编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
Font Awesome 图标
Font Awesome 是一套绝佳的图标字体库和CSS框架。
Font Awesome 字体为您提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。
要使用Font Awesome图标,请在HTML页面的 部分中添加以下行:
1、国内推荐 CDN:
<link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css">
2、海外推荐 CDN
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
注意: 不太建议下载来安装,直接在 html 文档头部引用 CDN 文件即可。
注意: 本教程使用的是 4.7.0 版本。
您可以使用前缀 fa 和图标的名称来放置 Font Awesome 图标。
在线示例
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"> </head> <body> <i class="fa fa-car"></i> <i class="fa fa-car" style="font-size:48px;"></i> <i class="fa fa-car" style="font-size:60px;color:red;"></i> </body> </html>测试看看 ‹/›

Font Awesome 设计为与内联元素一起使用。 <i>和 <span> 元素广泛用于图标。
另外注意,如果更改图标容器的字体大小或颜色,图标会更改。
大图标
fa-lg (增加33%),fa-2x,fa-3x, fa-4x,或 fa-5x 类用于增加相对于其容器的图标大小。
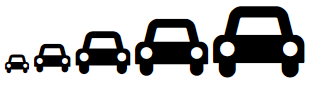
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"> </head> <body> <i class="fa fa-car fa-lg"></i> <i class="fa fa-car fa-2x"></i> <i class="fa fa-car fa-3x"></i> <i class="fa fa-car fa-4x"></i> <i class="fa fa-car fa-5x"></i> </body> </html>测试看看 ‹/›

提示: 如果你的图标在顶部和底部被切断,请增加行高。
列表图标
fa-ul 和 fa-li 类用于替换无序列表中的默认前缀。
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"> </head> <body> <ul class="fa-ul"> <li><i class="fa-li fa fa-check-square"></i>List icons</li> <li><i class="fa-li fa fa-spinner fa-spin"></i>List icons</li> <li><i class="fa-li fa fa-square"></i>List icons</li> </ul> </body> </html>测试看看 ‹/›
运行后效果如下:
边界和被拉的图标
fa-border,fa-pull-right 或 fa-pull-left 类用于拉式引用或文章图标。
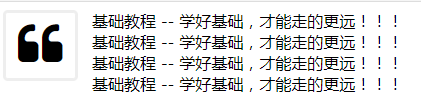
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"> </head> <body> <i class="fa fa-quote-left fa-3x fa-pull-left fa-border"></i> 基础教程 -- 学好基础,才能走的更远!!!<br> 基础教程 -- 学好基础,才能走的更远!!!<br> 基础教程 -- 学好基础,才能走的更远!!!<br> 基础教程 -- 学好基础,才能走的更远!!! </body> </html>测试看看 ‹/›
运行后效果如下:

动态图标
fa-spin 类可以让图标旋转, fa-pulse 类可以使图标以 8 步为周期进行旋转。
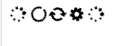
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"> </head> <body> <i class="fa fa-spinner fa-spin"></i> <i class="fa fa-circle-o-notch fa-spin"></i> <i class="fa fa-refresh fa-spin"></i> <i class="fa fa-cog fa-spin"></i> <i class="fa fa-spinner fa-pulse"></i> </body> </html>测试看看 ‹/›
运行后效果如下:

注意: IE8 和 IE9 不支持 CSS3 动画。
旋转和翻转的图标
fa-rotate-* 和 fa-flip-* 类用于旋转和翻转图标。
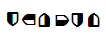
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"> </head> <body> <i class="fa fa-shield"></i> <i class="fa fa-shield fa-rotate-90"></i> <i class="fa fa-shield fa-rotate-180"></i> <i class="fa fa-shield fa-rotate-270"></i> <i class="fa fa-shield fa-flip-horizontal"></i> <i class="fa fa-shield fa-flip-vertical"></i> </body> </html>测试看看 ‹/›
运行后效果如下:

堆叠的图标
要堆叠多个图标,请使用父级上的 fa-stack 类,fa-stack-1x 类用于常规大小的图标,fa-stack-2x 用于较大的图标。
fa-inverse 类可以用作代替图标颜色。您还可以向父级添加更大的图标类,以进一步控制尺寸。
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"> </head> <body> <span class="fa-stack fa-lg"> <i class="fa fa-circle-thin fa-stack-2x"></i> <i class="fa fa-twitter fa-stack-1x"></i> </span> fa-twitter on fa-circle-thin<br> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"></i> <i class="fa fa-twitter fa-stack-1x fa-inverse"></i> </span> fa-twitter (inverse) on fa-circle<br> <span class="fa-stack fa-lg"> <i class="fa fa-camera fa-stack-1x"></i> <i class="fa fa-ban fa-stack-2x text-danger" style="color:red;"></i> </span> fa-ban on fa-camera </body> </html>测试看看 ‹/›
运行后效果如下:

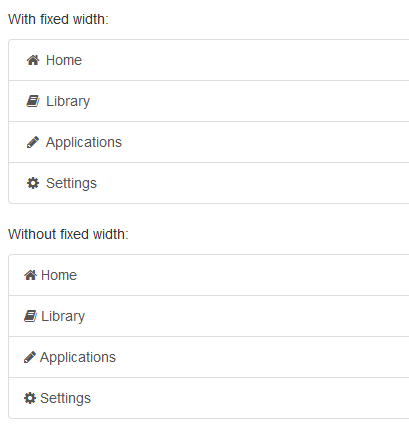
固定宽度图标
fa-fw 类用于设置固定宽度的图标。 当不同的图标宽度偏离对齐时,此类非常有用。 特别适用于Bootstrap的导航列表和列表组。
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"> </head> <body> <p>With fixed width:</p> <div class="list-group"> <a href="#" class="list-group-item"><i class="fa fa-home fa-fw"></i> Home</a> <a href="#" class="list-group-item"><i class="fa fa-book fa-fw"></i> Library</a> <a href="#" class="list-group-item"><i class="fa fa-pencil fa-fw"></i> Applications</a> <a href="#" class="list-group-item"><i class="fa fa-cog fa-fw"></i> Settings</a> </div> <p>Without fixed width:</p> <div class="list-group"> <a href="#" class="list-group-item"><i class="fa fa-home"></i> Home</a> <a href="#" class="list-group-item"><i class="fa fa-book"></i> Library</a> <a href="#" class="list-group-item"><i class="fa fa-pencil"></i> Applications</a> <a href="#" class="list-group-item"><i class="fa fa-cog"></i> Settings</a> </div> </body> </html>测试看看 ‹/›
运行后效果如下:

- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明
