- 120210724-flask-跨域调用问题-blocked by CORS policy_python flask has been blocked by cors policy
- 2手把手教你使用Flask框架构建Python接口以及如何请求该接口_flask 接口
- 3Intellij idea 自定义阿尔萨斯arthas热加载插件_基于arthas实现热部署的idea插件
- 4Modern C++ std::bind的实现原理-举例
- 5计算机网络 应用层
- 6Android生成远程服务AIDL对应的java文件失败原因总结_导入itelephony.aidl生成java文件报错
- 7【docker系列】使用docker-compose安装私有镜像仓库Harbor_harbor docker-compose
- 8[力扣 Hot100]Day16 除自身以外数组的乘积
- 9【文心一言】使用飞桨 AI Studio 快速搭建,看图识猜成语应用
- 10kali Linux外网渗透控制Android安卓手机系统。_kali控制安卓手机
vue核心技术(二)
赞
踩
◆ 指令补充
指令修饰符
通过 "." 指明一些指令 后缀,不同 后缀 封装了不同的处理操作 → 简化代码

v-bind 对于样式控制的增强
为了方便开发者进行样式控制, Vue 扩展了 v-bind 的语法,可以针对 class 类名 和 style 行内样式 进行控制 。

v-bind 对于样式控制的增强 - 操作class
语法 :class = "对象/数组"

v-bind 对于样式控制的增强 - 操作style
语法 :style = "样式对象"

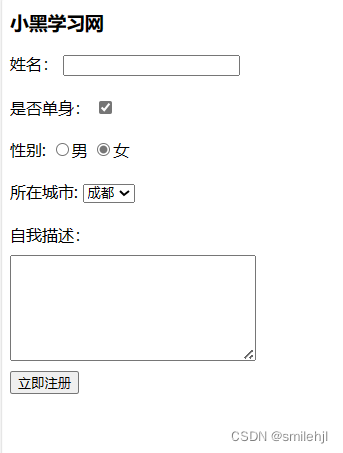
v-model 应用于其他表单元素
常见的表单元素都可以用 v-model 绑定关联 → 快速 获取 或 设置 表单元素的值
它会根据 控件类型 自动选取 正确的方法 来更新元素
简单来说就是使用v-model来给表单元素设置默认的初始值


- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <style>
- textarea {
- display: block;
- width: 240px;
- height: 100px;
- margin: 10px 0;
- }
- </style>
- </head>
- <body>
-
- <div id="app">
- <h3>小黑学习网</h3>
-
- 姓名:
- <input type="text" v-model="username">
- <br><br>
-
- 是否单身:
- <input type="checkbox" v-model="isSingle">
- <br><br>
-
- <!--
- 前置理解:
- 1. name: 给单选框加上 name 属性 可以分组 → 同一组互相会互斥
- 2. value: 给单选框加上 value 属性,用于提交给后台的数据
- 结合 Vue 使用 → v-model
- -->
- 性别:
- <input v-model="sex" type="radio" name="sex" value="0">男
- <input v-model="sex"type="radio" name="sex" value="1">女
- <br><br>
-
- <!--
- 前置理解:
- 1. option 需要设置 value 值,提交给后台
- 2. select 的 value 值,关联了选中的 option 的 value 值
- 结合 Vue 使用 → v-model
- -->
- 所在城市:
- <select v-model="cityId">
- <option value="100">北京</option>
- <option value="101">上海</option>
- <option value="102">成都</option>
- <option value="103">南京</option>
- </select>
- <br><br>
-
- 自我描述:
- <textarea v-model="description"></textarea>
-
- <button>立即注册</button>
- </div>
- <script src="./vue.js"></script>
- <script>
- const app = new Vue({
- el: '#app',
- data: {
- username: '',
- isSingle: true,
- sex: '1',
- cityId: '102',
- description: ''
- }
- })
- </script>
- </body>
- </html>

