- 1OpenAI推出GPT-4:功能强过ChatGPT 能玩梗图还能做网页
- 2spring boot单元测试之druid NullPointException问题解决
- 3解决:Idea: caused by noauth authentication required_idea authentication real
- 4【论文精读】AligNeRF_nerf mse损失
- 52023网安最流行的10大工具(附安装包)_2023年最佳10款开源漏洞扫描工具
- 6Recurrent Neural Networks 简述_how to construct deep recurrent neural networks
- 7【大疆DJI】安卓开发实习历程- 0.前期准备到面试(HR电话初面+技术一面+技术二面/终面+OC)_联系大疆hr
- 8【WPF】 免费图表控件的比较 (OxyPlot,LiveChart,ScottPlot,MsChart)_wpf 图表控件
- 9Android JetPack简介
- 10堆栈和缓冲区溢出_ctfmon系统错误堆栈缓冲区溢出
SpringBoot+Vue前后端分离项目的搭建及简单开发(这次保证看明白~)_idea springboot和vue前后端分离项目搭建
赞
踩
文章目录
参看:https://www.bilibili.com/video/BV137411B7vB
概述
vue+springboot+mybatisplus+mysql演示,搭建起来的是一整个项目架构,可直接增加对应的代码,实现更多功能
这次搭建的是一个前后端分离的示例,前端只需要独立编写客户端代码,后端也只需要独立编写服务端代码提供数据接口即可。
-
前端通过AJAX访问后端接口,将Model展示到View即可。
-
前后端提前约定好接口文档(URL、参数、数据类型…),独立开发即可。解耦。
-
前端 HTML -》ajax -》 RESTful后端数据接口。
一、搭建SpringBoot后端
后端需要的环境是:jdk1.8+、IDEA、Maven、Mysql,等等。
借助于Mybatis-plus的自动化配置(代码生成)。
1.sql脚本
DROP TABLE IF EXISTS `mp_book`;
CREATE TABLE `mp_book` (
`id` int(10) NOT NULL AUTO_INCREMENT,
`book_name` varchar(20) DEFAULT NULL,
`author` varchar(20) DEFAULT NULL,
`publish` varchar(20) DEFAULT NULL,
`pages` int(10) DEFAULT NULL,
`price` float(10,2) DEFAULT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY (`name`)
) ENGINE=InnoDB AUTO_INCREMENT=1;
INSERT INTO `mp_book` VALUES
(1,'解忧杂货店','东野圭吾','电子工业出版社',102,27.30),
(2,'追风筝的人','卡勒德·胡赛尼','中信出版社',330,26.00),
(3,'人间失格','太宰治','作家出版社',150,17.30),
(4,'这就是二十四节气','高春香','电子工业出版社',220,59.00),
(5,'白夜行','东野圭吾','南海出版公司',300,27.30),
(6,'摆渡人','克莱儿·麦克福尔','百花洲文艺出版社',225,22.80),
(7,'暖暖心绘本','米拦弗特毕','湖南少儿出版社',168,131.60),
(8,'天才在左疯子在右','高铭','北京联合出版公司',330,27.50),
(9,'我们仨','杨绛','生活.读书.新知三联书店',89,17.20),
(10,'活着','余华','作家出版社',100,100.00),
(11,'水浒传','施耐庵','三联出版社',300,50.00),
