- 1网上商城(ssh框架)_框架实现购物系统登录页面
- 2Ubuntu下安装配置Android SDK_ubuntu android sdk linux
- 3油管网站支持双语字幕 chrome插件 Dualsub_dualsub官网
- 4用php把图片合成视频,图片音乐合成视频 多张图片合成视频|图片合成视频软件...
- 5剖析chatGPT背后的核心技术_chatgpt 核心技术
- 6Linux服务器下PHPMailer发送邮件失败问题的解决_sendmail timed out
- 7AD17报错:InvalidParameter Exception Occurred In Copy
- 8嵌入式linux学习笔记--使用wget下载文件_嵌入式无wget下载
- 9cublasCgetrfBatched cublasCgetriBatched sample
- 10进程间通信的五种方式(信号量,管道,套接字,消息队列,共享内存)_msgtype是什么意思
移动WEB开发 flex布局_flextronics flexflow auto-link
赞
踩
flex布局
传统布局
兼容性好
布局繁琐
局限性,不能再移动端很好的布局
flex 弹性布局
操作方便,布局极为简单,移动端应用很广泛
PC 端浏览器支持情况较差
IE 11或更低版本,不支持或仅部分支持
flex布局体验
<style> span { width: 300px; height: 100px; background-color: green; margin: 50px; } div { display: flex; } </style> </head> <body> <div><span>1</span><span>2</span><span>3</span></div> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
里面的3个span是行内元素

布局原理
flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 =flex布局
- 1
- 2
- 3
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。
它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

体验中 div 就是 flex父容器。
体验中 span 就是 子容器 flex项目
子容器可以横向排列也可以纵向排列
总结flex布局原理:
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
- 1
- 2
- 3
flex布局父项常见属性
以下由6个属性是对父元素设置的
flex-direction:设置主轴的方向
justify-content:设置主轴上的子元素排列方式
flex-wrap:设置子元素是否换行
align-content:设置侧轴上的子元素的排列方式(多行)
align-items:设置侧轴上的子元素排列方式(单行)
flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
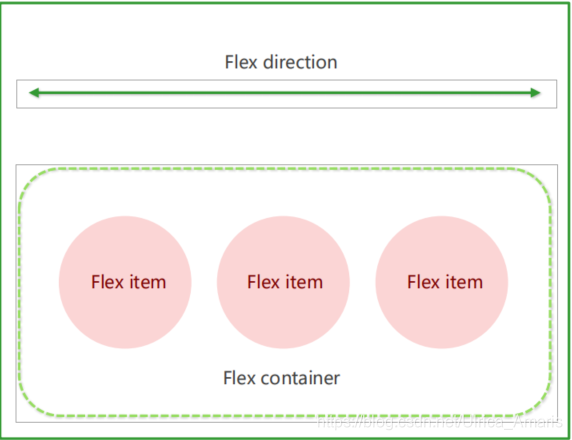
flex-direction 设置主轴的方向
主轴侧轴
在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴
默认主轴方向就是 x 轴方向,水平向右
默认侧轴方向就是 y 轴方向,水平向下
属性值
flex-direction 属性决定主轴的方向(即项目的排列方向)
注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的

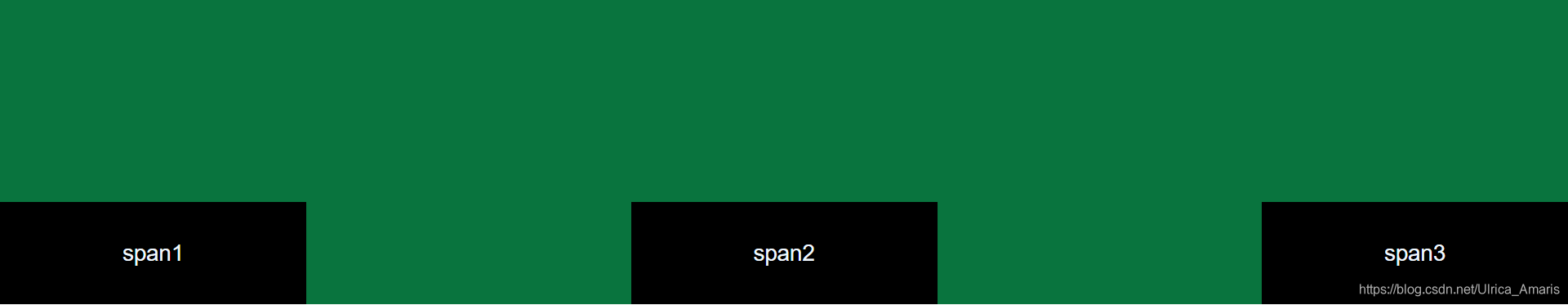
justify-content 设置主轴上的子元素排列方式
justify-content 属性定义了项目在主轴上的对齐方式
注意: 使用这个属性之前一定要确定好主轴是哪个

效果演示:
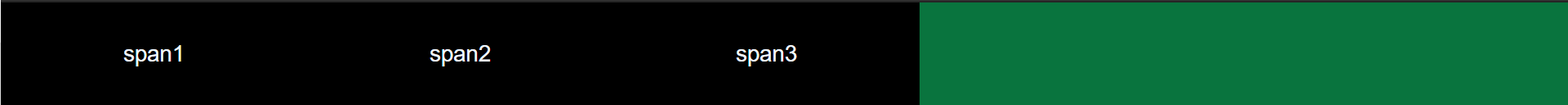
<style> * { margin: 0; padding: 0; } span { width: 300px; height: 100px; background-color: black; font-size: 22px; color: aliceblue; line-height: 100px; text-align: center; } div { background-color: rgb(9, 116, 62); display: flex; justify-content: flex-start; } </style> </head> <body> <div><span>span1</span><span>span2</span><span>span3</span></div> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
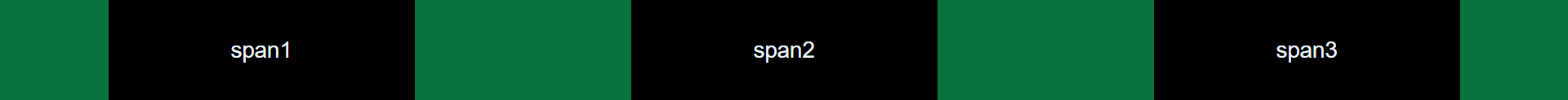
flex-start

