- 1【python】详解python函数定义 def()与参数args、可变参数*args、关键参数**args使用实例_python def
- 2Python 深度学习框架之keras库详解
- 3linux nohup命令如何使用?_linux中nohup怎么用
- 4解决高并发的几种方法_高并发三种解决方法
- 5Codeforces #704 (Div. 2) C. Maximum width Apare_xzc_c》maximum width
- 6R语言︱决策树族——随机森林算法_r语言ranger
- 7基于springboot高校社团管理系统_大学生社团管理系统 idea
- 8Linux 驱动开发基础知识——总线设备驱动模型(七)
- 9SpringbootSecurity登陆验证(前后端分离)_springsecurity前后端分验证码登录
- 10【亚马逊云科技】使用Vscode Amazon-Q完成GUI界面粉笔脚本开发
三、设计模式相关理论总结
赞
踩
一、面向对象编程
1.1 概述
简称Object Oriented Program(OOP),指以类或对象作为基础组织单元,遵循封装、继承、多态以及抽象等特性,进行编程。其中面向对象不一定遵循封装、继承、封装和多态等特性,只是前人总结的套路规范,遵循该套规范,可以快速,准确以及优雅的完成面向对象编程。
1.2 基本思想
软件系统设计的三个阶段:分析、设计以及实现。在面向对象领域,分别对应着面向对象分析(OOA),面向对象设计(OOD)以及面向对象编程(OOP)。OOA和OOD主要用于解决:被分为哪些类,类的属性和行为以及类与类之间的组织【交互关系】 等问题。整体来看:OOA -> 做什么、 OOD -> 怎么做、OOP -> 将分析和设计翻译为代码的过程。
1.3 四大特性详解
1.3.1 封装
本质上就是访问权限控制,哪些内容是允许访问的,哪些是不允许访问的,防止权限的滥用。存在的意义:
- 保护数据不被随意滥用, 提高代码的可维护性;
- 通过暴露有限的行为, 提高代码的易用性。
1.3.2 继承
对现实世界的直接映射,便于理解, 提高代码的复用性。但要注意继承的层级,层级过深,会降低代码的可读性。
1.3.3 抽象
隐藏方法的具体实现。从调用方角度来看,并不关心方法是怎么实现的,只需告诉该方法能做什么即可。类比到现实世界,买车的时候,仅关注车提供的功能,并不关注你是怎么做出来的。 本质: 就是复杂世界或复杂系统提供的信息太多了,有些信息是完全没必要关注的。因此,仅关注你所关心的即可。
实现方式: Java中提供了接口和抽象语法
存在意义: 提高代码可扩展性,可读性和可维护性;是处理复杂系统的有效手段。
1.3.4 多态
指子类可以灵活替换父类,需要编程语言特殊语言支持。类似于Java的接口、抽象类等。
存在意义:提高代码的可扩展性,可复用性,是设计模式的基础。可复用指的是如果不采用多态的方式,相同的代码可能需要使用多份。

1.4 常见的面向对象写为面向过程的示例
1.4.1 Getter和Setter方法的滥用
