热门标签
热门文章
- 1HuggingfaceNLP笔记4.1Hugging Face Hub
- 2git 之 gitlab 私有项目仓库的搭建与使用_git 连接私有gitlab
- 3android dialog 关闭动画效果,android设置dialog显示和activity进入退出的动画效果
- 4当当网销售数据的爬取与可视化分析
- 5机器学习专有名词归纳_机器学习中专有词汇是什么
- 6Python_对于空列表,ls.pop()会触发异常
- 7Python新书上市,强烈推荐!《Python网络数据爬取及分析从入门到精通(爬取篇)》导读_selenium爬取互动百科摘要
- 8JAVA中关于链表的操作和基本算法_java 链表库
- 9抖音seo矩阵源码SaaS搭建代码分享-可二开
- 10一文教会你如何在SpringBoot项目里集成Hibernate_springboot hibernate
当前位置: article > 正文
鸿蒙购物系统——首页、分类、购物车、我的_鸿蒙系统商品列表实验报告
作者:人工智能uu | 2024-07-08 22:04:39
赞
踩
鸿蒙系统商品列表实验报告
本次期末设计的购物软件是使用ArkTS语言所写的。
该软件主要是由四个部分组成,分别是
首页:
首页界面是将数据库中的所有内容进行展示,列表中的每一条数据都可进行点击事件并将该条数据的详细内容进行展示(顶部的搜索框暂时只能够进行页面的跳转功能,无法进行对商品的搜索,还在优化中)。


分类:
在此页面中是将数据库中的内容进行分类展示

购物车:
在商品详细界面可以将商品加入到购物车中。在购物车界面中可以将页面中的商品一键清空。(暂时因为能力有限尚未实现合计以及支付功能,在未来会进一步的完善此功能)

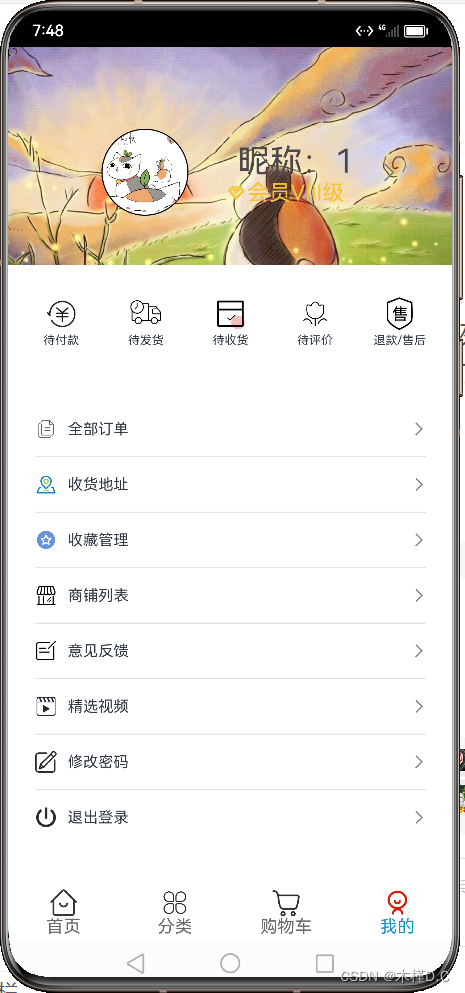
我的:
在这个界面中,昵称可以根据不同用户登录的账号进行改变。在中间的列表中仅仅只有修改密码,观看视频和退出登录、商铺列表是可以进行点击事件,其他图标只是做了静态页面。

以下是具体使用到的一些代码:
框架:
- struct Index {
- @State currentIndex: number = 0; //表示索引页
- private tabsController: TabsController = new TabsController();
-
- @Builder TabBuilder(title: string, targetIndex: number, selectedImg: Resource, normalImg: Resource) {
- Column() {...}
- .width('100%')
- .height(50)
- .justifyContent(FlexAlign.Center)
- .onClick(() => {...})
- }
-
- build() {
- Tabs({ barPosition: BarPosition.End, controller: this.tabsController }) {
- TabContent() {
- Page1()
- }
- .tabBar(this.TabBuilder('首页', 0, $r('app.media.shouyedianji'), $r('app.media.shouye')))
-
- TabContent(){
- Column(){...}
- .barMode(BarMode.Scrollable)
- }
- .width('100%')
- }
- .tabBar(this.TabBuilder('分类', 1, $r('app.media.fenleidianji'), $r('app.media.fenlei')))
-
- TabContent() {
- Gouwuche()
- }
- .tabBar(this.TabBuilder('购物车', 2, $r('app.media.gouwuchedianji'), $r('app.media.gouwuche')))
-
- TabContent() {
- wode()
- }
- .tabBar(this.TabBuilder('我的', 3, $r('app.media.mydianji'), $r('app.media.my')))
-
- }
- .scrollable(false)
- .barWidth('100%')
- .barHeight(50)
- .onChange((index: number) => {
- this.currentIndex = index;
- })
- }
- // 转场动画使用系统提供的多种默认效果(平移、缩放、透明度等)
- pageTransition() {...}
- }

