- 1markdown语法及公式编辑_markdown xmind 公式
- 2android如何通过工具查看内存泄漏_android 如何查看系统内存泄漏
- 3区间DP._o(n3)
- 4python入门之字典_python声明字典
- 5字节面试第二次一面挂_字节 算法 一面挂
- 6【D3.js】使用D3.js快速实现拓扑图的绘制_d3拓扑图
- 7windows上开发调试嵌入式RUST_cortex-debug插件下载
- 8ABAP function module 的使用_abap module
- 9Spring Boot 五种热部署方式,再也不用老重启了_springboot dubug 热启动
- 10基于FPGA的千兆以太网的实现(1)_基于fpga的千兆以太网设计回环模块
Java学习:小程序微信登录开发实现_java微信小程序登录
赞
踩
此次开发的实现是基于B站黑马课程的学习;只涉及后端的实现,前端代码不会。。
微信官方小程序登录开发文档链接:小程序登录 | 微信开放文档|小程序登录 | 微信开放文档
前述
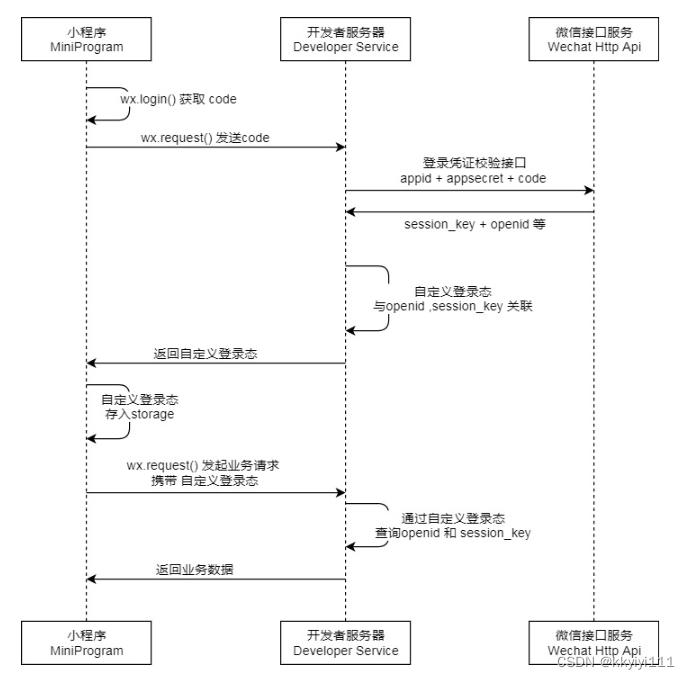
小程序实现微信登录,完成具体业务的实现参考下图:

登录的实现需要三个端口实现 :小程序、开发者服务器、微信接口服务
在小程序端,通过wx.login()方法获取到临时登录凭证code,将code传给开发者服务器端。
开发者服务器端通过HttpClient创建请求,传递appid、sercet、code参数,请求微信接口服务获取openid和session_key等参数。
开发者服务器端接收到参数以后会将openid等参数与自定义登录态关联返回到微信小程序,小程序会将自定义登录态存储,在以后进行业务请求的时候都会携带自定义登录态,开发者服务器端会验证传递过来的自定义登录态是否合法,合法则返回请求业务的数据,不合法则拒绝访问。
注意:1、code只能使用一次,每次登录需要获取新的code;2、appid与sercet是小程序创建的id和密钥;3、OpenId是用户唯一标识,每个微信用户仅有一个;补充:openid是单个小程序对微信用户只有一个,换个小程序该微信用户的openid就会变,unionid是一个微信用户不在微信平台下的任何程序都只有一个
4、自定义登录态是因为小程序没有cookie,所以只能做伪Cookie来识别用户,此处采用JWT令牌来实现
小程序获取临时登录凭证code
调用wx.login(),返回的res里面存储code,此处通过通知台将code打印出来
- //获取微信登录用户的授权码
- wx.login({
- success: (res) => {
- console.log(res.code)
- }
- })
开发者服务器端实现
登录的实现,返回结果应该为一个用户对象。
调用微信接口返回OpenId,通过OpenId查询用户数据库,如果能查询到,说明存在用户;查询不到就直接实现自动注册,即封装该OpenId的用户到数据库中,返回该用户对象。然后在Controller层生成jwt令牌,将该用户对象、OpenId和jwt令牌封装成返回对象,返回给小程序端。
Controller层实现
- public class UserController {
- @Autowired
- private UserService userService;
- @Autowired
- JwtProperties jwtProperties;
- @PostMapping("/login")
- @ApiOperation("微信登录")
- public Result<UserLoginVO> login( @RequestBody UserLoginDTO userLoginDTO ){
- log.info("微信登录,{}",userLoginDTO);
- //调用微信登录的实现
- User user = userService.wxLogin(userLoginDTO);
- //为微信用户生成jwt令牌 传入(秘钥|过期时间|用户的唯一标识)
- Map<String , Object> claims = new HashMap<>();
- claims.put(JwtClaimsConstant.USER_ID,user.getId());
- String token = JwtUtil.createJWT(jwtProperties.getUserSecretKey(),jwtProperties.getUserTtl(),claims);
- //封装返回对象
- UserLoginVO userLoginvo = UserLoginVO.builder()
- .id(user.getId())//这里会使用用户id,后面Mapper层需要将用户id返回
- .openid(user.getOpenid())
- .token(token)
- .build();
-
- return Result.success(userLoginvo);
- }
- }