(12,'三国演义','罗贯中','三联出版社',300,50.00),
(13,'红楼梦','曹雪芹','三联出版社',300,50.00),
(14,'西游记','吴承恩','三联出版社',300,60.00);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
2.新建SpringBoot项目
引入Mybatis-plus代码生成等所需要的依赖,使用代码生成器生成代码, 之后测试数据,把数据传输到vue即可实现。
pom.xml中的mp依赖:
mysql、web、lombok依赖自行导入
<!-- mp -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.3</version>
</dependency>
<!-- mp代码生成器 -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.4.1</version>
</dependency>
<!-- velocity -->
<dependency>
<groupId>org.apache.velocity</groupId>
<artifactId>velocity</artifactId>
<version>1.7</version>
</dependency>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
配置application.yml:
server:
port: 8082
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/test?useUnicode=true&characterEncoding=UTF-8
username: root
password:
mybatis-plus:
mapper-locations: classpath*:com/pdh/mapper/*.xml
configuration:
# 打印sql
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
3.MP代码生成
需要编写代码生成器Generate,运行它
public class Generate {
public static void main(String[] args) {
// 创建generate对象
AutoGenerator autoGenerator = new AutoGenerator();
// 数据源
DataSourceConfig dataSourceConfig = new DataSourceConfig();
dataSourceConfig.setDbType(DbType.MYSQL);
dataSourceConfig.setUrl("jdbc:mysql://localhost:3306/test?useUnicode=true&useSSL=false&characterEncoding=utf8");
dataSourceConfig.setDriverName("com.mysql.cj.jdbc.Driver");
dataSourceConfig.setUsername("root");
dataSourceConfig.setPassword("");
autoGenerator.setDataSource(dataSourceConfig);
// 全局配置
GlobalConfig globalConfig = new GlobalConfig();
globalConfig.setOutputDir(System.getProperty("user.dir") + "/src/main/java");
globalConfig.setOpen(false);
globalConfig.setAuthor("彭_德华");
globalConfig.setServiceName("%sService"); // 去掉service的前缀