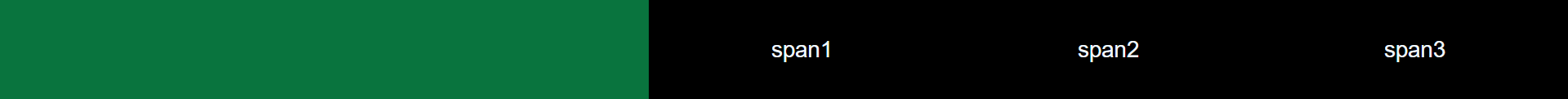
flex-end

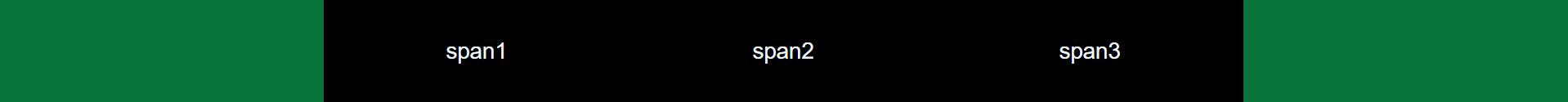
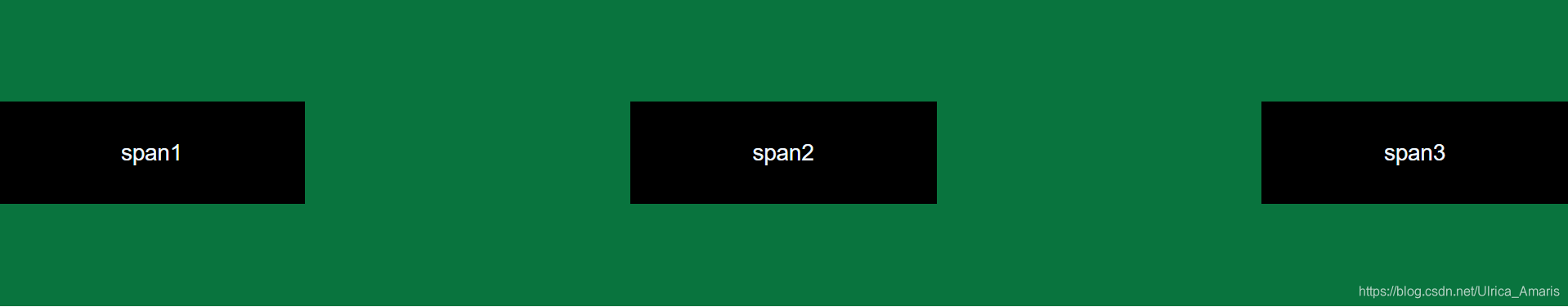
center