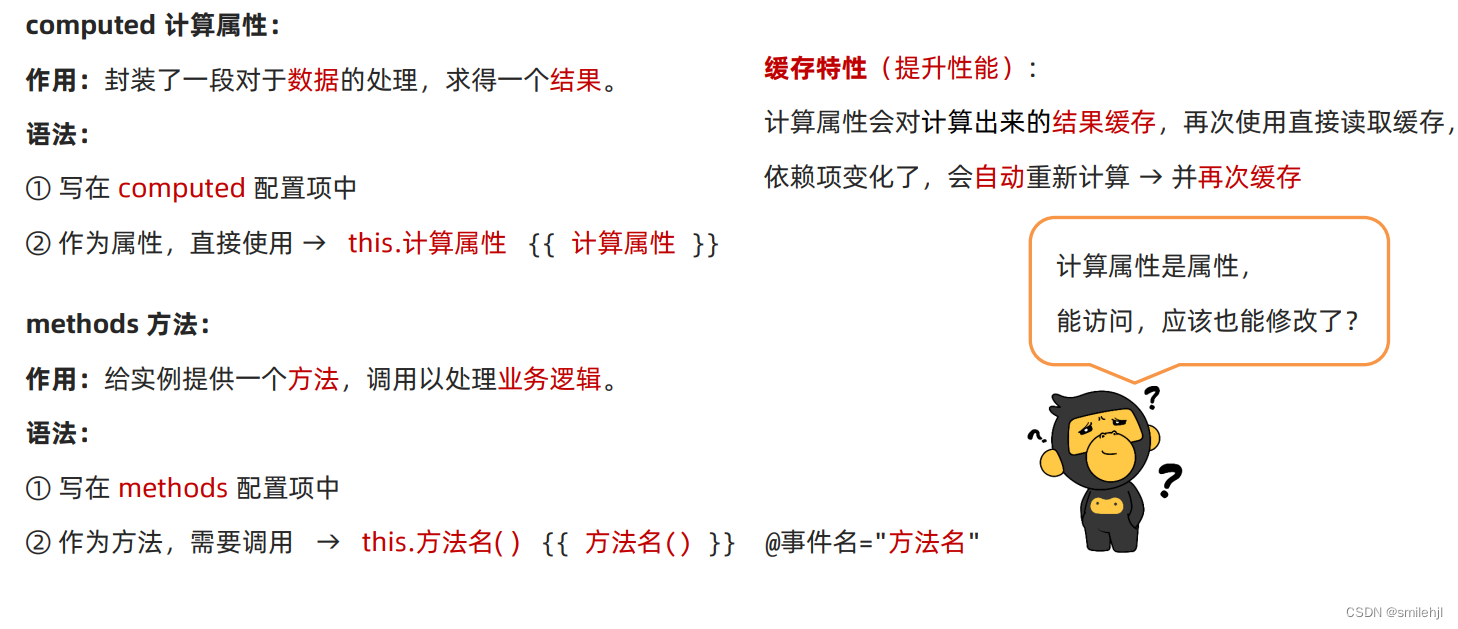
◆ computed 计算属性
概念:基于现有的数据,计算出来的新属性。 依赖的数据变化,自动重新计算。
语法:
① 声明在 computed 配置项中,一个计算属性对应一个函数
② 使用起来和普通属性一样使用 {{ 计算属性名 }}
计算属性 → 可以将一段 求值的代码 进行封装