autoGenerator.setGlobalConfig(globalConfig);
// 包信息
PackageConfig packageConfig = new PackageConfig();
packageConfig.setParent("com.pdh");
packageConfig.setController("controller");
packageConfig.setService("service");
packageConfig.setServiceImpl("service.impl");
packageConfig.setMapper("dao.mapper");
packageConfig.setXml("dao.mapper.xml");
packageConfig.setEntity("entity");
autoGenerator.setPackageInfo(packageConfig);
// 配置策略
StrategyConfig strategyConfig = new StrategyConfig();
strategyConfig.setTablePrefix("mp_");
strategyConfig.setInclude(scanner("表名,多个英文逗号分割").split(","));
strategyConfig.setEntityLombokModel(true);
strategyConfig.setNaming(NamingStrategy.underline_to_camel);
strategyConfig.setColumnNaming(NamingStrategy.underline_to_camel); // 下划线转驼峰
autoGenerator.setStrategy(strategyConfig);
// 执行
autoGenerator.execute();
}
/**
* 接收用户输入的方法
* @param str
* @return
*/
private static String scanner(String str){
Scanner sc = new Scanner(System.in);
System.out.println("请输入"+str+":");
if(sc.hasNext()){
String tableNames = sc.next();
if(StringUtils.isNotBlank(tableNames)){
return tableNames;
}
}
throw new MybatisPlusException("请输入正确的" + str + "!");
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
启动以后输入对应的数据库表名 mp_book,就会生成对应的dao、service、contorller、entity等。
生成之后,可以根据项目,添加指定的包(简单的测试就不添加了)。
4.编写Controller
在controller中编写一个测试:
@Controller
@RequestMapping("/book")
public class BookController {
@Autowired
private BookService bookService;
@GetMapping("/list")
public List<Book> findAll(){
return bookService.list();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
启动项目,浏览器发起对应的请求,idea控制台能看见打印了对应的语句和数据,说明前面的操作成功。之后,就是使用vue接收后端发送的数据,进行简单的数据展示。
二、搭建Vue前端
搭建Vue前端项目需要在 命令行 或 Vue-cli下 搭建,我使用的是最简单的搭建方法,即【使用Vue可视化工具搭建(点击我跳转)】。