space-around

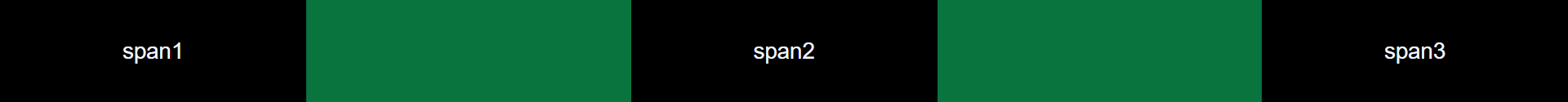
space-between

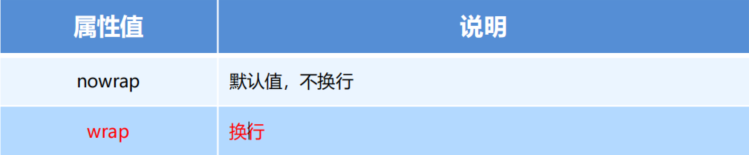
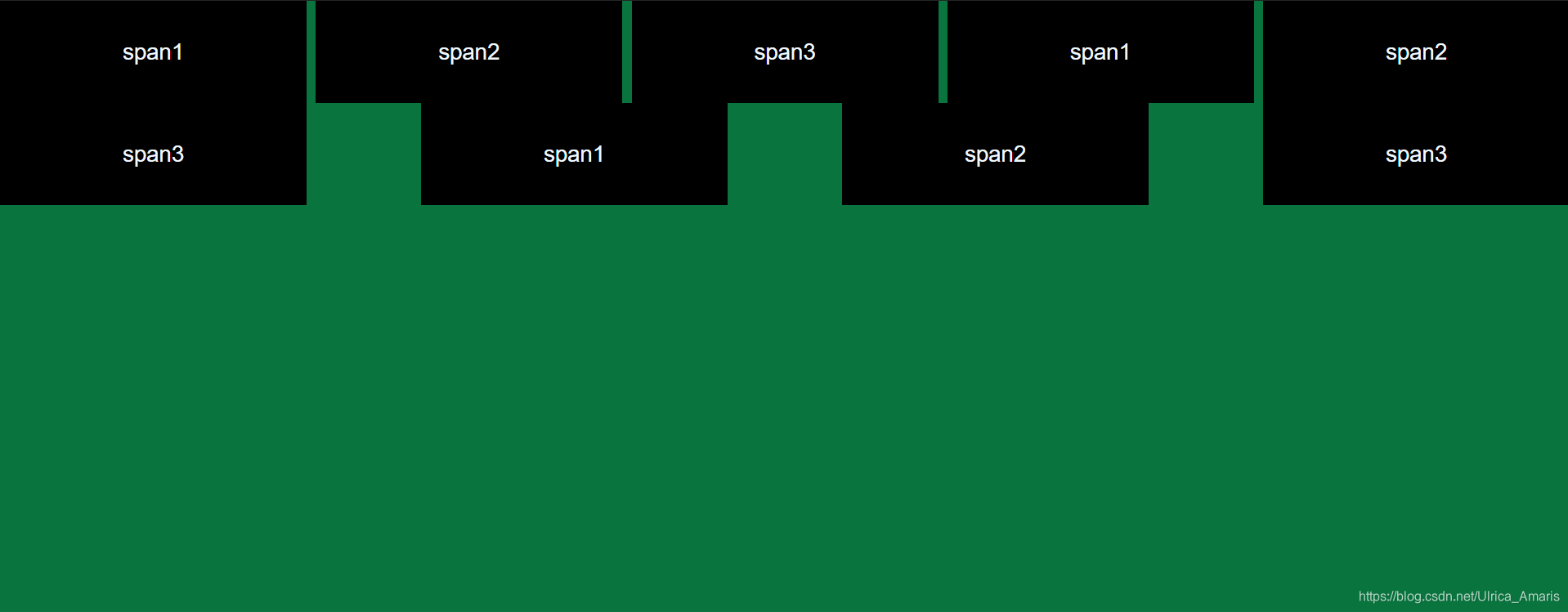
flex-wrap 设置子元素是否换行
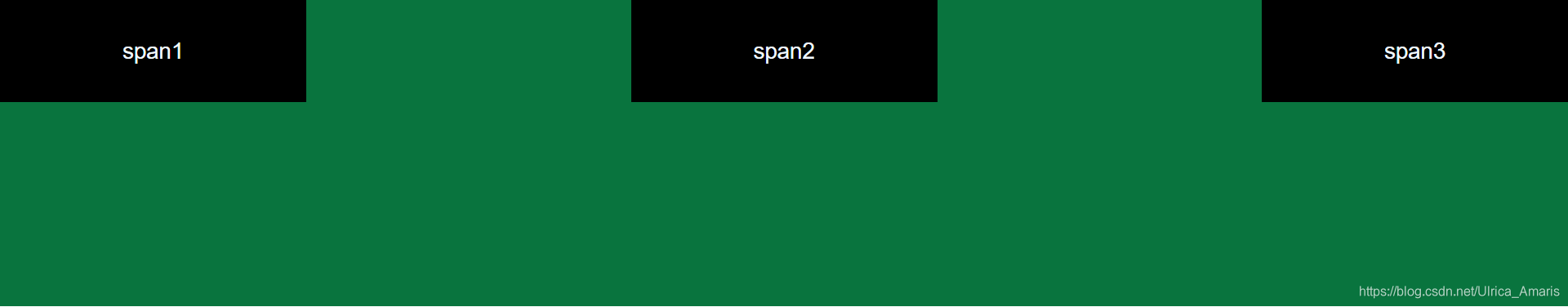
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。

align-items 设置侧轴上的子元素排列方式(单行 )
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用