computed 计算属性 vs methods 方法

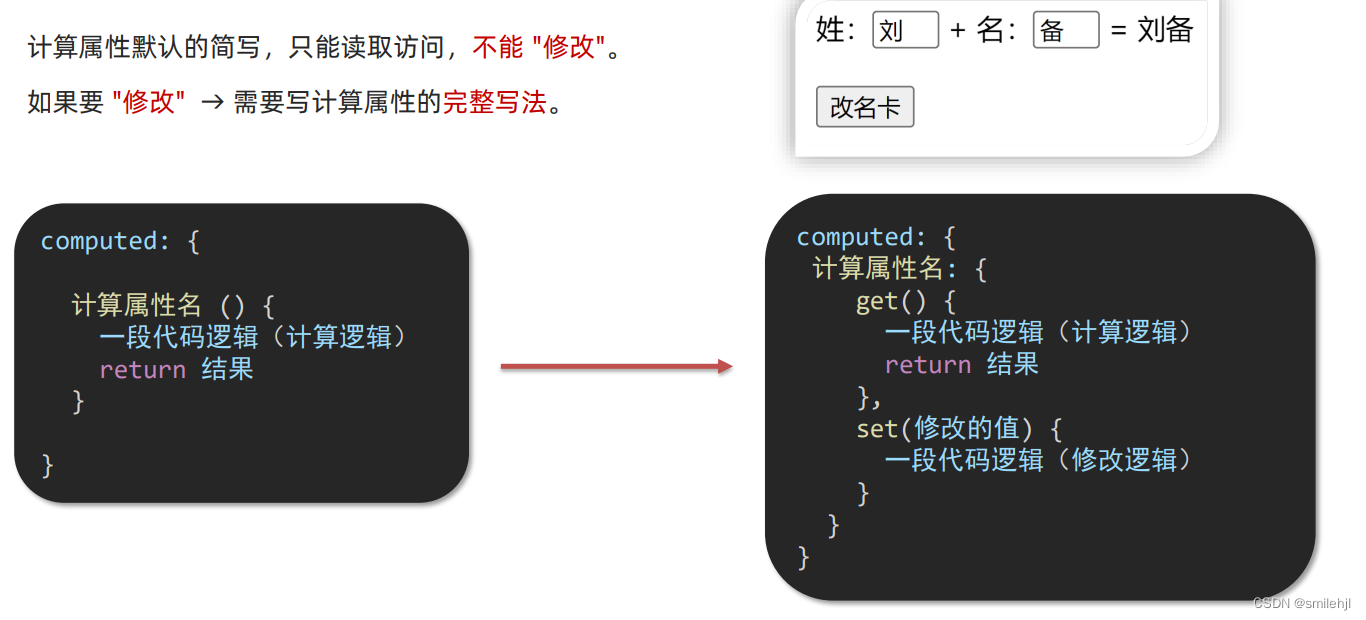
计算属性完整写法 (重点)

成绩案例

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=edge" />
- <meta name="viewport" content="width=device-width, initial-scale=1.0" />
- <link rel="stylesheet" href="./styles/index.css" />
- <title>Document</title>
- </head>
- <body>
- <div id="app" class="score-case">
- <div class="table">
- <table>
- <thead>
- <tr>
- <th>编号</th>
- <th>科目</th>
- <th>成绩</th>
- <th>操作</th>
- </tr>
- </thead>
- <tbody v-if="list.length > 0">
- <tr v-for="(item,index) in list" :key="item.id">
- <td>{{index+1}}</td>
- <td>{{item.subject}}</td>
- <td :class="{red: item.score<60}">{{item.score}}</td>
- <td><a @click.prevent="del(item.id)" href="#">删除</a></td>
- </tr>
-
- </tbody>
- <tbody v-else>
- <tr>
- <td colspan="5">
- <span class="none">暂无数据</span>
- </td>
- </tr>
- </tbody>
-
- <tfoot>
- <tr>
- <td colspan="5">
- <span>总分:{{total}}</span>
- <span style="margin-left: 50px">平均分:{{avg}}</span>
- </td>
- </tr>
- </tfoot>
- </table>
- </div>
- <div class="form">
- <div class="form-item">
- <div class="label">科目:</div>
- <div class="input">
- <input
- type="text"
- placeholder="请输入科目"
- v-model.trim="subject"
- />
- </div>
- </div>
- <div class="form-item">
- <div class="label">分数:</div>
- <div class="input">
- <input
- type="text"
- placeholder="请输入分数"
- v-model.number="score"
- />
- </div>
- </div>
- <div class="form-item">
- <div class="label"></div>
- <div class="input">
- <button class="submit" @click="add()">添加</button>
- </div>
- </div>
- </div>
- </div>
- <script src="../vue.js"></script>
-
- <script>
- const app = new Vue({
- el: '#app',
- data: {
- list: [
- { id: 1, subject: '语文', score: 20 },
- { id: 7, subject: '数学', score: 99 },
- { id: 12, subject: '英语', score: 70 },
- ],
- subject: '',
- score: ''
- },
- computed: {
- total(){
- // 使用数组求和函数
- return this.list.reduce((sum,item)=>sum+item.score,0)
- },
- avg(){
- if(this.list.length === 0){
- return 0
- }
- return (this.list.reduce((sum,item)=>sum+item.score,0)/this.list.length).toFixed(2)
- }
- },
- methods: {
- del(id){
- this.list = this.list.filter(item=>id!==item.id)
- },
- add(){
- if(!this.subject){
- alert('请输入科目名称!')
- return
- }
- console.log( typeof this.score );
- if( typeof this.score !=='number' || !(this.score >= 0 && this.score <=100)){
- alert('你输入的不是数字,或者分数不在0-100之间!')
- return
- }
- this.list.unshift({ id: +new Date(), subject: this.subject, score: this.score })
- }
- }
- })
- </script>
- </body>
- </html>

