- 1k8s内存一直增大(进程rss和free的使用率相差较大)问题排查_内存rss一直在增加
- 2学生选修课程系统设计c语言代码,C语言学生选修课程系统设计.doc
- 3LLM之Prompt(一):5个Prompt高效方法在文心一言3.5的测试对比_不同prompt 结果对比
- 4mac pycharm 启动报错 cannot connect to already running ide instance_cannot connect to already running ide instance. ex
- 5GPT内幕机制及源码实现逐行解析 300行源码实现GPT逐行解析_gpt源码
- 6wayland(wl_shell) + egl + opengles 最简实例_linux opengles demo程序
- 7iOS - AR引擎Vuforia入门教程(官方样例的安装部署说明)_安装vuforia ios示例项目
- 8【艾琪出品】《计算机应用基础》【试题汇总7】南开在线作业答案_将t个线程的局部结果汇总,可采用递归分解并行进行,即,两两汇总,中间结果继续两两
- 920240502 每日AI必读资讯_llama-3 8b-meditronv1.0
- 10Python与Scratch的双向通信_scratch与python结合
21个UI设计技巧【UI设计干货】_ui设计干货分享
赞
踩

在设计界面和UI组件时,很容易被所有要做出的设计选择所淹没。有时,UI设计在您一遍又一遍地调整它直到感觉恰到好处之前并不完全有效。 就像一幅画是由成千上万个简单的笔触组成的一样,一个好的UI设计是由无数个小决定组成的,这些决定为用户带来轻松愉快的体验。让我们通过21个技巧来提高我们的UI设计技能!
21个UI设计技巧
1.淡化背景
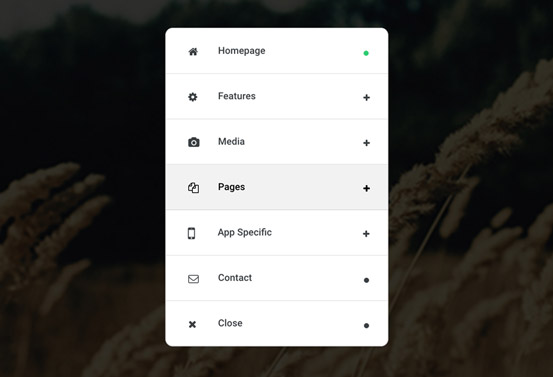
当您有一个真正想要引起用户注意的模态窗口时,请淡出背景。这将真正使您的窗口在用户中脱颖而出,促使他们专注于操作。
看看下面例子中的窗口和较暗的背景;对比确实让我们意识到菜单选项的重要性。

来自移动模态聚焦站点模板的示例
2. 使用视觉层次来吸引焦点
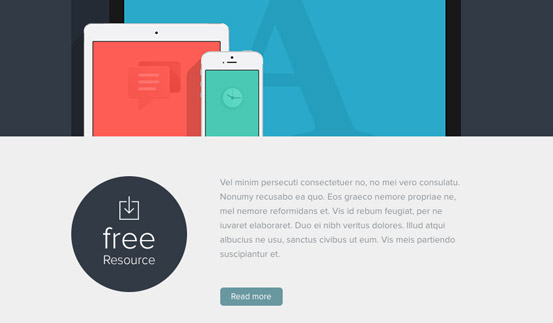
大小、对比度和位置是建立视觉层次结构所需的全部。下面显示的电子邮件内容最重要的方面是免费资源按钮;它的主导地位意味着你的眼睛在文本内容或“阅读更多”按钮之前被它吸引。

Titan - 响应式电子邮件 + Themebuilder Access
3. 使用颜色来发挥你的优势
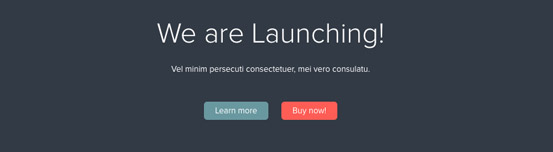
充分利用色彩!如果有一些对用户来说非常重要的东西,不要害怕使用真正引人注目的颜色。
尝试使用在设计的其余部分中不常用的颜色,并尝试使色调饱和。您可能也会对视觉吸引力感到惊讶!