flex-start

flex-end
 center
center

stretch

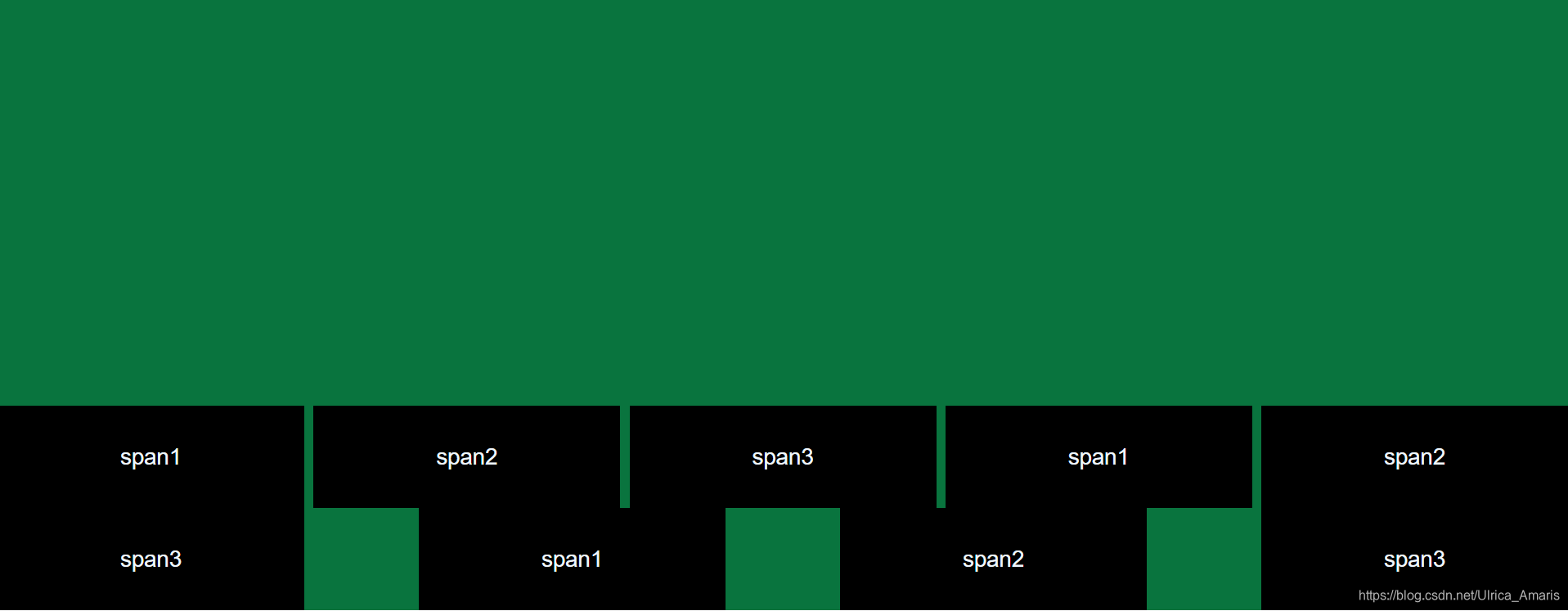
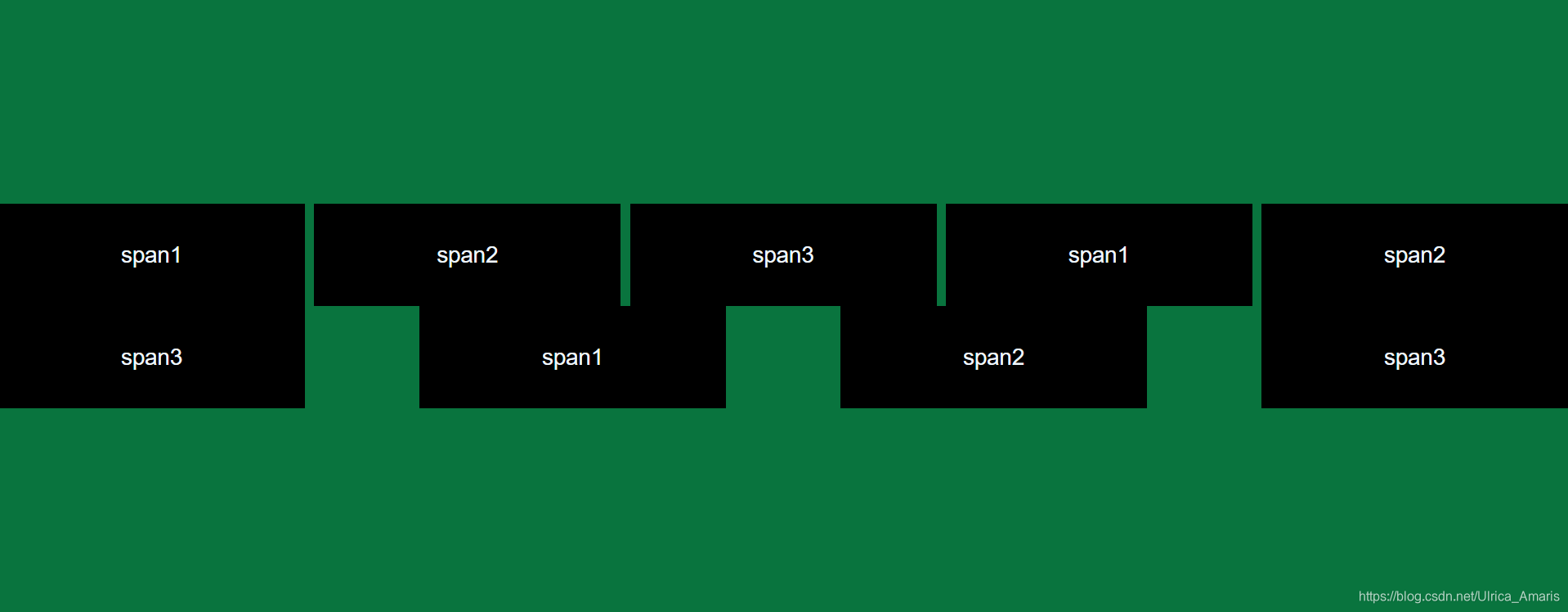
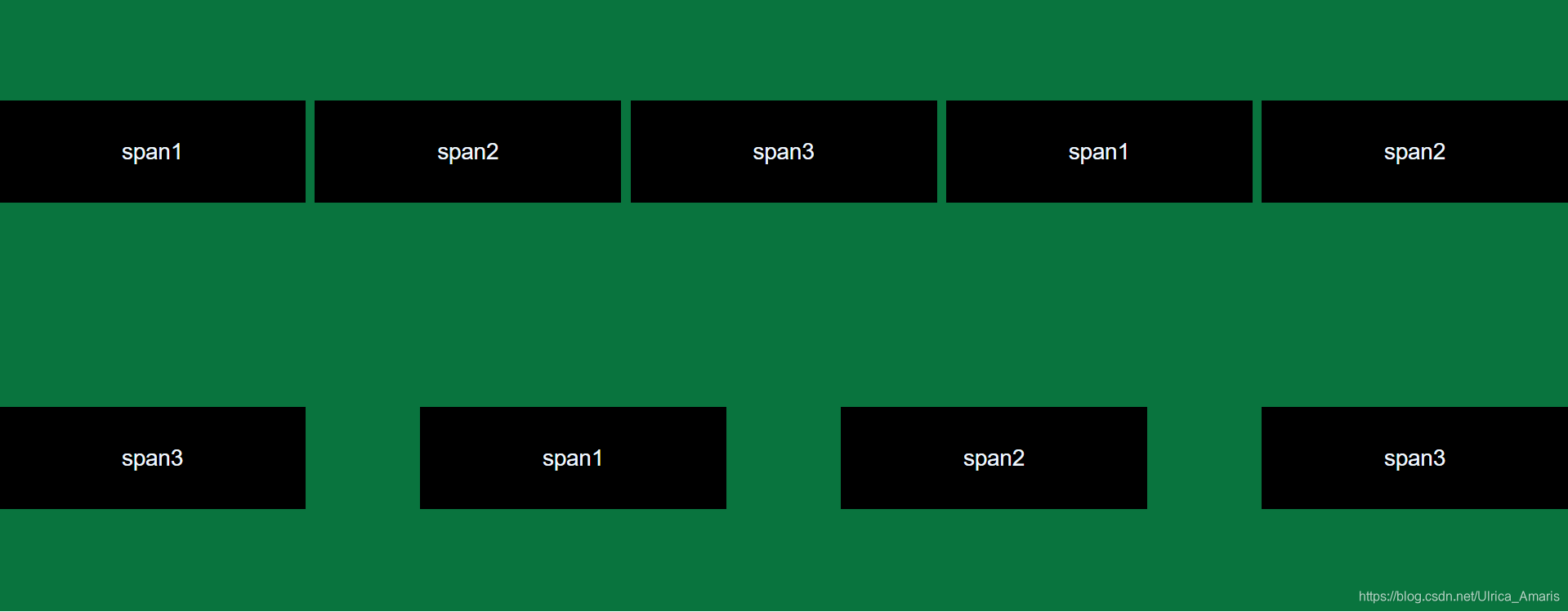
