- 15.8 Bootstrap 弹出框(Popover)插件_弹出框插件
- 2Python 使用和高性能技巧总结_python高性能编程心得
- 3UE4 HTTP 请求插件说明(DTHttpRequest)_ue4http头添加修改的方式
- 4【从零开始学习Redis | 第七篇】利用Redis构造全局唯一ID(含其他构造方法)
- 5Unity编辑器下打开沙盒路径_unity 编辑器下 读取沙盒
- 6Unity创建 .asset配置文件的方式_unity c# asset 配置
- 7c#学习笔记(一)c#注册与登录界面_c# 注册登录远吗
- 8Unity物体上有碰撞体组件但是不响应鼠标点击事件_unity物体的点击碰撞体被其他碰撞体覆盖
- 9加密芯片ATSHA204之使用
- 10Linux系统虚拟机中挂载及使用光盘_linux虚拟机挂盘安装软件包并摘盘
Flutter 使用Navigator进行局部跳转页面_flutter navigator
赞
踩

老孟导读:Navigator组件使用的频率不是很高,但在一些场景下非常适用,比如局部表单多页填写、底部导航一直存在,每个tab各自导航场景。
Navigator 是管理路由的控件,通常情况下直接使用Navigator.of(context)的方法来跳转页面,之所以可以直接使用Navigator.of(context)是因为在WidgetsApp中使用了此控件,应用程序的根控件通常是MaterialApp,MaterialApp包含WidgetsApp,所以可以直接使用Navigator的相关属性。
Navigator用法非常简单,如下:
Navigator(
initialRoute: '/',
onGenerateRoute: (RouteSettings settings) {
WidgetBuilder builder;
switch (settings.name) {
case 'home':
builder = (context) => PageA();
break;
case 'user':
builder = (context) => PageB();
break;
}
return MaterialPageRoute(builder: builder, settings: settings);
},
)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
initialRoute表示初始化路由,onGenerateRoute表示根据RouteSettings生成路由。
那么在什么情况下需要使用Navigator?在需要局部页面跳转的地方使用Navigator,如下面的场景:
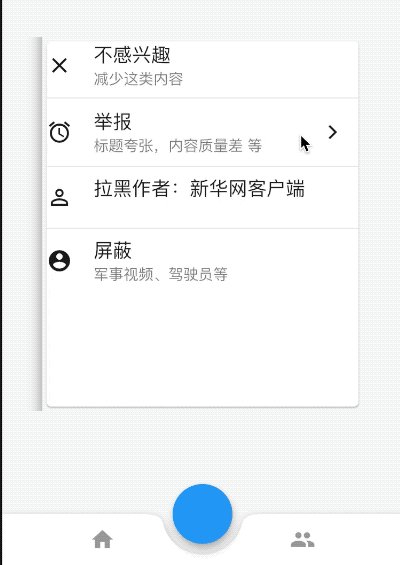
头条客户端举报场景
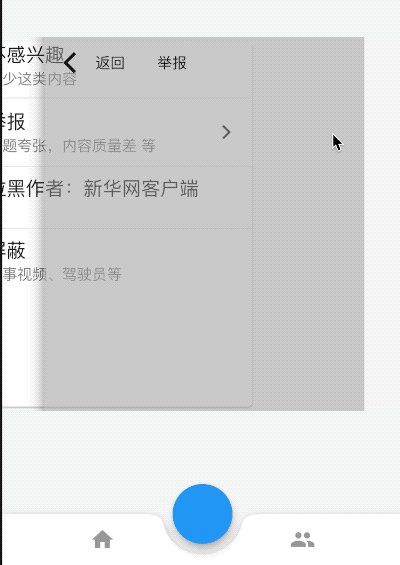
头条客户端每一个新闻下面都有一个“叉号”,点击弹出相关信息,点击其中的局部,会在当前小窗户内跳转到举报页面,效果如下:

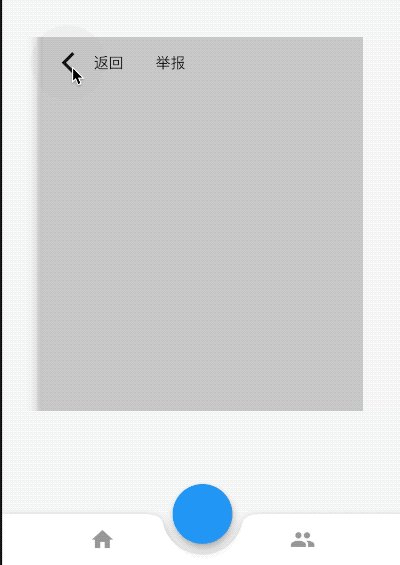
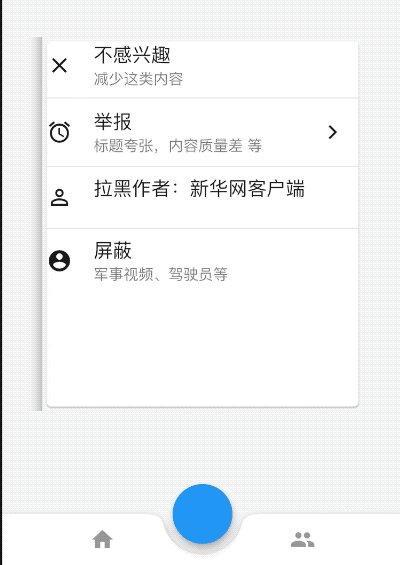
此场景就是使用Navigator的典型场景,点击举报,并不是全屏切换页面,而是仅仅在当前弹出的页面进行切换。
首页代码如下:
@override Widget build(BuildContext context) { return Center( child: Container( height: 350, width: 300, child: Navigator( initialRoute: '/', onGenerateRoute: (RouteSettings settins) { WidgetBuilder builder; switch (settins.name) { case '/': builder = (context) => PageC(); break; } return MaterialPageRoute(builder: builder); }, ), ), ); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
Navigator的初始化路由为PageC页面,PageC页面代码如下:
