热门标签
热门文章
- 1开放API接口签名认证_一般网站签名时间误差
- 2OpenStack高级控制服务之使用编配服务(Heat)实现自动化部署云主机_heat编排服务
- 3Manjaro安装与软件硬件基本配置(保姆级)_manjaro孤儿包
- 4Java开发最佳实践手册全网独一份,程序员翻身之路_java后端开发实习手册
- 5spring data elasticsearch批量更新文档的某个字段_elasticsearchtemplate 批量更新
- 6Docker和docker-compose基础入门及应用部署_docker部署和dockercompose
- 7Docker命令(涵盖90%)_docker run image
- 825 岁,毕业写前端的这三年_毕业3年前端一年15w算什么水平
- 9Docker Compose_yaml depends_on 不起作用
- 10codeforces每日5题(均1500)-第十一天_yxoryq
当前位置: article > 正文
基于layer mobile手机端弹出框,询问框(PC端推荐layer和artDialog:http://download.csdn.net/download/cometwo/9437895)...
作者:你好赵伟 | 2024-02-16 12:45:25
赞
踩
layer for mobile官网
layer mobile是为移动设备(手机、平板等webkit内核浏览器/webview)量身定做的弹层支撑,采用Native JavaScript编写,完全独立于PC版的layer,您需要按照场景选择使用。 官方地址:http://layer.layui.com/mobile/ 下载地址:http://download.csdn.net/detail/cometwo/9441001
- <!DOCTYPE html>
- <html>
-
-
- <head>
- <meta charset="utf-8" />
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
- <meta content="yes" name="apple-mobile-web-app-capable">
- <meta content="black" name="apple-mobile-web-app-status-bar-style">
- <meta content="telephone=no" name="format-detection">
- <meta content="email=no" name="format-detection">
- <meta http-equiv="refresh" content="100">
- <title>手机</title>
- <script type="text/javascript" src="js/jquery-2.1.0.min.js"></script>
- <link rel="stylesheet" href="css/layer.css" />
- <script type="text/javascript" src="js/fastclick.js"></script>
- <script type="text/javascript" src="js/layer.js"></script>
- <style type="text/css">
- input {
- width: auto;
- padding: 10px;
- line-height: 20px;
- background: red;
- border: 1px solid blue;
- margin: 10px;
-
- }
- </style>
- <script type="text/javascript">
- FastClick.attach(document.body);
- $(function() {
- $('.btn1').click(function() {
- layer.open({
- content: '您好',
- anim: true,
- time: 2 //2秒后自动关闭
- });
- });
- $('.btn2').click(function() {
- layer.open({
- content: '通过style设置你想要的样式',
- style: 'background-color:#09C1FF; color:#fff; border:none;margin: 0px;',
- time: 2
- });
- });
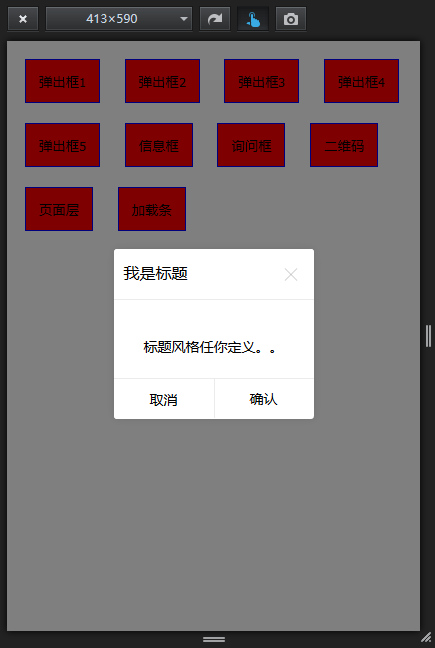
- $('.btn3').click(function() {
- layer.open({
- title: [
- '我是标题',
- 'background-color:#fff; color:#000;'
- ],
- cancel: function() {
- layer.open({
- content: '你点了x',
- time: 1
- });
- },
- btn: ['确认', '取消'],
- shadeClose: false, //默认:true,是否点击遮罩时关闭层
- yes: function() {
- layer.open({
- content: '你点了确认',
- time: 1
- });
- },
- no: function() {
- layer.open({
- content: '你选择了取消',
- time: 1
- });
- },
- content: '标题风格任你定义。。'
- });
- });
- $('.btn4').click(function() {
- layer.open({
- // title: [
- // '我是标题',
- // 'background-color:#8DCE16; color:#fff;'
- // ],
- content: '通过style设置你想要的样式',
- btn: ['OK']
- });
- });
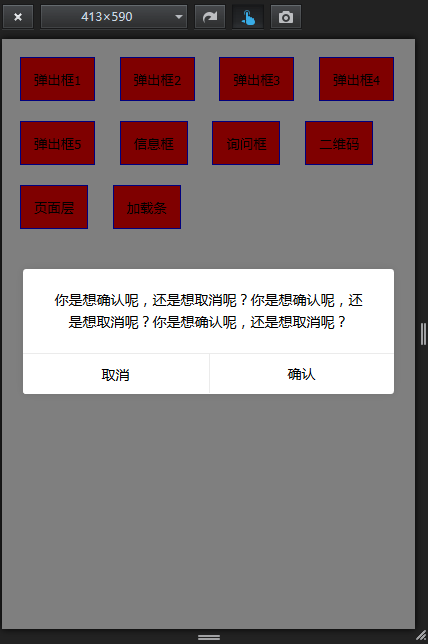