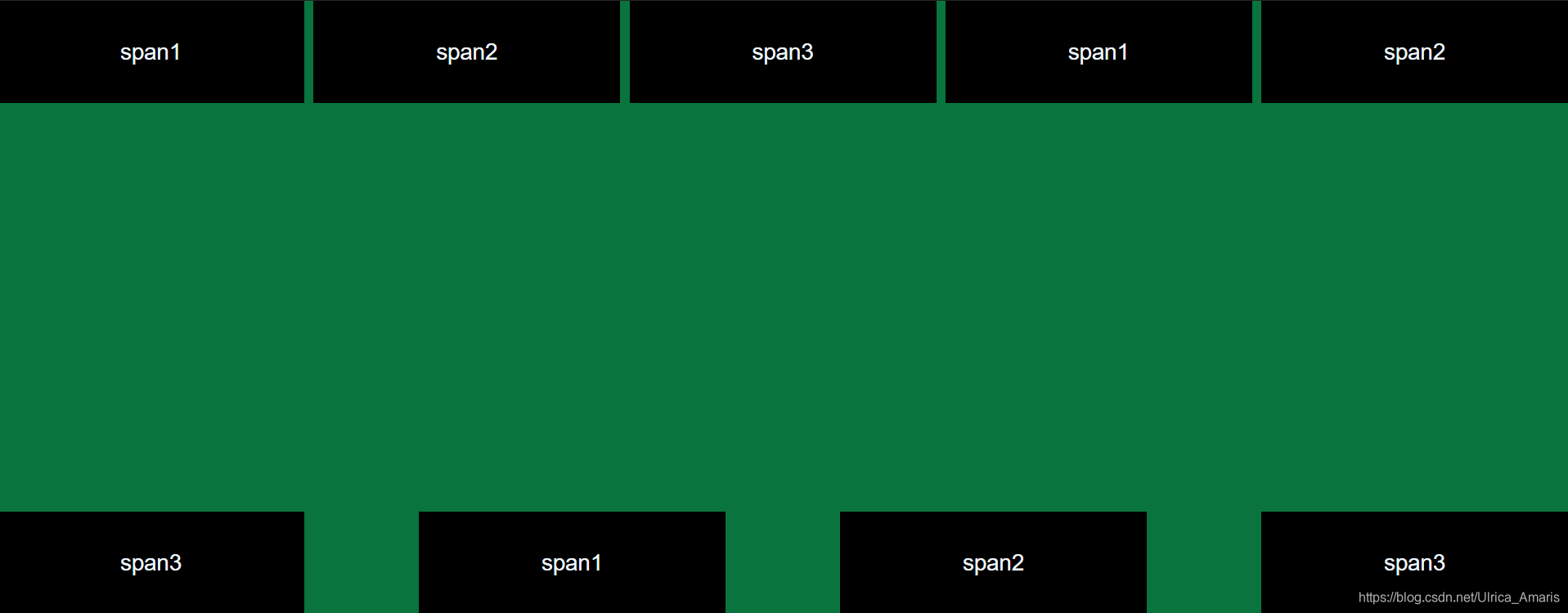
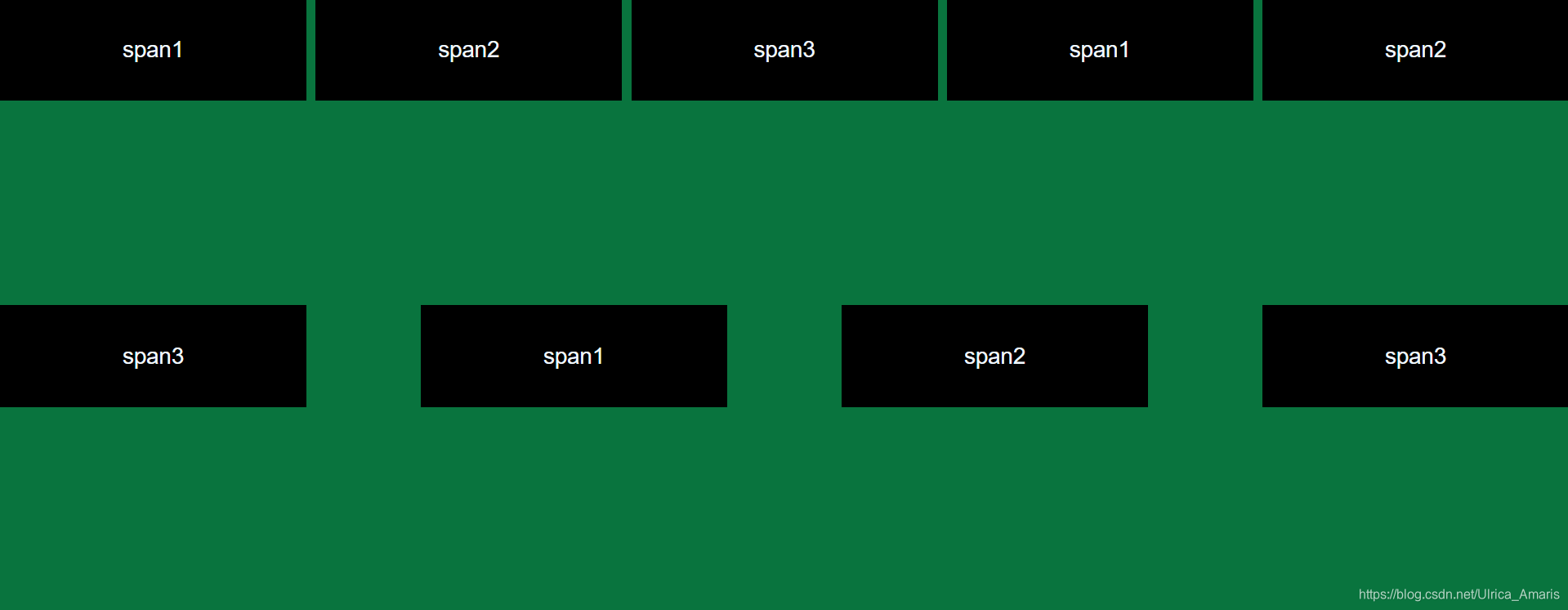
align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。

