- 1『SQLServer系列教程』——视图的创建与使用_视图如何创建
- 2pycharm输出中文乱码解决方案_pycharm打印中文乱码
- 3RPC、springcloud、dubbo、hadoop、zookeeper等概念的区别_dapr与zookeeper区别
- 4WangDeLiangReview2018 - (5.4)说话人分离
- 5信创国产中间件概览_信创中间件
- 6基于SpringBoot3.0中Spring Security + jwt 示例_springboot3 security
- 7LAMP-手动架构部署_lamp-util-master
- 82021最新Java面经整理 | 中间件篇(三)RabbitMQ_mq面经
- 9Kafka - 消费进度监控(Consumer Lag)_kafka lag
- 10centos7中,后台运行jar包达到守护进程的目的。_java -jar 守护进程
easyui获取下拉框选中的文本值_用Ai,打造3D文本艺术效果
赞
踩

在本篇教程中,您将学习如何在Ai中创建3D文本艺术效果。
首先,您将学习如何创建简单的背景以及如何添加基本文本。 仅使用您的文本和3D旋转文本效果,您将学习如何创建主要复合路径。
接下来,您将学习如何使用3D Extrude&Bevel效果以及一些遮罩和混合技术为文本添加3D孔效果。 最后,您将学习如何为最终设计添加一些阴影和细微纹理。
目录
1.创建新文档和背景
2.创建主文本形状
3.创建3D文字艺术效果
4.如何添加细微纹理
需要的资源
Etna 火山字体
1.如何创建新文档和背景
第1步
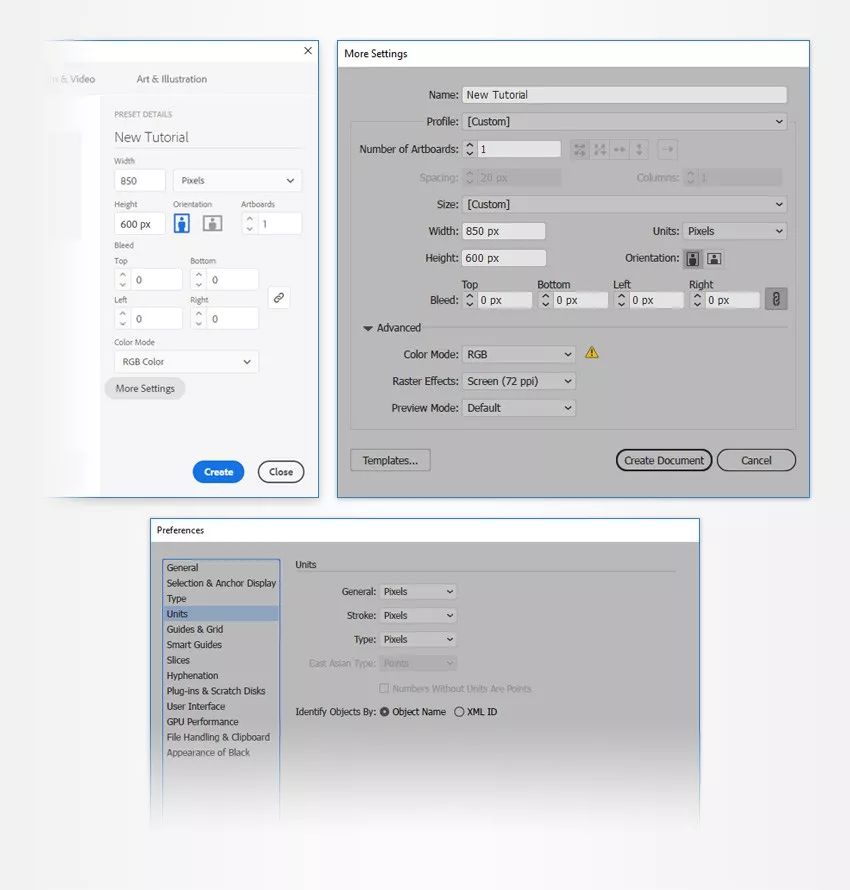
按Ctrl+N创建一个新文档。 从“单位”下拉菜单中选择“像素”,在“宽度”框中输入850,在“高度”框中输入600,然后单击“更多设置”按钮。
“颜色模式”选择RGB,将“栅格效果”设置为“屏幕”(72 ppi),然后单击“创建文档”。
打开“信息”面板(窗口>信息)以获取具有形状大小和位置的实时预览,并将“测量单位”设置为编辑>首选项>单位中的像素。

