- 1英文数据集txt_语义分割数据集(一) — VOC系列
- 2springboot2.0 结合Spring Security oauth2 (一)_spring-security-oauth2-autoconfigure与springboot版本对
- 32021年美赛E题目简述(中英文)_2021美赛e题
- 4leetcode第25题python版k个一组翻转链表_25 leetcode python
- 5一不留神,网络安全工程师的岗位需求,破237万了
- 6用ChatGPT辅助处理Excel_用chatgpt处理表格
- 7ArkTs封装网络请求并发起一个Get请求_arkts 网络请求
- 8Unity与安卓交互_android和unity交互
- 9【离线渲染】【参与性介质渲染】Volume Rendering(一)_参与介质渲染
- 10matlab机械臂运动(2)_matlab机械臂控制仿真
web component指南
赞
踩
web component
什么是web component?
web component是web原生提供的封装组件的方式,让开发者定义一些可重复使用的自定义元素。主要包含custom elements、shadow dom、html templates部分,分别用于注册自定义元素、提供shadow-dom接口,为自定义元素的样式和脚本提供一个隔离的环境、通过template和slot编写自定义元素的结构模板。
如何开发一个web component?
一个web component就是一个我们可以在正常dom中使用的自定义元素。自定义元素只需要包含标记结构、样式以及脚本三个部分,最后再对新的自定义元素进行一个注册。
首先是注册,通过CustomElementRegistry.define()方法完成,CustomElementRegistry包含自定义元素的相关功能,可以通过Window.customElements访问它的引用。例如:
customElements.define('element-a', ElementA, { extends: 'p' })
- 1
可以看到define函数包含三个参数:
1.自定义元素名
2.包含自定义元素内容的类
3.可选参数,包含extends属性的对象,指定了创建的元素继承自哪个内置元素,可以继承任意的内置元素
第三个可选参数,需要解释下,我们注册的自定义元素分为两类。
第一种是独立的元素,不继承其他内置的html元素,此时,define函数不传递第三个参数,元素的类继承自HTMLElment类。这样注册的自定义元素,使用方式简单,像普通的html元素一样,例如:<element-a />
第二种是继承自某个内置的html元素,例如p。此时,第三个参数应该是{ extends: 'p' }。同时元素的类也应该继承HTMLParagraphElement类。使用方式是<p is="element-a" />或者在js中document.createElement("p", { is: "element-a" })。
其中自定义元素的类是最重要的部分,我们会在内部定义它的结构、样式和行为。常见结构如下:
class ElementA extends HTMLElement { constructor() { // 必须首先调用 super 方法 super(); // 元素的功能代码写在这里 // ... } connectedCallback() { // 自定义元素首次插入文档dom时调用 // 相较于constructor只会执行一次,这个生命周期每次将节点连接到dom时都会调用 // 可能会执行多次(比如同一个自定义元素remove, append多次) } disconnectedCallback() { // 自定义元素从文档中删除时,调用 } adoptedCallback() { // 自定义元素移动到新的文档 // 比如使用 adoptNode 方法在多iframe下移动元素 } attributeChangedCallback(name, oldVal, newVal) { // 属性变更时调用:三个参数对应属性名,旧值,新值 } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
在自定义元素类中定义内容需要借助shadow-dom接口的能力,它提供了封装的能力,将标记结构、样式和行为隐藏到一个独立的dom中,我们操作shdaow-dom和操作常规dom一样(新添加子节点、修改属性等),但是在shadow-dom中的元素和外部的元素互不影响,不能通过document.querySelector方法拿到内部的元素,外部的css样式也不会影响shadow-dom中定义的元素。我们会在里面定义自定义元素的结构,最后将其附加到常规的dom树中。
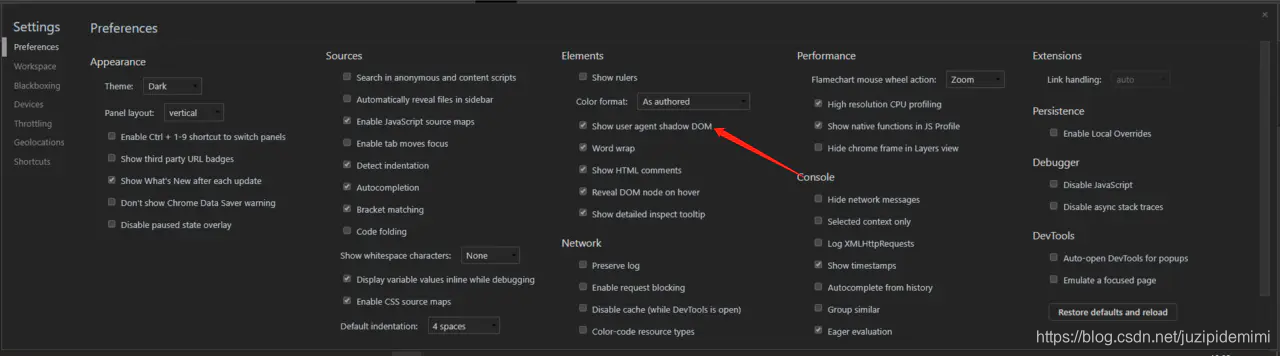
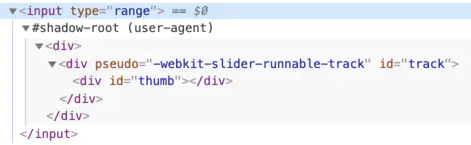
浏览器内置的一些html元素也有使用它的功能,例如:video input-range等,在 Chrome 中,开发者可以启用开发者工具的Show user agent shadow DOM选项,就能看到这些隐藏的结构。


shadow-dom和dom的关系如下图所示:

