编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
Spring MVC模型接口
在Spring MVC中,模型工作于一个包含应用程序数据的容器。在这里,数据可以采用任何形式,例如对象,字符串,数据库中的信息等。
需要将 Model 接口放置在计算机的控制器部分中。应用。 HttpServletRequest 对象读取用户提供的信息,并将其传递给 Model 接口。现在,视图页面可轻松访问模型零件中的数据。
模型接口方法
| 方法 | 说明 |
| Model addAllAttributes(Collection <?> arg) | 它将提供的集合中的所有属性添加到此Map中。 |
| Model addAllAttributes(Map <String,?> arg) | 它将提供的Map中的所有属性添加到此Map中。 |
| Model addAllAttribute(Object arg) | 它将使用生成的名称将提供的属性添加到此Map。 |
| Model addAllAttribute(String arg0, Object arg1) | 它将属性与提供的名称绑定。 |
| Map<String, Object> asMap() | 它将当前模型属性集作为Map返回。 |
| Model mergeAttributes(Map<String,?> arg) | 它将添加的Map中的所有属性添加到此Map中,同名的现有对象优先。 |
| boolean containsAttribute(String arg) | 它指示此模型是否包含给定名称的属性 |
Spring MVC模型示例
我们创建一个包含用户名和密码的登录页面。在这里,我们使用特定的值来验证密码。
1、将依赖项添加到pom.xml
<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc --> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>5.1.1.RELEASE</version> </dependency> <!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --> <dependency> <groupId>javax.servlet</groupId> <artifactId>servlet-api</artifactId> <version>3.0-alpha-1</version> </dependency>
2、创建请求页面
在这里,我们创建登录页面以接收用户的名称和密码。
index.jsp
<html> <body> <form action="hello"> UserName : <input type="text" name="name"/> <br><br> Password : <input type="text" name="pass"/> <br><br> <input type="submit" name="submit"> </form> </body> </html>
3、创建控制器类
在控制器类中:
HttpServletRequest 用于读取用户提供的HTML表单数据。 模型包含请求数据并将其提供给页面查看。
HelloController.java
package com.nhooo;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloController {
@RequestMapping("/hello")
public String display(HttpServletRequest req,Model m)
{
//read the provided form data
String name=req.getParameter("name");
String pass=req.getParameter("pass");
if(pass.equals("admin"))
{
String msg="Hello "+ name;
//add a message to the model
m.addAttribute("message", msg);
return "viewpage";
}
else
{
String msg="Sorry "+ name+". You entered an incorrect password";
m.addAttribute("message", msg);
return "errorpage";
}
}
}
4、在web.xml文件中提供控制器的条目
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>SpringMVC</display-name> <servlet> <servlet-name>spring</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>spring</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
5、在xml文件中定义Bean
spring-servlet.xml
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation=" http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!-- Provide support for component scanning --> <context:component-scan base-package="com.nhooo" /> <!--Provide support for conversion, formatting and validation --> <mvc:annotation-driven/> <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"></property> <property name="suffix" value=".jsp"></property> </bean> </beans>
6、创建其他视图组件
要运行此示例,以下视图组件必须位于WEB-INF/jsp目录中。
viewpage.jsp
<html>
<body>
${message}
</body>
</html>
errorpage.jsp
<html>
<body>
${message}
<br><br>
<jsp:include page="/index.jsp"></jsp:include>
</body>
</html>
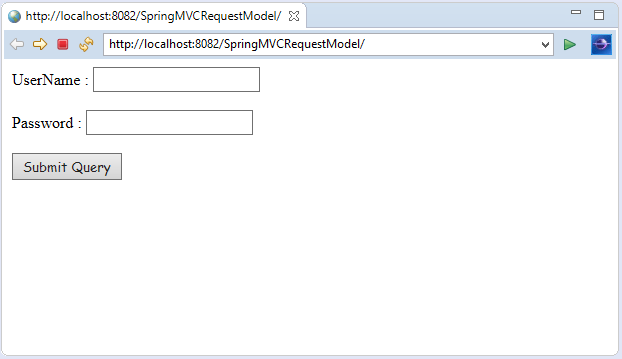
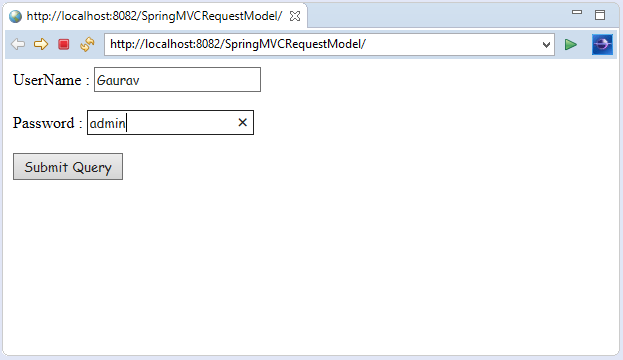
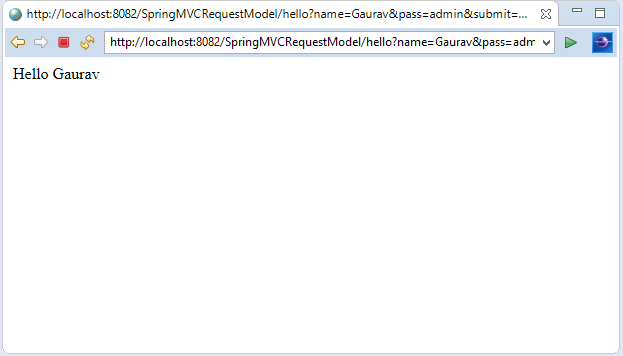
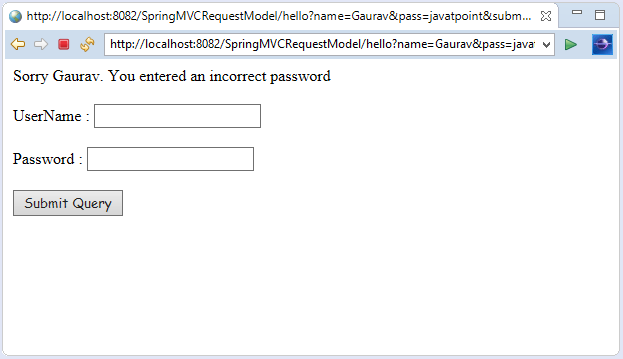
输出:




- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明

Spring 教程
- Spring 教程
- Spring 模块
- Spring 示例
- spring 创建应用
- Spring IoC容器
- Spring 依赖注入
- Spring 自动装配
- Spring Dependency注入
- Spring AOP
- Spring JdbcTemplate
- Spring ORM框架
- Spring SPEL表达式
- Spring MVC
- Spring MVC表单
- Spring MVC CRUD
- Spring MVC验证
- Spring MVC Tiles
- Spring Remoting
- Spring JAXB
- Spring Java Mail
- Spring Struts集成
- Spring security
- Spring Angular CRUD