class PageC extends StatelessWidget { @override Widget build(BuildContext context) { return Center( child: Card( child: Column( children: <Widget>[ _buildItem(Icons.clear, '不感兴趣', '减少这类内容'), Divider(), _buildItem(Icons.access_alarm, '举报', '标题夸张,内容质量差 等', showArrow: true, onPress: () { Navigator.of(context).push(MaterialPageRoute(builder: (context) { return PageD(); })); }), Divider(), _buildItem(Icons.perm_identity, '拉黑作者:新华网客户端', ''), Divider(), _buildItem(Icons.account_circle, '屏蔽', '军事视频、驾驶员等'), ], ), ), ); } _buildItem(IconData iconData, String title, String content, {bool showArrow = false, Function onPress}) { return Row( children: <Widget>[ Icon(iconData), SizedBox( width: 20, ), Expanded( child: Column( crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Text( title, style: TextStyle(fontSize: 18), ), Text( content, style: TextStyle( color: Colors.black.withOpacity(.5), fontSize: 14), ) ], ), ), !showArrow ? Container() : IconButton( icon: Icon(Icons.arrow_forward_ios), iconSize: 16, onPressed: onPress, ), ], ); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
PageC页面跳转到PageD页面,PageD页面代码如下:
class PageD extends StatelessWidget { @override Widget build(BuildContext context) { return Container( height: 200, width: 250, color: Colors.grey.withOpacity(.5), child: Column( children: <Widget>[ Row( children: <Widget>[ IconButton( icon: Icon(Icons.arrow_back_ios), onPressed: () { Navigator.of(context).pop(); }, ), Text('返回'), SizedBox( width: 30, ), Text('举报'), ], ), ], ), ); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28

最终实现了局部跳转效果,只在中间区域变化,其他区域不变。
Tab内跳转
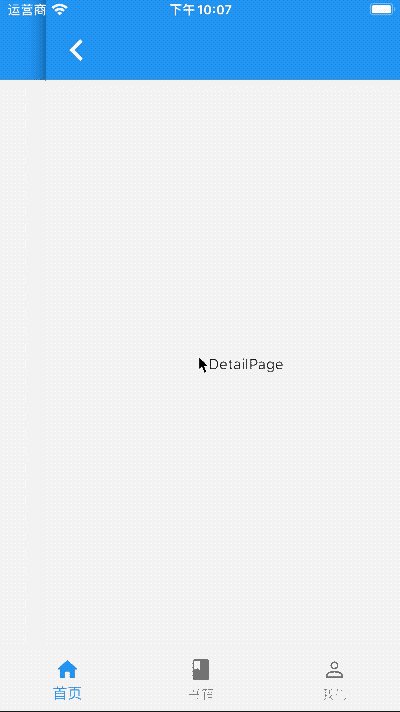
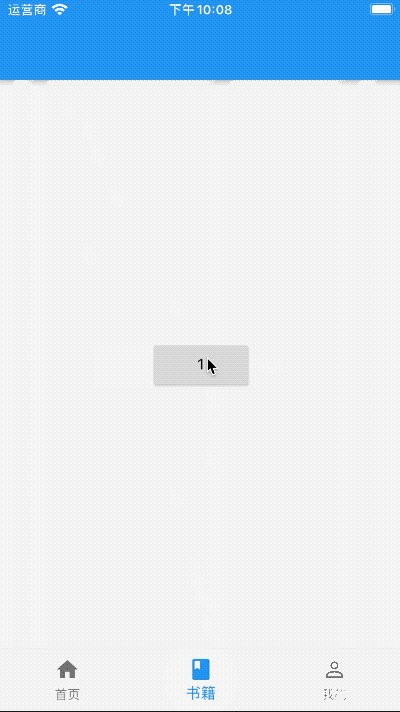
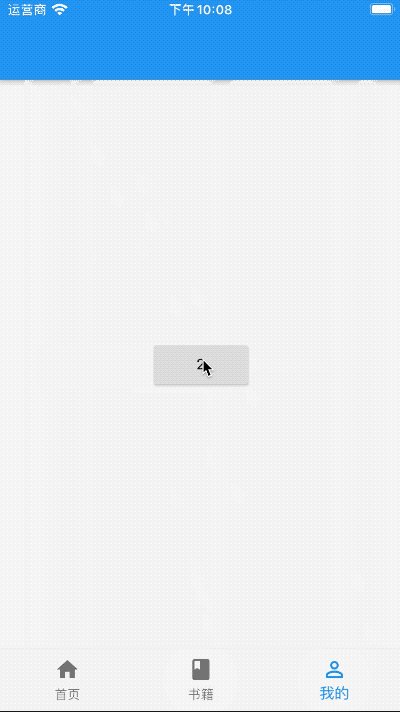
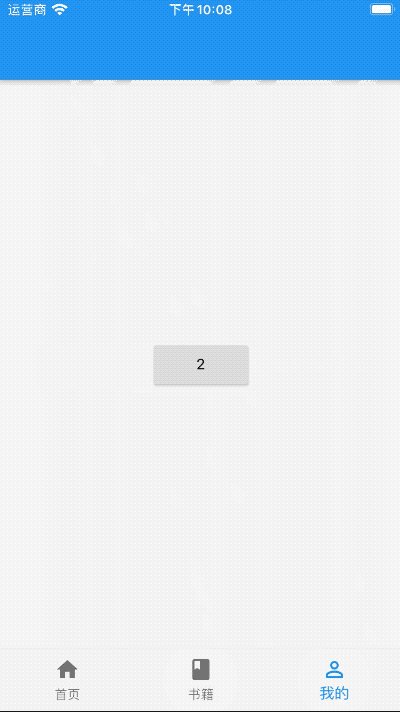
还有一个典型到应用场景就Tab内跳转,效果如下:

底部导航一直存在,每个tab都有自己的导航器。
首页代码如下:
class TabMain extends StatefulWidget { @override State<StatefulWidget> createState() => _TabMainState(); } class _TabMainState extends State<TabMain> { int _currentIndex = 0; @override Widget build(BuildContext context) { return Scaffold( body: IndexedStack( index: _currentIndex, children: <Widget>[ TabNavigator(0), TabNavigator(1), TabNavigator(2), ], ), bottomNavigationBar: BottomNavigationBar( onTap: (int index) { setState(() { _currentIndex = index; }); }, currentIndex: _currentIndex, items: <BottomNavigationBarItem>[ BottomNavigationBarItem(title: Text('首页'), icon: Icon(Icons.home)), BottomNavigationBarItem(title: Text('书籍'), icon: Icon(Icons.book)), BottomNavigationBarItem( title: Text('我的'), icon: Icon(Icons.perm_identity)), ], ), ); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