注意:
1、userLoginDTO对象封装的就是临时登录凭证code
2、JwtUtil工具类的createJWT需要传递三个参数,jwt创建秘钥,jwt过期时间,自定义内容(通过Map传递),此处的参数都是通过配置类自动注入
Service层实现
- @Service
- public class UserServiceImpl implements UserService {
- //微信登录的配置类
- @Autowired
- WeChatProperties weChatProperties;
- private static final String WX_LOGIN = "https://api.weixin.qq.com/sns/jscode2session";
-
- @Autowired
- private UserMapper userMapper;
-
-
- /*
- * 微信登录实现*/
- @Override
- public User wxLogin(UserLoginDTO userLoginDTO) {
- //调用方法得到微信接口返回的OpenId
- String openid = getOpenid(userLoginDTO.getCode());
- //判断返回的OpenId的合法性
- if(openid == null){
- //失败抛出业务异常
- throw new LoginFailedException(MessageConstant.LOGIN_FAILED);
- }
- //合法的微信用户,判断数据库中存在该openid吗?没有则是新用户,完成自动注册
- //根据openid到User表中查询数据
- User user = userMapper.selectByOpenId(openid);
- //判断user是不是新用户,即是不是为空
- if(user == null){
- //是新用户,自动注册,存储到user表中
- user = User.builder()
- .openid(openid)
- .createTime(LocalDateTime.now())
- .build();
- userMapper.insert(user);
- }
- //最后将user对象返回给Controller层,实现业务相应
- return user;
- }
- /*
- * 调用微信接口获取openid
- * */
- private String getOpenid(String code){
- //向微信接口发送请求,获取openId 和session_key
- //调用HttpClientUtil工具类的方法实现
- Map<String,String> claims = new HashMap<>();
- //参数传递
- claims.put("appid",weChatProperties.getAppid());
- claims.put("secret",weChatProperties.getSecret());
- claims.put("js_code",code);
- claims.put("grant_type","authorization_code");
- String json = HttpClientUtil.doGet(WX_LOGIN,claims);
- JSONObject jsonObject = JSON.parseObject(json);//是将Json字符串转化为相应的对象;
- return jsonObject.getString("openid");
- }
- }

Mapper层实现
Mapper层就是根据openid进行简单的查询和插入操作,只不过插入操作需要将主键id返回
- @Mapper
- public interface UserMapper {
-
- @Select("select * from user where openid = #{openid}")
- User selectByOpenId(String openid);
-
- /*
- * 插入数据*/
- void insert(User user);
- }
- <insert id="insert" useGeneratedKeys="true" keyProperty="id">
- insert into user (openid, name, phone, sex, id_number, avatar, create_time)
- values (#{openid},#{name},#{phone},#{sex},#{idNumber},#{avatar},#{createTime})
- </insert>



