热门标签
热门文章
- 1【win10专业版】防火墙筑起的边界防御需要关闭吗_win10防火墙有必要开吗
- 2Unity 从Resources中动态加载Sprite图片_unity resources 读取sprite
- 3微信小程序蓝牙对接热敏打印机_微信小程序蓝牙打印
- 4免费简历模板23篇_程序员免费简历模板
- 5联邦学习之路_跨设备联邦学习
- 6移动开发最新一份热乎的字节跳动客户端面经,已拿Offer,2024年最新阿里测试开发面经
- 7Mac安装docker教程安装后docker:commandnotfound解决办法_mac -bash: docker: command not found
- 8Java Web3J概述_web3j是什么
- 9如何使用windows搭建一个公网ftp服务器_windowftp服务器怎么搭建
- 10kali提示无法安全的用该源进行更新,所以默认禁用该源解决方法_无法安全地用该源进行更新,所以默认禁用该源
当前位置: article > 正文
Springboot+Vue实现在线聊天(通用版)_springboot+vue项目实战:在线聊天系统
作者:不正经 | 2024-05-16 03:33:18
赞
踩
springboot+vue项目实战:在线聊天系统
只需简单几步,就可以实现在线聊天室!

集成步骤:
后端Springboot
Springboot 添加Pom依赖:
<!-- websocket -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
- 1
- 2
- 3
- 4
- 5
添加完成后记得刷新下Maven,把包导进来。
在common目录添加Websocket配置:

新建这个 WebSocketConfig.java
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
@Configuration
public class WebSocketConfig {
/**
* 注入一个ServerEndpointExporter,该Bean会自动注册使用@ServerEndpoint注解申明的websocket endpoint
*/
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
新建 component文件夹
WebSocketServer.java

import cn.hutool.json.JSONArray; import cn.hutool.json.JSONObject; import cn.hutool.json.JSONUtil; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.springframework.stereotype.Component; import javax.websocket.*; import javax.websocket.server.PathParam; import javax.websocket.server.ServerEndpoint; import java.util.Map; import java.util.concurrent.ConcurrentHashMap; /** * @author websocket服务 */ @ServerEndpoint(value = "/imserver/{username}") @Component public class WebSocketServer { private static final Logger log = LoggerFactory.getLogger(WebSocketServer.class); /** * 记录当前在线连接数 */ public static final Map<String, Session> sessionMap = new ConcurrentHashMap<>(); /** * 连接建立成功调用的方法 */ @OnOpen public void onOpen(Session session, @PathParam("username") String username) { sessionMap.put(username, session); log.info("有新用户加入,username={}, 当前在线人数为:{}", username, sessionMap.size()); JSONObject result = new JSONObject(); JSONArray array = new JSONArray(); result.set("users", array); for (Object key : sessionMap.keySet()) { JSONObject jsonObject = new JSONObject(); jsonObject.set("username", key); // {"username", "zhang", "username": "admin"} array.add(jsonObject); } // {"users": [{"username": "zhang"},{ "username": "admin"}]} sendAllMessage(JSONUtil.toJsonStr(result)); // 后台发送消息给所有的客户端 } /** * 连接关闭调用的方法 */ @OnClose public void onClose(Session session, @PathParam("username") String username) { sessionMap.remove(username); log.info("有一连接关闭,移除username={}的用户session, 当前在线人数为:{}", username, sessionMap.size()); } /** * 收到客户端消息后调用的方法 * 后台收到客户端发送过来的消息 * onMessage 是一个消息的中转站 * 接受 浏览器端 socket.send 发送过来的 json数据 * @param message 客户端发送过来的消息 */ @OnMessage public void onMessage(String message, Session session, @PathParam("username") String username) { log.info("服务端收到用户username={}的消息:{}", username, message); JSONObject obj = JSONUtil.parseObj(message); String toUsername = obj.getStr("to"); // to表示发送给哪个用户,比如 admin String text = obj.getStr("text"); // 发送的消息文本 hello // {"to": "admin", "text": "聊天文本"} Session toSession = sessionMap.get(toUsername); // 根据 to用户名来获取 session,再通过session发送消息文本 if (toSession != null) { // 服务器端 再把消息组装一下,组装后的消息包含发送人和发送的文本内容 // {"from": "zhang", "text": "hello"} JSONObject jsonObject = new JSONObject(); jsonObject.set("from", username); // from 是 zhang jsonObject.set("text", text); // text 同上面的text this.sendMessage(jsonObject.toString(), toSession); log.info("发送给用户username={},消息:{}", toUsername, jsonObject.toString()); } else { log.info("发送失败,未找到用户username={}的session", toUsername); } } @OnError public void onError(Session session, Throwable error) { log.error("发生错误"); error.printStackTrace(); } /** * 服务端发送消息给客户端 */ private void sendMessage(String message, Session toSession) { try { log.info("服务端给客户端[{}]发送消息{}", toSession.getId(), message); toSession.getBasicRemote().sendText(message); } catch (Exception e) { log.error("服务端发送消息给客户端失败", e); } } /** * 服务端发送消息给所有客户端 */ private void sendAllMessage(String message) { try { for (Session session : sessionMap.values()) { log.info("服务端给客户端[{}]发送消息{}", session.getId(), message); session.getBasicRemote().sendText(message); } } catch (Exception e) { log.error("服务端发送消息给客户端失败", e); } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
至此,后端代码就集成完了,集成完之后,记得重启你的Springboot项目
前端Vue