我的:
- struct wode{
- @State message: Users = router.getParams()?.['data']
- @Builder OrderItem(icon: Resource, name: string) {
- Column() {
- Image(icon).width(30).height(30)
- Text(name).margin({ top: 3 }).fontSize(11)
- }.layoutWeight(1)
- }
-
- @Builder MyItem(icon: Resource, name: string, isShowLine = true) {
- Column() {
- Row() {
- Image(icon).width(20).height(20)
- Text(name).fontSize(14).margin({ left: 10 })
- Blank()
- Image($r('app.media.arrow')).width(12).height(18)
- }.width('100%').padding(15)
-
- if (isShowLine) {
- Divider().color('#e3e2e2').margin({ left: 15, right: 15 })
- }
- }
- }
-
- @Builder MyItem1(icon: Resource, name: string, isShowLine = true) {
- Column() {
- Row() {
- Image(icon).width(20).height(20)
- Text(name).fontSize(14).margin({ left: 10 })
- Blank()
- Image($r('app.media.arrow')).width(12).height(18)
- }
- .width('100%')
- .padding(15)
-
- if (isShowLine) {
- Divider().color('#e3e2e2').margin({ left: 15, right: 15 })
- }
- }
- .onClick(() => {
- router.pushUrl({
- url: 'pages/XiugaiXinxi',
- })
- })
- }
-
- @Builder MyItem2(icon: Resource, name: string, isShowLine = true) {
- Column() {
- Row() {
- Image(icon).width(20).height(20)
- Text(name).fontSize(14).margin({ left: 10 })
- Blank()
- Image($r('app.media.arrow')).width(12).height(18)
- }
- .width('100%')
- .padding(15)
-
- if (isShowLine) {
- Divider().color('#e3e2e2').margin({ left: 15, right: 15 })
- }
- }
- .onClick(() => {
- router.pushUrl({
- url: 'pages/login',
- })
- })
- }
-
- @Builder MyItem3(icon: Resource, name: string, isShowLine = true) {
- Column() {
- Row() {
- Image(icon).width(20).height(20)
- Text(name).fontSize(14).margin({ left: 10 })
- Blank()
- Image($r('app.media.arrow')).width(12).height(18)
- }
- .width('100%')
- .padding(15)
-
- if (isShowLine) {
- Divider().color('#e3e2e2').margin({ left: 15, right: 15 })
- }
- }
- .onClick(() => {
- router.pushUrl({
- url: 'pages/dianpulist',
- })
- })
- }
-
- @Builder MyItem4(icon: Resource, name: string, isShowLine = true) {
- Column() {
- Row() {
- Image(icon).width(20).height(20)
- Text(name).fontSize(14).margin({ left: 10 })
- Blank()
- Image($r('app.media.arrow')).width(12).height(18)
- }
- .width('100%')
- .padding(15)
-
- if (isShowLine) {
- Divider().color('#e3e2e2').margin({ left: 15, right: 15 })
- }
- }
- .onClick(() => {
- router.pushUrl({
- url: 'pages/view',
- })
- })
- }
-
- build(){
- // 标题部分
- Column(){
- Row(){
- Row({space:10}) {
- Image($r('app.media.xiamuAPP'))
- .width(80)
- .height(80)
- .borderRadius(50) // 添加圆弧效果
- .borderWidth(1)
- .margin({right:5})
- Blank()
- Column() {
- Text('昵称:' + globalThis.name)
- .margin({ left: 20 })
- .fontColor('#ff4e4949')
- .fontSize(30)
- Row() {
- Image($r('app.media.vip')).width(20).height(15)
- Text('会员VIII级').fontSize(20).fontColor('#fff4c42c')
- }
- }.margin({top:3})
- Blank()
- Image($r('app.media.arrow')).width(25).height(25)
- Blank()
- }
- .margin({top:30,left:50})
- }
- .width('100%')
- .height(200)
- .justifyContent(FlexAlign.Center)
- .backgroundImage('image/beijing.jpg')
- .backgroundImageSize(ImageSize.Cover)
-
- Column() {
- Row() {
- this.OrderItem($r('app.media.dfk'), '待付款')
- this.OrderItem($r('app.media.dfh'), '待发货')
- this.OrderItem($r('app.media.dsh'), '待收货')
- this.OrderItem($r('app.media.dpj'), '待评价')
- this.OrderItem($r('app.media.tksh'), '退款/售后')
- }.width('100%').backgroundColor(Color.White)
- .borderRadius(10).padding({ top: 20, bottom: 20 })
-
- Column() {
- this.MyItem($r('app.media.qbdd'), '全部订单')
- this.MyItem($r('app.media.dzgl'), '收货地址');
- this.MyItem($r('app.media.wdsc'), '收藏管理');
- this.MyItem3($r('app.media.spgl'), '商铺列表');
- this.MyItem($r('app.media.yjfk'), '意见反馈');
- this.MyItem4($r('app.media.video'), '精选视频');
- this.MyItem1($r('app.media.xiugaixinxi'), '修改密码');
- this.MyItem2($r('app.media.tuichudenglu'), '退出登录', false);
- }
- .width('100%')
- .backgroundColor(Color.White)
- .borderRadius(10)
- .margin({ top: 10 })
- .padding({ top: 20, bottom: 20 })
- }.width('100%').padding(10)
- }
- .alignItems(HorizontalAlign.Start)
- .width('100%')
- .height('100%')
- }
- }

具体代码如下连接:
https://gitee.com/diligence---pass-every-exam/harmony-os.git
欢迎大家一起讨论,修改和补充代码中的不足之处↖(^ω^)↗
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/人工智能uu/article/detail/800416
推荐阅读
相关标签


