- 1指令和界面【Linux】
- 2TFS上分支和标签的用法_tfs 创建分支
- 3【ollama】linux、window系统更改模型存放位置,全网首发2024!_ollama 设置模型位置
- 4Linux安装Git(CentOS7,在线/离线)_linux安装git步骤
- 5处理idea中添加git路径之后vcs消失问题_idea vcs不见了
- 62024年最新的Stable Diffusion整合包V4.6
- 7蓝桥杯刷题总结----第四周_如果字符串的个数n为52,则输出用小弱洗牌法洗牌后的序列,每个字符串后都有一个空
- 8three.js从入门到精通系列教程017 - three.js加载中文字体并绘制斜角立体汉字_threejs 中文字体
- 9RabbitMQ 线上事故!慌的一批,脑袋一片空白……
- 10拉线位移传感器的理论常识大家了解多少_拉线传感器 精度
小程序WebSocket详解_微信小程序 websocket
赞
踩
1,什么是WebSocket?
WebSocket是一种用于在Web浏览器和服务器之间进行双向通信的协议,而小程序WebSocket是在小程序中使用WebSocket协议进行双向数据通信的一种技术。它可以在单个TCP连接上进行全双工通信,实现实时、高效的数据通信,可以广泛应用于聊天室、在线游戏、在线视频等应用场景可以取代旧有的轮询技术、长轮询技术等
2,WebSocket的优点
低延迟:WebSocket连接在建立后,通信双方可以实时地互相发送数据,不需要等待服务器的响应;
双向通信:WebSocket连接是双向的,服务器和浏览器都可以发送数据,比HTTP请求响应模式更加灵活;
节省网络带宽:WebSocket连接只需要建立一次,之后通信双方可以在同一个TCP连接上进行通信,减少了网络通信的开销;
更加安全:WebSocket连接支持加密传输,可以保证数据传输的安全性。
3,实现步骤
3.1 创建WebSocket连接
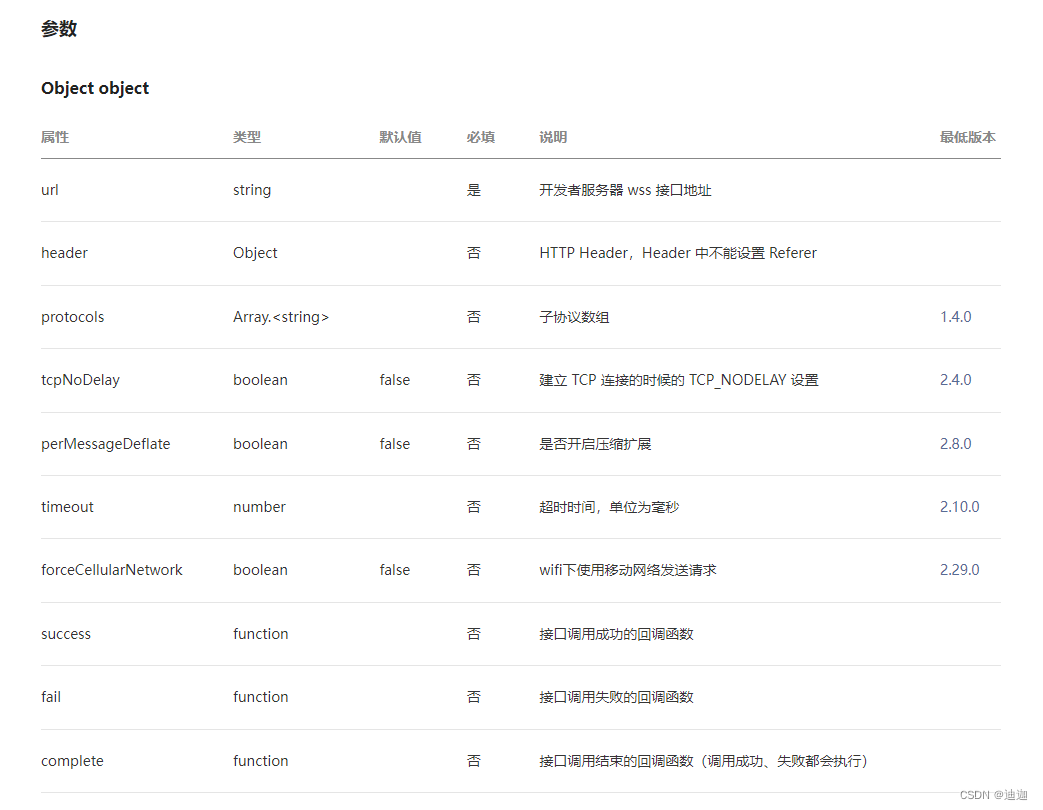
在小程序中,我们可以使用wx.connectSocket()方法创建WebSocket连接。该方法需要传入一个对象参数,其中url表示WebSocket连接的地址。

wx.connectSocket({
url: 'wss://example.qq.com',//示例url,别忘了自己换
header:{
'content-type': 'application/json'
},
protocols: ['protocol1']
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
3.2 监听WebSocket连接状态
我们可以使用wx.onSocketOpen()、wx.onSocketError()、wx.onSocketClose()方法监听WebSocket连接状态。当连接打开、出错或关闭时,这些方法会自动触发相应的回调函数。
wx.onSocketOpen(function() {
console.log('WebSocket连接已打开')
})
wx.onSocketError(function(res) {
console.log('WebSocket连接打开失败:', res)
})
wx.onSocketClose(function() {
console.log('WebSocket连接已关闭')
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
3.13发送和接收数据
我们可以使用wx.sendSocketMessage()方法向服务器发送数据,使用wx.onSocketMessage()方法监听服务器发送的数据。

wx.sendSocketMessage({
data: 'Hello, WebSocket!'