- $('.btn5').click(function() {
- layer.open({
- content: '你是想确认呢,还是想取消呢?你是想确认呢,还是想取消呢?你是想确认呢,还是想取消呢?',
- btn: ['确认', '取消'],
- shadeClose: false, //默认:true,是否点击遮罩时关闭层
- yes: function() {
- layer.open({
- content: '你点了确认',
- time: 1
- });
- },
- no: function() {
- layer.open({
- content: '你选择了取消',
- time: 1
- });
- }
- });
- });
- $('.btn6').click(function() {
- layer.open({
- title: '信息',
- content: '移动版和PC版不能同时使用在同一页面。'
- });
- });
- $('.btn7').click(function() {
- layer.open({
- title: '提示',
- content: '您确定要刷新一下本页面吗?',
- btn: ['嗯', '不要'],
- yes: function(index) {
- location.reload();
- layer.close(index);
- }
- });
- });
- $('.btn8').click(function() {
- layer.open({
- type: 1,
- content: '<img src="img/layer-mobile.png">'
- })
- });
- $('.btn9').click(function() {
- layer.open({
- type: 1,
- content: '可传入任何内容,支持html。一般用于手机页面中',
- anim: 0,
- style: 'position:fixed; bottom:0; left:0; width:100%; height:150px; padding:10px 30px; border:none;color:red'
- });
- });
- $('.btn10').click(function() {
- layer.open({
- type: 2
- //,shade: false
- ,
- time: 5
- //,content: '加载测试中…'
- });
- });
- })
- </script>
- </head>
-
-
- <body>
- <input type="button" class="btn1" value="弹出框1" />
- <input type="button" class="btn2" value="弹出框2" />
- <input type="button" class="btn3" value="弹出框3" />
- <input type="button" class="btn4" value="弹出框4" />
- <input type="button" class="btn5" value="弹出框5" />
- <input type="button" class="btn6" value="信息框" />
- <input type="button" class="btn7" value="询问框" />
- <input type="button" class="btn8" value="二维码" />
- <input type="button" class="btn9" value="页面层" />
- <input type="button" class="btn10" value="加载条" />
- </body>
-
-
- </html>
-
-
- <!DOCTYPE html>
- <html>
-
-
- <head>
- <meta charset="utf-8" />
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
- <meta content="yes" name="apple-mobile-web-app-capable">
- <meta content="black" name="apple-mobile-web-app-status-bar-style">
- <meta content="telephone=no" name="format-detection">
- <meta content="email=no" name="format-detection">
- <meta http-equiv="refresh" content="100">
- <title>手机</title>
- <script type="text/javascript" src="js/jquery-2.1.0.min.js"></script>
- <link rel="stylesheet" href="css/layer.css" />
- <script type="text/javascript" src="js/fastclick.js"></script>
- <script type="text/javascript" src="js/layer.js"></script>
- <style type="text/css">
- input {
- width: auto;
- padding: 10px;
- line-height: 20px;
- background: red;
- border: 1px solid blue;
- margin: 10px;
-
- }
- </style>
- <script type="text/javascript">
- FastClick.attach(document.body);
- $(function() {
- $('.btn1').click(function() {
- layer.open({
- content: '您好',
- anim: true,
- time: 2 //2秒后自动关闭