第2步
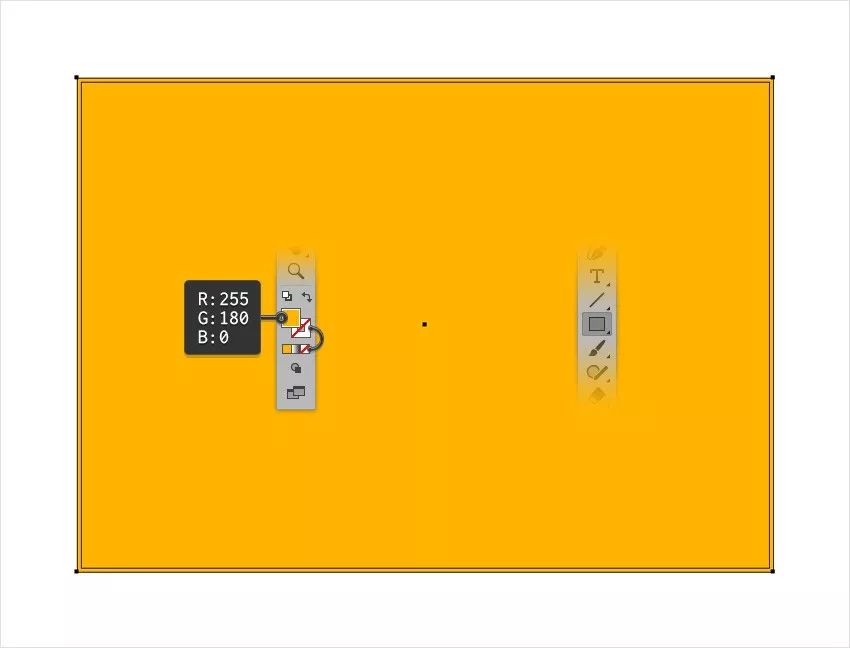
选择矩形工具(M)并将焦点放在工具栏上。 从笔划中删除颜色,然后选择填充并将其颜色设置为R = 255 ,G = 180, B = 0。
只需单击您的画板即可打开“矩形”窗口。 将“宽度”设置为870像素,将“高度”设置为630像素,然后单击“确定”。 确保你创建的新形状覆盖整个画板,如下图所示。

2.如何创建主文本形状
第1步
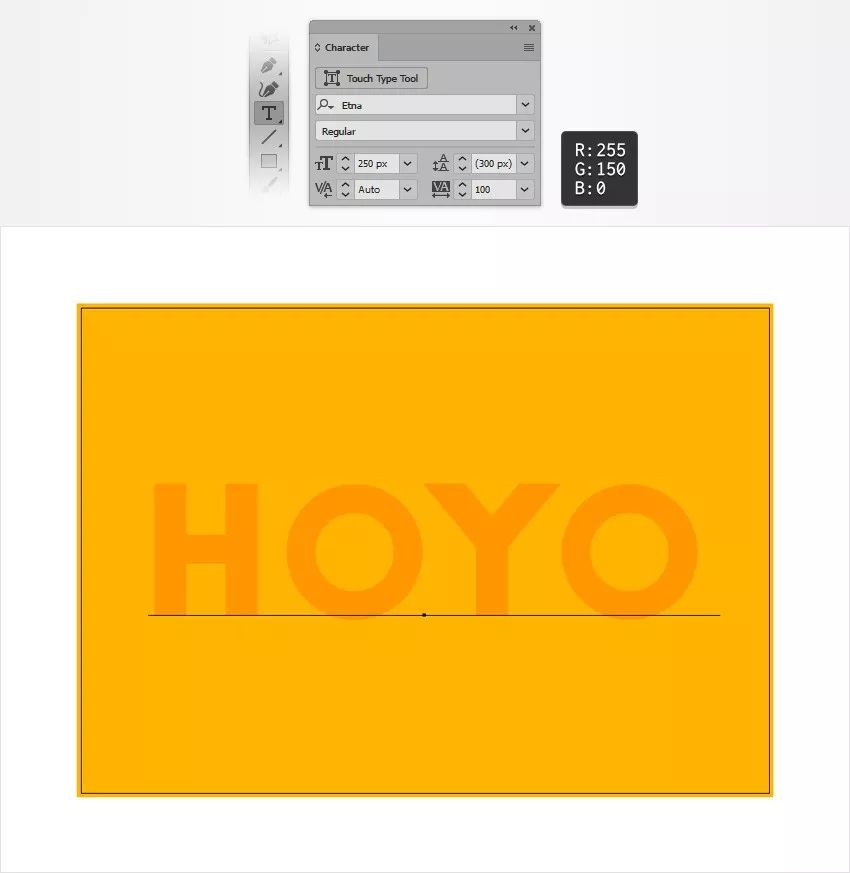
选择“类型工具”(T)并打开“字符”面板(窗口>类型>字符)。 选择Etna字体,将大小设置为250像素,将跟踪设置为100。
单击画板并添加文本,如下所示。 将颜色设置为R = 255 ,G = 150, B = 0。 确保选中您的文本并将其复制(Ctrl+C)。 在后面会用到此副本。

第2步
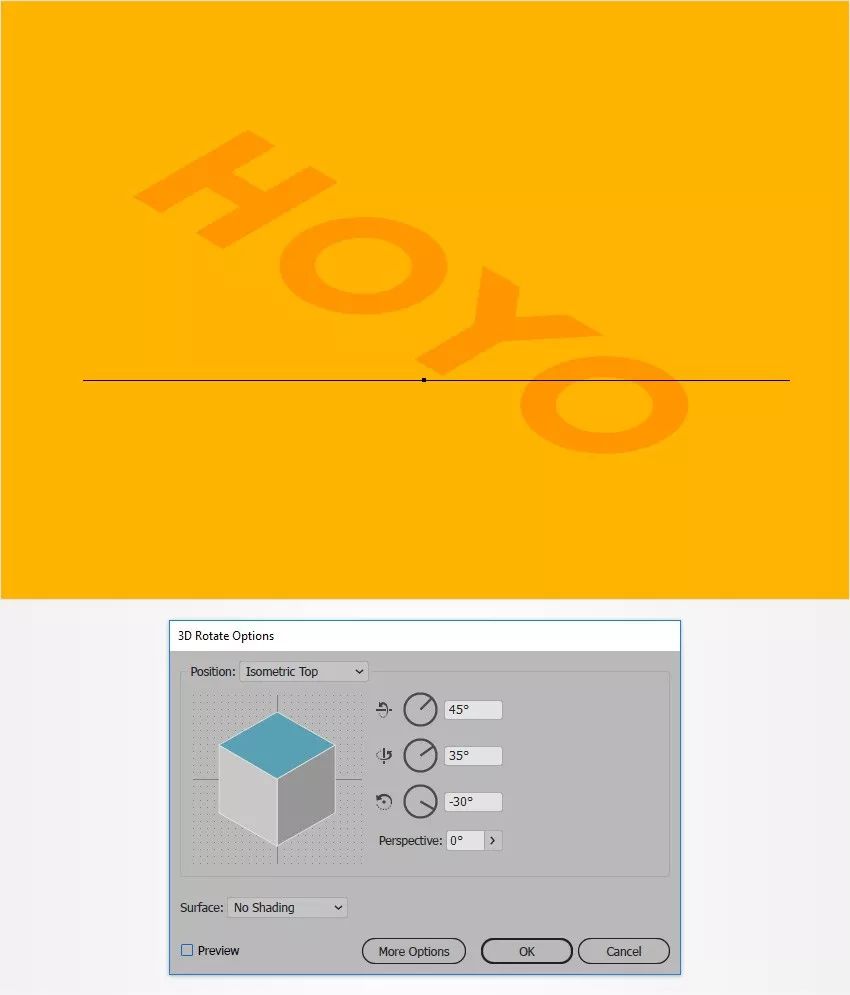
确保选中了文本,然后转到效果> 3D>旋转。 输入下面显示的属性值并单击“确定”。