})
wx.onSocketMessage(function(res) {
console.log('接收到服务器发送的数据:', res.data)
})
- 1
- 2
- 3
- 4
- 5
- 6
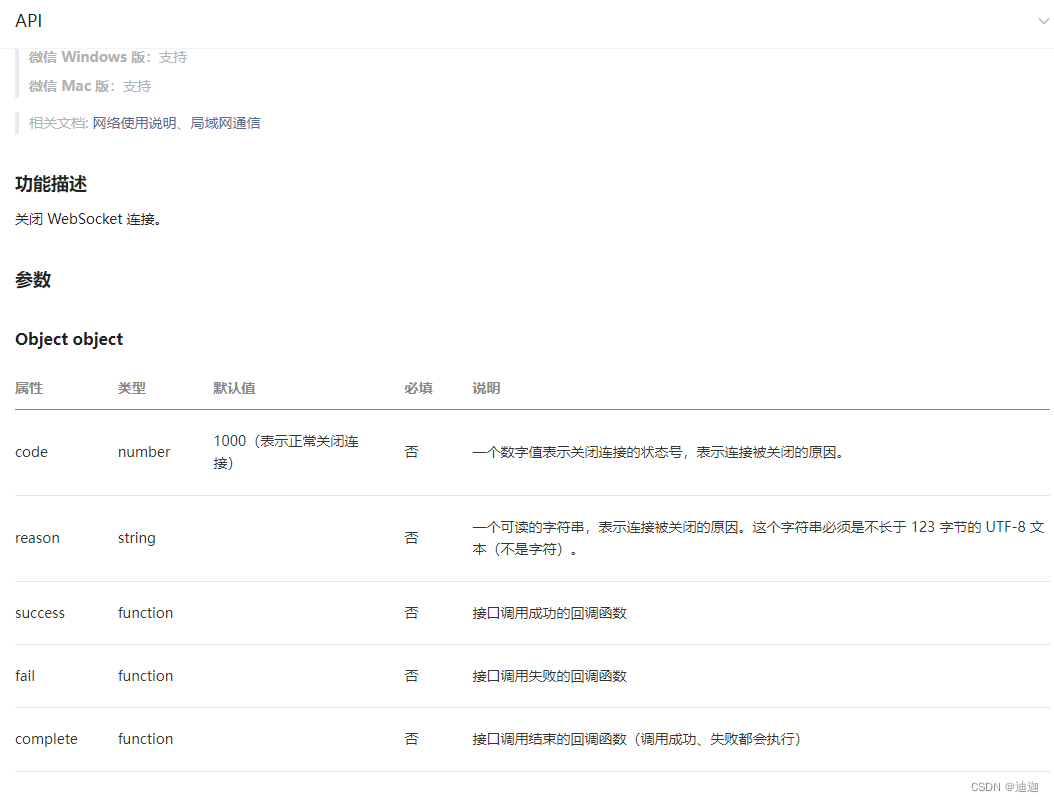
3.4关闭WebSocket连接
使用wx.closeSocket()方法关闭WebSocket连接。

//注意这里有时序问题,
//如果 wx.connectSocket 还没回调 wx.onSocketOpen,而先调用 wx.closeSocket,那么就做不到关闭 WebSocket 的目的。
//必须在 WebSocket 打开期间调用 wx.closeSocket 才能关闭。
wx.onSocketOpen(function() {
wx.closeSocket()
})
wx.onSocketClose(function(res) {
console.log('WebSocket 已关闭!')
