- 1浅谈Volatile三大特性
- 2windows版 docker desktop学习笔记——2 容器仓库管理_docker desktop创建命名空间
- 3STM32f103C8T6的优势是什么?
- 4python对文件操作 r w a 文件复制/修改_r 复制其他文件夹下的文件追加内容
- 5前端登录界面网站设计模板--HTML+CSS
- 6使用Sqoop将Hive数据导出到TiDB
- 7解决浏览器访问Github访问速度慢问题_github加速访问
- 8使用IDA对ipa进行反编译_windows反编译ipa
- 9选择排序 | 冒泡排序 | C语言(详解)
- 10回归预测 | MATLAB实现CNN-GRU-Attention多输入单输出回归预测_机器学习之心 多变量预测回归
vue与SuperMap iClient for WebGL 10i 结合_iclient webgl vue
赞
踩
作者:赵爽
之前SuperMap官方的博客也发布过一篇vue+webpack+webgl的文章,但是有些初学的小伙伴不是很清楚,这篇文章主要是详细讲一下vue和webgl10i的结合。
注:webgl10i和以前的webgl有些许不同
以前的webgl是有两个核心js文件(zlib.min.js和Cesium.js),10i版本的已将两个js合二为一,只需要一个Cesium.js
1. 安装vue环境
如果已经成功安装好node.js和创建好项目,则直接看第二步
1.1 安装node.js环境
Node.js官网下载地址https://nodejs.org/en/download/

依据个人电脑实际情况选择,本文选择的是windows Installer 64-bit
下载完后一切正常安装,这里没什么需要注意的
1.2 设置global和cache路径
说明:设置路径能够把通过npm安装的模块集中在一起,便于管理。
- 在nodejs的安装目录下,新建node_global和node_cache两个文件夹
- 设置global和cache
使用cmd命令工具输入
npm config set prefix "E:\Program Files\nodejs\node_global"
npm config set cache "E:\Program Files\nodejs\node_cache"
- 1
- 2
设置成功后,后续用命令npm install XXX -g安装以后模块就在E:\Program Files\nodejs\node_global\node_modules里
1.3 安装cnpm
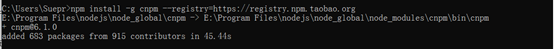
使用cmd命令工具输入
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 1

安装成功
1.4 设置环境变量
-
鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框

-
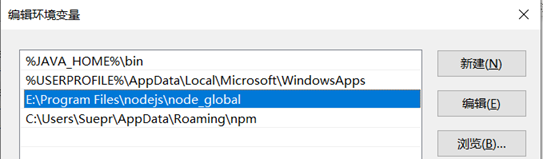
点击系统变量,修改用户变量中的Path变量,选中然后点击编辑按钮,新建一个变量


-
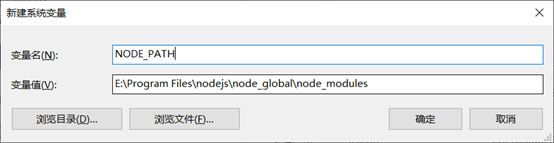
新建系统变量
点击系统变量中的新建,然后把node_modules的路径复制进去,最后点击确定

1.5 用cnpm安装vue
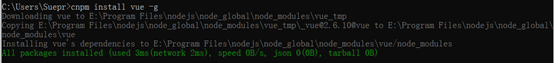
使用cmd命令工具输入
cnpm install vue -g
- 1
注意:配置完系统变量后需要重启cmd命令,若不识别cnpm指令,则检查系统变量

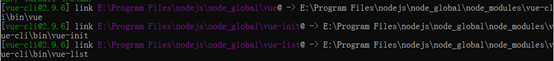
1.6 安装vue命令行工具
使用cmd命令工具输入
cnpm install vue-cli -g
- 1

1.7 创建一个工程
- 使用cd命令进入到新建工程的目录,创建一个基于webpack的项目
使用cmd命令工具输入
cd VueStudy\WebGL
vue init webpack projectName
- 1
- 2
然后根据项目需求进行设置