第3步
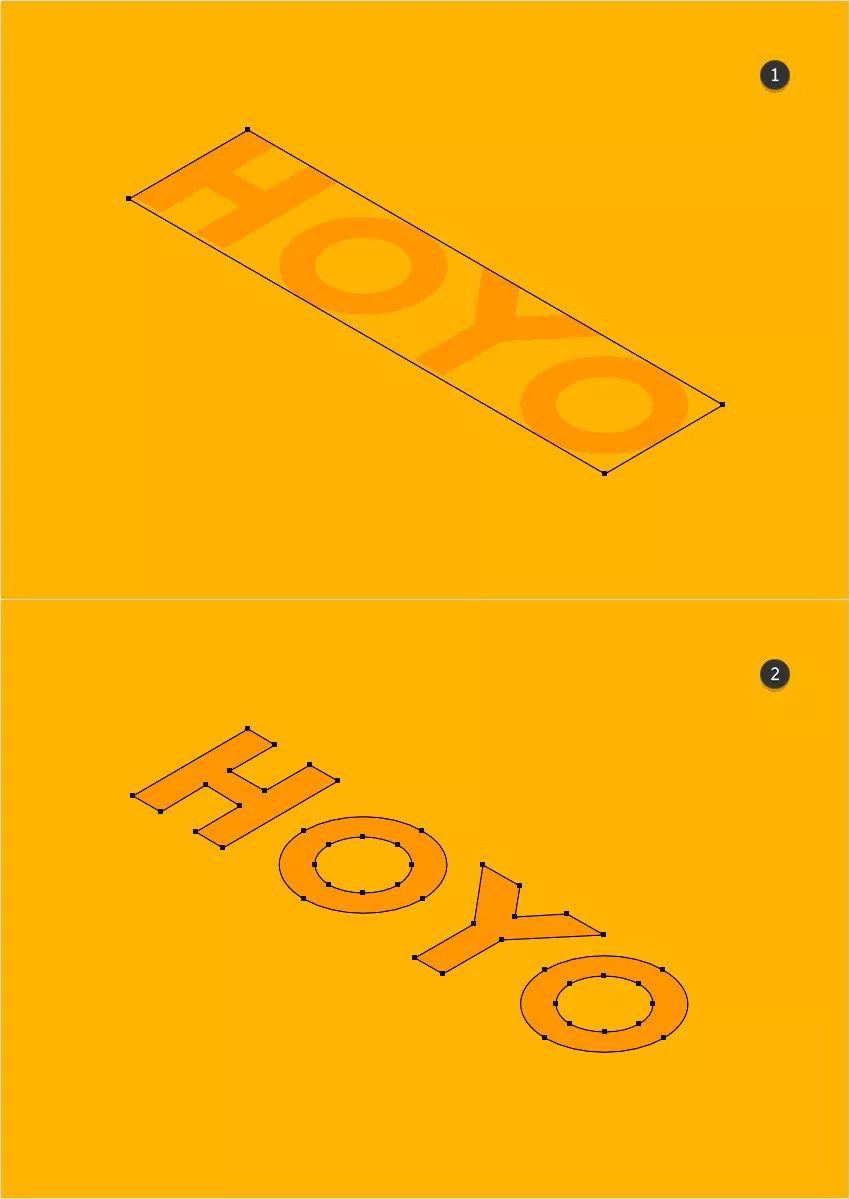
确保仍然选中了文本,然后转到对象>扩展外观。 首先,取消组合(Shift+Ctrl+G)新创建的组。 释放剪切蒙版(Alt+Ctrl+7),然后取消组合(Shift+Ctrl+G)生成的组。
选择围绕整个文本的形状并将其删除。 选择组成文本的形状并将其转换为复合路径(对象>复合路径>制作或Ctrl+8)。