上面说了,面向对象是通过访问权限控制,隐藏内部数据,仅提供有限的接口给外部使用。但是普通对象的getter和setter方法滥用,就会导致对象中虽然定义属性是private,但实际上是public的操作权限。若类中存在容器对象,,即使只提供getter方法,也可以修改容器中的数据,推荐做法为:
public List<ShoppingCartItem> getItems() {
return Collections.unmodifiableList(this.items);
}
- 1
- 2
- 3
1.4.2 全局变量和全局方法的滥用
一般项目中,会写一个大而全的Constants常量类,明显违背了面向对象设计,存在以下缺点:
- 影响代码的可维护性。由于这个类是全局的,许多开发人员都会修改,提交冲突概率增大,同时查找比较耗时;
- 增加代码的编译时间。这个类全局的,很多地方都会被用到,一旦constants类发生变化,许多依赖它的类都会重新进行编译,非常耗时;
- 影响代码的复用性。若某个第三方组件依赖项目中的某一类,而这个类又依赖constants类,导致大量无关的常量被引入进来。
推荐做法:尽量做到职责单一,按照业务的不同,划分不同xxxcConstants类
1.4.3 定义数据和方法相分离的类
就是经常使用的MVC模式,dao层的实体类和service服务类相分离,即基于贫血模型的开发方法。
1.4.4 底层思考过程
现实中,为了完成一个任务,一般会思考,先做什么,后做什么,如何一步步完成任务,这就是典型的面向过程,适合简单系统开发,例如MVC开发模式。而面向对象是自底向上的逻辑,先构建每个任务的模块,然后思考设计类与类之间的交互,最后按照流程组装起来完成任务,适合复杂系统的开发。
二、接口vs抽象类的区别
2.1 定义
- 接口:指的是定义一组协议或规范。接口通常只定义方法的声明,不做具体的实现;接口不能创建对象;实现接口时,必须实现所有的方法;
- 抽象类:是对成员变量和方法的抽象。抽象类不允许被实例化;抽象类可以包含属性和方法;子类必须实现抽象类的所有抽象方法
2.2 解决问题类型
2.2.1 接口
主要解决的是has-a问题,降低代码之间的耦合性,将接口和实现相分离,提高代码的扩展性。接口代表自上而下的设计思路。
2.2.2 抽象类
主要解决的是is-a问题,提高代码的复用性。抽象类代表自下而上的设计思路。
为什么不直接使用普通类的?原因在于:抽象类的抽象方法强制开发人员必须实现,而普通类则没有要求,那么可能会造成某些方法应该被实现,却没有被实现,不利于代码的可读性,同时无法使用多态特性。
2.3 实际使用场景
若要表示is-a关系,且为了提高代码的复用性,则使用抽象类;
若要表示has-a关系,且为了提高代码的扩展性,则使用接口。
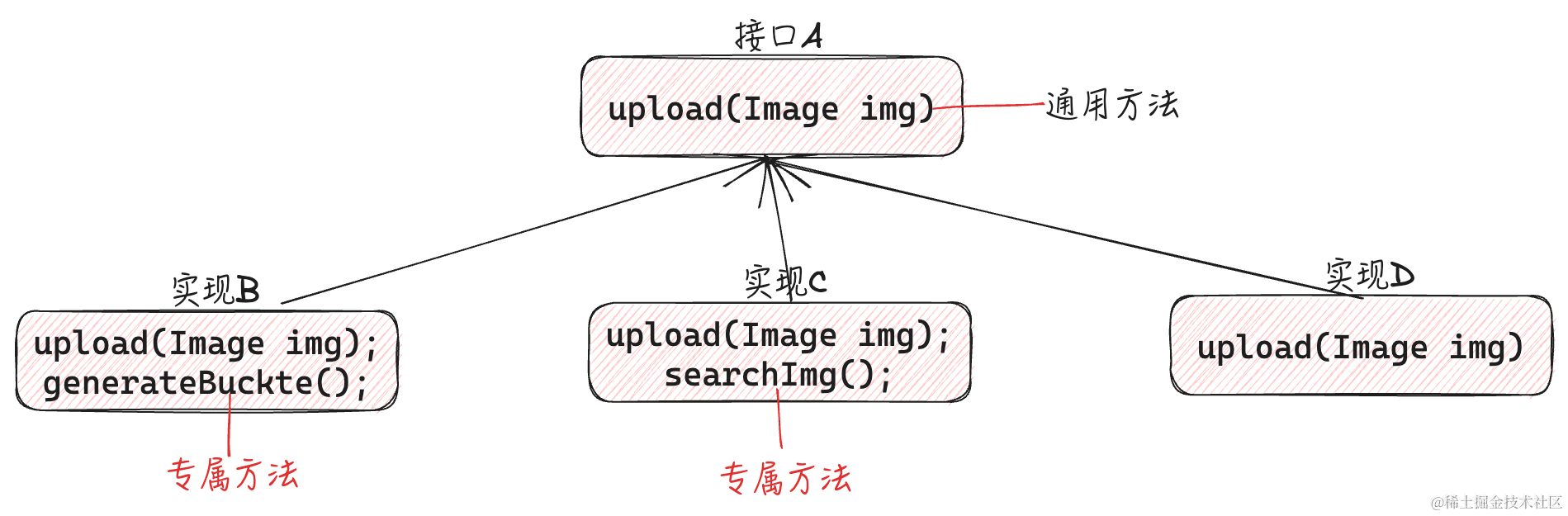
三、基于接口而非实现编程的讨论
概述:基于接口而非实现编程,又称```基于抽象而非实现````编程,将接口和实现相分离,隐藏不稳定的实现,暴露稳定的接口实现解耦,增加代码的可扩展性。
实现步骤:
- 接口函数的命名要
抽象。反例:uploadAliyun(), 正例:upload() - 暴露通用
统一的方法。

- 封装具体实现细节
什么场景下使用该原则?