◆ watch 侦听器(重点)
作用:监视数据变化,执行一些 业务逻辑 或 异步操作。
语法:
① 简单写法 → 简单类型数据,直接监视
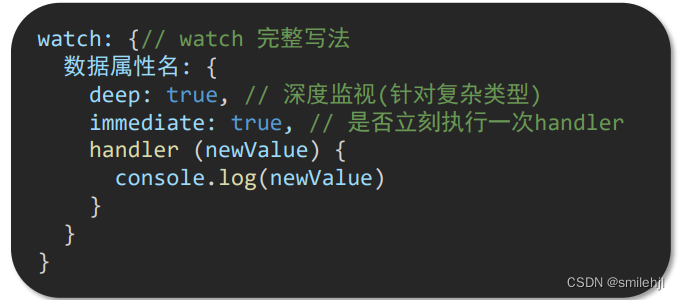
② 完整写法 → 添加额外配置项
简单写法
完整写法

小结:
watch侦听器的语法有几种?
① 简单写法 → 监视简单类型的变化

② 完整写法 → 添加额外的配置项 (深度监视复杂类型,立刻执行)

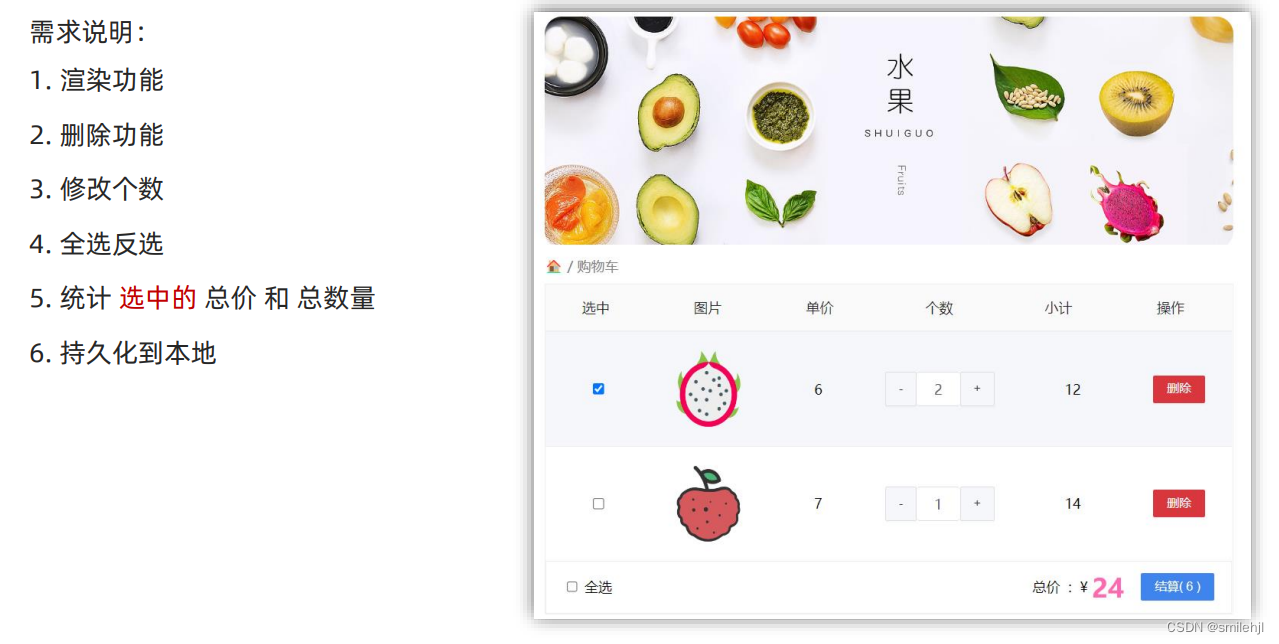
◆ 综合案例:水果购物车

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=edge" />
- <meta name="viewport" content="width=device-width, initial-scale=1.0" />
- <link rel="stylesheet" href="./css/inputnumber.css" />
- <link rel="stylesheet" href="./css/index.css" />
- <title>购物车</title>
- </head>
- <body>
- <div class="app-container" id="app">
- <!-- 顶部banner -->
- <div class="banner-box"><img src="./img/fruit.jpg" alt="" /></div>
- <!-- 面包屑 -->
- <div class="breadcrumb">
- <span>声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/blog/article/detail/96318推荐阅读
- 【快速开发TimeLine时间相关工具-Unity3D】开发目标基础功能描述适用范围如何使用效果展示开源地址开发目标快速开发类TimeLine插件,提升工具开发效率,将工作重心放到工具本身功能之上。不用花过多的精力编写基础时间轴功能。基础功...
[详细]
赞
踩
- 三维人体重建多张照片三维重建单张照片三维重建单段式两端式多张照片三维重建从照片的三维重建(3DReconstruction)——MVS系列单张照片三维重建人像分割、人体姿势估计(关节点)、肢体分割-肢体运动、蒙皮生成纹理(皮肤、衣服)贴图、...
[详细]
赞
踩