flex-start

flex-end

center

space-around

space-between

stretch

align-content 和 align-items 区别
align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
align-content 适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、 下对齐、居中、拉伸以及平均分配剩余空间等属性值。
总结就是单行找 align-items 多行找 align-content
flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;
- 1
flex布局子项常见属性
flex 子项目占的份数
align-self 控制子项自己在侧轴的排列方式
order属性定义子项的排列顺序(前后顺序)
flex 属性
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: <number>; /* default 0 */
}
- 1
- 2
- 3
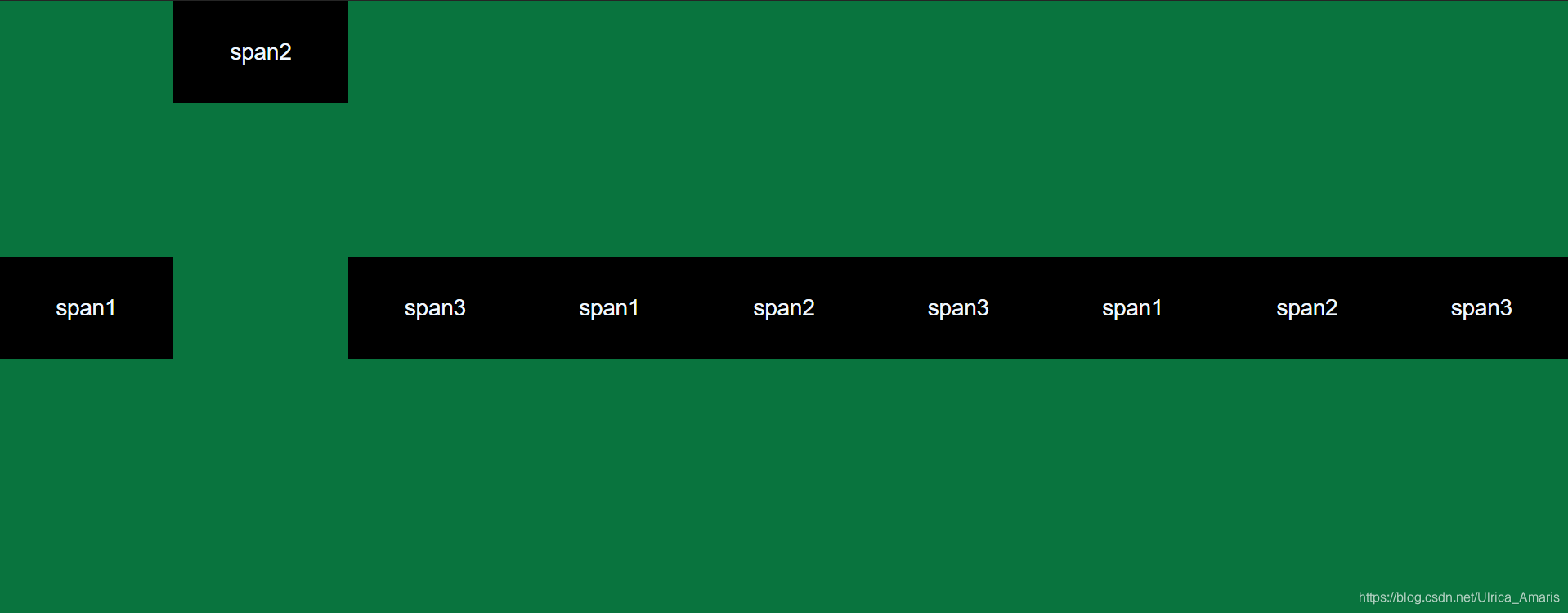
align-self 控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-start;
}
- 1
- 2
- 3
- 4

