热门标签
热门文章
- 1存储虚拟化技术
- 2Ubuntu 系统重启/关机/定时重启/定时关机命令_ubuntu 定时关机
- 3【ARM Cortex-M 系列 1 -- Cortex-M0, M3, M4, M7, M33, M35P 差异】_cortex m33
- 4OpenCV实现手势音量控制 报错日志 INFO: Created TensorFlow Lite XNNPACK delegate for CPU.
- 5树莓派---Snowboy语音唤醒_树莓派使用snowboy
- 6python3对接godaddy API,实现自动更改域名解析(DDNS)_java godaddy域名解析接口
- 7nginx对于XXX.com和XXX.com/index给映射到www.xxx.com的方式
- 8ChatGPT 86个插件全解读:让你的学习、工作、生活效率翻倍!_chat gpt 有哪些插件
- 9解决chrome扩展发通知不显示的问题_chrome插件不显示通知
- 10如何使用 NMAP 命令进行网络扫描_nmap扫描网段内的所有ip
当前位置: article > 正文
解决vue项目中npm install 失败,和 npm run dev失败的方案_vue使用cnpm install,提示下载了0个package包
作者:小丑西瓜9 | 2024-02-17 01:24:49
赞
踩
vue使用cnpm install,提示下载了0个package包
运行 npm install 出现报错 vue-cli-service
解决步骤:
1.删除根目录下文件夹node_modules;
2.输入命令npm install core-js@2;
3.使用cnpm install 重新安装node_modules;
4.输入项目启动命令;.
若经过上面操作之后还是不能解决
在第二步之前输入npm cache clean --force
清除npm缓存,再进行尝试
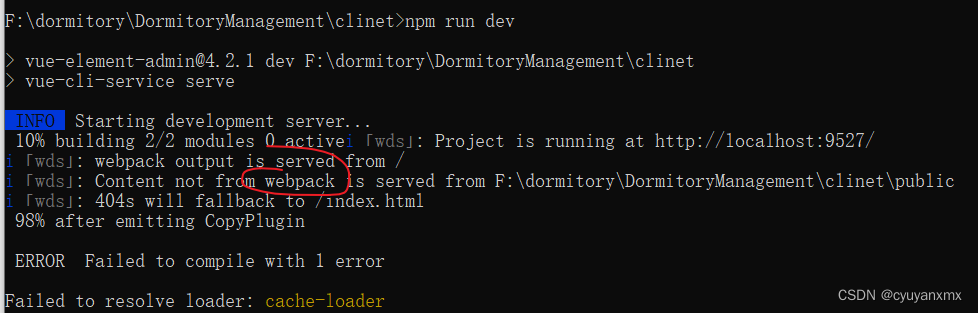
运行 npm dev 出现报错

出现上述原因,应该是webpack 版本和 webpack-cli 以及 webpack-dev-server版本不兼容的原因,因此,需要将这三者的版本相匹配,可以运行如下命令来修改这三者的版本问题,
// 首先卸载不适配的 webpack webpack-cli webpack-dev-serve 这三个工具
cnpm uninstall --save-dev webpack-cli
// 此处的 webpack-cli 可以修改为webpack 或者 webpack-dev-serve
// 然后,重新下载匹配版本号的webpack webpack-cli webpack-dev-serve
cnpm install --save-dev webpack-dev-server@3.3.5
// 此处的 webpack-dev-serve@3.3.5 可以修改成 webpack 或 webpack-cli 对应的版本号
- 1
- 2
- 3
- 4
- 5
- 6
- 7
注:推荐上述三者的版本号如下:
"devDependencies": {
"webpack": "^4.35.0",
"webpack-cli": "^3.3.5",
"webpack-dev-server": "^3.1.4"
}
```javascript
在这里插入代码片
- 1
- 2
- 3
- 4
- 5
- 6
- 7
上面三个版本号互相兼容
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/blog/article/detail/98666
推荐阅读
- 1、下载SublimeText3:http://www.sublimetext.com/2、在preference->PackageControl,点击PackageControl,找到InstallPackage。(如果没有Package... [详细]
赞
踩
- 最近在linux系统里安装python3.11之后,使用pip安装第三方库、requests库进行网络请求都会报这个错加上之后确实可以安装第三方库了,但是在我用requests库进行请求的时候又报了这个错但是请求http的话,是不会报错的于... [详细]
赞
踩
- 前言在画一个STM32F103RBT6的原理图封装,就是照着AD板的原理图库,折腾到orcad中的原理图库。还特意截了图,贴在orcad新建的元件中,作为参照。一共2个PART,画完后,保存,提示报错如下:WARNING(ORCAP-500... [详细]
赞
踩
- 解决React中使用scss前置的npminstallnode-sass报错问题在React中使用scss-loader前需要先安装node-sass。在npminstallnode-sass-D时有时候会安装到一半甚至最后报一个timeo... [详细]
赞
踩
- 一:安装正常的安装指令npminstallnode-sass--save-dev//安装node-sassnpminstallsass-loader--save-dev//安装sass-loadernpminstallstyle-loade... [详细]
赞
踩