- CSS3的一个非常酷的特性是允许我们创建各种规则和不规则形状的图形,从而可以减少图片的使用。以前只能在Photoshop等图像编辑软件中制作的复杂图形现在使用CSS3就可以完成了。通过使用新的CSS属性,像transform和border-...
[详细]
赞
踩
- 自定义Timeline一定是为了满足某种需求,需要在Timeline编辑器上,编辑特定的Clip,以及对于Track绑定特定的对象。而Timeline中的clip在运行时都是Playable对象,这是PlayableAPI中中的节点。在中,...
[详细]
赞
踩
- 关于TensorFlowTensorFlow是一个采用数据流图(dataflowgraphs),用于数值计算的开源软件库。节点(Nodes)在图中表示数学操作,图中的线(edges)则表示在节点间相互联系的多维数据数组,即张量(tensor...
[详细]
赞
踩
- 根据用户的使用场景、行为、思考等方式将范围层中的功能和内容建立一种有序的排列结构,让用户在使用产品时能够高效顺畅地实现需求。这就好比你把在范围层确定好的一个个功能点,整理成一个层次清晰的脑图,称为:功能架构图。有了功能架构图之后,就相当于罗...
[详细]
赞
踩
- Unity中协程是个非常强大的功能,其作用主要是用于游戏中的延时调用或者执行一连串的有时间间隔的事件流程,例如剧情对话等。看过几篇大佬的文章后,我简单总结了几点协程相关的知识点,旨在加深记忆,同时为初学者解惑。本篇总结没有截取测试代码,不过...
[详细]
赞
踩
- unitytimeline...
[详细]
赞
踩
- Docker提供了命令行工具(DockerCLI)来管理Docker容器、镜像、网络和数据卷等Docker组件。我们也可以使用可视化管理工具来更方便地查看和管理Docker容器、镜像、网络和数据卷等Docker组件。今天我们来介绍3款免费且...
[详细]
赞
踩
- 基于Open3D的点云处理1-Open3D简介与安装_open3dopen3dOpen3dOpen3D官网文档GitHubOpen3D是一个开源库,支持快速开发和处理3D数据。Open3D在c++和Python中公开了一组精心选择的数据结构...
[详细]
赞
踩
- 数据化资源管理则是智慧文旅的核心竞争力所在,通过对游客行为、消费习惯等数据的收集和分析,为旅游企业提供精准的市场分析和营销决策支持;智慧文旅,作为旅游业与数字技术深度融合的产物,不仅标志着旅游业进入了全新的发展阶段,更预示着未来旅游业将朝着...
[详细]
赞
踩
- 原标题:程序员的新年祝福:HappyNewYear51CTO大本营祝您元旦快乐!本文转载自程序员的那点事(ID:Coder1024Coder1024)C:printf("HappyNewYear");C++:cout