之后,使用 IDEA 打开Vue项目(无法使用IDEA创建Vue项目,只能是在里面编写它)。
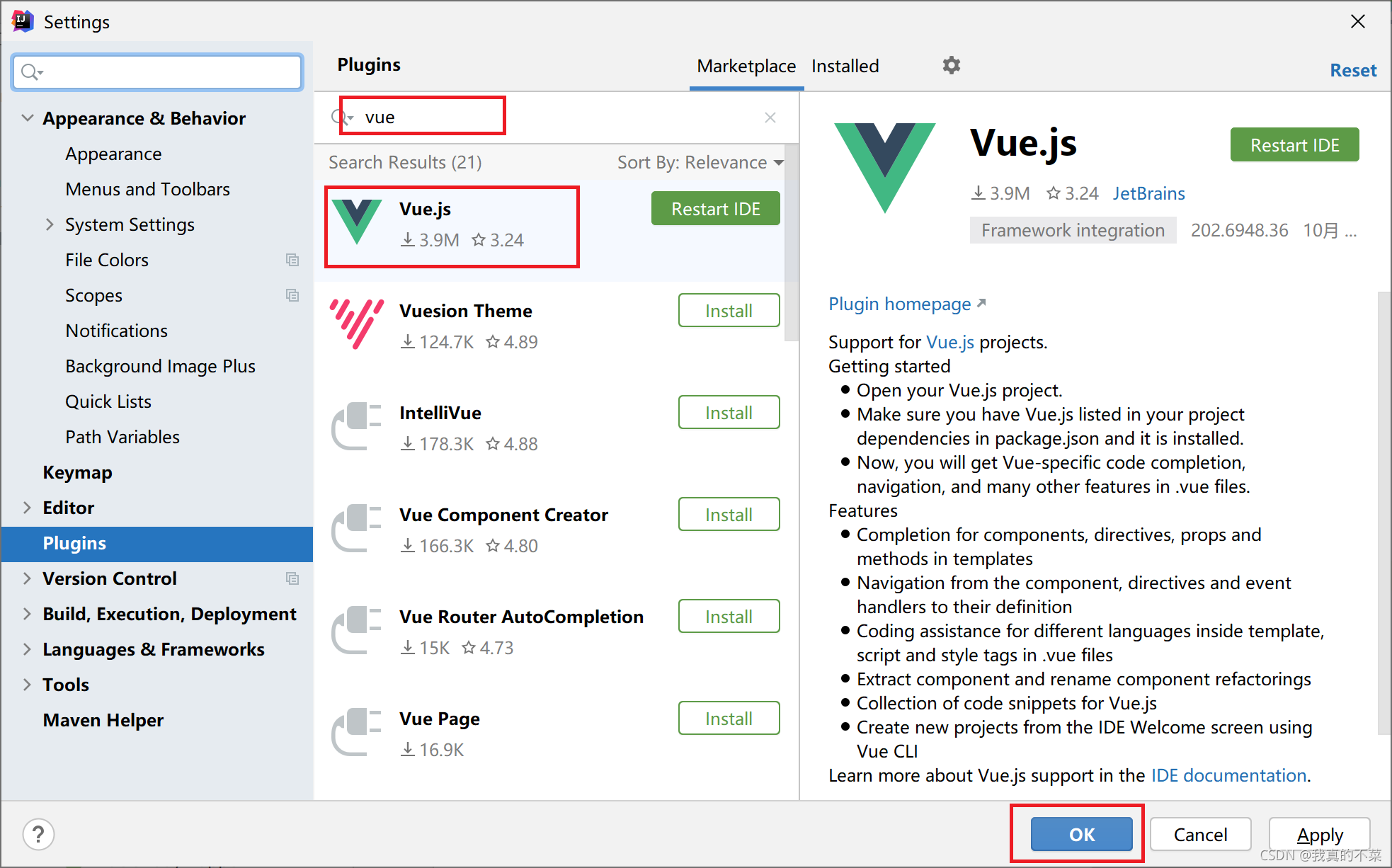
1.IDEA安装Vue.js插件

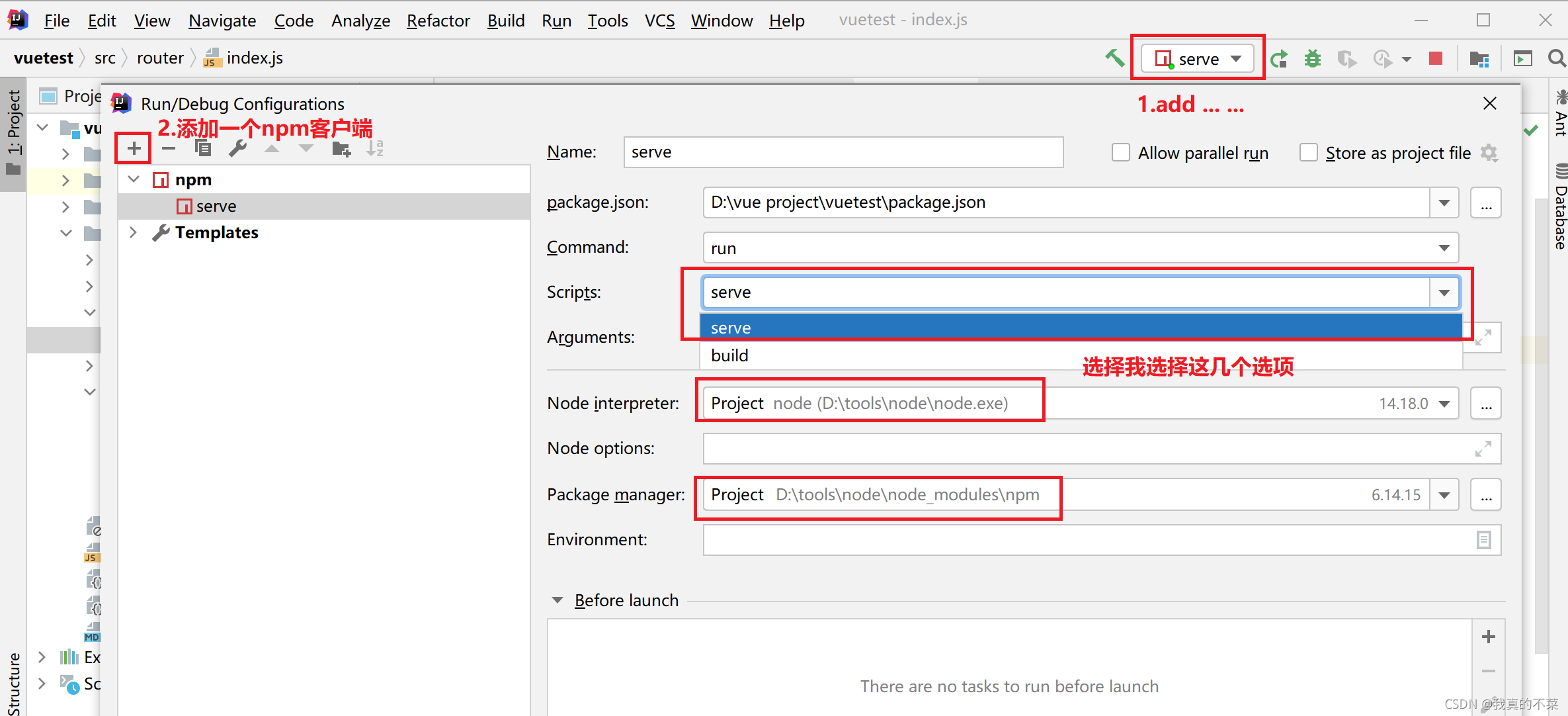
2.IDEA启动Vue项目
IDEA自带有Vue客户端,我试过,mac直接在idea终端输入 npm run server 能启动,但是windows下,就得进行简单的配置

配置完成之后,点击运行,成功访问 localhost:8080 即可。
3.编写Vue代码
我们都是在src包下进行前端代码编写。
router包下的index.js
配置请求 /book
/* 导入依赖 */
import Book from '../views/Book'
/* 匹配请求 */
{
path: '/book',
component: Book
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
views包下新建Book.vue
编写假数据进行展示
<template>
<div>
<table border="1px">
<tr>
<td>编号</td>
<td>图书名称</td>
<td>作者</td>
<td>出版社</td>
<td>页数</td>
<td>价格</td>
</tr>
<!-- 循环展示数据 -->
<tr v-for="elem in books">
<td>{{ elem.id }}</td>
<td>{{ elem.name }}</td>
<td>{{ elem.author }}</td>
<td>{{ elem.publish }}</td>
<td>{{ elem.pages }}</td>
<td>{{ elem.price }}</td>
</tr>
</table>
{{ msg }}
</div>
</template>
<script>
export default {
name: "Book",
data() {
/* 数据造假 */
return {
msg: 'Hello Vue',
books: [
{
id: 1,
name: '平凡的世界',
author: '张三',
publish:'开心出版社',
pages:'100',
price:'100.01'
},
{
id: 2,
name: '月亮与六便士',
author: '李四',
publish:'快乐出版社',
pages:'90',
price:'99.01'
}
]
}
}
}
</script>
<style scoped>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
之后就是访问 http://localhost:8080/book,就能看见假数据。之后使用axios插件,向后端发起请求,接收并展示数据。
4.接收后端数据
常用的引入插件方式有npm和vue-cli两种。当然不排除在
首先要在vue引入axios插件,在vue项目所在的目录下,执行下列命令。注意,一定要是管理员权限(血泪啊~)
vue add axios
- 1
以管理员身份运行cmd,指令
cd是切换目录。
d::切换到盘符Dcd ..:返回上级目录cd 文件名:进入该文件
在Book.vue编写creaeted()方法,它是初始化方法(放在 data()方法 下面)
/* created()是初始化方法 */
created() {
const _this = this
axios.get("http://localhost:8082/book/list")
.then(function (resp) {
_this.books = resp.data;
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
之后,解决跨域问题,在SpringBoot项目中配置,解决跨域名问题。
