个数给定一个整数数组nums,按要求返回一个新数组counts。数组counts有该性质:counts[i]的值是num... [详细]
赞
踩
- 数字化转型是企业通过“研产供销服”各环节的数字化,实现大规模的个性化产品制造,即通过市场数字化手段与产品数字化手段,洞察客户需求,快速完成产品的定义与验证,缩短产品研发时间,减少试错成本;通过生成过程的数字化,实现制造的横向集成与纵向集成,... [详细]
赞
踩
- 当我们使用electron的时候,想要使用nodejs以及第三方的时候出现UncaughtReferenceError:requireisnotdefined,这种问题的时候,也许并不是我们的问题而是少了配置。也可能是版本的问题。如图:而我... [详细]
赞
踩
- 国内的互联网行业发展较快,所以造成了技术研发类员工工作强度比较大,同时技术的快速更新又需要员工不断的学习新的技术。因此淘汰率也比较高,超过35岁的基层研发类员工,往往因为家庭原因、身体原因,比较难以跟得上工作节奏,所以裁员往往优先考虑这类员... [详细]
赞
踩
- 一个向量乘它的转置,其几何意义是什么?_列向量乘以自己的转置列向量乘以自己的转置参考:https://www.zhihu.com/question/40049682/answer/1420483558分两种情况:一、行X列就是它长度的平方。... [详细]
赞
踩
- 如题,本文讲的是如何使用火车头采集器进行数据处理一:打开采集器.进入第四步其他设置->插件(其他版本的都差不多,找到插件选项)2)点击插件管理测试工具3)点击添加,选择php插件4)复制上文之中的代码使用火车头采集器的时候往文本之中均匀的插... [详细]
赞
踩
- 音乐推荐分析特征的产生: 能让用户产生兴趣的行为,可能包括有:试听音乐、收藏音乐、收藏专辑|歌单、搜索、关注歌手|用户、下载歌曲、分享(比较少)权重产生:按照用户操作成本下载+播放>喜欢+播放>搜索+播放>播放>下载>喜欢权重分析之播放次... [详细]
赞
踩
- 题目来源:206.反转链表-力扣(LeetCode)(leetcode-cn.com)题目描述:代码实现:1、方法一:structListNode*reverseList(structListNode*head){if(!head)retu... [详细]
赞
踩
- 要求:rt思路:逆序对加强版,相当于统计每个位置的逆序对,树状数组线段树不会,归并_求右侧小于元素的个数求右侧小于元素的个数要求:rt思路:逆序对加强版,相当于统计每个位置的逆序对,树状数组线段树不会,归并。nums是归并数组,sort_n... [详细]
赞
踩
- 矩阵相减:n维矩阵减1维矩阵,会将n维矩阵的每一个维度都减去该一维矩阵>>>aarray([[0,1,2,3],[0,1,2,3]])>>>b=np.mean(a,axis=0)>>>barray([0.,1.,2.,3.])>>>c=a-... [详细]
赞
踩
- 在pages.json中提供tabBar配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取pages.json中配置的tabBar信息,渲染原生t... [详细]
赞
踩
- UGUI中使用TMP_Text显示化学式_unity用tmp组件实现分子分母的写法unity用tmp组件实现分子分母的写法效果: 代码:publicstaticstringChangeValueToformula(stringst... [详细]
赞
踩
- 实现需求:工作中有个需求dialog上只显示一个echart图,没有头,没有脚。后来进行修改样式,发下在scoped里面进行修改,没有一点鸟用~~后来查资料发现这个样式不能写在scoped里面,但是直接在
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


