编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
HTML: <th> valign 属性
<th> valign 属性的使用方法,valign 属性指定表头单元格中的内容的垂直对齐方式。,在线实例演示如何使用 <th> valign 属性、浏览器的兼容性、语法定义及它的属性值详细资料等。
在线示例
在<th>元素内垂直对齐内容:
<table style="width:100%" border="1"> <tr> <th valign="bottom">Year</th> <th valign="bottom">Income</th> </tr> <tr> <td>2018</td> <td>$19320.00</td> </tr> </table>测试看看 ‹/›
浏览器兼容性
IEFirefoxOperaChromeSafari
所有主流浏览器都支持 valign 属性。
定义和用法
HTML5 不支持 <th> valign 属性。请使用 CSS 代替。
valign 属性指定表头单元格中的内容的垂直对齐方式。
语法
<th valign="top|middle|bottom|baseline">
属性值
| 值 | 描述 |
|---|---|
| top | 对内容进行上对齐。 |
| middle | 对内容进行居中对齐(默认值)。 |
| bottom | 对内容进行下对齐。 |
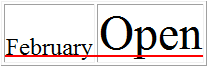
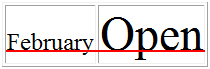
| baseline | 与基线对齐。基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好。请看下面的图示。 |
当文本的字号不同时,bottom vs. baseline 图示:
 valign="bottom"
valign="bottom"
 valign="baseline"
valign="baseline"
- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明

HTML 参考手册
HTML 标签大全
- HTML: <!--…-->注释标签
- HTML: <!DOCTYPE> 声明
- HTML: <a> 标签
- HTML: <abbr> 标签
- HTML: <acronym> 标签
- HTML: <address> 标签
- HTML: <applet> 标签
- HTML: <area> 标签
- HTML: <article> 标签
- HTML: <aside> 标签
- HTML: <audio> 标签
- HTML: <b> 标签
- HTML: <base> 标签
- HTML: <basefont> 标签
- HTML: <bdi> 标签
- HTML: <bdo> 标签
- HTML: <big> 标签
- HTML: <blockquote> 标签
- HTML: <body> 标签
- HTML: <br> 标签
- HTML: <button> 标签
- HTML: <canvas> 标签
- HTML: <caption> 标签
- HTML: <center> 标签
- HTML: <cite> 标签
- HTML: <code> 标签
- HTML: <col> 标签
- HTML: <colgroup> 标签
- HTML: <command> 标签
- HTML: <datalist> 标签
- HTML: <dd> 标签
- HTML: <del> 标签
- HTML: <details> 标签
- HTML: <dfn> 标签
- HTML: <dialog> 标签
- HTML: <dir> 标签
- HTML: <div> 标签
- HTML: <dl> 标签
- HTML: <dt> 标签
- HTML:<em> 标签
- HTML: <embed> 标签
- HTML: <fieldset> 标签
- HTML: <figcaption> 标签
- HTML: <figure> 标签
- HTML: <font> 标签
- HTML: <footer> 标签
- HTML: <form> 标签
- HTML: <frame> 标签
- HTML: <frameset> 标签
- HTML: <head> 标签
- HTML: <header> 标签
- HTML: <hgroup> 标签
- HTML: <h1> – <h6> 标签
- HTML: <h1> 标签
- HTML: <h2> 标签
- HTML: <h3> 标签
- HTML: <h4> 标签
- HTML: <h5> 标签
- HTML: <h6> 标签
- HTML: <hr> 标签
- HTML: <i> 标签
- HTML: <html> 标签
- HTML: <iframe> 标签
- HTML: <img> 标签
- HTML: <input> 标签
- HTML: <ins> 标签
- HTML: <kbd> 标签
- HTML5: <keygen> 标签
- HTML: <label> 标签
- HTML: <legend> 标签
- HTML: <li> 标签
- HTML: <link> 标签
- HTML: <map> 标签
- HTML: <main>标签
- HTML5: <mark> 标签
- HTML: <menu> 标签
- HTML: <meta> 标签
- HTML: <meter> 标签
- HTML: <nav> 标签
- HTML: <noframes> 标签
- HTML: <noscript> 标签
- HTML: <object> 标签
- HTML: <ol> 标签
- HTML: <optgroup> 标签
- HTML: <option> 标签
- HTML: <output> 标签
- HTML: <p> 标签
- HTML: <param> 标签
- HTML: <pre> 标签
- HTML: <picture> 元素
- HTML5: <progress> 标签
- HTML: <q> 标签
- HTML: <rp> 标签
- HTML: <rt> 标签
- HTML: <ruby> 标签
- HTML: <s> 标签
- HTML: <samp> 标签
- HTML: <script> 标签
- HTML: <section> 标签
- HTML: <select> 标签
- HTML: <small> 标签
- HTML: <source> 标签
- HTML: <span> 标签
- HTML: <strike> 标签
- HTML: <strong> 标签
- HTML: <style> 标签
- HTML: <sub> 标签
- HTML: <sup> 标签
- HTML: <summary> 标签
- HTML: <table> 标签
- HTML: <tbody> 标签
- HTML: <td> 标签
- HTML: <textarea> 标签
- HTML: <tfoot> 标签
- HTML: <th> 标签
- HTML: <thead> 标签
- HTML: <time> 标签
- HTML: <title> 标签
- HTML: <tr> 标签
- HTML: <track> 标签
- HTML: <tt> 标签
- HTML: <u> 标签
- HTML: <ul> 标签
- HTML: <var> 标签
- HTML: <video> 标签
- HTML: <wbr> 标签
- HTML: <template> 标签