- 1虚拟存储器
- 2FL Studio All Plugins Edition2024中文完整版Win/Mac
- 3vscode:远程主机可能不符合 glibc 和 libstdc++ vs code 服务器的先决条件
- 4Shell编程语法_shell语法
- 5kubernetes之Pod控制器_k8s通过生成pod控制器
- 6Android Framework | AOSP源码下载及编译指南(基于Android13)_android 源码 下载
- 7Linux Shortcuts and Commands_bash: ./qt -openresource-linux -x64 5.12.6.run :ca
- 8Linux 多进程通信开发(七): unix domain socket 之 UDP 通信_domain socket 多进程
- 9Markdown(编辑器)工具与使用总结&Markdown语法图文全面详解_markdown编辑
- 1080端口穿透软件之nat123端口映射原理分析及使用方法_nat123原理
利用流媒体将RSTP流转成WEB端可播放(使用EasyDarwin)_rstp多路播放
赞
踩
个人测试成功如下(Windows环境):
首先获取EasyDarwin:链接:https://pan.baidu.com/s/1HdZxwHrw3H8B6Ur4ctYOOQ 提取码:y18u
安装完成在计算机管理中可看到:

在安装目录中打开:

我的ini文件如下:
- [http]
- port=10000
- default_username=admin
- default_password=admin
-
- [rtsp]
- port=10554
-
- ; rtsp 超时时间,包括RTSP建立连接与数据收发。
- timeout=28800
-
- ; 是否使能gop cache。如果使能,服务器会缓存最后一个I帧以及其后的非I帧,以提高播放速度。但是可能在高并发的情况下带来内存压力。
- gop_cache_enable=1
-
- ; 是否使能向服务器推流或者从服务器播放时验证用户名密码. [注意] 因为服务器端并不保存明文密码,所以推送或者播放时,客户端应该输入密码的md5后的值。
- ; password should be the hex of md5(original password)
- authorization_enable=0
-
- ; 是否使能推送的同事进行本地存储,使能后则可以进行录像查询与回放。
- save_stream_to_local=1
-
- ;easydarwin使用ffmpeg工具来进行存储。这里表示ffmpeg的可执行程序的路径
- ffmpeg_path=E:\tools\nginx\ffmpeg\bin\ffmpeg
-
- ;本地存储所将要保存的根目录。如果不存在,程序会尝试创建该目录。
- m3u8_dir_path=F:\record
-
- ;切片文件时长。本地存储时,将以该时间段为标准来生成ts文件(该时间+一个I帧间隔),单位秒。
- ;如果需要直播,这个值设小点,但是这样会产生很多ts文件;如果不需要直播,只要存储的话,可设大些。
- ts_duration_second=3
-
- ;key为拉流时的自定义路径,value为ffmpeg转码格式,比如可设置为-c:v copy -c:a copy,表示copy源格式;default表示使用ffmpeg内置的输出格式,会进行转码。
- /stream_265=default