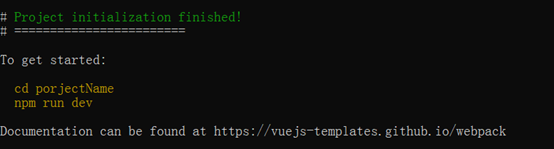
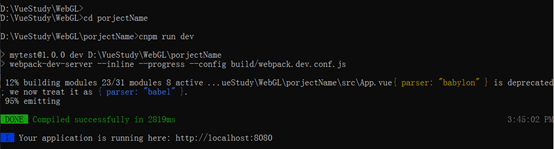
2. 出下面的提示后表示创建成功了 
使用命令行进入porjectName
使用cmd命令工具输入
cd porjectName
npm run dev

2. 安装相关依赖
因为这篇文章主要是个测试的教程,主要需要的依赖有babel,webpack,vue,jquery。因为创建项目的时候,babel,webpack,vue,都会默认安装,所以我们这里只需要安装一个jquery。其他的依赖依据自己项目实际情况来安装
使用cmd命令工具输
cnpm install jquery --save
- 1

3. 对webpack进行相关配置
本文主要用于测试教程,webpack可不进行配置,如需配置可参考https://blog.csdn.net/supermapsupport/article/details/89375081
4. 引入WebGL客户端
将WebGL包中的Build文件夹下所有内容拷贝到项目文件夹中static文件夹下,这里面是存放静态资源的目录,引入的核心库文件Cesium.js库。
然后需要在index.html中引入这个js文件和一个css文件
代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>projectname</title> //引入我们的js和css <link href="./static/Cesium/Widgets/widgets.css" rel="stylesheet"> <script type="text/javascript" src="./static/Cesium/Cesium.js"></script> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
5. 新建一个三维球
首先需要建一个viewer.vue,然后在里面写上三维球相关的代码
<template> <div id="cesiumContainer" v-bind:style="styleObject"></div> </template> <script> import $ from 'jquery' const Cesium=window.Cesium; export default { data: function () { return { styleObject:{ width: '100%', position: 'absolute', top: '0px', bottom: '0px', left: '0px', backgroundColor: '#000000' }, smviewer:{} }}, mounted: function (){ this.smviewer=new Cesium.Viewer('cesiumContainer'); $(".cesium-widget-credits")[0].style.visibility="hidden"; $(".cesium-viewer-navigationContainer")[0].style.visibility="hidden"; } } </script> <style> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
然后在app.vue中引入它
<template> <div id="app"> <img src="./assets/logo.png"> <viewer></viewer> </div> </template> <script> import viewer from './components/viewer.vue' export default { name: 'App', components:{ viewer } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
其实还有一个main.js文件,但是在这里我们不需要修改,顺便说一下里面的内容定义
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false //阻止显示生产模式的消息
/* eslint-disable no-new */
new Vue({
el: '#app', /*对应的是index中的div id*/
router,
components: {App
},
template: '<App/>'
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
这个时候我们通过npm run dev启动我们的项目,就可以看到一个完整的三维球了,说明vue已经和SuperMap iClient for webgl 10i结合成功了。
有一点需要注意的是,因为webgl10i与之前有些改动,原来是用function onload(Cesium)来把Cesium这个变量拿出来,可以说它是一个局部变量。但是10i有过更改,现在我们直接就可以拿Cesium了,他是一个全局变量了,也就是说不需要写function onload(Cesium)了。
- Unity3D官方教程:WebGL什么是UnityWebGL?创建一个UnityWebGL项目_unity-webgl-utilitiesunity-webgl-utilitiesUnity3D官方教程:WebGL开始WebGL开发什么是U... [详细]
赞
踩
- 最近小游戏比较火,腾讯放开了入口,而腾讯与之相关的建设也完善起来。虽然有现成的解决方法,但要自己重头搭起来还是要踩不少坑的,所以抽时间撸了一个脚手架工具。可以极大减化上手成本。项目地址:https://github.com/sbfkcel/... [详细]
