- 1前端(二十七)——封装指南:Axios接口、常用功能、Vue和React中的封装技术_前端封装axios请求
- 2Android/iOS APP备案流程
- 3IOS 手机抓包 频繁 访问 gateway.icloud.com.cn:443
- 4Flutter ListView组件详解及其使用(Scrollable)_flutter 滚动条
- 52022-iOS个人开发者账号申请流程_ios注册个人开发者提示您将很快收到邮件
- 6【iOS】【最新】2023苹果开发者账号注册流程(公司类型)
- 7swift语言介绍,如何搭建swift开发环境,如何开发swift程序,如何swift真机调试,如何上架一个应用到apple store
- 8提升群辉AudioStation音乐体验,实现公网音乐播放_群晖音乐套件
- 9iOS Xcode 升级Xcode15报错: SDK does not contain ‘libarclite‘ at the path ‘/Applications/Xcode.app/Con...
- 10iOS越狱检测总结
[AxiosError]: There is no suitable adapter to dispatch the request since :- adapter xhr is not suppo
赞
踩
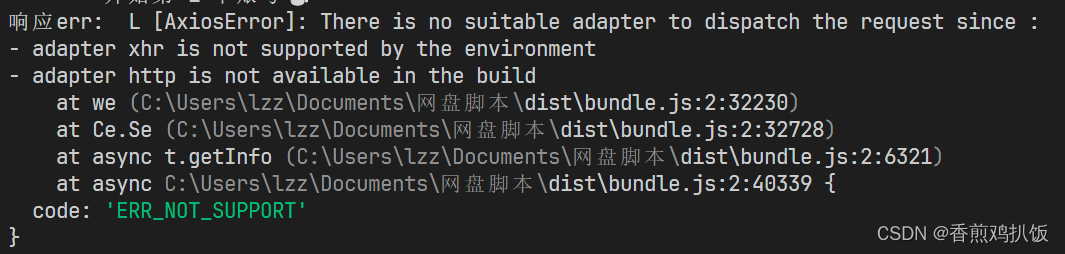
最近在写一个node项目时,webpack打包之后运行打包的js文件报错:
[AxiosError]: There is no suitable adapter to dispatch the request since :
- adapter xhr is not supported by the environment
- adapter http is not available in the build
at we (C:\Users\lzz\Documents\网盘脚本\dist\bundle.js:2:32230)
at Ce.Se (C:\Users\lzz\Documents\网盘脚本\dist\bundle.js:2:32728)
at async t.getInfo (C:\Users\lzz\Documents\网盘脚本\dist\bundle.js:2:6321)
at async C:\Users\lzz\Documents\网盘脚本\dist\bundle.js:2:40339 {
code: 'ERR_NOT_SUPPORT'
在网上找了半天发现网上没有一篇关于这个问题的解决方案,后来查阅axios官方文档,找到这个问题的根源,官方给出适用于CommonJS的axios包:
为了直接使用 require 导入预构建的 CommonJS 模块(如果您的模块打包器无法自动解析它们),我们提供了以下预构建模块:
- const axios = require('axios/dist/browser/axios.cjs'); // browser
- const axios = require('axios/dist/node/axios.cjs'); // node
- 我们在这里推荐的大多数MIDI键盘还带有额外的功能,如旋钮、打击垫、按钮和推子,以提高你的创造力,使你更加轻松地控制你的软件。当然,你可以把SLMkIII插入电脑,用它来控制你的DAW,但是有了8个通道的板载音序器和多种形式的数字和模拟输出... [详细]
赞
踩
- axios的基本使用【axios】axios的基本使用一、Axios简介1、Axios是什么?Axios是一个基于promise的HTTP库,类似于jQuery的ajax,用于http请求。可以应用于浏览器端和node.js,既可以用于客户... [详细]
赞
踩
- flutterbackgroundColor和statusBarColor之间的使用_flutter状态栏颜色flutter状态栏颜色1.flutter中如果整个应用状态栏颜色是同一种颜色,可以在main方法里设置://设置状态栏颜色Sys... [详细]
赞
踩
- 在我们前端开发当中,封装是种将代码和功能组织起来以便重复使用的方式。它可以使开发人员更高效地编写、维护和管理代码。本文将探讨前端封装的定义、重要性以及在Web开发中实施封装的方法。随着Web应用程序的复杂性不断增加,程序员需要应对各种挑战,... [详细]
赞
踩
- 在我们前端开发当中,封装是种将代码和功能组织起来以便重复使用的方式。它可以使开发人员更高效地编写、维护和管理代码。本文将探讨前端封装的定义、重要性以及在Web开发中实施封装的方法。随着Web应用程序的复杂性不断增加,程序员需要应对各种挑战,... [详细]
赞
踩
- 中的方法,方便不耗时!iOSpodinstall失败,提示CocoaPodscouldnotfindcompatibleversionsforpod“***“1.podinstall失败在执行podinstall的时候会失败,提示如下:[!... [详细]
赞
踩
- UniversalLink是苹果在WWDC2015上提出的iOS9的新特性之一。此特性类似于深层链接,并能够方便地通过打开一个Https链接来直接启动您的客户端应用(手机有安装App)。对比以往所使用的URLSheme,这种新特性在实现we... [详细]
赞
踩
- 要注意的是,以上步骤使用的是随机临时端口地址,所生成的公网地址为随机临时地址,该公网地址24小时内会随机变化。奈何目前移动端的娱乐软件广告很烦人,不知不觉就会点进去而且不好退出,甚至开了会员还要看广告,各种营销词汇让老铁们破了财又不能消灾,... [详细]
赞
踩
- 1、MacOS系统找到AppStore,这点同iphone操作,搜索Xcode点击安装。1、下载VMware虚拟机的壳子,安装并注册软件(可以百度注册码),最新版本:v17。_mac安装xcodemac安装xcode文章目录一、环境准备二、... [详细]
赞
踩
- Windows10家庭中文版版本号22H23.2.1、无线局域网3.2.2、手机须与PC连接同一无线网,点击“叹号”3.2.3、点击代理配置3.2.4、选择手动,服务器输入pc的ip地址,端口8888服务器ip地址可以在Charles-->... [详细]
赞
踩