第4步
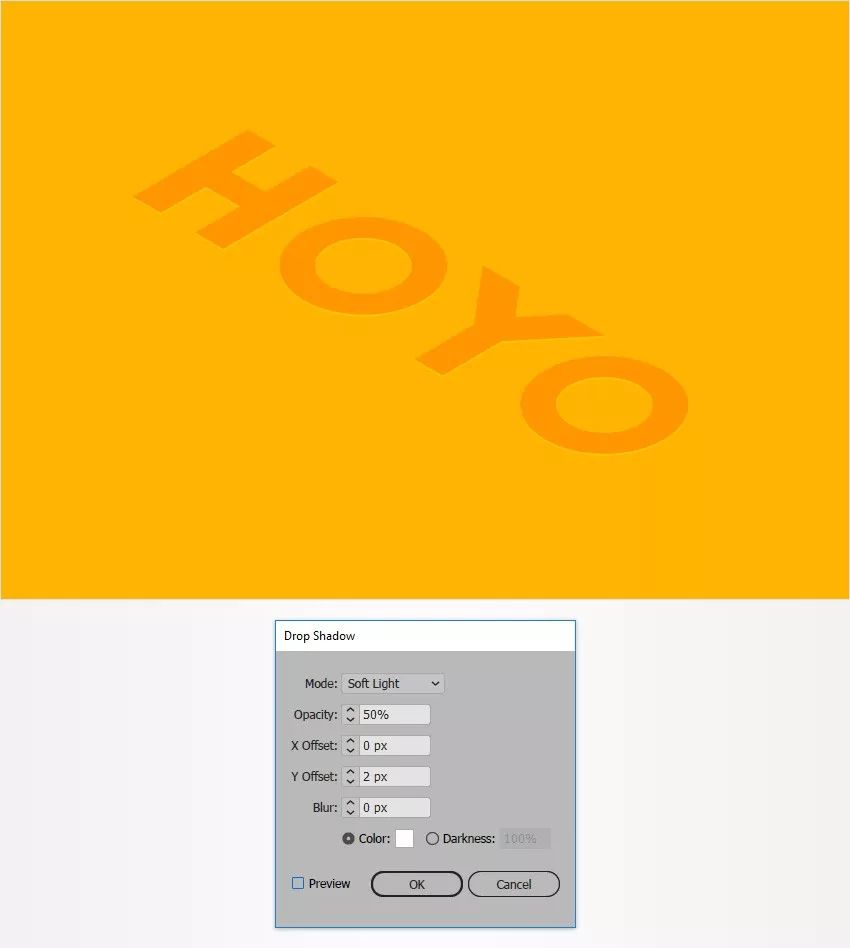
确保选中了复合路径,然后转到效果>风格化>阴影。 输入下面显示的属性值并单击“确定”。

3.如何创建3D文字艺术效果
第1步
按Ctrl+F将该文本副本添加到同一位置。 将其颜色更改为R = 153 ,G = 153, B = 153。

第2步
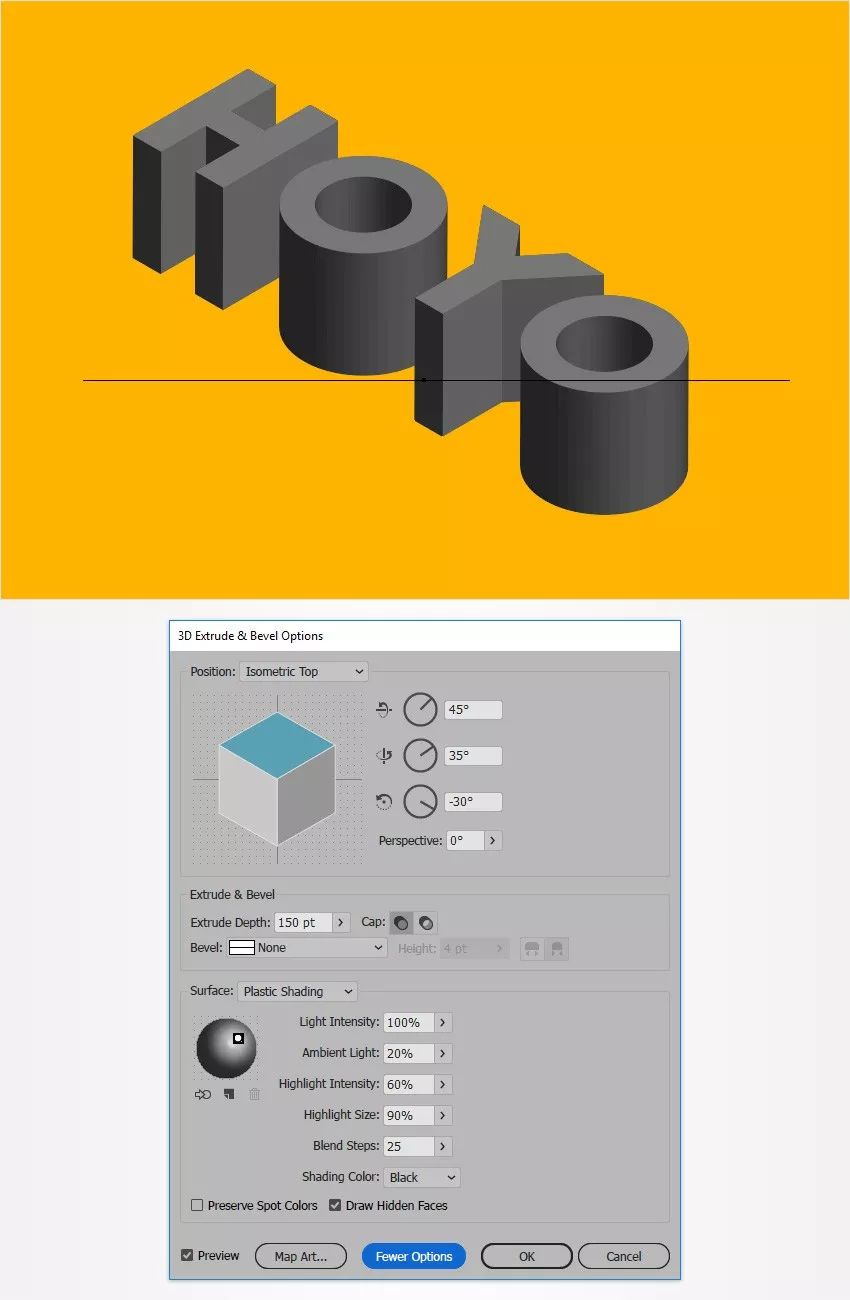
选择灰色文本,然后转到效果> 3D>凸出和斜角。 单击“更多选项”按钮,然后输入下面显示的所有属性。 不要忘记选中“绘制隐藏选项”框并单击OK。