这里要去下载个FFmpeg,并且配置成ffmpeg_path,下载链接:链接:https://pan.baidu.com/s/1btHQR4Ik3RKApjKPzvTUiw 提取码:2yl8 (直播需要)
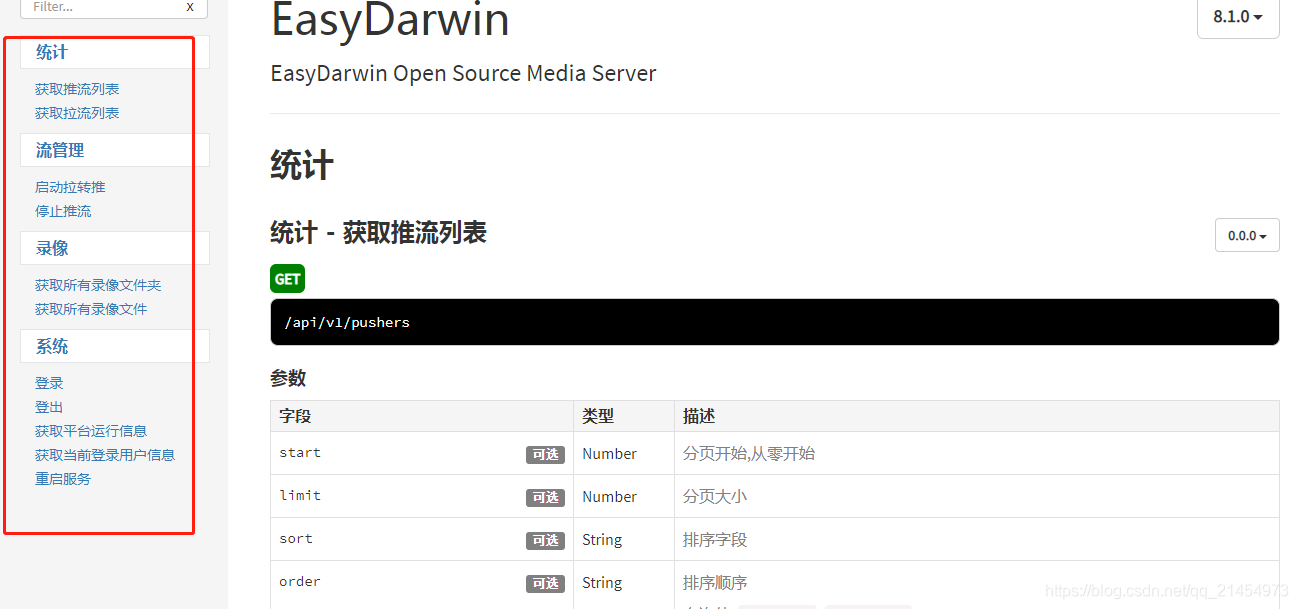
本身的EasyDarwin有自己的接口文档:http://localhost:10000/apidoc/

所以可支持多语言,你只要发送HTTP请求即可。
这里先简单说下不用摄像头的rtsp的流:海康、大华、星邦网络摄像头的 RTSP协议 地址与格式
例如海康:rtsp://admin:worthsen123456@192.168.1.66:554/H.264/ch1/main/av_stream
username: 用户名。例如admin。
password: 密码。例如worthsen123456。
ip: 为设备IP。例如 192.168.1.66。
port: 端口号默认为554,若为默认可不填写。
codec:有h264、MPEG-4、mpeg4这几种。
channel: 通道号,起始为1。例如通道1,则为ch1。
subtype: 码流类型,主码流为main,辅码流为sub。
我这边用的是JAVA,写的辅助工具类如下:
- public class EasyDarwinUtils {
-
- private static String serverAddress = localhost;//可自行修改
- private static String serverPort = 10000;
- private static String URL = serverAddress + ":" + serverPort;
- private static final String PUSH = URL + "/api/v1/stream/start";
- private static final String DELPUSH = URL + "/api/v1/stream/stop";
- private static final String Find = URL + "/api/v1/pushers";
-
- public static enum PassWAY {
- TCP, UDP
- }
-
- public static enum FloatWay {
- main, sub
- }
-
-
- public static final String stop(String id) {
- String param = "id=" + id.replaceAll("\"", "");
- try {
- return sendGet(DELPUSH, param);
- } catch (IOException e) {
- // TODO Auto-generated catch block
- e.printStackTrace();
- }
- return null;
- }
-
- public static final String rtspUrl(String name, String pwd, String ip, int port, String code, String channel, FloatWay f) {
- if (StringUtils.isBlank(name) || StringUtils.isBlank(pwd) || StringUtils.isBlank(ip)) {
- return null;
- }
- if (port == 0) {
- port = 554;
- }
- if (StringUtils.isBlank(code)) {
- code = "h264";
- }
- if (StringUtils.isBlank(channel)) {
- code = "ch1";
- }
- return "rtsp://" + name + ":" + pwd + "@" + ip + ":" + port + "/" + code + "/" + channel + "/" + f
- + "/av_stream";
- }
-
- public static final String start(String rtspUrl, String cumtomPath) {
- return start(rtspUrl, cumtomPath, PassWAY.TCP);
- }
-
- public static final String start(String rtspUrl, String cumtomPath, PassWAY way) {
- String param = "url=" + rtspUrl + "&customPath=" + cumtomPath + "&transType=" + way;
- try {
- return sendGet(PUSH, param);
- } catch (IOException e) {
- // TODO Auto-generated catch block
- e.printStackTrace();
- }
- return "Path";
- }
-
- public static final String find(String rtsp) {
- String param = "q=" + rtsp;
- try {
- return sendGet(Find, param);
- } catch (IOException e) {
- // TODO Auto-generated catch block
- e.printStackTrace();
- }
- return null;
- }
-
- private static String sendGet(String url, String param) throws UnsupportedEncodingException, IOException {
- String result = "";
- BufferedReader in = null;
- HttpURLConnection conn = null;
- String urlName = url + "?" + param;
- System.out.println(urlName);
- URL realUrl = new URL(urlName);
-
- // 打开和URL之间的连接
- conn = (HttpURLConnection) realUrl.openConnection();
- // 设置通用的请求属性
- conn.setRequestProperty("accept", "*/*");
- conn.setRequestProperty("connection", "Keep-Alive");
- conn.setRequestProperty("user-agent", "Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1)");
- conn.setRequestProperty("Accept-Charset", "utf-8");
- conn.setRequestProperty("Content-Type", "application/x-www-form-urlencoded;charset=" + "utf-8");
- conn.setDoInput(true);
- conn.setRequestMethod("GET");
- // 建立实际的连接
- conn.connect();
- // 获取所有响应头字段
- Map<String, List<String>> map = conn.getHeaderFields();
- // 遍历所有的响应头字段
- // for (String key : map.keySet()) {
- // System.out.println(key + "--->" + map.get(key));
- // }
-
- // 定义BufferedReader输入流来读取URL的响应
- in = new BufferedReader(new InputStreamReader(conn.getInputStream(), "utf-8"));
- String line;
- while ((line = in.readLine()) != null) {
- result += line;
- }
-
- return result;
- }
- }