在后端代码中,编写WebMvcConfig类(也可以选择在yml中配置)
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
//跨域配置
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
之后启动前后端,访问 localhost:8080/book,就成功访问到数据了。

上面就简单实现了前后端的分离开发,前端开发人员可以根据使用假数据
之后就是对 vue前端的使用+编写后端接口。
三、Element UI使用
进入到项目的目录下,管理员身份运行cmd,执行下列命令
vue add element
- 1
1.简单的数据展示
这里就使用Element-ui展示一下所有的数据(不进行分页)
编写Page.vue
<template>
<div>
<!-- 展示数据 -->
<el-table
:data="tableData"
stripe
style="width: 100%">
<el-table-column
prop="id"
label="编号"
width="180">
</el-table-column>
<el-table-column
prop="bookName"
label="书名"
width="180">
</el-table-column>
<el-table-column
prop="author"
label="作者">
</el-table-column>
<el-table-column
prop="publish"
label="出版社">
</el-table-column>
<el-table-column
prop="page"
label="页数">
</el-table-column>
<el-table-column
prop="price"
label="价格">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
/* 初始化方法 */
created() {
const _this = this
axios.get("http://localhost:8082/book/list")
.then(function (resp){
_this.tableData = resp.data;
})
},
/* 数据方法 */
data() {
return {
/* 如果请求不可用,就展示静态数据 */
tableData: [{
id: '1',
bookName: '月亮与六便士',
author: 'dd',
publish: '大力出版社',
page: '101',
price: '100.12'
},
{
id: '2',
bookName: '月亮与六便士',
author: 'dd',
publish: '大力出版社',
page: '101',
price: '100.12'
}
]
}
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
在index.js里面配置
import Vue from 'vue'
import VueRouter from 'vue-router'
import Page from '../views/Page.vue'
Vue.use(VueRouter)
const routes = [
{
path: "/page",
name: "展示数据",
component: Page
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
之后就是访问 localhost:8080/page,就是成功访问到数据库数据。
2.Element-ui更多…
添加好 Element UI 的插件,使用的话,最直接的就是去它的官网查看开发手册学习:
https://element.eleme.cn/#/zh-CN/component/installation
更多详细的使用方法,建议通过视频进行学习。边看边敲学习效果真的好~