shadow host:一个常规的dom节点,是shadow-dom的挂载节点,比如我们的自定义元素shadow tree:shadow-dom内部的dom树shadow boundary:shadow-dom结束的地方,也是常规dom开始的地方shadow root:shadow-tree的根节点
在自定义元素中我们通过Element.attachShadow将一个shadow root附加到任意元素上:
const shadowRoot = elementRef.attachShadow({mode: 'open'})
// 参数mode有两个值
// open表示可以通过element.shadowRoot访问shadow-dom
// closed表示不可以从外部获取shadow dom(例如内置元素video)
- 1
- 2
- 3
- 4
接着我们就可以为自定义元素添加内容:
const para = document.createElement('p')
para.innerHTML = '这是我的自定义元素'
shadowRoot.appendChild(para)
- 1
- 2
- 3
然后可以使用多种方式给shadow-dom添加样式:
1.创建style元素
const style = document.createElement('style');
style.textContent = `
p {
color: #ccc;
}
`
shadowRoot.appendChild( style )
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
2.通过link元素使用外部的样式
const linkElem = document.createElement('link')
linkElem.setAttribute('rel', 'stylesheet')
linkElem.setAttribute('href', 'style.css')
shadow.appendChild(linkElem)
- 1
- 2
- 3
- 4
- 5
3.使用template,在template中加入一个style节点
最后也可以像常规dom一样设置一些交互事件,甚至定制一些专属的属性,例如我们自定义一个card元素,通过text属性指定card的内容:
<custom-card text="这是我的card组件" />
<script>
class Card extends HTMLElement {
constructor() {
super()
const shadowRoot = this.attachShadow({ mode: 'open' })
const text = this.getAttribute('text')
const p = document.createElement('p')
p.innerHTML = text
shadowRoot.appendChild(p)
}
}
customElements.define('custom-card', Card)
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
最后介绍下模板和slot的使用,上面的方式定义样式和页面结构太麻烦,也不利于复用,我们可以切换为模板和slot的方式,
我们可以先在template中定义内容和样式,然后添加到shadow dom中:
class extends HTMLElement {
constructor() {
super();
let template = document.getElementById('element-tmp')
let templateContent = template.content
const shadowRoot = this.attachShadow({mode: 'open'})
.appendChild(templateContent.cloneNode(true))
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
另外开发者可以通过slot插槽的方式来传递自定义组件需要的内容(类似于vue),灵活度更高,同时插槽中的内容会受到外部样式的影响。插槽分为命令插槽和默认插槽。
// 相同名称的多个插槽内容会被放在一起 <slot-exp> <div>未命名插槽内容1</div> <div>未命名插槽内容2</div> <div slot="content-a">content-a</div> <div slot="content-a">content-a</div> </slot-exp> <template id="slot-exp--tmp"> <div class="slot-exp"> <div> <h2>未命名插槽:</h2> <slot /> </div> <div> <h2>具名插槽:</h2> <slot name="content-a" /> </div> <slot name="content-b">插槽 content-b 默认填充</slot> </div> </template> <script> class SlotExp extends HTMLElement { constructor() { super() this.attachShadow({ mode: 'open' }) const tmp = document .getElementById('slot-exp--tmp') .content this.shadowRoot.appendChild( tmp.cloneNode(true) ) } } customElements.define('slot-exp', SlotExp) </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