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
4,示例代码
下面是一个简单的小程序聊天室的示例代码:
// 1. 创建WebSocket连接 wx.connectSocket({ url: 'wss://example.com/ws' }) // 2. 监听WebSocket连接状态 wx.onSocketOpen(function() { console.log('WebSocket连接已打开') }) wx.onSocketError(function(res) { console.log('WebSocket连接打开失败:', res) }) wx.onSocketClose(function() { console.log('WebSocket连接已关闭') }) // 3. 发送和接收数据 wx.sendSocketMessage({ data: 'Hello, WebSocket!' }) wx.onSocketMessage(function(res) { console.log('接收到服务器发送的数据:', res.data) }) // 4. 关闭WebSocket连接 wx.closeSocket()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
5,Dome示例
为了帮助大家更好地理解小程序的WebSocket,下面使用小程序聊天室的Dome来演示WebSocket的具体使用方法。
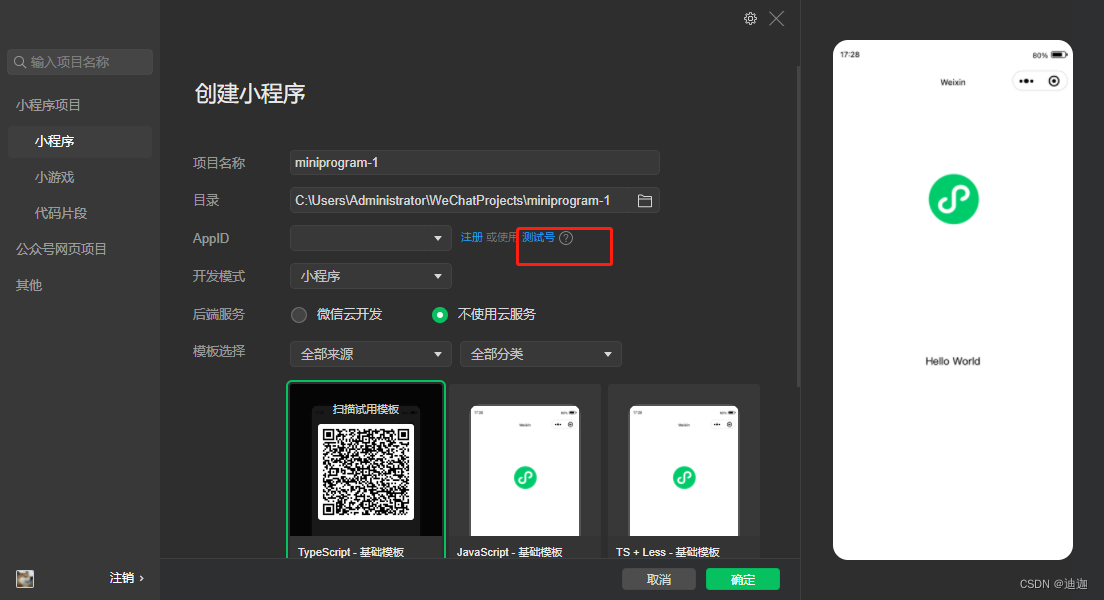
5.1创建一个新的小程序
打开微信开发者工具,创建一个新的小程序项目。

如果没有申请小程序的话,可以在微信公众平台申请,或者直接点测试号,尝试在本地写一写练练手。关于小程序具体申请步骤我这里就不做过多赘述了,大家可以参考这篇文章。
5.2编写前端代码
在小程序的pages文件夹下,创建一个新的页面“chat”,然后在该页面的wxml文件中编写前端代码,用于显示聊天室的聊天内容和发送消息的输入框:
<view class="container">
<!-- 聊天内容 -->
<scroll-view class="chat-content" scroll-y="true" scroll-into-view="{{scrollIntoView}}">
<view wx:for="{{messages}}" wx:key="{{index}}" class="message-item">
{{item}}
</view>
</scroll-view>
<!-- 发送消息 -->
<view class="send-message">
<input class="message-input" placeholder="请输入消息" bindinput="onInput" value="{{inputValue}}"/>
<button class="send-btn" bindtap="sendMessage">发送</button>
</view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
该页面包含一个scroll-view组件用于显示聊天内容,一个input组件用于输入消息,还有一个button组件用于发送消息。
5.3 编写前端JS代码
在小程序的pages文件夹下,找到chat页面的js文件chat.js,然后编写前端JS代码,用于连接WebSocket服务器、发送和接收消息。
Page({ /** * 页面的初始数据 */ data: { inputValue: '', // 输入框的值 messages: [], // 聊天记录 scrollIntoView: '', // 滚动到指定位置 socketOpen: false, // WebSocket连接状态 socketMsgQueue: [], // WebSocket消息队列 url: 'wss://example.com/ws' // WebSocket服务器地址 }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { this.connectWebSocket() // 连接WebSocket服务器 }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { wx.closeSocket() // 关闭WebSocket连接 }, /** * 连接WebSocket服务器 */ connectWebSocket: function () { var that = this wx.connectSocket({ url: that.data.url, success: function (res) { console.log('WebSocket连接成功') }, fail: function (res) { console.log('WebSocket连接失败:', res) } }) wx.onSocketOpen(function (res) { console.log('WebSocket连接已打开') that.setData({ socketOpen: true }) for (var i = 0; i < that.data.socketMsgQueue.length; i++) { that.sendSocketMessage(that.data.socketMsgQueue[i]) } that.setData({ socketMsgQueue: [] }) }) wx.onSocketError(function (res) { console.log('WebSocket连接打开失败:', res) }) wx.onSocketClose(function (res) { console.log('WebSocket连接已关闭:', res) that.setData({ socketOpen: false }) }) wx.onSocketMessage(function (res) { console.log('接收到服务器发送的数据:', res.data) var messages = that.data.messages messages.push(res.data) that.setData({ messages: messages, scrollIntoView: 'message-' + messages.length }) }) }, /** * 发送消息 */ sendMessage: function () { if (!this.data.socketOpen) { wx.showToast({ title: 'WebSocket未连接', icon: 'none' }) return } var message = this.data.inputValue if (message == '') { wx.showToast({ title: '消息不能为空', icon: 'none' }) return } this.sendSocketMessage(message) this.setData({ inputValue: '' }) }, /** * 发送WebSocket消息 */ sendSocketMessage: function (message) { if (this.data.socketOpen) { wx.sendSocketMessage({ data: message }) } else { this.data.socketMsgQueue.push(message) } }, /** * 监听输入框变化 */ onInput: function (e) { this.setData({ inputValue: e.detail.value }) } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
onLoad生命周期函数中,调用connectWebSocket方法连接WebSocket服务器,当然在页面销毁的时候需要在onUnload生命周期函数中,调用wx.closeSocket()方法关闭WebSocket连接。
在connectWebSocket方法中,使用wx.connectSocket方法连接WebSocket服务器。当连接成功、失败或关闭时,分别使用wx.onSocketOpen、wx.onSocketError和wx.onSocketClose方法监听WebSocket连接状态。当接收到服务器发送的消息时,使用wx.onSocketMessage方法监听WebSocket消息。
在sendMessage方法中,判断WebSocket连接状态,如果未连接则弹出提示,否则发送消息,并清空输入框中的内容。
在sendSocketMessage方法中,判断WebSocket连接状态,如果已连接则直接发送消息,否则将消息加入WebSocket消息队列中。
在onInput方法中,监听输入框的变化。
5.4 PS
css样式有点长,界面美化也没有什么太大难度,我就不写了,大家随意发挥。页面布局也可以灵活调整,如果确实需要的话,可以给我留言。
6,避坑指南!!!
在使用微信小程序的WebSocket时,需要注意以下几个方面,避免掉进坑里:
6.1 安全限制:
微信小程序的WebSocket只支持wss和https协议,不支持ws和http协议。同时,要求服务器必须使用与小程序域名相同的HTTPS证书。
6.2 长连接限制:
微信小程序的WebSocket连接存在时限,超过一定时间会自动断开,需要开发者自行维护长连接。同时,小程序后台最长只能保持5分钟的连接,超过时间也会自动断开。
6.3 数据大小限制:
微信小程序的WebSocket传输数据大小有限制,单次发送数据最大不能超过1MB,同时建议分包发送。
6.4 API兼容性:
微信小程序的WebSocket API与标准的WebSocket API有所不同,需要开发者仔细查阅文档并进行兼容性处理。
6.5 兼容性测试:
不同版本的微信客户端对小程序WebSocket的支持可能存在差异,需要在不同客户端上进行兼容性测试。
总之,在使用微信小程序的WebSocket时,需要充分了解其特点和限制,避免出现安全问题、连接断开、数据传输失败等情况。同时,建议使用第三方库或框架来简化WebSocket的使用和维护,减少出错的可能性。
7,总结
实际上官方更加推荐的是推荐使用 SocketTask 的方式去管理 webSocket 链接,每一条链路的生命周期都更加可控,同时存在多个 webSocket 的链接的情况下使用 wx 前缀的方法可能会带来一些和预期不一致的情况,不过我手里正好有之前写好的现成的dome,所以大家可以参考一下,通过以上内容相信大家已经基本上对小程序的WebSocket有了一定了解,它是一种非常强大的网络通信协议,它可以帮助我们实现实时数据传输和双向通信,为小程序的开发提供了很大的便利,希望本文可以帮到大家,同时也欢迎大家多留言相互交流。