第3步
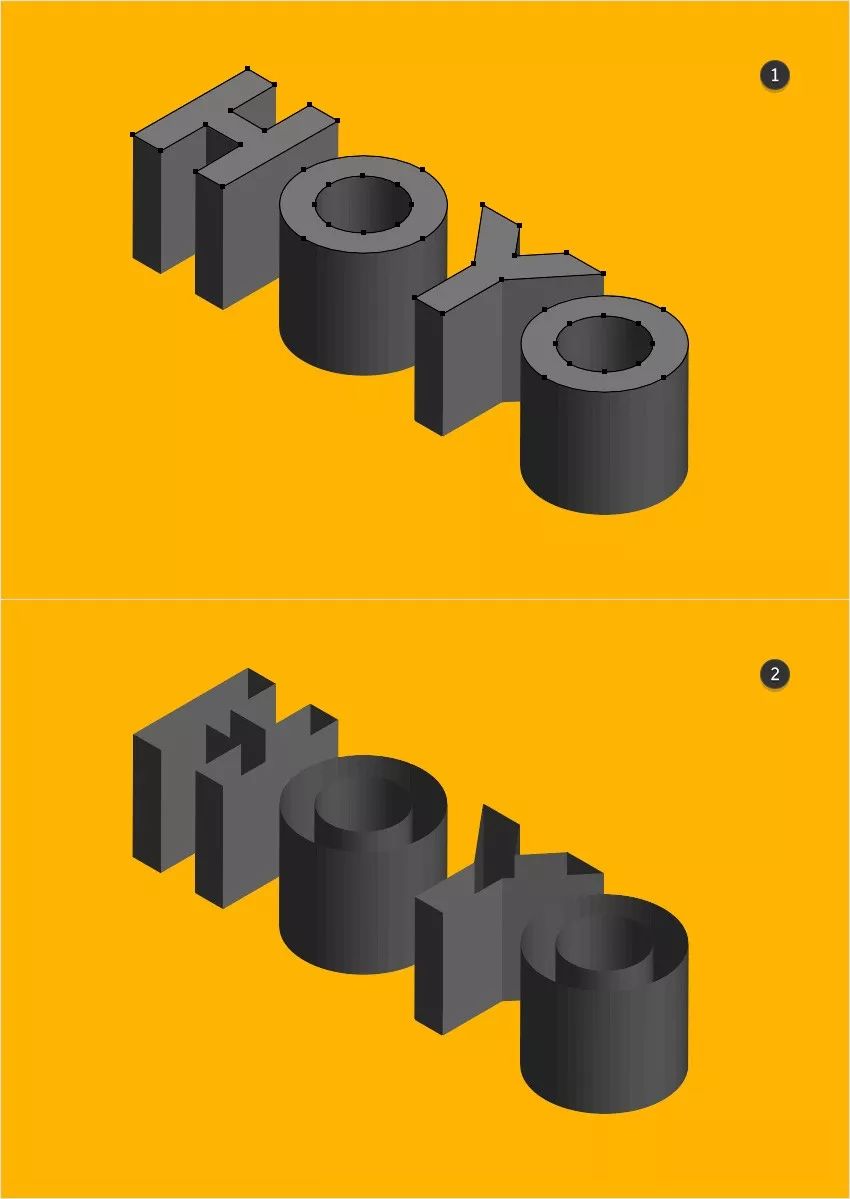
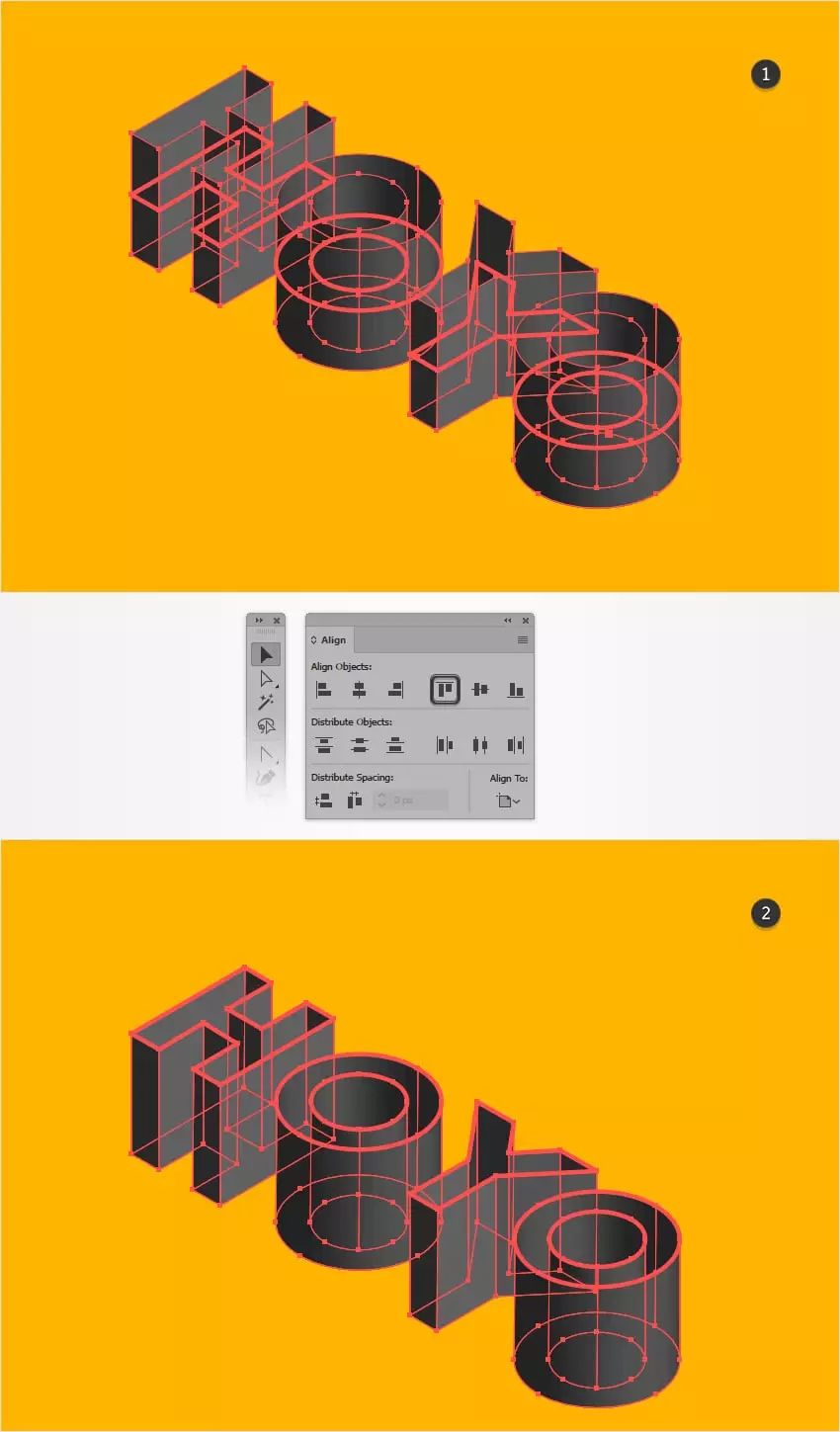
确保仍然选中灰色文本,然后转到对象>扩展外观。 选择直接选择工具(A),选择组成文本正面的形状(在第一个图像中突出显示),然后只需删除它们。 最后,图片的效果应该和第二张图一样。