该条原则设计的初衷是面对未来变化场景。若某个业务场景的实现只有一种方式,就没必要设计接口;否则,就需要设计接口。
思考:
接口的思想:封装隔离,将调用和创建相互分离。
封装:通常封装是指对数据的封装,但是这里的封装是指对被隔离体的行为的封装,或者是
对被隔离体的职责的封装;
隔离:隔离指的是外部调用和内部实现,外部调用只能通过接口进行调用,而外部调用是不知道内部具体实现的,也就是说外部调用和内部实现是被接口隔离开的。
【使用接口的好处】:由于将外部调用和内部实现隔离开来,只要接口定义的行为不变,内部实现
的变化就不会影响到外部系统的调用,使得系统更加灵活,具有更好的扩展性和可维护性,同时具体的实现可以动态切换,而不会影响到系统,即【接口是系统可插拔性的保证】。例如:
List<String> list = new ArrayList<>(),仅是使用了Java的多态语法,使用方即客户端不仅知道接口,还知道具体的实现,是不满足面向接口编程的。解决方案: 简单工厂模式来解决
四、组合和继承的讨论
继承虽然可以提高代码的可复用性,但存在继承层次过深,导致代码难维护的问题。
可以通过组合,接口和委托三个技术手段来解决。适用场景:
- 若类之间的继承结构稳定,且继承层次比较浅(最多有两层),继承关系不复杂,考虑使用继承;
- 否则,尽量使用组合来替代继承。
例子: A类和B类之间没有继承关系,但是都用到了URL拼接和分割的功能。若为了代码复用,抽出一个父类,会影响代码的可读性,此时使用组合则更加合理,更加灵活。
五. 如何提高代码的可复用性
- 减少代码耦合。耦合代码严重的话,等想抽取可复用代码时,会导致大量的代码被修改,增加了bug的概率;
- 满足单一职责原则。职责越单一,可复用性越高;
- 模块化。对模块,类或函数,要善于封装和抽取通用的代码;
- 通用代码下沉。指的是代码要进行合理的分层,越底层的代码要封装的足够抽象和通用,这样可以最大程度的增加可复用性;
- 利用继承,多态,抽象以及封装的思想,来设计代码
- 适度的使用设计模式
编写可复用性代码的思考:遵循Rule of Three原则,即第一次写代码不考虑复用性,第二次遇到复用场景时,再考虑重构进行复用。
六、设计模式本质思考
设计模式的本质就是对某个固定场景的最优解,这个最优解是一套经典模板,并不是所有的场景都适合。目的是为了修改少量代码就可以适应需求的变化。学习设计模式需要进行如下思考:
- 适用场景
- 优点和缺点。不使用设计模式在面对未来变化时,有哪些不足;使用设计模式在面对未来变化时,有哪些好处
- 满足哪些设计原则
- 稳定点和不稳定点是什么。所谓稳定点指的是不变的点,不稳定点指的是变化的点
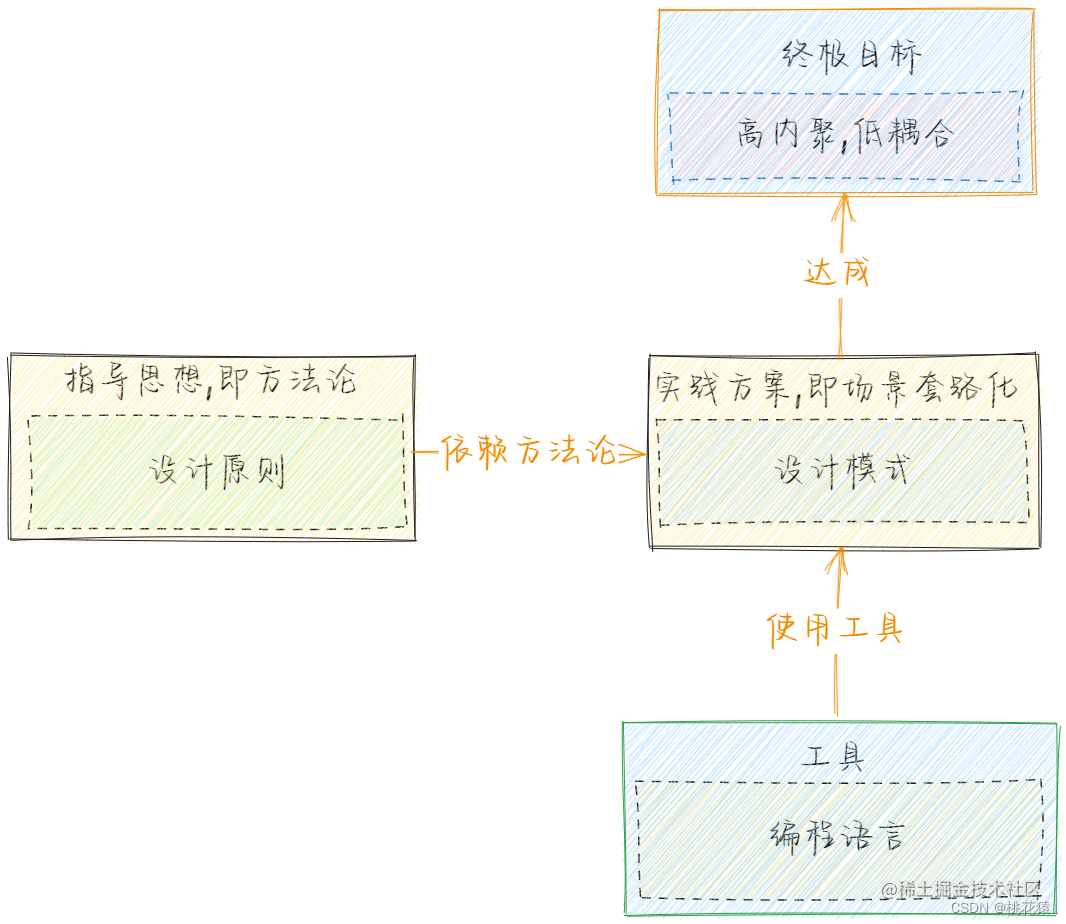
七、设计模式,原则以及目标之间的关系

- 这是我第一篇博文,希望各位支持直奔主题吧,细心的iOS程序员应该能注意到在tableview上添加的按钮的点击效果有延迟的现象,当然有人直接忽略了那点延迟或者觉得那就是苹果的问题,实则不然,那是苹果的一个scrollview的一个属性,假入... [详细]
赞
踩
- unity打包AssetBundle,发布WebGL部署设置MIME类型并加载_unitywebglassetbundleunitywebglassetbundle生成AssetBundle后,在WebGL上加载AssetBundle文件如... [详细]
赞
踩
- Openpyxl是一个强大的Python库,用于读取、写入和操作Excel文件(.xlsx格式)。它提供了丰富的功能,使得在编程中处理Excel文件变得非常容易。下面我们将详细介绍Openpyxl的基本概念、用途,以便全面理解该库的功能。_... [详细]
赞
踩
- 一步跳过Unity启动Logo画面_unity一步跳过启动logo画面unity一步跳过启动logo画面1.概述 在Unity发布后默认启动会有启动动画,并且默认是Unity的Logo。而在Pr... [详细]
赞
踩
- 网上有好多关于webgl加载ab包的方法,在实际跟随他们写的操作都失败了,最终在踩坑下我总结了webgl加载ab包要注意的三个问题:1.ab包的创建生成BuildTarget类型注意使用WebGL(后面会告诉你这一步在哪)2.加载使用WWW... [详细]
赞
踩
- 想必大家都用过微信,微信间的页面切换是如何做成的呢?接下来我们用storyboard结合着代码来模拟一下微信的视图控制模式。 "工欲善其事,必先利其器",下面主要是对storyboard来进行我们项目框架的搭建的,必要时,用代码实现我们的... [详细]
赞
踩
- 代码】前端模板字符串经典闭包。_前端模板字符串前端模板字符串学习目标:模板字符串模板字符串例如://说明对象结构的编码习惯consthorse={name:'... [详细]
赞
踩
- SegmentAnything(SAM)的demo的简单使用_图像分割demo图像分割demoSegmentAnything(SAM)的demo的简单使用... [详细]
赞
踩
- 有三个词,这两年出现的频率越来越高:人工智能(AI),机器学习(ML),深度学习(DL),到底他们哥仨是什么关系?今天小编化繁为简,用几张图带你迅速看明白。关系如图,从提..._人唧智能(ai),机器唽唾(ml),深度唽唾(dl)三唿唭含唻... [详细]
赞
踩
- element中el-form-item的slot为label设置el-button的click事件会冒泡到整个label_el-form-itemslotel-form-itemslot文章目录一、问题二、尝试解决1、`click`修饰符... [详细]