首页定义了3个tab及切换效果。
定义TabNavigator:
class TabNavigator extends StatelessWidget { TabNavigator(this.index); final int index; @override Widget build(BuildContext context) { return Navigator( initialRoute: '/', onGenerateRoute: (RouteSettings settins) { WidgetBuilder builder; switch (settins.name) { case '/': builder = (context) => ListPage(index); break; } return MaterialPageRoute(builder: builder); }, ); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
列表页面,此页面一般为List页面,点击其中一个跳转到相关详情页面,这里为了简便,只放了一个跳转按钮:
class ListPage extends StatelessWidget { ListPage(this.index); final int index; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(), body: Center( child: RaisedButton( child: Text('$index'), onPressed: () { Navigator.of(context).push(MaterialPageRoute(builder: (context) { return DetailPage(); })); }, ), ), ); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
详情页面
class DetailPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Center(
child: Text('DetailPage'),
),
);
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
虽然Navigator控件不是特别常用,但在一些场景下非常适用。
交流
老孟Flutter博客地址(近200个控件用法):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |  |
- 这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一... [详细]
赞
踩
- 由于屡获殊荣的独立动画工作室Aardman与讲故事的风险投资公司Fictioneers(Potato、TinyRebelGames和SugarCreative的联盟)之间的合作,Wallace&Gromit:TheBigFixUp于2021... [详细]
赞
踩
- 在配置Flutter环境时,若要更换为国内源,通常需要修改flutter目录下的flutter.yaml配置文件(对于旧版本可能需编辑.pub-cache目录下的配置文件),或者设置环境变量PUB_HOSTED_URL和FLUTTER_ST... [详细]
赞
踩
- 参考_flutter插件flutter插件参考SkiptocontentProductSolutionsOpenSourcePricingSearchSigninSignupjahnli/awesome-flutter-pluginsPub... [详细]
赞
踩
- 简单说就是包管理工具,类似于,iOS用Cocoapods或Carthage来管理依赖,Node中通过npm等。让我们能很好的管理第三方依赖包,例如快速引用Java的jar包、Android的aar包。Flutter项目默认的配置文件是pub... [详细]
赞
踩