第4步
选择移动工具(V)并选择您的形状组以及该橙色复合路径。 单击复合路径的边缘以突出显示它(如第一个图像中所示),然后单击“对齐”面板(窗口>对齐)中的“垂直对齐顶部”按钮。

第5步
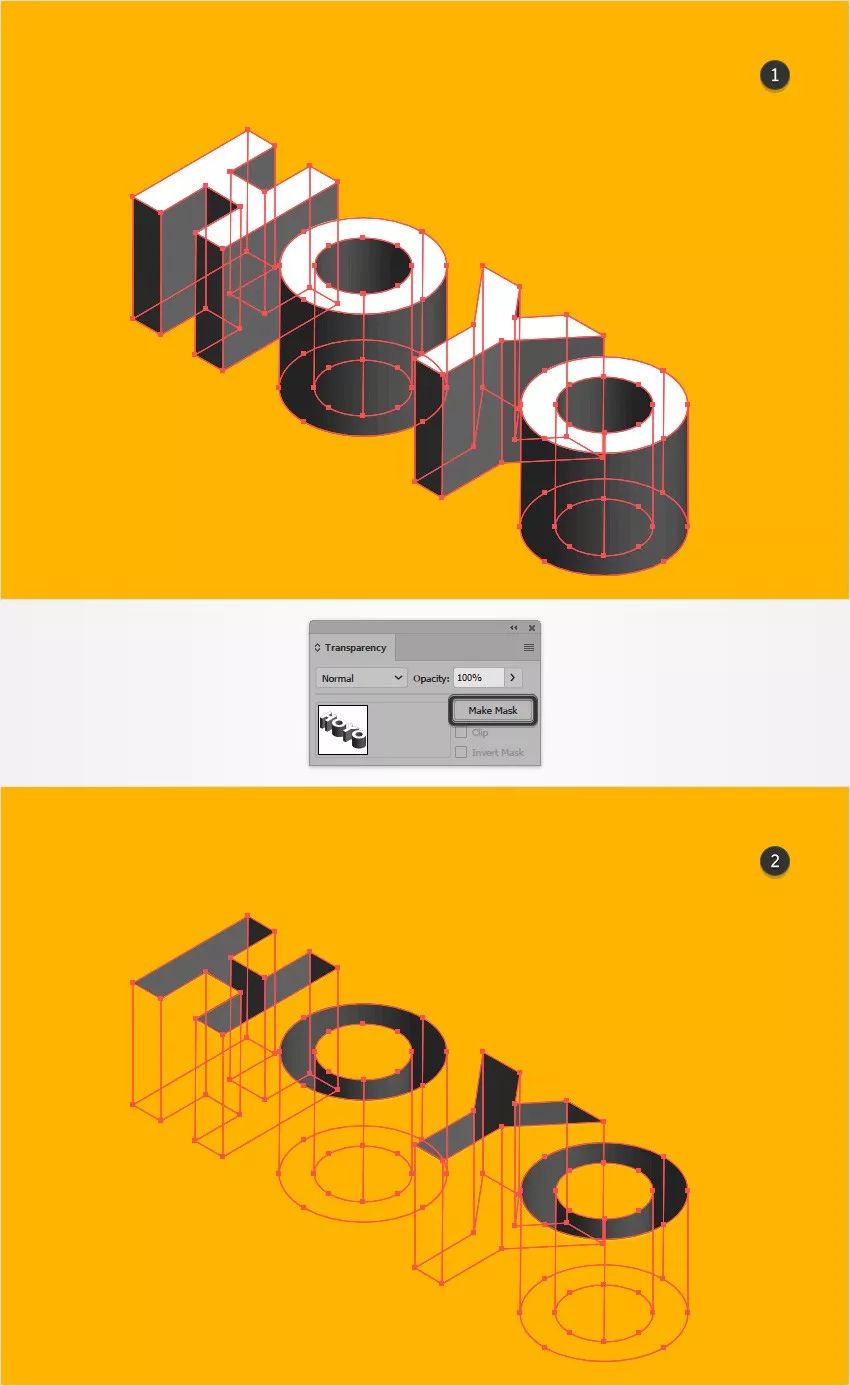
选择橙色复合路径,在前面添加一个副本(Ctrl+C> Ctrl+F),然后将其置于前面(Shift+Ctrl+])。 用白色填充这个新形状(R = 255 ,G = 255, B = 255)。