测试:
- public static void main(String[] args) {
- System.out.println(start("rtsp://admin:12345@192.168.1.64:554/h264/ch1/main/av_stream", "192.168.1.64/main"));
- }
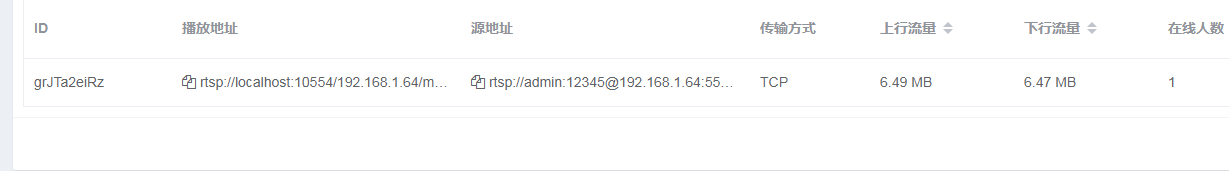
控制台打印的是推流的ID :

看下有没有成功:

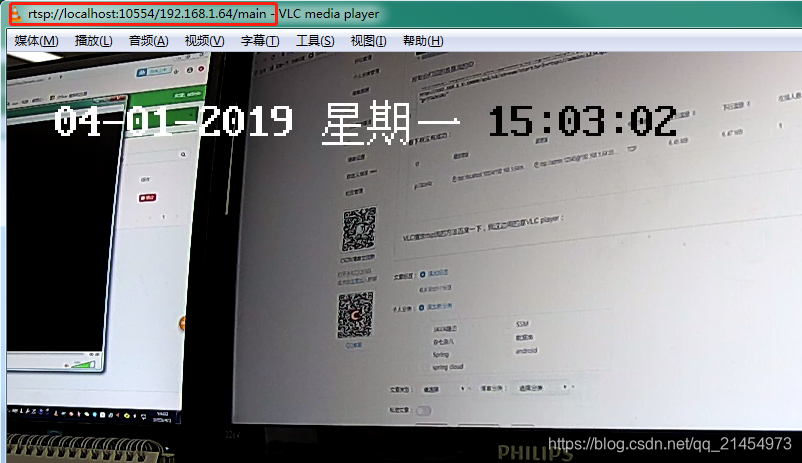
VLC播放rtsp流的方法百度一下,我这边用的是VLC player:

可以看到我们已经成功的拿到流了,不过web端怎么显示呢?
省略曲折的过程,先看我代码怎么拼接的:
- ipcEquipment.setEasySubUrl(ServerURL + "/record/" + ipcEquipment.getIp()+"/sub"+"/"+today+"/out.m3u8");
- ipcEquipment.setEasyUrl(ServerURL + "/record/" + ipcEquipment.getIp()+"/main"+"/"+today+"/out.m3u8");
实际上是:"localhost:10000/record/" + cumtomPath +"/"+today+"/out.m3u8",
cumtomPath 是我们请求接口是带的参数,today的样式为YYYYMMDD(如今天20190401),然后利用video标签进行播放:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
- <meta name="apple-mobile-web-app-capable" content="yes">
- <meta name="apple-mobile-web-app-status-bar-style" content="black">
- <meta name="format-detection" content="telephone=no">
- <meta name="wap-font-scale" content="no">
- <title>videojs支持hls直播实例</title>
- <link href="./video.css?v=bcd2ce1385" rel="stylesheet">
-
- <style type="text/css">
- video{
- display: block;
- width: 100%;
- height: auto;
- border: 1px solid;
- }
- button{
- width: 150px;
- height: 50px;
- line-height: 50px;
- text-align: center;
- margin:30px auto;
- display: block;
- }
- </style>
- </head>
- <body>
-
- <video id="roomVideo" class="video-js vjs-default-skin vjs-big-play-centered" x-webkit-airplay="allow" poster="" webkit-playsinline playsinline x5-video-player-type="h5" x5-video-player-fullscreen="true" preload="auto">
- <source src="http://192.168.1.5:10000/record/192.168.1.64/sub/20190401/out.m3u8" type="application/x-mpegURL">
- </video>
-
- <button id="btn">play</button>
-
- <script src="./video.js?v=fc5104a2ab23"></script>
- <script src="./videojs-contrib-hls.js?v=c726b94b9923"></script>
-
- <script type="text/javascript">
- var myPlayer = videojs('roomVideo',{
- bigPlayButton : false,
- textTrackDisplay : false,
- posterImage: true,
- errorDisplay : false,
- controlBar : false
- },function(){
- console.log(this)
- this.on('loadedmetadata',function(){
- console.log('loadedmetadata');
- //加载到元数据后开始播放视频
- startVideo();
- })
-
- this.on('ended',function(){
- console.log('ended')
- })
- this.on('firstplay',function(){
- console.log('firstplay')
- })
- this.on('loadstart',function(){
- //开始加载
- console.log('loadstart')
- })
- this.on('loadeddata',function(){
- console.log('loadeddata')
- })
- this.on('seeking',function(){
- //正在去拿视频流的路上
- console.log('seeking')
- })
- this.on('seeked',function(){
- //已经拿到视频流,可以播放
- console.log('seeked')
- })
- this.on('waiting',function(){
- console.log('waiting')
- })
- this.on('pause',function(){
- console.log('pause')
- })
- this.on('play',function(){
- console.log('play')
- })
-
- });
-
- document.getElementById('btn').addEventListener('click', function(){
- myPlayer.play();
- })
-
-
- var isVideoBreak;
- function startVideo() {
-
- myPlayer.play();
-
- //微信内全屏支持
- document.getElementById('roomVideo').style.width = window.screen.width + "px";
- document.getElementById('roomVideo').style.height = window.screen.height + "px";
-
-
- //判断开始播放视频,移除高斯模糊等待层
- var isVideoPlaying = setInterval(function(){
- var currentTime = myPlayer.currentTime();
- if(currentTime > 0){
- $('.vjs-poster').remove();
- clearInterval(isVideoPlaying);
- }
- },200)
-
- //判断视频是否卡住,卡主3s重新load视频
- var lastTime = -1,
- tryTimes = 0;
-
- clearInterval(isVideoBreak);
- isVideoBreak = setInterval(function(){
- var currentTime = myPlayer.currentTime();
- console.log('currentTime'+currentTime+'lastTime'+lastTime);
-
- if(currentTime == lastTime){
- //此时视频已卡主3s
- //设置当前播放时间为超时时间,此时videojs会在play()后把currentTime设置为0
- myPlayer.currentTime(currentTime+10000);
- myPlayer.play();
-
- //尝试5次播放后,如仍未播放成功提示刷新
- if(++tryTimes > 5){
- alert('您的网速有点慢,刷新下试试');
- tryTimes = 0;
- }
- }else{
- lastTime = currentTime;
- tryTimes = 0;
- }
- },3000)
-
- }
- </script>
-
- </body>
- </html>

JS百度即可。
然后用谷歌浏览器运行:

各项时间差如图,如果嫌延迟时间太长(20s都忍受不了的),可以再调节ini文件中的ts_duration_second参数(调小)
总的来说到此应该结束了。
在此感谢EasyDarwin的开源者!
欢迎沟通交流,告辞!