web component api的兼容性
开发者可以到can i use搜索web component查看支持程度,支持度还不错。对于一些还未支持的浏览器,也有polyfills使用。
总结
相较于目前流行的react、vue、ng等前端框架,web component是浏览器原生提供的不添加任何依赖的组件封装方式,同时提供了一个隔离的运行环境,目前流行的微前端框架的实现方式之一就是借助了web component的隔离能力。还可以到https://www.webcomponents.org/查看一些开源的web component。
thx
- https://developer.mozilla.org/zh-CN/docs/Web/Web_Components
- https://javascript.info/slots-composition
- https://zhuanlan.zhihu.com/p/42370005
- https://juejin.im/post/6844903876127113230
- article
[前端]浏览器警告:Failed to resolve component: xxxIf this is a native custom element, make sure to exclude
未能解析组件:xxxx如果这是一个本地自定义的元素,请确保从组件解析中排除他。3.components多写或者忘记加括号。应改改为:setup多多注意单词拼写。2.引用某些组件时没有加花括号。1.setup拼写错误。这个组件没有进行注册。_... [详细]赞
踩
- es6基本语法及使用
<em>vue</em><em>之</em>系列课程 {... [详细]
赞
踩
- a、全局组件的使用1)定义组件2)使用组件Vue中父组件向子组件传递事件并通过事件子组件传递数据到父组件_vuecomponent组件vuecomponent组件1、Vue的标准开发方式【1】Vue推荐的开发方式是-------------... [详细]
赞
踩
- 随着项目的不断变大,可能有些人会把插件的引入和全局组件的注册都放到main.js中,导致后面main.js里面一大坨引入代码,看起来杂乱无比,也不利于后期进行维护,所以我们尽可能的让main.js看起来整洁些。此处就用到webpack的re... [详细]
赞
踩
- 微信小程序自定义组件Component前言步骤简单例子在项目根目录新建一个文件夹component在component目录下新建一个目录,取名为componentview在页面中引用如何轻松的自定义组件组件的属性组件的生命周期宿主(引用页面... [详细]
赞
踩
- 这是总目录,该系列持续更新中。。。。。。。。Unity+ECS框架(EntityComponentSystem)学习(图文详细+源码)——总目录????总结欢迎大佬多多来给萌新指正,欢迎大家来共同探讨。如果各位看官觉得文章有点点帮助,跪求各... [详细]
赞
踩
- WebComponent概述WebComponent是一种用于构建可复用用户界面组件的技术,开发者可以创建自定义的HTML标签,并将其封装为包含逻辑和样式的独立组件,从而在任何Web应用中重复使用。每个WebComponent都具有自己的D... [详细]
赞
踩
- WebComponent有点东西简单来讲就是浏览器提供的原生组件复用方案。主要由三种技术方案实现:Customelements(自定义元素)。可以用来定义标签(元素)ShadowDOM(影子DOM)。可以用来做样式隔离HTMLtemplat... [详细]
赞
踩
- WebComponent使用介绍_webcomponentwebcomponentWebComponent是Html5推出的一个新特征,即web组件。提到web组件有一定前端开发经验的人对这个词汇并不陌生,在这个严重依赖前端框架来开发项目的... [详细]
赞
踩
- WebComponent是什么?简介WebComponents是一套不同的技术,允许您创建可重用的定制元素(它们的功能封装在您的代码之外)并且在您的web应用中使用它们。--WebComponents|MDN[1]关于它的其它介绍:组件是前... [详细]
赞
踩
- 上面主要给大家分享了一下WebComponent的一些使用方法。:注册和使用组件ShadowDOM:隔离CSSHTMLtemplate和slot:灵活的DOM结构它看起来仿佛是现在主流框架的基建实现,框架也正是基于原生的能力实现出一整套的解... [详细]
赞
踩
- 超级简单的WebComponent_webcomponentwebcomponent前言哈喽,大家好,我是海怪。最近不是写了一篇关于京东微前端框架的文章嘛《初探MicroApp,一个极致简洁的微前端框架》,里面提到了一个叫WebCompon... [详细]
赞
踩
- 一组JavaScriptAPI,允许您定义customelements及其行为,然后可以在您的用户界面中按照需要使用它们分为两种形式:1.自主定制元素:是独立的元素,它不继承其他内建的HTML元素,可以直接把它们写成HTML标签的形式,来在... [详细]
赞
踩