- });
- });
- $('.btn2').click(function() {
- layer.open({
- content: '通过style设置你想要的样式',
- style: 'background-color:#09C1FF; color:#fff; border:none;margin: 0px;',
- time: 2
- });
- });
- $('.btn3').click(function() {
- layer.open({
- title: [
- '我是标题',
- 'background-color:#fff; color:#000;'
- ],
- cancel: function() {
- layer.open({
- content: '你点了x',
- time: 1
- });
- },
- btn: ['确认', '取消'],
- shadeClose: false, //默认:true,是否点击遮罩时关闭层
- yes: function() {
- layer.open({
- content: '你点了确认',
- time: 1
- });
- },
- no: function() {
- layer.open({
- content: '你选择了取消',
- time: 1
- });
- },
- content: '标题风格任你定义。。'
- });
- });
- $('.btn4').click(function() {
- layer.open({
- // title: [
- // '我是标题',
- // 'background-color:#8DCE16; color:#fff;'
- // ],
- content: '通过style设置你想要的样式',
- btn: ['OK']
- });
- });
- $('.btn5').click(function() {
- layer.open({
- content: '你是想确认呢,还是想取消呢?你是想确认呢,还是想取消呢?你是想确认呢,还是想取消呢?',
- btn: ['确认', '取消'],
- shadeClose: false, //默认:true,是否点击遮罩时关闭层
- yes: function() {
- layer.open({
- content: '你点了确认',
- time: 1
- });
- },
- no: function() {
- layer.open({
- content: '你选择了取消',
- time: 1
- });
- }
- });
- });
- $('.btn6').click(function() {
- layer.open({
- title: '信息',
- content: '移动版和PC版不能同时使用在同一页面。'
- });
- });
- $('.btn7').click(function() {
- layer.open({
- title: '提示',
- content: '您确定要刷新一下本页面吗?',
- btn: ['嗯', '不要'],
- yes: function(index) {
- location.reload();
- layer.close(index);
- }
- });
- });
- $('.btn8').click(function() {
- layer.open({
- type: 1,
- content: '<img src="img/layer-mobile.png">'
- })
- });
- $('.btn9').click(function() {
- layer.open({
- type: 1,
- content: '可传入任何内容,支持html。一般用于手机页面中',
- anim: 0,
- style: 'position:fixed; bottom:0; left:0; width:100%; height:150px; padding:10px 30px; border:none;color:red'
- });
- });
- $('.btn10').click(function() {
- layer.open({
- type: 2
- //,shade: false
- ,
- time: 5
- //,content: '加载测试中…'
- });
- });
- })
- </script>
- </head>
-
-
- <body>
- <input type="button" class="btn1" value="弹出框1" />
- <input type="button" class="btn2" value="弹出框2" />
- <input type="button" class="btn3" value="弹出框3" />
- <input type="button" class="btn4" value="弹出框4" />
- <input type="button" class="btn5" value="弹出框5" />
- <input type="button" class="btn6" value="信息框" />
- <input type="button" class="btn7" value="询问框" />
- <input type="button" class="btn8" value="二维码" />
- <input type="button" class="btn9" value="页面层" />
- <input type="button" class="btn10" value="加载条" />
- </body>
-
-
- </html>

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
- docker是一个虚拟环境容器,可以将你的开发环境、代码、配置文件等一并打包到这个容器中,并发布和应用到任意平台中。docker容器和虚拟机都有虚拟隔离的特性,所以一般都会拿虚拟机和docker容器作比较。............_dock... [详细]
赞
踩
- article