赞
踩
- article
深度学习基于卷积神经网络CNN的猫狗图像识别和图像分类(支持VGG16,googlenet, resnet, inception, mobilenet)_基于python卷积神经网络cnn的猫狗图像分类【100011314】
深度学习基于卷积神经网络CNN的猫狗图像识别和图像分类(支持VGG16,googlenet,resnet,inception,mobilenet)_基于python卷积神经网络cnn的猫狗图像分类【100011314】基于python卷积神... [详细]赞
踩
- 同步定时器又是集合点,表示将线程数集合到设置的数量后同时释放给线程组。同步定时器是在线程组请求之前执行的。一、在jmeter中添加同步定时器模拟用户组的数量(NumberofSimulatedUserstoGroupby):设置同步的线程数... [详细]
赞
踩
- 图像标注工具labelImg安装方法(win10+Python3.5)_labelimg安装labelimg安装吐槽一下,坑太多。闪开,老司机开车了。系统环境:win1064位,Python3.5。~~~~~~~~~~~~~~~~~~~~~... [详细]
赞
踩
- HTML中常用的标记1.
或者
:设置文本内容换行ps:之前我们换行都是用的回车,在html中回车没有作用,只能使用br把标签br标记</titl... <a title="HTML基础(2)_h3 css 换行" href="/blog/article/detail/92781" target="_blank">[详细]</a></div><div style="clear: both;"></div></div><div class="article_click rice1" style="width: 140px;"><p class="operation-b-img operation-b-img-active"><i class="img-up txclick" attc="upclick" attn="0"></i><span class="num"> 赞</span></p><p class="operation-b-img operation-b-img-active"><i class="img-down txclick" attc="downclick" attn="0"></i><span class="num">踩</span></p></div></li><li><div class="NewTitle"><a title="article" class="cat" href="/blog/article/list/1" target="_blank">article<i></i></a><h2><a title="安卓自定义画板" href="/blog/article/detail/92138" target="_blank">安卓<em>自定义</em><em>画板</em></a></h2></div><div class="NewsInfo"><div class="NewsDesc" style="width: 100%; ">安卓<em>自定义</em><em>画板</em>安卓<em>自定义</em><em>画板</em>包含功能:包含 获取当前<em>画板</em>的截图、设置画笔样式、获取画笔样式、设置画笔宽度、获取画笔宽度、设置画笔颜色、获取画笔颜色、加载图片、获取图片位图对象、设置图片位图对象,并在画布上绘制图片、撤销... <a title="安卓自定义画板" href="/blog/article/detail/92138" target="_blank">[详细]</a></div><div style="clear: both;"></div></div><div class="article_click rice1" style="width: 140px;"><p class="operation-b-img operation-b-img-active"><i class="img-up txclick" attc="upclick" attn="0"></i><span class="num"> 赞</span></p><p class="operation-b-img operation-b-img-active"><i class="img-down txclick" attc="downclick" attn="0"></i><span class="num">踩</span></p></div></li><li><div class="NewTitle"><a title="article" class="cat" href="/blog/article/list/1" target="_blank">article<i></i></a><h2><a title="【鸿蒙应用ArkTS开发系列】- 云开发入门简介_harmonyos云开发工程结构分哪些部分" href="/blog/article/detail/92074" target="_blank">【鸿蒙<em>应用</em><em>ArkTS</em><em>开发</em>系列】- <em>云</em><em>开发</em>入门简介_<em>harmonyos</em><em>云</em><em>开发</em><em>工程</em>结构分哪些部分</a></h2></div><div class="NewsInfo"><div class="NewsDesc" style="width: 100%; ">HarmonyOS<em>云</em><em>开发</em>是DevEcoStudio新推出的功能,可以让您在一个项目<em>工程</em>中,使用一种语言完成端侧和<em>云</em>侧功能的<em>开发</em>。