Titan - 响应式电子邮件 + Themebuilder Access
4. 自定义那些社交按钮!
社交媒体按钮对于许多设计项目来说都是必不可少的。虽然一开始这似乎是一项简单的任务,但决定它们去哪里以及如何显示它们可能会很棘手。经常发生的事情之一是它们会破坏您的 UI 设计的统一性。它们都有不同的颜色,这最终会让人感觉它们在相互竞争,并与您的 UI 竞争视觉空间。
值得花一些额外的时间来自定义您自己的社交按钮以匹配您的 UI 设计。这将为您的项目提供所需的大量视觉统一!

手绘社交媒体图标
5. 向边框边缘添加形状
在背景边框的边缘之间添加一些视觉风格以帮助打破网格。坚持网格很好,但有时你想摆脱那种块状外观。添加与下一部分相关联的图像确实有助于使您的页面看起来更有活力。您甚至可以使用箭头形状将用户的注意力向上或向下引导。试着发挥创意,用这个概念提出你自己的想法!

6. 自定义项目符号列表
项目符号列表是帮助划分内容并使用户更容易阅读关键点的有用工具。一个巧妙的技巧是您可以自定义项目符号列表,以使用自定义图像。这是一种很好的方式来推动您的品牌,甚至通过图像提供一些信息。尝试使用独特的颜色或图标,将内容的信息带回家!

介绍 UI 套件
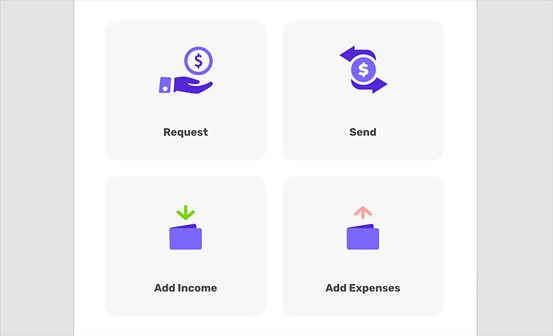
7.将类别组织成块
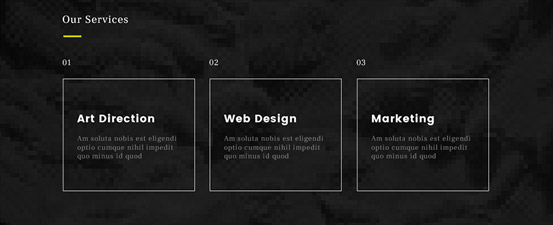
在很多情况下,项目符号列表中包含大量信息,或者您可能担心列表的顺序在应该将它们视为平等时强调了最佳选择。在这些情况下,尝试将此内容划分为彼此并排的块。
对于块,所有内容都显示为具有相同的价值。这样做的另一个好处是您可以自定义框的设计并显示比简单列表更多的视觉信息。

介绍 UI 套件
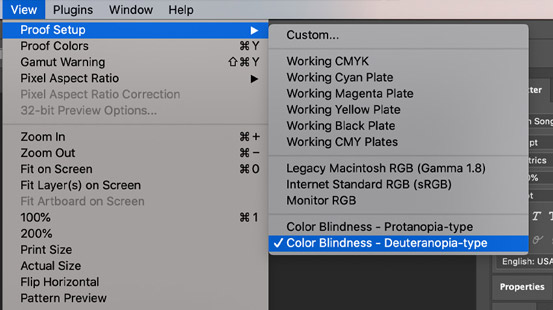
8. 使用适合色盲的颜色
许多患有色盲或其他类型视觉障碍的用户可能难以区分不同的颜色。检查以确保您的高对比度颜色,对每个人也有明显不同,会是一个好主意。
Photoshop 提示:实际上有一个很酷的技巧可以用于 Photoshop 来检查这个!查看>校样设置, 然后您可以选择不同的色盲过滤器来检查对比色。

·

无障碍
9. 分解你的文字
很容易陷入使用大块文本的陷阱。有时这可能是作为设计师向您提供信息的方式。然而,除非这是一篇您希望用户坐下来喝杯咖啡阅读的文章,否则开始分解您的信息通常是个好主意。用户正在寻找特定的东西,所以让他们尽可能容易。
确保标题是独特的,使用项目符号来驱动主页关键信息。使用颜色和粗体文字来强调重要的部分。最重要的是,确保您的书面内容引人入胜且有趣。

