- 1Linux环境下搭建 Jmeter+Ant+Jenkins 接口自动化持续集成平台_linux系统jdk+jmeter+ant+jenkins+git接口持续自动化平台搭建
- 2jenkins修改国内镜像_修改jenkins默认更新镜像
- 3Git更新远端分支到本地_git 更新远程分支
- 4DS18B20温度传感器代码(stm32)_stm32ds18b20完整代码
- 5git 报错:git@github.com: Permission denied (publickey).fatal: 无法读取远程仓库。
- 6大学生php实训总结_php实训报告.doc
- 74.网络爬虫—Post请求(实战演示)_爬虫post
- 8线性神经网络-线性回归_神经网络线性回归
- 9应用安全系列之二十八:随机数_那些属于不安全的随机数接口
- 10openstack云计算平台(6)--Dashboard(提供web图形化管理界面)
深圳大学Web实验二:CSS综合应用
赞
踩
要求:
1.综合应用各种CSS选择器和声明
2.页面效果呈现美观
3.设计、实现一个有趣的动画效果
一、回顾个人主页设计框架
1.概述
我的个人主页将由三个网页组成。其中有一个导航页和两个二级网页。导航页内有少量信息,主要功能是指向导航页和社交媒体主页。一个导航页将给出我个人基本信息和学业方面的信息,概述我的专业技能和获得过的奖项。另一个导航页将给出关于我个人娱乐和生活的一些信息,比如说参加辩论活动的经历,在bilibili弹幕视频网上发布的视频,和闲暇时间写过的小说。
2.“网上港湾”
个人主页的导航页。导航页的所有图形都使用圆角矩形,用border-radius参数定义一个圆角的div块级元素,然后定义圆角矩形边框。用background-color: rgba(255,255,255,);命令将div块级元素的背景设置为半透明的白色。
导航页上面有圆形头像。将border-radius参数的值与div长宽调成一致,可以获得一个圆形的块级元素。把头像设置为背景,就可以将头像裁剪成圆形。
头像下方是两个div元素嵌套组成标题,写着“苏羽的港湾”。外层定义一个圆角矩形的白色边框,内层是一个包含文字的,背景为75%透明度白色的块级元素。使用margin: 0 auto命令来实现水平居中,通过调整padding来实现竖直居中。内层元素将line-height参数和height参数调整为相同,实现文字竖直居中。
底下引用了两行张若虚《春江花月夜》的诗句,营造静谧美好氛围。再下面用分割线分割模块,分割线下是两个文字链接,分别导向两个二级页面;和一个QQ图标的图像链接,点击链接会导向我的QQ空间主页。背景选用星河背景,也是为了契合开阔安静的风格。
给链接加上CSS样式。这里我们用:hover选择器来选择鼠标指针浮动在上面的元素,将颜色设置为深天蓝色。然后在超链接的CSS样式内用text-decoration: none;语句来去掉下划线。这样就得到了干净无下划线的超链接,鼠标放到超链接上时,文字颜色会变成深天蓝色提示可以被点击。
本实验将为本页添加多种鼠标交互动效。
3.“求索历程”
使用CSS多行多列布局排版页面样式。本页介绍我的基本信息、拥有技能和获得荣誉。左侧划出蓝色区块,上端贴出我的头像,下端是返回按钮。右侧上方陈列着我的基本信息,右侧中下展示我拥有的专业技能,并且用浮动框架打开我的CSDN主页。右下是我获得过的荣誉列表,并且给出了获奖证书。
本页主要使用蓝绿白配色。文字使用与底色对比度较高的颜色来确保清晰易读。一些文字用行内标签定义特殊格式,目的是视觉上的强调。
三张奖状依次堆叠摆放。放置三个div,将背景图分别设置为三张奖状图片。然后将这三个div调整为绝对定位,这样三张图片就可以互相重叠。用border-radius: 33% 10%代码对图片的四个角进行不同半径的曲线裁剪,获得特殊的边框样式。
底端放置一个往复移动的小螃蟹吉祥物。
本页所有文字均使用块级元素div定义,样式统一为#text,不同文字有小幅修改。为了文字直接对齐。
本实验将为本页面添加多种鼠标交互动效和动画效果,并且优化页面整体设计。
4.“沿途风光”
本页面介绍我的课余生活活动,采取纵向排版,网页内容超过最大高度,因此需要用到右侧滚动条。左侧用一个div元素定义导航栏,导航栏内给出头像、页面内跳转链接和返回链接。导航栏用绝对定位锁定在左上角,这样滚动条滚动到何处导航栏都会停留在原位。右侧是主要内容,分别用三个栏目:“辩论风采”“网络足迹”和“妙笔生花”,分别展现我的辩论经历、b站上发的视频和曾经写的小说。右下角给出一个回顶部的页内超链接。
本实验将为本页面添加多种鼠标交互动效和动画效果,并且彻底优化页面整体设计。
二、基于实验一完成的个人主页添加动画效果
1.标题的移入动效
为首页“苏羽的港湾”字样以及背景添加鼠标移入动画。动画效果为:鼠标移动到半透明白色背景上时,文字和背景平滑放大。鼠标移开后,文字和背景的大小平滑回复原样。使用transition语句实现放大效果,用:hover构造选择器,使得鼠标移到div上时触发动效。
普通状态的标题样式如下。

