热门标签
热门文章
- 1深度学习 精选笔记(12)卷积神经网络-理论基础2
- 2Python自动化控制鼠标和键盘操作—— PyAutoGUI_脚本语言 控制 键盘 鼠标输入
- 3Android Studio每次启动都要联网Build如何解决_android studio每次打开项目都要建立连接吗
- 4【Mysql】分页排序查询(Order by limit)出现数据丢失和重复
- 5禁止搜索引擎收录的方法--robots.txt写法_禁止收录rot
- 6Ubuntu的CH340中ttyUSB0无法显示的原因_ttyusb0不存在
- 7【深度学习】Hugging Face Transformers:预训练语言模型与迁移学习
- 8Hashcat破解微软Office加密文件密码_office2john.py
- 9人工智能大语言模型微调技术:SFT 、LoRA 、Freeze 监督微调方法_sft模型架构
- 10自己动手写一个简单的(IIS)小型服务器
当前位置: article > 正文
vue-element-admin后台前端解决方案(基于 vue 和 element-ui)_elementadminui文档
作者:凡人多烦事01 | 2024-03-12 20:36:15
赞
踩
elementadminui文档
vue-element-admin后台前端解决方案
参考文档
vue-element-admin官网,更多详细内容可以查看社区学习文档。
下载安装
可以把 vue-element-admin当做工具箱或者集成方案仓库,在 vue-admin-template 的基础上进行二次开发,想要什么功能或者组件就去 vue-element-admin 那里复制过来。