赞
踩
- 在手机浏览器使用unity开发ar的一种办法,借助webgl,减少安装app的麻烦。后期考虑发布到微信小程序上面,但是微信小程序自带开发AR的框架,使用unity去开发反而比较麻烦。_unitywebglarunitywebglar1,创作... [详细]
赞
踩
- 欢迎使用UnityWebGL小游戏适配(转换)方案,本方案设计目的是降低Unity游戏转换到微信小游戏的开发成本。基于WebAssembly技术,无需更换Unity引擎与重写核心代码的情况下将原有游戏项目适配到微信小游戏。下载Unity插件... [详细]
赞
踩
- Unity游戏转微信小游戏_minigame-unity-webgl-transformminigame-unity-webgl-transform微信小程序为Unity开发者提供了SDK,可以把大部分Unity较小型的游戏一键转换为微信小... [详细]
赞
踩
- 如果用云托管方法,是ab包放在腾讯云服务器里面还是aa包。是否需要在微信开发者里面填写域名。_unity转微信invalidwebgltemplatepathunity转微信invalidwebgltemplatepath是否需要在微信开发... [详细]
赞
踩
- 转换工具导出微信小游戏_minigame-unity-webgl-transformminigame-unity-webgl-transform准备下载插件:github地址Unity版本2018~2021,添加webgl模块注册微信小游戏... [详细]
赞
踩
- 一般出现了错误可以看看在浏览器里面传的变量和在编辑器里面的有什么不一样如果有不一样就可以试着将浏览器的变量放入到编辑器里面试试RuntimeError:indexoutofbounds这种错误出现,可能是在编辑器里面是Objectrefer... [详细]
赞
踩
- UnityWebgl项目总结_unitywebglunitywebgl一、空包导出测试1、直接导出会产生以下报错,无法加载打包失败无法运行这里我们需要勾选DecompressionFallback,重新打包输出测试 打包成功(火狐... [详细]
赞
踩
- <!DOCTYPEhtml><htmllang="en-us"><head><metacharset="utf-8"><metahttp-equiv="Content-Type"cont... [详细]
赞
踩
- 前半部分参考链接https://www.cnblogs.com/huwenya/p/9547224.html1:对webgl发布的工程文件说明在release文件夹中,如果你使用了gzip压缩,那么你的文件后面会有个.gz2:如何在pc上面... [详细]
赞
踩
- 部署压缩工程调试及问题捕获_webgl有日志吗webgl有日志吗部署压缩工程当你在发布模式下构建WebGL项目时,Unity会将你工程的输出文件进行压缩,以降低工程下载的份量。你可以在发布设置中的压缩格式选项里,选择压缩的类型(菜单:Edi... [详细]
赞
踩
- unity发布游戏到WebGL平台,使用网页运行unity程序_unitywebglunitywebglWebGL是一种用于在Web浏览器中渲染图形的API,基于OpenGLES图形库的功能。WebGL1.0大致与OpenGLES2.0功能... [详细]
赞
踩
- article
Unity WebGL RuntimeError: integer overflow(整数溢出问题)_an error occurred running the unity content on thi
此枚举在WebGL平台中用于定义在WebAssembly代码中执行算术运算时使用的捕获类型。WebAssembly代码会在除以零、将非常大的浮点数舍入为int等情况下抛出异常。仔细查看是WebAssembly在实例化的时候出现了问题。于是我... [详细]赞
踩
- 1.打开BuildSettings面板(File→BuildSettings...),选择WebGL平台,点击SwitchPlatform按钮切换平台;2.点击PlayerSettings...按钮,打开PlayerSettings调板,设... [详细]
赞
踩
- 以下内容将和大家详细分享Unity在WebGL平台的发布方法、如何去除unity的Logo和加载界面、WebGL与网络端通信、以及如何在本地运行html。_unitywebgltemplateunitywebgltemplate以下内容将和... [详细]
赞
踩
- 本文我们通过WebGL实现了绘制水平移动的点、通过鼠标控制绘制(点击绘制、移动绘制和模拟画笔),快来学习一下吧..._three通过鼠标交互实现画线three通过鼠标交互实现画线个人简介... [详细]
赞
踩
- WebGL+Three.js入门与实战(一)——通过鼠标控制绘制_three鼠标画不规则路径three鼠标画不规则路径通过鼠标控制绘制实现鼠标跟随效果实现绘画效果通过点击绘制多个点整体流程实现鼠标跟随效果<!DOCTYPEhtml&g... [详细]
赞
踩
- 目录Three之three.js(webgl)鼠标/手指通过射线移动物体的简单整理封装一、简单介绍二、实现原理三、注意事项四、效果预览五、案例实现步骤六、关键代码Threejs开发的一些知识整理,方便后期遇到类似的问题,能够及时查阅使用。本... [详细]
赞
踩
- 定义Canvas是HTML5提供的一个特性,你可以把它当做一个载体,简单的说就是一张白纸。而Canvas2D相当于获取了内置的二维图形接口,也就是二维画笔。Canvas3D是获取基于WebGL的图形接口,相当于三维画笔。你可以选择不同的画笔... [详细]
赞
踩