- 本文对Flutter的29种布局控件进行了总结分类,讲解一些布局上的优化策略,以及面对具体的布局时,如何去选择控件。1.系列文章前前后后也算是拖拖拉拉的写了一些Flutter的文章,写的也都比较粗略。最近工作调动,内部换了部门,一顿瞎忙活,... [详细]
赞
踩
- 上篇讲过单个的布局控件,往往开始中很多都是多布局的视图。多布局简单说就是多个子布局的组合成一个复杂的界面视图。在flutter中Flex组件展示了多布局的属性:Flex组件和Row、Column属性主要的区别就是多一个direction。当... [详细]
赞
踩
- 作者|严嘉俊Flutter是Google发布的一个用于创建跨平台、高性能移动应用的框架。随着Google在IO19宣布Flutter支持Web平台,就标志着Flutter已经全面持所有平台。Flutter提供了非常友好的文档,开发过程中遇到... [详细]
赞
踩
- 知晓云FlutterSDK已进入测试阶段,很快就可以跟大家见面了。FlutterSDK的使用比较简明易懂,例如对数据表的增删查改,在指定数据表后,对数据项进行对应操作即可,例如新增(create)、查找(get)、修改(update)和删除... [详细]
赞
踩
- 【代码】Flutter-用webview_flutter中封装JSBridge。_flutterjsbridgeflutterjsbridge最近的业务需要使用Flutter开发App应用,其中打算将部分已有的Web应用进行复用,因此需要研... [详细]
赞
踩
- lzyprime博客(github)创建时间:2020.03.06qq及邮箱:2383518170λ:仓库地址:https://github.com/lzyprime/flutter_demos/tree/flutter_webview_d... [详细]
赞
踩
- _flutterjsbridgeflutterjsbridge文章目录前言1.引入库2.使用方法3.官方提供的JavascriptChannel4.封装互操作及回调流程1流程2流程3流程4总结前言在进行flutter开发的时候,我们需要使用... [详细]
赞
踩
- 大前端概念并不是虚无的。大前端的落地、纵向上依靠Node.js技术的发展,横向上依靠对端平台的深钻。上一讲我们介绍了小程序跨端的相关知识,这一讲我们分析了原生平台的跨端方案发展和技术设计。跨端这一技术也许会在未来由一个统一方案进行实现,相关... [详细]
赞
踩
- 微信小程序可上下滑动的列表页_小程序navigator滑动翻页小程序navigator滑动翻页本节将实现一个可以上下滚动的列表,当滚动到底部时提示“继续滑动加载更多”,如图:1.首先还是在app.json中的pages数组中添加代码“pag... [详细]
赞
踩
- 1.认识两种页面跳转方式我们在小程序里做页面跳转有两种方式1,借助navigator组件2,借助wx.自带方法,在点击的时候做页面跳转如下图所示的几个wx.方法官网给出的路由解释2.navigator组件实现页面跳转navigator其实和... [详细]
赞
踩
- 大家好,又见面了,我是夜阑的狗<navigatorurl="/pages/info/info"open-type="navigate">导航到info页面navig... [详细]
赞
踩
- article
微信小程序 编程式跳转、页面跳转组件navigator、插件跳转组件functional-page-navigator、页面EventChannel通信_微信小程序 navigator 数组
页面跳转携带参数1、若要获取数据源中不同数据(如通过某个id标识不同数据)可以在含有事件的标签中添加自定义数据,data-小写xx='xxx',若xxx是变量,则xx='{{xxx}}'2、在事件回调函数中通过event.currentTa... [详细]赞
踩
- article
《软件用户协议》微信小<em>程序</em> <em><em>navigato</em>r</em> 用来实现<em>页面</em>跳转功能_<<em><em>navigato</em>r</em> <em>open</em>-<em>type</em>="<em>navigate</em>">《软件用户协议》</<em>navigato</em>
在微信小<em>程序</em>开发中,<em><em>navigato</em>r</em>用来实现<em>页面</em>路由功能,比如A<em>页面</em>中点击<em>页面</em>打开B<em>页面</em>_《软件用户协议》<<em><em>navigato</em>r</em><em>open</em>-<em>type</em>="<em>navigate</em>">《软件用户协议》</<em><em>navigato</em>r</em>>也许你迷茫,但是我想说,在你迷... 《软件用户协议》[详细]赞
踩