- 在使用npminstall的时候错误提示node-sass相关的。_npminstall报错node-sassnpminstall报错node-sass在使用npminstall的时候错误提示node-sass相关的。错误信息如下图:解决方... [详细]
赞
踩
- 在src的assets文件夹中新建styles文件夹。main.js(入口文件中引用sass)_npminstall-dsassnpminstall-dsassnpminstallnode-sass-dnpminstallsass-load... [详细]
赞
踩
- article
Windows - Microsoft Visual C++ 2019 Redistributable Package (x64) is not installed_visual studio 2019 x64 redistributable
Redistributable各版本的下载链接,双击运行exe。_visualstudio2019x64redistributablevisualstudio2019x64redistributableMicrosoftVisualC++2... [详细]赞
踩
- article
解决:ERROR: Could not build wheels for opencv-python, which is required to install pyproject.toml-base_which is required to install pyproject.toml-based
经过查阅资料,发现是版本兼容性问题。当使用pipinstallopencv-python命令安装的是最新版本,当前python版本不支持。需要安装当前版本python支持的opencv-python版本。要解决这个错误,需要安装当前版本py... [详细]赞
踩
- Binary是可执行版本,已经编译好可以直接使用。Source是源代码版本,需要自己编译成可执行软件才可使用。tar.gz和zip两种压缩格式,其实这两个压缩文件里面包含的内容是同样的,只是压缩格式不同tar.gz格式的文件比zip文件小很... [详细]
赞
踩
- 打包时出现以下错误Testsrun:1,Failures:0,Errors:0,Skipped:0,Timeelapsed:1.774secResults:Testsrun:1,Failures:0,Errors:0,Skipped:0方式... [详细]
赞
踩
- maveninstall本地jar包_maveninstall本地jar包maveninstall本地jar包有时候我们需要把本地的jar包install到本地的maven仓库;这里就需要手动install;例如:mvninstall:in... [详细]
赞
踩
- article
maven的package和install命令有什么区别以及Maven常用命令与GAV坐标与Maven依赖范围与Maven依赖传递与依赖排除与统一声明版本号_maven mvn install
maven的package和install命令有什么区别以及Maven常用命令与GAV坐标与Maven依赖范围与Maven依赖传递与依赖排除与统一声明版本号_mavenmvninstallmavenmvninstallmaven的packa... [详细]赞
踩
- 我们要使用maven通常要自定义设置标签和标签以及标签。标签我们设置一个路径,来作为本地仓库地址。标签我们设置阿里云的镜像,进入阿里云云效Maven这里我们解释一下这几个仓库的含义:maven-central:代理仓库,去中央仓库或镜像仓库... [详细]
赞
踩
- 今天公司maven爆了,maveninstall运行download失败找了好久想要用本地的jar打包windows-preferences-maven-offline把offline选中_mvninstallofflinemvninsta... [详细]
赞
踩
- 讲述Maven的常用命令_maveninstallmaveninstall目录一、Maven的常用命令1、compile编译命令 2、test测试命令 3、clean清理命令4、package打包命令5、install安... [详细]
赞
踩
- 怎样进行maven离线编译installmvncleaninstall--offline或者在settings中配置:
true 开启离线模式._mvninstall--offlline离线打包mvnins... [详细]赞
踩
- 使用最频繁和广泛的变量,完全由用户定义。POM文件加入元素并将自定义属性作为其子元素。格式如:mavenclean1是啥Apache开源项目,Java项目的构建和管理工具。跨平台的项目管理工具,帮助实现项目的构建、测试、打包和部署。Mave... [详细]
赞
踩
- 文章目录1.下载安装2.配置环境变量3.测试安装结果4.配置本地仓库5.配置中央仓库6.测试仓库配置是否正确1.下载安装进入官网:https://maven.apache.org/点击Download,往下拖选择这个bin.zip结尾的:下... [详细]
赞
踩
- 一,使用eclipse1,maven的install可以将项目本身编译并打包到本地仓库,这样其他项目引用本项目的jar包时不用去私服上下载jar包,直接从本地就可以拿到刚刚编译打包好的项目的jar包,很灵活,避免每次都需要重新往私服发布ja... [详细]
赞
踩
相关标签