基于AppGalleryConnectServerless构建的<em>云</em>侧能力,<em>开发</em>者无需构建和管理<em>云</em>端资源,随需使用... <a title="【鸿蒙应用ArkTS开发系列】- 云开发入门简介_harmonyos云开发工程结构分哪些部分" href="/blog/article/detail/92074" target="_blank">[详细]</a></div><div style="clear: both;"></div></div><div class="article_click rice1" style="width: 140px;"><p class="operation-b-img operation-b-img-active"><i class="img-up txclick" attc="upclick" attn="0"></i><span class="num"> 赞</span></p><p class="operation-b-img operation-b-img-active"><i class="img-down txclick" attc="downclick" attn="0"></i><span class="num">踩</span></p></div></li><li><div class="NewTitle"><a title="article" class="cat" href="/blog/article/list/1" target="_blank">article<i></i></a><h2><a title="HTML常用标签以及特殊符号_html段落标记符号" href="/blog/article/detail/92776" target="_blank"><em>HTML</em>常用标签以及<em>特殊符号</em>_<em>html</em><em>段落标记</em>符号</a></h2></div><div class="NewsInfo"><div class="NewsDesc" style="width: 100%; "><em>HTML</em>常用标签以及<em>特殊符号</em>_<em>html</em><em>段落标记</em>符号<em>html</em><em>段落标记</em>符号 常用标签文本标题(h1-h6)自带加粗,有自己的文本大小,独占一行,有默认间距。段落文本(p)换行(br)水平线(hr/)空标记加粗(b&strong... <a title="HTML常用标签以及特殊符号_html段落标记符号" href="/blog/article/detail/92776" target="_blank">[详细]</a></div><div style="clear: both;"></div></div><div class="article_click rice1" style="width: 140px;"><p class="operation-b-img operation-b-img-active"><i class="img-up txclick" attc="upclick" attn="0"></i><span class="num"> 赞</span></p><p class="operation-b-img operation-b-img-active"><i class="img-down txclick" attc="downclick" attn="0"></i><span class="num">踩</span></p></div></li><li><div class="NewTitle"><a title="article" class="cat" href="/blog/article/list/1" target="_blank">article<i></i></a><h2><a title="Linux&AIX常用命令(学会即上岗)_aix命令" href="/blog/article/detail/92205" target="_blank"><em>Linux</em>&<em>AIX</em>常用<em>命令</em>(学会即上岗)<em>_</em><em>aix</em><em>命令</em></a></h2></div><div class="NewsInfo"><div class="NewsDesc" style="width: 100%; ">本文为运维工程师必备的常用<em>命令</em>,学会即可上岗!