热门标签
热门文章
- 1win10配置docker阿里云镜像加速器_docker desktop 配置镜像加速
- 2Unity跨平台开发指南(PC/VR/Android/WebGL)_unity web开发
- 3Redis面试题33
- 4VMware安装openWRT软路由系统实现魔法(无坑自测)_openwrt vmdk
- 5go解析mysql binlog_带你解析MySQL binlog
- 6Python数据分析入门:使用Pandas库
- 7Kubernetes Service与Ingress详解_ingresses service
- 8Github 快速访问常见方法_github访问
- 9第十届蓝桥杯省赛真题_蓝桥杯计算思维真题
- 10计算机视觉之手势、面部、姿势捕捉以Python Mediapipe为工具
当前位置: article > 正文
vue使用原生videojs 播放m3u8格式的视频——播放m3u8格式视频(一)_m3u8 切片 vue
作者:小蓝xlanll | 2024-02-16 10:55:50
赞
踩
m3u8 切片 vue
vue使用原生video播放m3u8格式的视频
1、安装依赖
npm install video.js --save // 视频播放器插件
npm install videojs-contrib-hls --save // 播放hls流插件
- 1
- 2
2、页面引入插件(这里我是页面单独引入,减少项目体积)
import videojs from "video.js";
import "video.js/dist/video-js.css";
- 1
- 2
3、页面中的使用
<template>
<div class="myVideo">
<video id="videoPlayer" class="video-js vjs-default-skin" controls playsinline autoplay="autoplay" width="500px">
<source :src="attachmentLink" type="application/x-mpegURL" />
</video>
</div>
</template>
<script>
import videojs from "video.js";
import "video.js/dist/video-js.css";
export default {
data() {
return {
dp: null,
options: {
autoplay: false, // 设置自动播放
muted: true, // 设置了它为true,才可实现自动播放,同时视频也被静音(Chrome66及以上版本,禁止音视频的自动播放)
preload: "auto", // 预加载
controls: true, // 显示播放的控件
},
attachmentLink: "https://e-sign.dms.t.cn-np.com/files/m3u8_file/c4b94118-3c8d-4410-9987-985c2b44c278/c4b94118-3c8d-4410-9987-985c2b44c278.m3u8",
};
},
mounted() {
// 使用 $nextTick 解决vedio报错 The element or ID supplied is not valid. (videojs)
this.$nextTick(() => {
this.loadVideo();
});
},
methods: {
loadVideo() {
this.db = videojs("videoPlayer", this.options);
// 也可以使用以下方式给vedio设置 src
// this.db.src([
// {
// src: "https://e-sign.dms.t.cn-np.com/files/m3u8_file/c4b94118-3c8d-4410-9987-985c2b44c278/c4b94118-3c8d-4410-9987-985c2b44c278.m3u8", // 地址
// type: "application/x-mpegURL", // 告诉videojs,这是一个hls流
// },
// ]);
},
// 销毁
beforeDestroy() {
if (this.dp) {