第6步
选择白色复合路径以及一组形状,然后从“透明度”面板(窗口>透明度)中单击“制作蒙版”按钮。

第7步
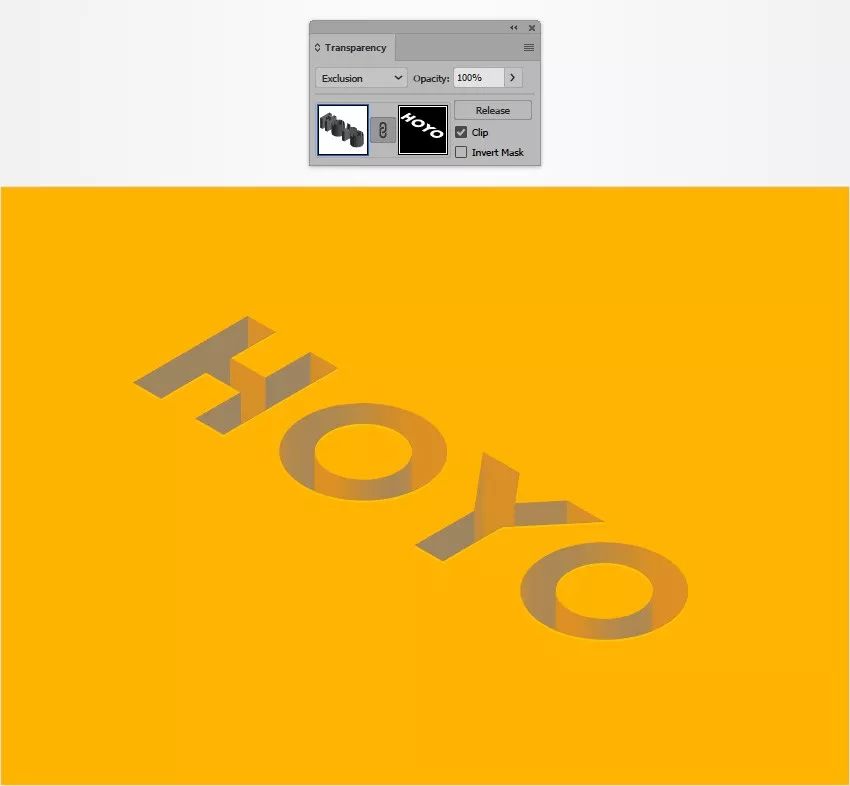
确保仍然选中了蒙版组,并将其“混合模式”更改为“排除”。

4.如何添加细微纹理
第1步
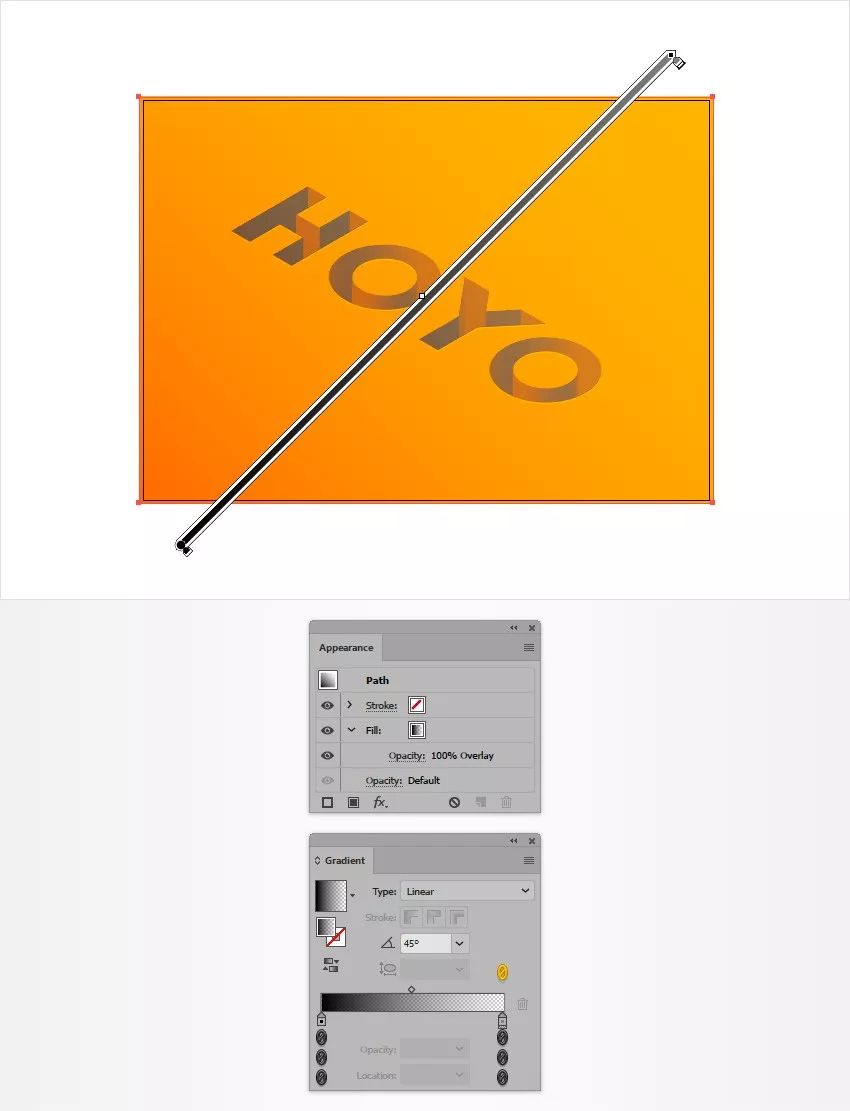
选择黄色矩形,在前面添加一个副本(Ctrl+C> Ctrl+F),然后将其置于前面(Shift+Ctrl+])。
确保此新形状保持选中状态,并在“外观”面板(窗口>外观)下操作。 选择填充,将其“混合模式”更改为“叠加”,然后将平面颜色替换为下面显示的线性渐变。 请记住选择正确的渐变滑块并将其不透明度降低到0%。

第2步