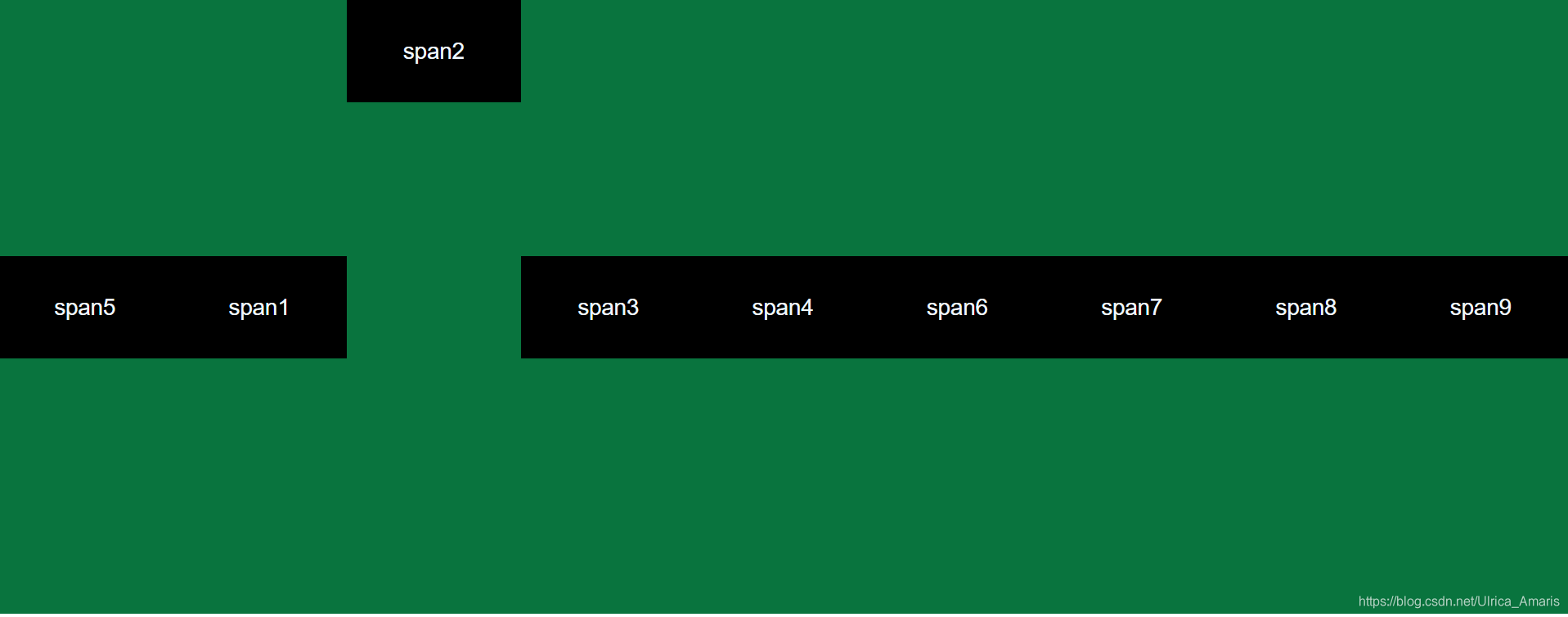
order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
span:nth-child(5) {
order: -1;
}
- 1
- 2
- 3

