热门标签
热门文章
- 1MySQL 高可用方案研究
- 2python的JSON用法——dumps的各种参数用法(详细)_python json dump
- 3燕山大学计算机网络实验(windows网络配置方法及基本网络命令、交换机和路由器的使用、小型校园网络模拟搭建)_燕大 计算机组成实验
- 4python爬虫实战——数据可视化_爬虫数据可视化系统
- 5Ascend C 自定义PRelu算子
- 6SpringBoot(详细学习)_springboot学习
- 7Java Volatile的三大特性_java volatile 三大特性
- 8用github教育优惠申请jetbrains学生认证时遇到的问题_jetbrains student from github
- 910个python入门小游戏,零基础打通关,就能掌握编程基础_python编写的入门简单小游戏_用python做一个小游戏
- 10使用Dockerfile构建自定义jdk镜像,在使用jdk镜像创建一个容器来外部访问(一步一步来哦~好简单的呢)_dockerfile jdk
当前位置: article > 正文
vue项目依赖安装报错:Error: pngquant failed to build, make sure that libpng-dev is installed
作者:小小林熬夜学编程 | 2024-04-09 12:38:58
赞
踩
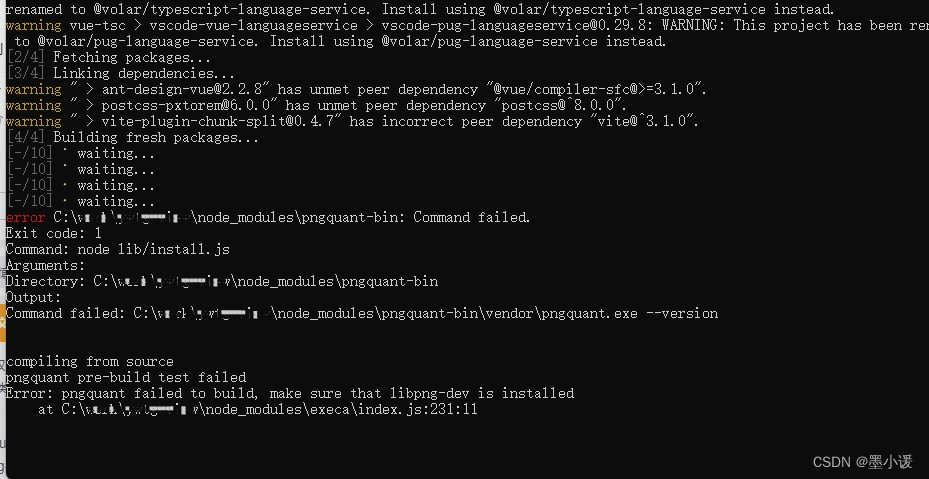
pngquant failed to build, make sure that libpng-dev is installed
项目场景:
vue项目 添加了一下 vite-plugin-imagemin 依赖去实现优化打包,然后依赖安装报错了
问题描述
vue项目 添加了一下 vite-plugin-imagemin 依赖去实现优化打包,然后依赖安装报错了,查找了一下,发现是因为imagemin在国内不好安装,按照搜索来的方法,选择了使用 在 package.json 文件中添加了配置 resolutions 的方法去解决问题。添加完 resolutions 配置之后,其他同事都安装正常了 我的电脑上又报了新的错ヽ(ー_ー)ノ
"resolutions": {
"bin-wrapper": "npm:bin-wrapper-china"
},
- 1
- 2
- 3
- 4
新的报错如下:

解决方案:
查找了一下,发现有大佬说使用命令:
npm install -g windows-build-tools
- 1
在管理员身份下运行,尝试了一下,命令到最后会卡住,不得不放弃这个方法,找其他解决。
最后经过一番尝试,使用了如下两个命令去安装 再安装依赖
npm install imagemin-pngquant --save
npm install pngquant-bin --save
- 1
- 2
终于解决了这个问题,可以正常安装依赖了
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/392820
推荐阅读
相关标签