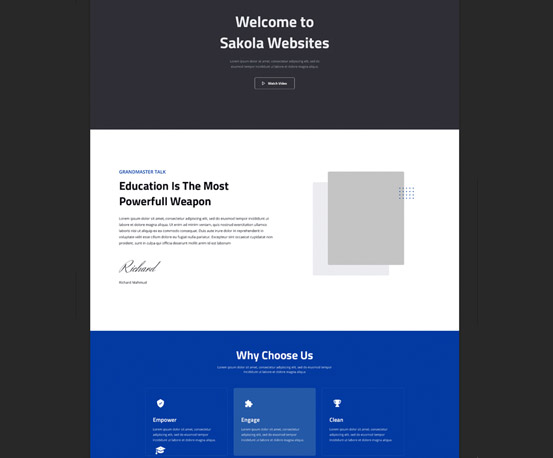
Sakola - 高中网站设计用户界面
10.使用块,而不是边框
用边框和线条分解内容是区分不同部分的好方法。然而,它们也会给您的设计增添混乱,虽然单独可能会对您的设计产生整体负面影响。
为了解决这个问题,您可以通过用不同的背景颜色分割区域来创建边框。这自然会在不同的内容区域之间创建一条线,使您的设计不那么混乱和幽闭恐惧症。越少杂乱,您的内容就越能脱颖而出!

Sakola - 高中网站设计用户界面
11. 明智地间隔你的文字
正如使用块可以帮助创建没有边界的网格一样,经过深思熟虑的间距也可以产生相同的效果。当您将文本段落之间的间隔恰到好处时,您通常甚至不需要单独的背景颜色。
在单独的内容之间创建大空间并使正文更接近其对应标题。通过这种方式,您可以以最少的设计风格很好地坚持网格。

Sakola - 高中网站设计用户界面
12. 与圆角保持一致
使 UI 元素的角变圆以使它们具有更柔和的外观是一种常用技术。这样做的好处是不会破坏网格。尽量确保无论您使用哪种尺寸,您都可以在所有设计元素上始终如一地使用它。
您甚至可以更进一步,将其他内容四舍五入到相同的尺寸,例如照片或图标。这种统一真的可以将设计结合在一起!

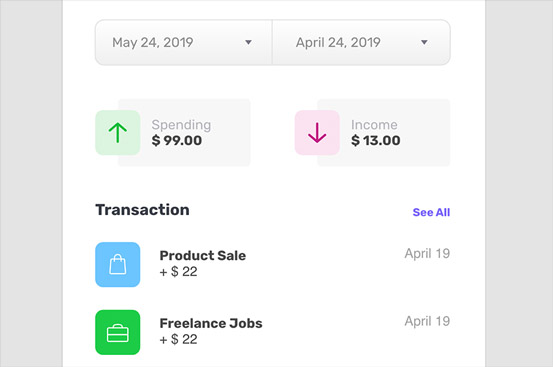
银行金融 UI 套件
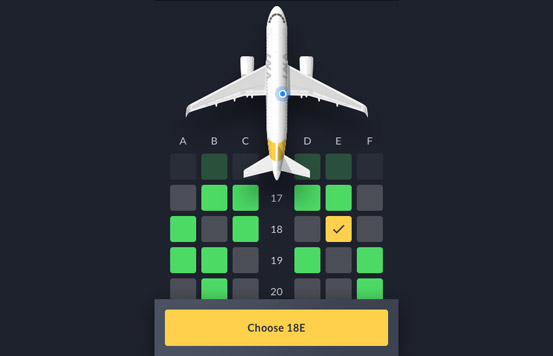
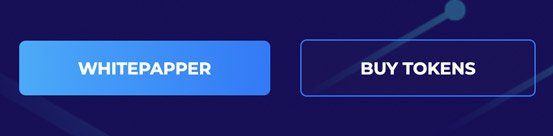
13. 按重要性改变按钮设计
有时按钮有不同的用途,具体取决于您的项目和用户目标。在这些情况下,您可以通过大胆使用颜色来强调更重要的选择,而在重要性较低的按钮上使用较少的颜色。
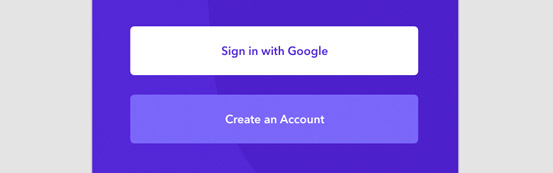
例如,登录屏幕需要同时容纳新用户和现有用户,但您可能希望根据您的目标强调这些选项之一。
尝试创建两个尺寸相同的按钮,但给更重要的按钮更多的对比度。在这种情况下,“创建帐户”被抑制,因为大多数用户将登录并且只需要创建一个帐户一次。