把 Im.vue添加到你的Vue目录里面,直接copy就行
<template> <div style="padding: 10px; margin-bottom: 50px"> <el-row> <el-col :span="8"> <el-card style="width: 100%; min-height: 300px; color: #333"> <div style="padding-bottom: 10px; border-bottom: 1px solid #ccc">在线用户<span style="font-size: 12px">(点击聊天气泡开始聊天)</span></div> <div style="padding: 10px 0" v-for="user in users" :key="user.username"> <span>{{ user.username }}</span> <i class="el-icon-chat-dot-round" style="margin-left: 10px; font-size: 16px; cursor: pointer" @click="chatUser = user.username"></i> <span style="font-size: 12px;color: limegreen; margin-left: 5px" v-if="user.username === chatUser">chatting...</span> </div> </el-card> </el-col> <el-col :span="16"> <div style="width: 800px; margin: 0 auto; background-color: white; border-radius: 5px; box-shadow: 0 0 10px #ccc"> <div style="text-align: center; line-height: 50px;"> Web聊天室({{ chatUser }}) </div> <div style="height: 350px; overflow:auto; border-top: 1px solid #ccc" v-html="content"></div> <div style="height: 200px"> <textarea v-model="text" style="height: 160px; width: 100%; padding: 20px; border: none; border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; outline: none"></textarea> <div style="text-align: right; padding-right: 10px"> <el-button type="primary" size="mini" @click="send">发送</el-button> </div> </div> </div> </el-col> </el-row> </div> </template> <script> import request from "@/utils/request"; let socket; export default { name: "Im", data() { return { circleUrl: 'https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png', user: {}, isCollapse: false, users: [], chatUser: '', text: "", messages: [], content: '' } }, created() { this.init() }, methods: { send() { if (!this.chatUser) { this.$message({type: 'warning', message: "请选择聊天对象"}) return; } if (!this.text) { this.$message({type: 'warning', message: "请输入内容"}) } else { if (typeof (WebSocket) == "undefined") { console.log("您的浏览器不支持WebSocket"); } else { console.log("您的浏览器支持WebSocket"); // 组装待发送的消息 json // {"from": "zhang", "to": "admin", "text": "聊天文本"} let message = {from: this.user.username, to: this.chatUser, text: this.text} socket.send(JSON.stringify(message)); // 将组装好的json发送给服务端,由服务端进行转发 this.messages.push({user: this.user.username, text: this.text}) // 构建消息内容,本人消息 this.createContent(null, this.user.username, this.text) this.text = ''; } } }, createContent(remoteUser, nowUser, text) { // 这个方法是用来将 json的聊天消息数据转换成 html的。 let html // 当前用户消息 if (nowUser) { // nowUser 表示是否显示当前用户发送的聊天消息,绿色气泡 html = "<div class=\"el-row\" style=\"padding: 5px 0\">\n" + " <div class=\"el-col el-col-22\" style=\"text-align: right; padding-right: 10px\">\n" + " <div class=\"tip left\">" + text + "</div>\n" + " </div>\n" + " <div class=\"el-col el-col-2\">\n" + " <span class=\"el-avatar el-avatar--circle\" style=\"height: 40px; width: 40px; line-height: 40px;\">\n" + " <img src=\"https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png\" style=\"object-fit: cover;\">\n" + " </span>\n" + " </div>\n" + "</div>"; } else if (remoteUser) { // remoteUser表示远程用户聊天消息,蓝色的气泡 html = "<div class=\"el-row\" style=\"padding: 5px 0\">\n" + " <div class=\"el-col el-col-2\" style=\"text-align: right\">\n" + " <span class=\"el-avatar el-avatar--circle\" style=\"height: 40px; width: 40px; line-height: 40px;\">\n" + " <img src=\"https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png\" style=\"object-fit: cover;\">\n" + " </span>\n" + " </div>\n" + " <div class=\"el-col el-col-22\" style=\"text-align: left; padding-left: 10px\">\n" + " <div class=\"tip right\">" + text + "</div>\n" + " </div>\n" + "</div>"; } console.log(html) this.content += html; }, init() { this.user = localStorage.getItem("user") ? JSON.parse(localStorage.getItem("user")) : {} let username = this.user.username; let _this = this; if (typeof (WebSocket) == "undefined") { console.log("您的浏览器不支持WebSocket"); } else { console.log("您的浏览器支持WebSocket"); let socketUrl = "ws://localhost:9090/imserver/" + username; if (socket != null) { socket.close(); socket = null; } // 开启一个websocket服务 socket = new WebSocket(socketUrl); //打开事件 socket.onopen = function () { console.log("websocket已打开"); }; // 浏览器端收消息,获得从服务端发送过来的文本消息 socket.onmessage = function (msg) { console.log("收到数据====" + msg.data) let data = JSON.parse(msg.data) // 对收到的json数据进行解析, 类似这样的: {"users": [{"username": "zhang"},{ "username": "admin"}]} if (data.users) { // 获取在线人员信息 _this.users = data.users.filter(user => user.username !== username) // 获取当前连接的所有用户信息,并且排除自身,自己不会出现在自己的聊天列表里 } else { // 如果服务器端发送过来的json数据 不包含 users 这个key,那么发送过来的就是聊天文本json数据 // // {"from": "zhang", "text": "hello"} if (data.from === _this.chatUser) { _this.messages.push(data) // 构建消息内容 _this.createContent(data.from, null, data.text) } } }; //关闭事件 socket.onclose = function () { console.log("websocket已关闭"); }; //发生了错误事件 socket.onerror = function () { console.log("websocket发生了错误"); } } } } } </script> <style> .tip { color: white; text-align: center; border-radius: 10px; font-family: sans-serif; padding: 10px; width:auto; display:inline-block !important; display:inline; } .right { background-color: deepskyblue; } .left { background-color: forestgreen; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
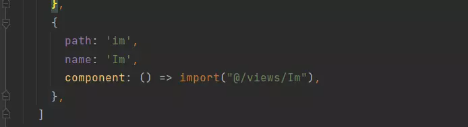
添加一个路由:
{
path: 'im',
name: 'Im',
component: () => import("@/views/Im"),
},
- 1
- 2
- 3
- 4
- 5