<em>_</em><em>aix</em><em>命令</em><em>aix</em><em>命令</em>目录基础<em>命令</em>环境变量找到占用端口的进程<em>AIX</em><em>Linux</em><em>AIX</em>系统<em>命令</em>win快捷<em>命令</em>grep<em>命令</em>tar 解压缩<em>Linux</em>系统(常用)<em>AIX</em>系统解压缩zip<em>命令</em>jar... <a title="Linux&AIX常用命令(学会即上岗)_aix命令" href="/blog/article/detail/92205" target="_blank">[详细]</a></div><div style="clear: both;"></div></div><div class="article_click rice1" style="width: 140px;"><p class="operation-b-img operation-b-img-active"><i class="img-up txclick" attc="upclick" attn="0"></i><span class="num"> 赞</span></p><p class="operation-b-img operation-b-img-active"><i class="img-down txclick" attc="downclick" attn="0"></i><span class="num">踩</span></p></div></li><li><div class="NewTitle"><a title="article" class="cat" href="/blog/article/list/1" target="_blank">article<i></i></a><h2><a title="翻译: Transformer一种用于语言理解的新型神经网络架构 Google AI_transformer神经网络架构" href="/blog/article/detail/92939" target="_blank"><em>翻译</em>: <em>Transformer</em>一种用于<em>语言</em>理解的新型<em>神经网络</em>架构 Google AI_<em>transformer</em><em>神经网络</em>架构</a></h2></div><div class="NewsInfo"><div class="NewsDesc" style="width: 100%; "><em>神经网络</em>,尤其是循环<em>神经网络</em>(RNN),现在是<em>语言</em>理解任务(如<em>语言</em>建模、机器<em>翻译</em>和问答)的主要方法的核心。在“”中,我们介绍了<em>Transformer</em>,这是一种基于自注意力机制的新型<em>神经网络</em>架构,我们认为它特别适合<em>语言</em>理解。在我们的论文中,我... <a title="翻译: Transformer一种用于语言理解的新型神经网络架构 Google AI_transformer神经网络架构" href="/blog/article/detail/92939" target="_blank">[详细]</a></div><div style="clear: both;"></div></div><div class="article_click rice1" style="width: 140px;"><p class="operation-b-img operation-b-img-active"><i class="img-up txclick" attc="upclick" attn="0"></i><span class="num"> 赞</span></p><p class="operation-b-img operation-b-img-active"><i class="img-down txclick" attc="downclick" attn="0"></i><span class="num">踩</span></p></div></li><li><div class="NewTitle"><a title="article" class="cat" href="/blog/article/list/1" target="_blank">article<i></i></a><h2><a title="【Unity-c#专题篇】之c#入门篇_c# unity" href="/blog/article/detail/93062" target="_blank">【<em>Unity</em>-<em>c#</em><em>专题</em><em>篇</em>】之<em>c#</em><em>入门<em>篇</em></em>_<em>c#</em> <em>unity</em></a></h2></div><div class="NewsInfo"><div class="NewsDesc" style="width: 100%; ">入门-基础-进阶_<em>c#</em><em>unity</em><em>c#</em><em>unity</em>... <a title="【Unity-c#专题篇】之c#入门篇_c# unity" href="/blog/article/detail/93062" target="_blank">[详细]</a></div><div style="clear: both;"></div></div><div class="article_click rice1" style="width: 140px;"><p class="operation-b-img operation-b-img-active"><i class="img-up txclick" attc="upclick" attn="0"></i><span class="num"> 赞</span></p><p class="operation-b-img operation-b-img-active"><i class="img-down