14. 使用粗的单边线
虽然在文本超链接上看到悬停效果使用下划线是很常见的,但您也可以在块上使用它。尝试在滚动时,在整个块上添加粗下划线,以真正让按钮可点击。您还可以添加这样的线条来为内容框添加一些视觉风格。

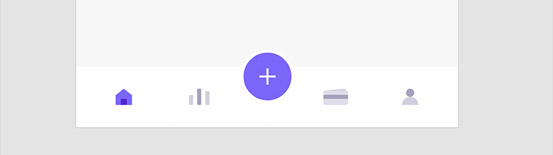
15.让你的按钮脱颖而出
具有大量负空间的平面设计正变得非常流行。虽然保持简单是很好的,但用户可能无法理解导航按钮与常规文本不同。利用间距和独特的设计元素让您的按钮从正文中脱颖而出。

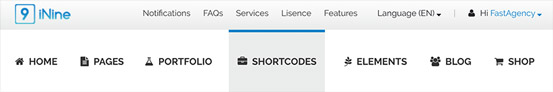
菜单导航 UI 套件网站 Adobe XD 模板
16. 从游戏中汲取灵感
在游戏开发领域,有一个术语叫做juice,意思是让你的游戏设计变得有趣。这通常包括从按下按钮开始的有弹性的动画。
尝试为您的按钮或加载屏幕图标添加一些新的 CSS 动画,或者为某些功能创建独特的视觉 UI。当然,Web 和应用程序开发不是游戏,您不想浪费用户的时间,但是通过点击增加的流行或天赋确实可以为您的项目增添一些乐趣。

17. 给你的按钮添加图标
虽然一小段文字就足够了,但在某些情况下,图标可能真的可以将按钮的功能带回家!以与使用项目符号点类似的方式将图标放在文本旁边。
虽然我不会对每个按钮都使用它,但它可以帮助用户快速了解按钮的作用。有了这样的想法,可能性真的是无限的,例如,您可以通过保存按钮或购买按钮上的购物袋来获得云图标。这样做的另一个好处是它可以帮助您的设计打破一些语言障碍。

18. 使用图标节省宝贵的空间
随着移动应用程序变得标准化,因此有许多不同的图标。这为我们提供了一个节省空间并使我们的设计时尚的绝佳机会。
有设置页面吗?与其将其作为主要导航项,不如创建一个易于访问的齿轮图标。
没有足够的空间放置搜索栏?尝试使用放大镜图标,以便在用户需要时可以访问该栏。
虽然这不能替换导航中的每个链接,但您可以区分您的内容和用于导航该内容的工具。

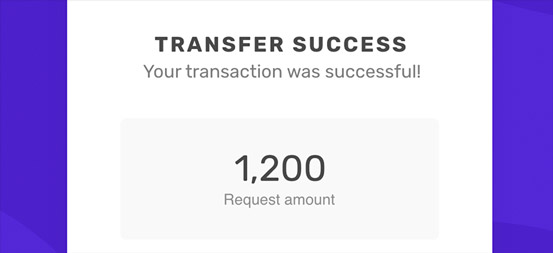
19. 利用 CSS 渐变
当您真的绝对需要引起按钮的注意时,请尝试放置环境渐变。虽然我建议不要在导航中过度使用渐变,但这种额外的视觉天赋确实可以为视觉组件带来优势。

比特钱包
20. 在边缘重叠内容
处理内容区域边缘时的另一个好主意是重叠内容。这确实强调了内容本身,并增加了一些有趣的深度,这在平面颜色上很难实现。它也可以很好地弥合一个部分与下一个部分之间的差距!

比特钱包
21. 在文本之间使用间距
有时,文本单独存在时会感到有些孤独。您可以做的事情是调整字母的间距以使其脱颖而出!尝试在标题上使用所有大写字母来执行此操作,以使您的标题具有复杂的外观。
它还可以对单独出现的文本产生奇迹,而周围没有太多其他内容。这是在不增大字体大小的情况下提供一些重点的好方法。

比特钱包
使用这些技巧开始学习 UI 设计
你有它!21个技巧来帮助你学习 UI 设计。在您的下一个 UI 设计项目中尝试这里列出的一些技巧(并记住在使用任何形式的 UI 设计时注意细节)。寻找对你有用的想法并做笔记。
另外,请记住,这些提示不是绝对的规则。您从事的每个项目都有自己的需求和目标。有些想法会适用于您的设计,有些则不会。在创建 UI 设计时,请始终牢记用户的核心目标!