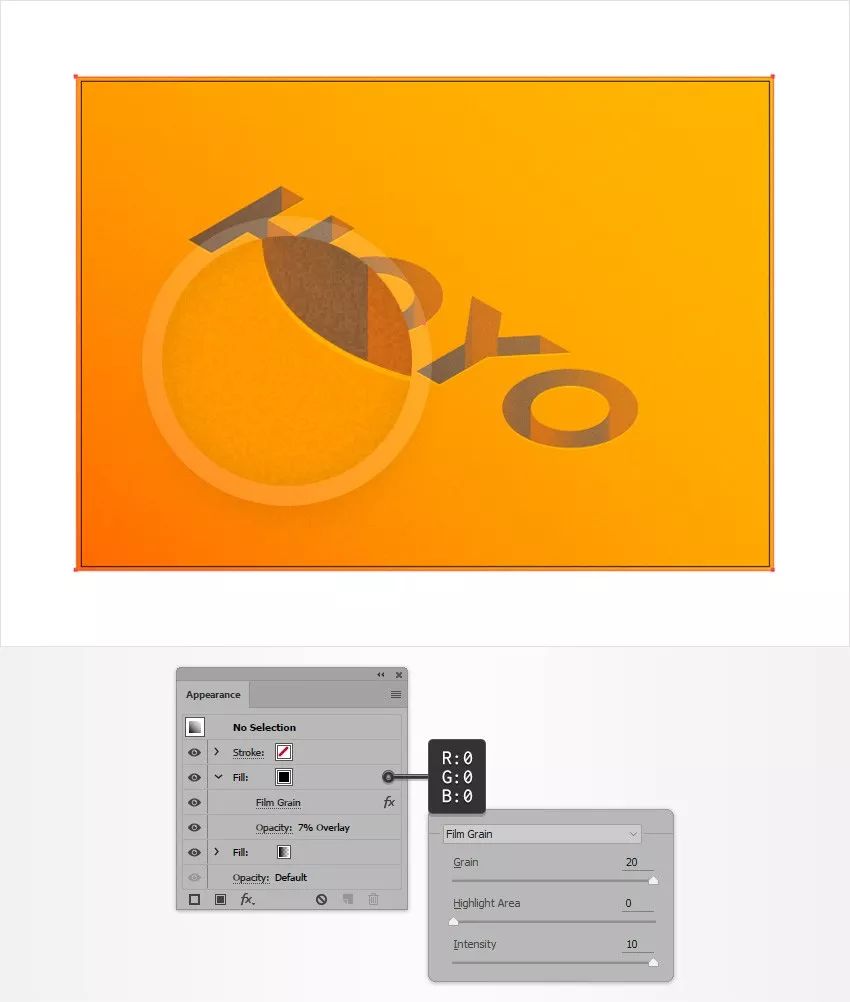
确保上一步中添加的形状保持选中状态,并在“外观”面板(“窗口”>“外观”)下操作。
使用“添加新填色”,按钮添加第二个填充并选择它。
将颜色设置为黑色(R=0,G=0,B=0),将其不透明度降低至7%,将混合模式更改为叠加,然后转到效果>艺术>胶片颗粒。 输入下面显示的属性并单击“确定”。

总结
以下就是3D文本艺术效果最终的外观。 我希望您喜欢本教程,并可以在将来的项目中应用这些技术。 您可以随意调整最终设计,使其成为您自己的设计。
您可以在GraphicRiver找到一些很好的灵感来源,并提供有趣的解决方案来改善您的设计。
如果这对你有启发,希望能继续支持,我是小贝壳,我们下期再见。





点「在看」的你,又变好看了 ▽