鼠标移动到标题区域后的标题样式。可见背景和字体明显变大。

使用代码如下:

2.文字链接的移入动效
为跳转链接添加鼠标动效。鼠标移动到链接上时,链接图像向中间延伸,背景变淡,字体变为蓝色。鼠标移开时,播放对应的还原动画。
下图左侧为鼠标移动到链接上的样式,右侧为普通样式。

相关代码如下:

3.图片超链接的移入动效
为QQ超链接图标添加鼠标进入效果。鼠标放到图标上时,图标会上下浮动。

实现代码如下:

4.返回按钮的移入动效
为“求索历程”页面的返回按钮添加动效。在鼠标放置到按钮区域上时,超链接图标和文字整体向上浮动。
对比图如下。左边是正常状态,右边是鼠标放在块级元素上的状态。


可见,文字颜色发生改变,返回按钮整体浮动。
CSS样式如下:

5.学士帽的上下浮动动画效果
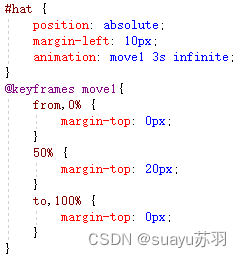
为学士帽添加上下往复浮动的动画效果。用infini设置动画循环播放。0%为初始值,图标处在一个靠上的位置。50%时图标处在靠下的位置。100%时图标回到靠上的位置。

CSS样式如下:

6.彩虹滑块动画效果
在块级元素之间的接缝处添加动画效果。添加七个小滑块,在页面上端显示个人信息的块级元素和页面下方展示个人能力和得奖情况的块级元素之间反复滑动。
小滑块全部在最左边的情况。将position设置为absolute,让这些小滑块堆叠在一起。设置z-index的值,让小滑块按照赤橙黄绿青蓝紫的顺序上下堆叠。
![]()
小滑块向右滑动时某一帧的截图。

小滑块向左滑动时某一帧的截图。
![]()
滑块滑动过程中,由于人眼的“视觉暂留”效应,用户无法清晰分辨每个小滑块的位置。这些滑块的滑动动作可以形成一条短短的彩色光带。用于增加页面动感和美观程度。
以下为CSS样式代码。

具体代码段如下。

7.堆叠块级元素的移入动效
为“求索历程”页面右下角的三张奖状图片添加鼠标进入特效。鼠标移动到图片上时,对应图片移动到最上层并且完全不透明。鼠标不在图片上时,三张奖状都是半透明状态并且按照次序叠放在一起。
初始页面效果:

鼠标放在中间的图像时,中间图像改为完全不透明并且置于最上方。
CSS样式如下:

8.优化页面设计
为“求索历程”页面添加背景图片,并且重设各板块透明度。
使用background-color:rgb(R,G,B,A)设置各板块的不透明度。前三个值分别为0-255的整数,代表RGB通道的值。第四个值为0-1的浮点数,表示不透明度。不透明度为0即为完全透明,不透明度为1即为完全透明。
本页面的配色为蓝绿配色,因此选用配色相近的海洋图片作为背景。不透明度设置得较高,防止背景太过透明导致文字不显眼。

9.导航栏的移入动效
为页面“沿途风光”左侧导航栏添加选中特效。在链接内嵌套div,可以实现点击块级元素跳转,而不非要点击文字跳转。用transition过度属性设置鼠标进入效果。鼠标放到链接区域内时,区域样式平滑改变为深红色背景、金色文字和栗色内侧阴影,同时宽度加宽向两侧展开。