txclick" attc="downclick" attn="0"></i><span class="num">踩</span></p></div></li></ul><div class="list_tools_top">相关标签</div><div class="list_tools_box"><ul><li><a title="cell" rel="nofollow" href="/s?w=cell" target="_self">cell</a></li><li><a title="iOS" rel="nofollow" href="/s?w=iOS" target="_self">iOS</a></li><li><a title="tableview" rel="nofollow" href="/s?w=tableview" target="_self">tableview</a></li><li><a title="延迟" rel="nofollow" href="/s?w=延迟" target="_self">延迟</a></li><li><a title="按钮高亮" rel="nofollow" href="/s?w=按钮高亮" target="_self">按钮高亮</a></li><li><a title="unity" rel="nofollow" href="/s?w=unity" target="_self">unity</a></li><li><a title="iis" rel="nofollow" href="/s?w=iis" target="_self">iis</a></li><li><a title="excel" rel="nofollow" href="/s?w=excel" target="_self">excel</a></li><li><a title="python" rel="nofollow" href="/s?w=python" target="_self">python</a></li><li><a title="游戏引擎" rel="nofollow" href="/s?w=游戏引擎" target="_self">游戏引擎</a></li><li><a title="前端" rel="nofollow" href="/s?w=前端" target="_self">前端</a></li><li><a title="javascript" rel="nofollow" href="/s?w=javascript" target="_self">javascript</a></li><li><a title="html" rel="nofollow" href="/s?w=html" target="_self">html</a></li><li><a title="人工智能" rel="nofollow" href="/s?w=人工智能" target="_self">人工智能</a></li><li><a title="vue.js" rel="nofollow" href="/s?w=vue.js" target="_self">vue.js</a></li><li><a title="elementui" rel="nofollow" href="/s?w=elementui" target="_self">elementui</a></li><li><a title="深度学习" rel="nofollow" href="/s?w=深度学习" target="_self">深度学习</a></li><li><a title="cnn" rel="nofollow" href="/s?w=cnn" target="_self">cnn</a></li><li><a title="分类" rel="nofollow" href="/s?w=分类" target="_self">分类</a></li><li><a title="java" rel="nofollow" href="/s?w=java" target="_self">java</a></li><li><a title="服务器" rel="nofollow" href="/s?w=服务器" target="_self">服务器</a></li><li><a title="开发语言" rel="nofollow" href="/s?w=开发语言" target="_self">开发语言</a></li><div style="clear: both;"></div></ul></div><div class="list_tools_top"></div></div></div></div><style type="text/css"></style><link rel="stylesheet" href="https://cdn.wpsshop.cn/public/blog/css/phone.css?v=13352890" type="text/css"><script type="text/javascript"></script></div></div></div></div></div><!