携程网首页案例
html页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="./css/normalize.css"> <link rel="stylesheet" href="./css/index.css"> <title>携程网</title> </head> <body> <!-- 顶部搜索 --> <div class="search-index"> <div class="search">搜索:目的地/酒店/景点/航班号</div> <a href="#" class="user">我 的</a> </div> <!-- 焦点图模块 --> <div class="focus"> <img src="upload/focus.jpg" alt=""> </div> <ul class="local-nav"> <li> <a href="#" title="景点·玩乐"> <span class="local-nav-icon-icon1"></span> <span>景点·玩乐</span> </a> </li> <li> <a href="#" title="景点·玩乐"> <span class="local-nav-icon-icon2"></span> <span>景点·玩乐</span> </a> </li> <li> <a href="#" title="景点·玩乐"> <span class="local-nav-icon-icon3"></span> <span>景点·玩乐</span> </a> </li> <li> <a href="#" title="景点·玩乐"> <span class="local-nav-icon-icon4"></span> <span>景点·玩乐</span> </a> </li> <li> <a href="#" title="景点·玩乐"> <span class="local-nav-icon-icon5"></span> <span>景点·玩乐</span> </a> </li> </ul> <!-- 导航模块 --> <nav> <div class="nav-common"> <div class="nav-items"> <a href="">海外酒店</a> </div> <div class="nav-items"> <a href="">海外酒店</a> <a href="">酒店海外</a> </div> <div class="nav-items"> <a href="">海外酒店</a> <a href="">酒店海外</a> </div> </div> <div class="nav-common"> <div class="nav-items"> <a href="">海外酒店</a> </div> <div class="nav-items"> <a href="">海外酒店</a> <a href="">酒店海外</a> </div> <div class="nav-items"> <a href="">海外酒店</a> <a href="">酒店海外</a> </div> </div> <div class="nav-common"> <div class="nav-items"> <a href="">海外酒店</a> </div> <div class="nav-items"> <a href="">海外酒店</a> <a href="">酒店海外</a> </div> <div class="nav-items"> <a href="">海外酒店</a> <a href="">酒店海外</a> </div> </div> </nav> <!-- 侧导航栏 --> <ul class="subnav-entry"> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon"></span> <span>电话费</span> </a> </li> </ul> <!-- 销售模块 --> <div class="sales-box"> <div class="sales-hd"> <h2>获取更多福利</h2> <a href="" class="more">获取更多福利</a> </div> <div class="sales-bd"> <div class="row"> <a href="#"> <img src="upload/pic1.jpg" alt=""> </a> <a href="#"> <img src="upload/pic2.jpg" alt=""> </a> </div> <div class="row"> <a href="#"> <img src="upload/pic3.jpg" alt=""> </a> <a href="#"> <img src="upload/pic4.jpg" alt=""> </a> </div> <div class="row"> <a href="#"> <img src="upload/pic5.jpg" alt=""> </a> <a href="#"> <img src="upload/pic6.jpg" alt=""> </a> </div> </div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
css文件
body { max-width: 540px; min-width: 320px; margin: 0 auto; font: normal 14px/1.5 Tahoma, "Lucida Grande", Verdana, "Microsoft Yahei", STXihei, hei; color: #000; background: #f2f2f2; overflow-x: hidden; -webkit-tap-highlight-color: transparent; } ul { list-style: none; margin: 0; padding: 0; } a { text-decoration: none; color: #222; } div { box-sizing: border-box; } /* 搜索模块 */ .search-index { display: flex; /* 固定定位跟父级没有关系 它以屏幕为准 */ position: fixed; top: 0; left: 50%; /* 固定的盒子应该有宽度 */ -webkit-transform: translateX(-50%); transform: translateX(-50%); width: 100%; min-width: 320px; max-width: 540px; height: 44px; /* background-color: pink; */ background-color: #F6F6F6; border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; } .search { position: relative; height: 26px; /* 因为采用了C3盒子模型 */ line-height: 24px; border: 1px solid #ccc; flex: 1; font-size: 12px; color: #666; margin: 7px 10px; padding-left: 25px; border-radius: 5px; box-shadow: 0 2px 4px rgba(0, 0, 0, .2); } .search::before { content: ""; position: absolute; top: 5px; left: 5px; width: 15px; height: 15px; background: url(../images/sprite.png) no-repeat -59px -279px; background-size: 104px auto; } .user { width: 44px; height: 44px; /* background-color: purple; */ font-size: 12px; text-align: center; color: #2eaae0; } .user::before { content: ""; display: block; width: 23px; height: 23px; background: url(../images/sprite.png) no-repeat -59px -194px; background-size: 104px auto; margin: 4px auto -2px; } /* focus */ .focus { /* 因为顶部采用固定定位 会覆盖 */ padding-top: 44px; } .focus img { width: 100%; } .local-nav { height: 64px; background-color: #fff; margin: 3px 4px; border-radius: 8px; display: flex; } .local-nav li { flex: 1; } .local-nav a { display: flex; flex-direction: column; /* 侧轴居中对齐 因为是单行 */ align-items: center; font-size: 12px; } .local-nav li [class^="local-nav-icon"] { width: 32px; height: 32px; margin-top: 8px; background: url(../images/localnav_bg.png) no-repeat 0 0; background-size: 32px auto; } .local-nav li .local-nav-icon-icon2 { background-position: 0 -32px; } .local-nav li .local-nav-icon-icon3 { background-position: 0 -64px; } .local-nav li .local-nav-icon-icon4 { background-position: 0 -96px; } .local-nav li .local-nav-icon-icon5 { background-position: 0 -128px; } /* nav */ nav { overflow: hidden; margin: 0 4px 3px; border-radius: 8px; } .nav-common { display: flex; height: 88px; background-color: skyblue; } .nav-common:nth-child(2) { margin: 3px 0; } .nav-items { display: flex; flex: 1px; flex-direction: column; } .nav-items a { flex: 1; line-height: 44px; text-align: center; color: #fff; font-size: 14px; /* 文字阴影 */ text-shadow: 1px 1px rgba(0, 0, 0, .2); } .nav-items a:nth-child(1) { border-bottom: 1px solid #fff; } .nav-items:nth-child(1) a { border: 0; background: url(../images/hotel.png) no-repeat bottom center; background-size: 121px auto; } .nav-items:nth-child(-n+2) { border-right: 1px solid #fff; } /* 颜色线性渐变 需要加上浏览器前缀*/ .nav-common:nth-child(1) { background: -webkit-linear-gradient(left, #FA5A55, #FA994D); } .nav-common:nth-child(2) { background: -webkit-linear-gradient(left, #4B90ED, #53BCED); } .nav-common:nth-child(3) { background: -webkit-linear-gradient(left, #34C2A9, #6CD559); } /* subnav-entry */ .subnav-entry { display: flex; border-radius: 8px; background-color: #fff; margin: 0 4px; flex-wrap: wrap; padding: 5px 0; } .subnav-entry li { /* 里面的子盒子可以写 % 相对于父级来说的 */ flex: 20%; } .subnav-entry a { display: flex; flex-direction: column; align-items: center; } .subnav-entry-icon { width: 28px; height: 28px; background-color: pink; margin-top: 4px; background: url(../images/subnav-bg.png) no-repeat; background-size: 28px auto; } /* .sales-box */ .sales-box { border-top: 1px solid #bbb; background-color: #fff; margin: 4px; } .sales-hd { position: relative; height: 44px; border-bottom: 1px solid #ccc; } .sales-hd h2 { position: relative; text-indent: -999px; overflow: hidden; } .sales-hd h2::after { position: absolute; top: 5px; left: 8px; content: ""; width: 79px; height: 15px; background: url(../images/hot.png) no-repeat 0 -20px; background-size: 79px auto; } .more { position: absolute; right: 5px; top: 0px; background: -webkit-linear-gradient(left, #FF506C, #FF6BC6); border-radius: 15px; padding: 3px 20px 3px 10px; color: #fff; } .more::after { content: ""; position: absolute; top: 9px; right: 9px; width: 7px; height: 7px; border-top: 2px solid #fff; border-right: 2px solid #fff; transform: rotate(45deg); } .row { display: flex; } .roe a { flex: 1; border-bottom: 1px solid #eee; } .row a:nth-child(1) { border-right: 1px solid #eee; } .row a img { width: 100%; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315

一些总结
不要忘记给父元素添加 display:flex;
flex:1;的使用
精灵图的使用
精灵图配合background size切图技术
颜色线性渐变属性
/* 颜色线性渐变 需要加上浏览器前缀*/
.nav-common:nth-child(1) {
background: -webkit-linear-gradient(left, #FA5A55, #FA994D);
}
- 1
- 2
- 3
- 4
- 5
flex父元素属性 子元素属性的运用