代码如下。用box-shadow来设置阴影,用transition设置五个属性的过渡效果。

优化页内超链接效果。在CSS样式中添加如下效果,使得页面内超链接在实现跳转时具有平滑过渡的动画显示,而不是生硬地瞬间跳转。优化了左侧导航栏的三个页内链接和页面底端的“回顶部”链接的表现效果。
![]()
10.回顶部页面内链接的移入动效
优化回顶部按钮文字颜色渐变。当鼠标放在文字上时,文字颜色从黑色渐变为金色。
以下左侧为渐变过程中某一帧的文字颜色。右侧为渐变完成后的文字颜色。

![]()
代码如下:

11.齿轮旋转动画效果
在“沿途风光”页面,“辩论风采”栏目右上角添加一个会转动的齿轮图像。齿轮本体使用svg矢量图绘制。转动效果使用animation动画实现,设置11个状态,每个状态将齿轮所有元素旋转9°。整个动画播放完毕齿轮旋转90°。而齿轮图标本身具备四重对称轴,旋转90°即可恢复原样,因此视觉效果就是齿轮持续转动。
代码如下。
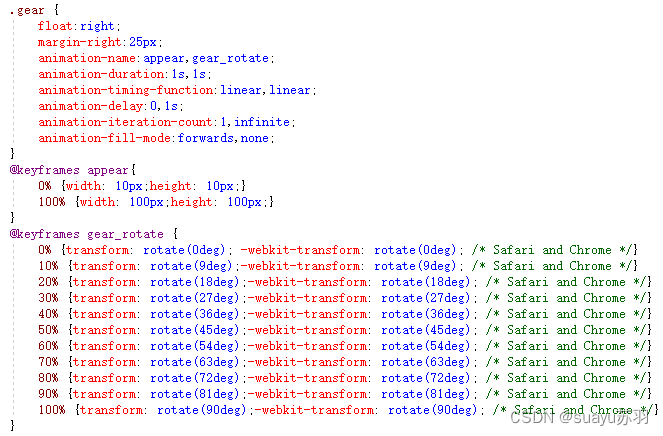
齿轮本体和动画效果的CSS样式。

矢量绘制齿轮的代码。

12.齿轮出现动画效果
给齿轮添加进入动画。让齿轮从右侧逐渐进入页面并扇形展开图标。此时,这个齿轮图标绑定了两个动画。第一个动画是进入动画,第二个动画是旋转动画。这样我们把旋转动画的animation-delay属性设置为进入动画的持续时间,可以做到进入动画播放完毕后自动衔接旋转动画。把animation-fill-mode分别设置为forwards和none,让进入动画播放完毕后,图标保持为进入后的形态。由于绑定了两个动画,因此需要将animation的各个属性分开设定,两个动画的对应属性用逗号连接。
动画播放过程中某一帧的截图。

进入动画播放完毕,齿轮开始旋转。

CSS样式修改如下:

旋转动画保持不变。
13.文字飞入动画效果
在“沿途风光”页面,“辩论风采”栏目右上角添加入场效果。页面打开时,一句话“思辨能力在对话中进步”会从页面靠近中央的上方位置下落至接近页面中间,然后一边旋转45°一边移动到右上角。设置animation-fill-mode的值为forwards,定义动画在执行时间之外应用的值。让这句话完成入场移动动作,并停留在移动的终点。

这是动画过程中某一帧的截图。

这是动画结束时的截图。
14.优化页面设计
入场动画结束后,齿轮将持续旋转,这句话也会停留在那里。为“过往经历”页面添加背景图。将“辩论风采”、“网络足迹”和侧边导航栏的纯色背景设置为半透明。增加景深效果和层次感。用background-blend-mode: color-dodge语句设置背景图颜色减淡,创造朦胧意境。为了与背景图颜色适配,修改部分配色方案。比如提升“辩论风采”栏目的不透明度、降低“网络足迹”栏目和侧边导航栏的透明度,并且调整纯色背景的RGB值。为了视觉效果美观,把底部的“回顶部”按钮基准状态改为白色。
将前两个栏目的背景不透明度设置得较高,为了透出背景图片。背景图片是一个非常开阔的场景,配色柔和,如果栏目的纯色背景不透明度很高会与背景冲突显得刺眼。开阔的图像氛围也支持半透明底色。
宇宙、海洋与远山,三个页面的背景图都使用开阔渺远的图像,体现出个人志趣。
右上角的齿轮是单纯的动画,配上那句感言式的话,提升了页面元素丰富性和视觉整体性,不会显得这个栏目右上角过于空旷单调。
其他截图:


15.标题文字阴影浮现动画
为“过往经历”页面的栏目标题添加动画。页面打开时,栏目标题会逐渐显现出白色的文字阴影。
阴影展现过程中的某一帧。

完全展现的阴影。



CSS样式如下。这个动画并不需要设置0%。使用animation-fill-mode:forwards来让产生的阴影持续保留。

16.图片模糊遮罩动效
为图片添加模糊遮罩效果。当鼠标移动到一张图片上时,图片变得模糊并且显示描述文字。
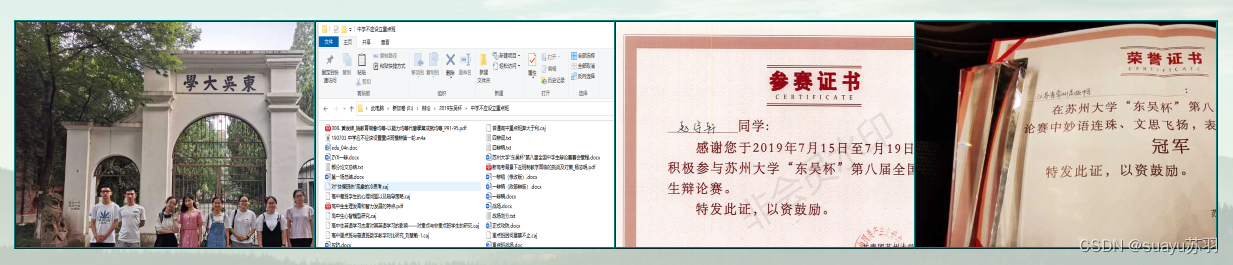
以下为默认显示效果。
 把鼠标移动到左数第一张图片上的显示效果。
把鼠标移动到左数第一张图片上的显示效果。

把鼠标移动到右数第二张图片上的显示效果。注意根据背景深浅的不同,文字颜色也不同。两侧照片的解说文字是白色,中间两张照片的解说文字是午夜蓝。
鼠标移动到某张图片上,动画播放过程中某一帧的显示效果。可以清晰地看出文字和图片模糊都是逐渐发生的而不是立刻切换的。这样的特效观感较为柔和。

17.添加小鸟飞行动画效果
为“过往经历”页面添加横穿屏幕的飞鸟动画。一共在整个页面内添加七只从左向右飞翔的小鸟。给出两张截图来展示部分飞鸟。
下图左侧有一只鸟,右侧也有一只。

左侧、下方和右侧各有一只飞鸟。

以下为使用的.svg矢量文件,是飞鸟的动画效果,一共十个分镜动画。连续播放即可显示飞鸟的振翅飞翔动画。

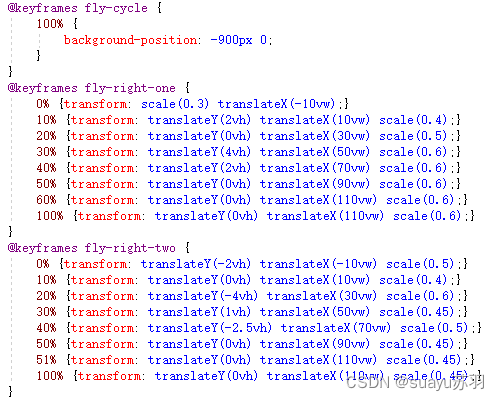
以下为设置飞鸟的代码。所有的鸟使用同一套模板,每只鸟分别设置出现位置、飞行速度、重复出现间隔、飞行动画播放速度。

飞鸟和外层容器设置。飞鸟本体负责播放svg文件的飞行动画,外层容器负责从左到右移动、不断改变y轴位置和角度来模拟飞行姿态。

飞行动画细节设置。

飞鸟飞行的动画动态性较强,不适合截图展示。建议打开网页文件直接观看。
至此,全部动画效果设置完毕。
三、列表统计选择器和属性声明使用情况
经典的CSS语法如下图所示。