--row_1_b100_1695--></div><style type="text/css"> /* footer css */ .index006-cover-page-foot { background-color: #F7F7F7; } </style><link rel="stylesheet" href="https://cdn.wpsshop.cn/public/ads/css/ads.css?v=12890" type="text/css"><script type="text/javascript" src="https://cdn.wpsshop.cn/public/ads/js/ads.js?v=1890" ></script><div class="cppui-row-1_100 cppui-row-view-1 row_1_100 ui-draggable" style="display: block;"><div class="cppui-column-1_100-0-1 column-view-com cppui-column-1_100-0-view-1 ui-sortable"><div class="drag-item-show-view-1 footermsg_view_pic ui-draggable" style="display: block;"><!--组件最外层要添加 drag-item-hide-view-1 --><div class="index006-cover-page-foot drag-item-hide-view-1"><p class="copyright">Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。 </p><div style="background-color:#F7F7F7; text-align:center; height:20px;padding-top:5px;"><a target="_blank" href="https://beian.mps.gov.cn/#/query/webSearch" style="display:inline-block;text-decoration:none;height:20px;line-height:20px;"><img src="https://cdnimages.wpsshop.cn/57public/skin/index/default/ui/images/beian_ghs.png" style="float:left;"> <p style="float:left;height:20px;line-height:20px;margin: 0px 0px 0px 5px; color:#939393;">闽ICP备14008679号</p></a> <a href="https://www.wpsshop.cn/xml/article/detail/92766.xml" target="_blank" style="display:inline-block;text-decoration:none;height:20px;line-height:20px;"><img src="https://cdn.wpsshop.cn/public/blog/images/site.png" style="float:left;"></a> <a href="/xml/w/g007/article/detail/new.xml" target="_blank" style="display:inline-block;text-decoration:none;height:20px;line-height:20px;"><img src="https://cdn.wpsshop.cn/public/blog/images/site.png" style="float:left;"></a> <a href="/site.xml" target="_blank" style="display:inline-block;text-decoration:none;height:20px;line-height:20px;"><img src="https://cdn.wpsshop.cn/public/blog/images/site.png" style="float:left;"></a></div></div></div></div><!--row_1_b100_hcsoft_1693--></div><!--tjcode0088--><script type="text/javascript">var domain = document.domain;var hr=encodeURIComponent(window.location.href+'=='+document.referrer); document.write('<script src="https://ad.wpsshop.cn/admin.appflux?s=ad_flu_ind&fluxuserauto=yes&hr='+hr+'&p57weburl='+domain+'&p57usercode1='+domain+'&u=Vy1RJQhqAXUEMQNnAm0HaVVu&i='+p57ref("id")+'&r='+escape(document.referrer)+'" language="JavaScript"><\/script>');function p57ref(id){var reg=new RegExp("(^|&)"+id+"=([^&]*)(&|$)");var ref=window.location.search.substr(1).match(reg);if(ref!=null)return unescape(ref[2]);return null;} </script><!--tjcode0088--></body></html>