执行docker-compose up -d命令时出现错误:Get https://registry-1.docker.io/v2/: net/http: request canceled while_docker-compose up -d request canceled while waitin
执行docker-composeup-d命令时出现错误:Gethttps://registry-1.docker.io/v2/:net/http:requestcanceledwhilewaitingforconnection(Client... [详细]赞
踩
- 首先还是简要的介绍一下生成式大模型AI,去年末由美国openAI公司引爆的新一代人工智能模型,给原本要凉凉的AI领域放了一把火。导致所有具备能力的大集团一窝蜂似的涌入,希望能涌现出相当甚至超越人类的智能。这类大模型,之所以叫“大”,是由于它... [详细]
赞
踩
- B.T-primestimelimitpertest2secondsmemorylimitpertest256megabytesinputstandardinputoutputstandardoutputWeknowthatprimenum... [详细]
赞
踩
- 1.查看磁盘Linux磁盘管理常用三个命令为df、du和fdisk。df:列出文件系统的整体磁盘使用量du:检查磁盘空间使用量fdisk:用于磁盘分区df命令参数功能:检查文件系统的磁盘空间占用情况。可以利用该命令来获取硬盘被占用了多少空间... [详细]
赞
踩
- ZYNQ的启动分为两个阶段:第一阶段:BOOTROM(由ZYNQ厂家固化代码)第二阶段:FSBL(FirstStageBootloader),由SDK工具来制作1.第一阶段(BOOTROM) 上电后,ZYNQSOC会首先执行片内BOOTRO... [详细]
赞
踩
- vmstat命令是最常见的Linux/Unix监控工具,可以展现给定时间间隔的服务器的状态值,包括服务器的CPU使用率,内存使用,虚拟内存交换情况,IO读写情况。这个命令是我查看Linux/Unix最喜爱的命令,一个是Linux/Unix都... [详细]
赞
踩
- 服务器管理包括为优化服务器性能和最大限度地减少停机时间而执行的所有活动。服务器管理涉及两个基本步骤:网络监控和服务器维护。因为是服务器,所以常规使用方式还是用远程连接的方式。远程连接大体有两种,一种是ssh,这种直接进入命令行,用作服务器跑... [详细]
赞
踩
- 以上代码仅为示例,具体实现需根据讯飞SDK提供的API进行调用。注意替换示例代码中的"your_appid"和"your_appkey"为自己在讯飞开放平台注册时所获得的AppId和AppKey。在微信小程序中调用讯飞口语评测的代码,首先需... [详细]
赞
踩
- 使用自行搭建的OpenStack平台。在HTTP服务中存在一个镜像为cirros-0.3.4-x86_64-disk.img的镜像,请使用qemu相关命令,对该镜像进行格式转换,转换后的镜像格式为raw格式并命名为cirros.raw并存放... [详细]
赞
踩
- 一、物联网1、什么是物联网?物联网在之前被定义为通过射频识别(RFID)、红外线感应器、全球定位系统、激光扫描器、气体感应器等信息传感设备按约定的协议把任何物品与互联网连接起来进行信息交换,以实现智能化识别、定位、跟踪、监控和管理的一种网络... [详细]
赞
踩
- 什么是”云”:迁移至云端。在云中运行。在云中存储。从云端访问----当今时代,似乎一切都在"云"中进行。但是,"云"究竟是一个什么样的概念?简单来说,云就是互联网连接的另一端,你可以从云端访问各种应用程序和服务,也可以在云端安全存储你的数据... [详细]
赞
踩
- importmatplotlib.pyplotaspltimportnumpyasnpimportcv2frommathimportsqrt,powdefblpf(image,d):f=np.fft.fft2(image)fshift=np... [详细]
赞
踩
- 同花顺i问财是同花顺旗下的AI投顾平台,专注于使用AI技术改进财经数据的提取、处理、分析、沉淀以及展现,用户不登陆就可以在i问财使用中文进行选股并进行可视化分析。问财python库是由GraySilver开源的i问财python工具包,通过... [详细]
赞
踩
- 在项目的开始,首先需要明确相关的基本概念:词元、词表、语料、未知词元。_d2l.downloadd2l.download在项目的开始,首先需要明确相关的基本概念:词元、词表、语料、未知词元词元词元(token)是指在自然语言处理中,将文本拆... [详细]
赞
踩
- C语言指针的运算规则是有许多细节需要注意的。文章指出,*p++操作实际上是先输出*p的值,再对指针p进行自增操作。这一结论与自增自减运算符的使用属性有关。文章还给出了一个示例代码来说明这一规则。指针中p++的含义csdn指向数组的指针偶然发... [详细]
赞
踩
- 目录1.获取MySQL2.安装Mysql2.1解压文件,然后建立一个新的文件夹,并命名好(文件夹的命名用英文命名,不要使用中文命名)2.2安装MySQL2.2.1.以管理员的身份,打开命名指示符(必须是管理员的身份下进行操作)2.2.2切换... [详细]
赞
踩
- 今天分享的深度研究报告:《(报告出品方:华泰证券)报告共计:32页。_车载大模型csdn车载大模型csdn今天分享的AI系列深度研究报告:《大模型专题报告:AI大模型如何赋能智能座舱》。(报告出品方:华泰证券)报告共计:32页智能座舱:4.... [详细]
赞
踩
- TopazVideoEnhanceAI是Mac上的提升视频分辨率的工具,也是拍摄出色画面,并将其变得完美方法!借助软件TopazVideoEnhanceAI,可以将您的素材从标清转换为高清,并不会发生模糊,且会得到质量的提升,非常适合您想要... [详细]
赞
踩
- @GetMapping("/avatar")publicvoidavatar(StringuserId,IntegeravatarType,HttpServletResponseresponse)throwsIOException{if(S... [详细]
赞
踩
相关标签