或者使用sql:
INSERT INTO `online-chat`.`sys_menu`(`id`, `name`, `path`, `icon`, `description`, `pid`, `page_path`, `sort_num`) VALUES (11, '聊天室', '/im', 'el-icon-chat-dot-square', NULL, NULL, 'Im', 999);
- 1
- 2
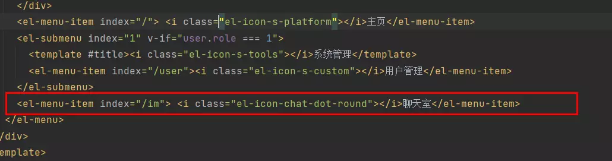
配置菜单(选配,或者你可以直接分配菜单,取决于你使用的框架):

<el-menu-item index="/im"> <i class="el-icon-chat-dot-round"></i>聊天室</el-menu-item>
- 1
好了,前端Vue代码到这里就结束了。
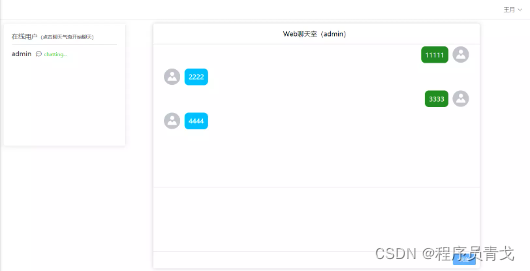
启动Vue,然后测试就可以了:

注意,你需要打开2个窗口或者2个浏览器进行测试!

然后点击聊天的气泡,才能接收和发送消息。
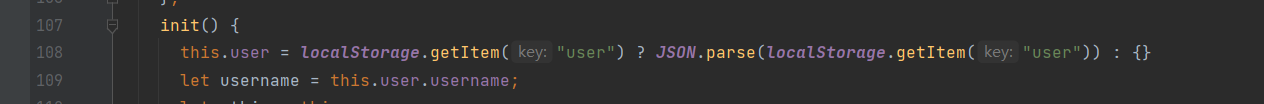
代码集成注意事项
前端Vue获取用户是使用 sessionStorage的,如果你是用 localStorage存取用户信息,那就得打开2个浏览器才能正常使用,切记!

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/576633
推荐阅读
相关标签