集成方案:https://github.com/PanJiaChen/vue-element-admin.git
基础模板:https://github.com/PanJiaChen/vue-admin-template.git
集成方案gitee:https://gitee.com/panjiachen/vue-element-admin.git
下载命令:
git clone https://gitee.com/panjiachen/vue-element-admin.git
- 1
进入项目目录:
cd vue-element-admin
- 1
安装依赖
npm install
- 1
建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
- 1
本地开发 启动项目
npm run dev
- 1
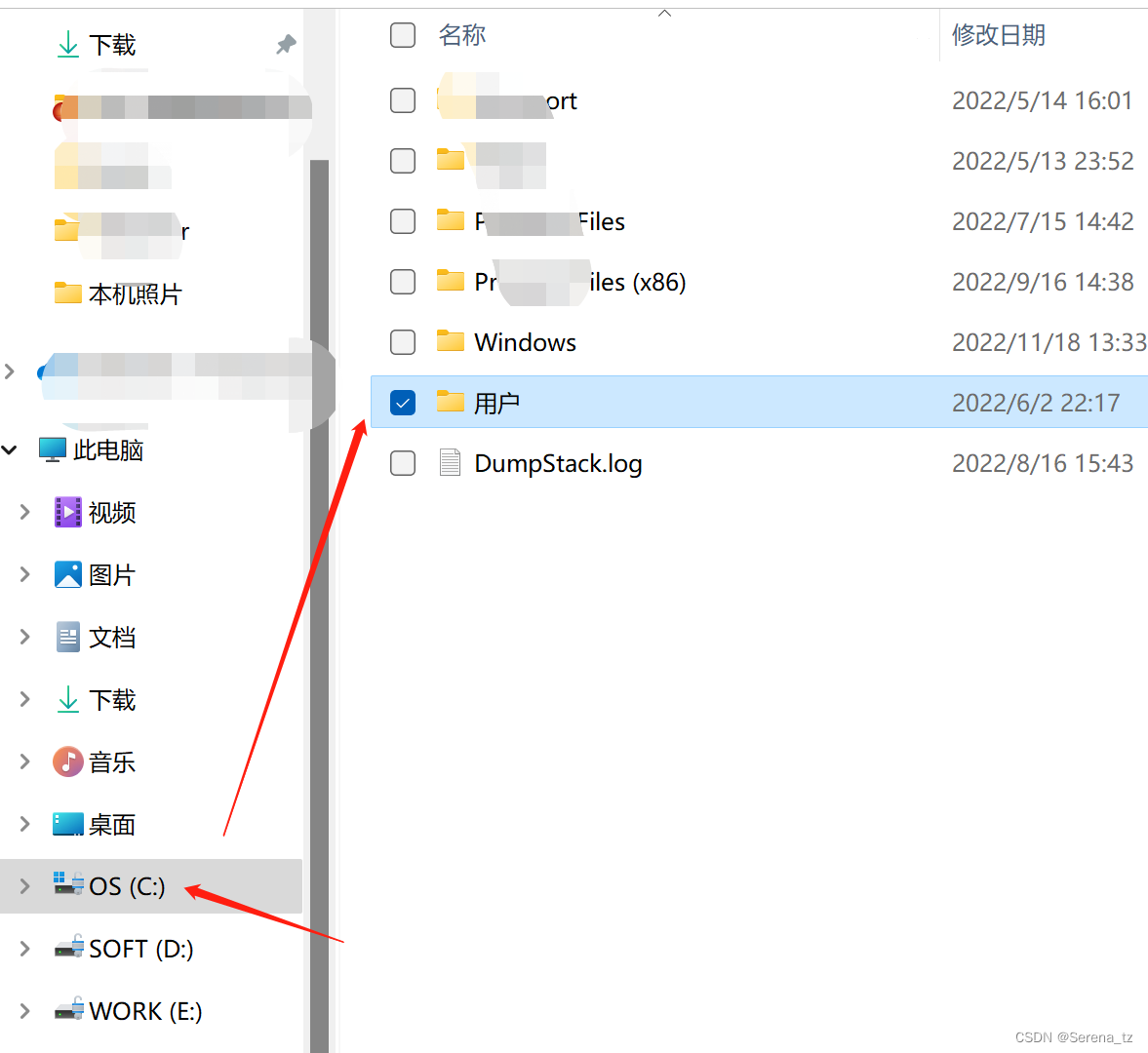
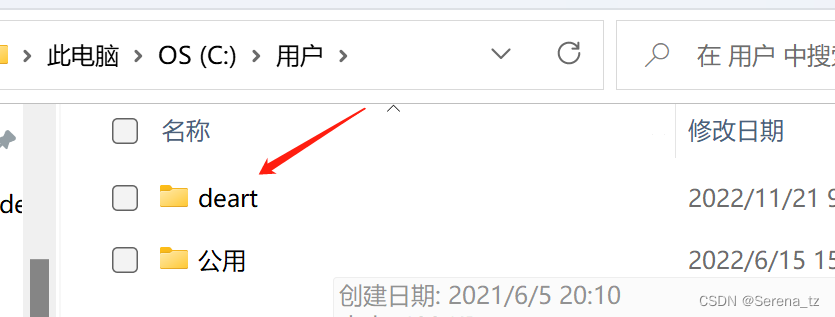
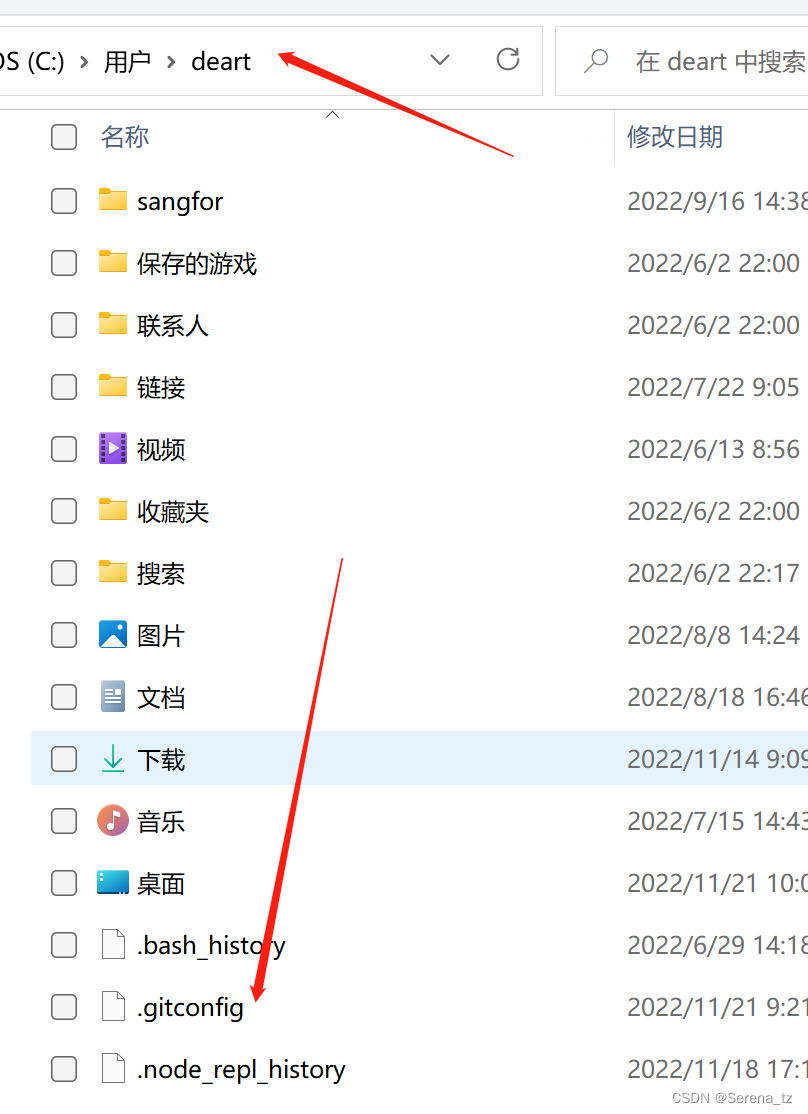
npm install出现报错:在C盘/用户/该账号目录下找到.gitconfig文件,



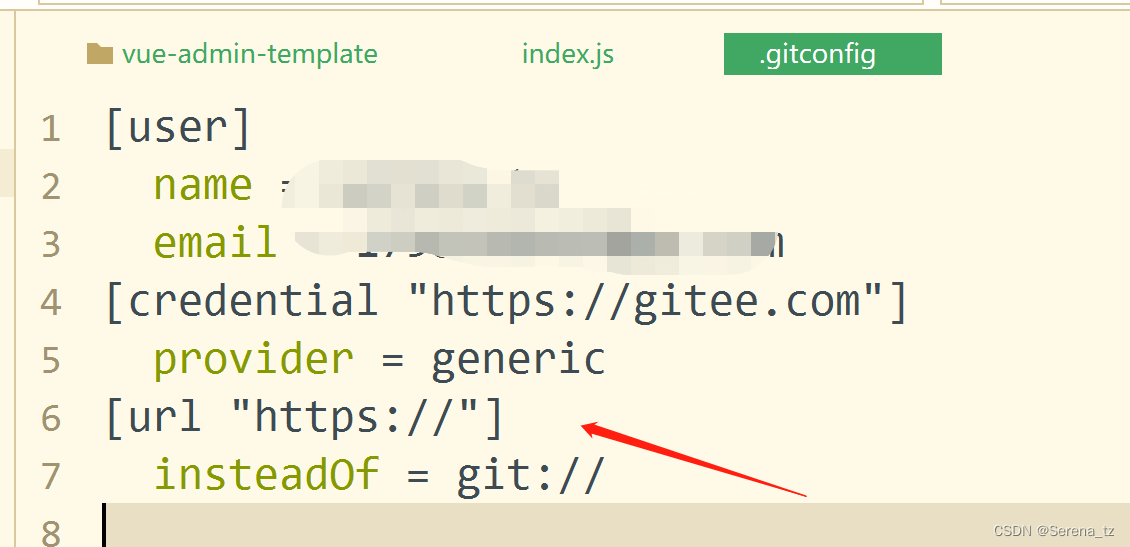
配置.gitconfig文件
[url "https://"]
insteadOf = git://
- 1
- 2

目录结构
├── build # 构建相关 ├── mock # 项目mock 模拟数据 ├── plop-templates # 基本模板 ├── public # 静态资源 │ │── favicon.ico # favicon图标 │ └── index.html # html模板 ├── src # 源代码 │ ├── api # 所有请求 │ ├── assets # 主题 字体等静态资源 │ ├── components # 全局公用组件 │ ├── directive # 全局指令 │ ├── filters # 全局 filter │ ├── icons # 项目所有 svg icons │ ├── lang # 国际化 language │ ├── layout # 全局 layout │ ├── router # 路由 │ ├── store # 全局 store管理 │ ├── styles # 全局样式 │ ├── utils # 全局公用方法 │ ├── vendor # 公用vendor │ ├── views # views 所有页面 │ ├── App.vue # 入口页面 │ ├── main.js # 入口文件 加载组件 初始化等 │ └── permission.js # 权限管理 ├── tests # 测试 ├── .env.xxx # 环境变量配置 ├── .eslintrc.js # eslint 配置项 ├── .babelrc # babel-loader 配置 ├── .travis.yml # 自动化CI配置 ├── vue.config.js # vue-cli 配置 ├── postcss.config.js # postcss 配置 └── package.json # package.json
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/225727
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