我们把不同名字的选择器合并,统计不同类型的选择器数量。
本实验使用的CSS选择器有:
| 名称 | 意义 |
| html | 选择整个页面的全部内容 |
| body | 选择<body>标签内的内容 |
| h3 | 选择h3标题 |
| a | 选择超链接内容 |
| p | 选择p标记段落元素 |
| li | 选择列表项 |
| ul | 选择无序列表 |
| div | 选择<div>标签内的内容 |
| #name(同级别选择器使用24个) | 唯一选择id为name的块级元素 |
| .block(同级别选择器使用13个) | 选择类为block的块级元素 |
| #name:hover(同级别选择器使用3个) | 选择鼠标位于id=”name”元素上的链接 |
| .block:hover(同级别选择器使用4个) | 选择鼠标位于class=”block”元素上的链接 |
| #debate img(同级别选择器使用5个) | 选择id=”debate”元素内的img元素 |
| #up a:hover(同级别选择器使用3个) | 选择鼠标在其上的id=”up”元素内的超链接 |
| .img_text:hover+.img | 选择紧跟鼠标在其上的元素后的第一个img元素 |
总共15种。其中同类型但不同内容和名称的选择器算作一种,具体同类型选择器用了多少个在上表中附出。总共用了63个不同选择器。
本实验使用的CSS属性声明有:
| 属性 | 功能 |
| content | 元信息内容文本 |
| top | 离上侧边界距离 |
| left | 离左侧边界距离 |
| right | 离右侧边界距离 |
| bottom | 离下侧边界距离 |
| margin | 外边距 |
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
| padding | 内边距 |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-right | 下内边距 |
| overflow | 设置内容溢出属性 |
| background | 设置背景 |
| background-image | 设置背景图 |
| background-repeat | 设置背景图片重复属性 |
| background-attachment | 设置背景图片随滚动轴的滚动属性 |
| background-origin | 设置背景图片显示起点 |
| background-color | 设置背景颜色 |
| background-size | 设置背景图片大小 |
| background-position | 设置背景图片初始位置 |
| height | 设置高度 |
| width | 设置宽度 |
| border | 设置边框粗细、线型、颜色属性 |
| border-radius | 设置元素圆角边框属性 |
| font-size | 字号 |
| font-family | 字体 |
| font-weight | 设置字体加粗 |
| line-height | 行高 |
| color | 文字颜色 |
| text-align | 设置元素中文本水平对齐方式 |
| text-decoration | 设置文本的修饰 |
| text-indent | 设置段落缩进 |
| clip-path | 设置裁剪方式定义元素可见区域 |
| display | 设置元素显示框类型 |
| float | 设置浮动方式 |
| id | 建立唯一的派生选择器 |
| class | 建立可重用的类选择器 |
| target | 建立选取当前活动元素的选择器 |
| type | 设置浏览器的解释方式 |
| src | 文件路径 |
| autoplay | 设置音频就绪立刻播放 |
| loop | 设置音频循环播放 |
| preload | 预加载资源 |
| size | 设置元素大小 |
| href | 设置超链接目标 |
| position | 设置元素在网页中的定位方式 |
| name | 规定元素命名和定位 |
| behavior | 设置脚本行为 |
| transition | 定义过渡效果 |
| transform | 定义元素2D或3D转换 |
| -webkit-transform | 上个属性在Safari和Chorome浏览器的兼容属性 |
| animation | 定义动画效果 |
| animation-delay | 定义动画延迟时间 |
| animation-timing-function | 定义动画播放速度曲线 |
| animation-fill-mode | 定义动画在执行前后将样式应用于目标的方式 |
| animation-name | 定义动画名称 |
| animation-duration | 定义动画持续时间 |
| animation-iteration-count | 定义动画运行次数 |
| box-shadow | 定义元素框架阴影 |
| text-shadow | 定义文字阴影 |
| z-index | 定义元素叠放次序 |
| opacity | 定义元素透明度 |
| filter | 定义元素模糊或颜色偏移等图形效果 |
| scroll-behavior | 定义滚动框的滚动行为 |
| will-change | 告知浏览器元素变化情况以做到提前优化 |
| stroke | 沿图形边缘绘制属性 |
| stroke-width | 绘制宽度 |
| fill | 设置SVG形状填充颜色 |
| x1 | SVG图像绘制参数,表示第一个x坐标 |
| y1 | SVG图像绘制参数,表示第二个y坐标 |
| x2 | SVG图像绘制参数,表示第一个x坐标 |
| y2 | SVG图像绘制参数,表示第二个y坐标 |
| r | SVG图像绘制参数,表示圆的半径 |
| cx | 定义SVG图像中心点x坐标 |
| cy | 定义SVG图像中心点y坐标 |
总共79种。
四、页面最终效果
1.“网上港湾”

2.“求索历程”

3.“沿途风光”