ctivec:...
[详细] 赞
踩
- 【小程序】页面导航、页面事件、生命周期、WXS脚本_小程序导航栏事件小程序导航栏事件目录一、页面导航1.什么是页面导航2.小程序中实现页面导航的两种方式2.1声明式导航 2.1.1 导航到tabBar页面 2....
[详细]
赞
踩
- 给3D地图添加3D柱状图使用的功能原理是在地图上加上圆柱对象,可以用颜色和高度分别代表分类和值大小,根据需要将柱状图放置到指定位置即可。3D地图与3D柱状图联合使用,效果大概是这样:注:根据你项目需求的不同,需要的可能是整个中国的地图数据,...
[详细]
赞
踩
- 关于UniTask的一些见解。_unitaskunitaskoperationcanceledexception是正常的吗unitaskunitaskoperationcanceledexception是正常的吗#关于UniTask的一些见...
[详细]
赞
踩
- 语法BlendOff关闭混合(这是默认值)BlendSrcFactorDstFactor配置并启用混合。生成的颜色将乘以SrcFactor。屏幕上的已有颜色乘以DstFactor,然后将这两个值相加。BlendSrcFactorDstFac...
[详细]
赞
踩
- 以上一张子图完成时的最后一帧车辆位姿作为新建子图的local_pose,也作为子图坐标系的原点,并且作为新建三维栅格子图的几何中心。每一张子图需要处理的点云的位置转换到了子图坐标系下,之后先创建一个128×128×128的初始三维栅格地图,...
[详细]
赞
踩
- 前项渲染和延迟渲染一直懵懵懂懂的,所以希望借此文章让自己更好的理解这两个渲染方式,本文主要参考《Unityshader入门精要》。_unity前向渲染和延迟渲染unity前向渲染和延迟渲染 前项...
[详细]
赞
踩
- xxl-job,环境搭建、使用教程、定时规则_@xxljob@xxljob1、下载xxl_job源码仓库地址源码仓库地址ReleaseDownloadhttps://github.com/xuxueli/xxl-jobDownloadxxl...
[详细]
赞
踩
- JavaScript基础万字总结---重点JavaScript简介什么是JavaScript浏览器执行JS过程JS的组成JS的引入方式函数与作用域arguments的使用全局变量与局部变量预解析对象创建对象的三种方式1.利用字面量创建对象2...
[详细]
赞
踩
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