this.dp.dispose(); // dispose()会直接删除Dom元素
}
},
},
};
</script>
<style lang="less" scoped>
.video-box {
width: 100%;
max-width: 500px;
max-height: 500px;
}
// 暂停播放按钮居中
::v-deep .video-js .vjs-big-play-button {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
常见问题
问题: 首次打开视频弹出框报:The element or ID supplied is not valid. (videojs)错误
*原因: videojs找不到需要初始化的playerID,页面未找到相应组件

解决方法: 延迟加载。
例如:
- 使用 this.$nextTick
- 放在mounted钩子函数里
- 使用setTimeout
- …
4、实现过程
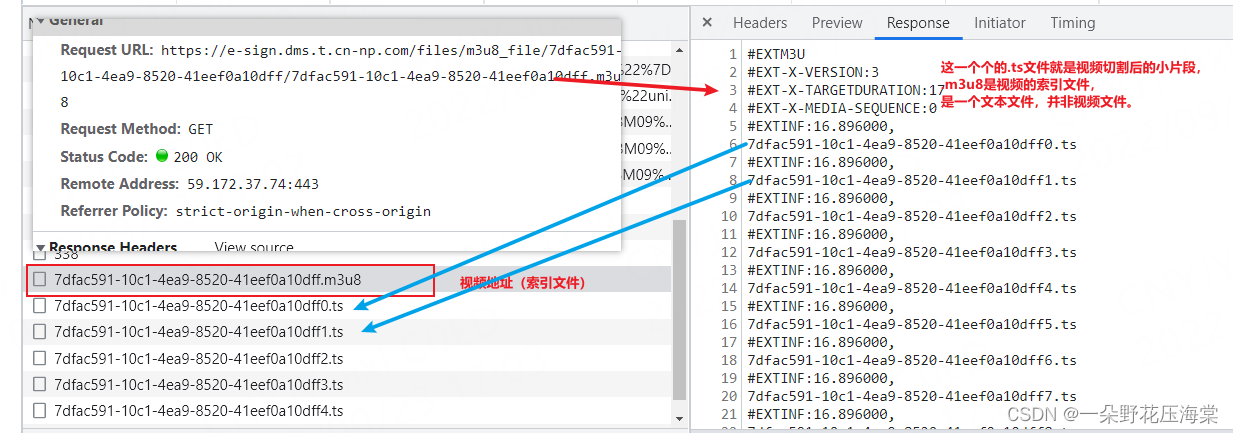
播放器在拿到XXX.m3u8视频地址(索引文件)后,会去请求拿到分片数据资源,也就是一大串的.ts文件列表,然后依次去请求这些.ts文件(当然这些是播放器内部自己实现的)

5、实现.m3u8格式视频播放方法
vue 实现.m3u8格式视频播放的方法有很多,可以看我最近的两篇博客,都有贴代码实现
1、原生videojs : vue使用原生videojs 播放m3u8格式的视频
2、vue-dplayer : vue使用vue-dplayer 播放m3u8格式的视频
3、dplayer : dplayer 播放m3u8格式的视频
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/blog/article/detail/92433
推荐阅读
- 上述是在项目改动中遇到的问题及其解决措施,做下记录汇总以便后续回顾,如果其他人遇到类似问题也可以作个参考。_vuem3u8vuem3u8一、背景网站中播放大视频时经常卡顿,无法顺利播放,在查找解决方案时发现很多文章建议使用m3u8流媒体播放... [详细]
赞
踩
- 在vue项目中使用vue-video-player播放m3u8视频文件_vuem3u8vuem3u81.简介VueVideoPlayer 是一个基于Vue.js 的视频播放器库,官方API Video.jsAP... [详细]
赞
踩
- 这是一个基于Alipayer开发并封装于vue的播放器由于项目需要接入rtmp协议的直播流,用于实时监控,看了网上的几个开源播放器,最后选择了阿里云的开源播放器,Alipayer,但是Alipayer是cdn加载的,且没得一个正式的vue版... [详细]
赞
踩
- 用elementui的滑块实现视频自定义的进度条,包括一点videojs的初使用_vuevideojsvuevideojs一、安装项目所需依赖videojs依赖:npminstall--save-devvideo.jselementui依赖... [详细]
赞
踩
- vue使用videojs来播放不同格式视频_vuevideojsvuevideojs1.安装vue-video-player5.0.2版本,这个集成了vide.js,videojs-contrib-hlsnpminstallvue-vide... [详细]
赞
踩
- 最强大的网页嵌入式HTML5视频播放器的组件库之一:Video.js_vuevideojsvuevideojs转自:https://blog.csdn.net/weixin_48201324/article/details/12381065... [详细]
赞
踩
- 2.绘制视频点–使用DivGraphic。1.首先绘制地图我使用的天地图。vue使用Mars3d弹框嵌套video视频/实时视频(m3u8)使用hls.js下载hls.jshttp://mars3d.cn/lib/video/hls/hls... [详细]
赞
踩
- 网页前端(Html)video播放m3u8(HLS)HLS(HTTPLiveStreaming)是Apple公司研发的流媒体传输技术,包括一个m3u8的索引文件、多个ts分片文件和key加密串文件。这项技术主要应用于点播和直播领域。开源JS... [详细]
赞
踩
相关标签


