- 1机器学习kaggle案例:沃尔玛招聘 - 商店销售预测_kaggle案例:沃尔玛招聘 - 商店销售
- 2librosa.feature.melspectrogram()
- 3【Linux】VMware安装部署创建虚拟机保姆级教程
- 4投票小程序的界面怎么设计和制作实现_html5节目投票代码
- 5C解决统计给定整数M和N区间,输出区间内的素数及其个数并对它们进行求和_输入一个区间[m,n] ,求此区间内所有的四位数,
- 6macos 操作系统全局安装npm包,手动配置环境变量以及 npm 包命令行运行原理简述_mac 如何设置npm 全局变量
- 7flex布局详解
- 8Android中view binding的使用_android viewbind使用
- 9【Unity】光照烘培-基础参数-基础设置_unity灯光烘焙面板
- 10通俗秒懂:一次调频和二次调频的区别/一次调频和AGC的关系与区别/agc是一次调频还是二次/Energy storage controller/Stored Power Unit/储能控制器/储能终端_储能一次调频二次调频
vscode如何链接github_vscode连接github
赞
踩
1.首先安装配置好vscode:https://code.visualstudio.com/download
然后下载git: https://git-scm.com/download
根据自己的电脑选择相应的版本的下载就好了
2.在本地配置/vscode配置git链接github
本地安装git並连接github :右键桌面点开Git Bash Here
依次输入如下代码并回车:
git init
git config --global user.name "xxx" //这里xxx代表你要绑定的github的用户名
git config --global user.email "xxx" //这里xxx代表你要绑定的github的邮箱
git config --global --list //这里查看上述的操作是否完成,即输入回车可以看到上面的用户名和邮箱
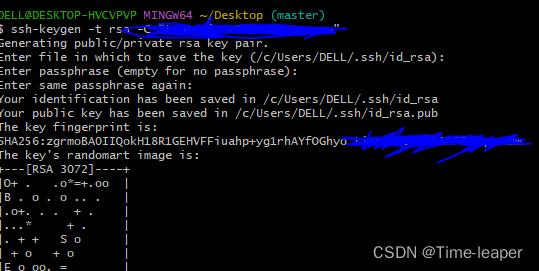
ssh-keygen -t rsa -C "xxx" //这里xxx是上面的邮箱
- 1
- 2
- 3
- 4
- 5
然后直接一直回车,不设置密码 (也可以设置)
上面的最后一步可以在指定位置生成两个文件,并给与文件位置

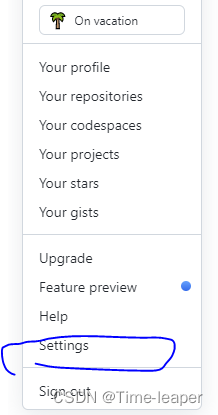
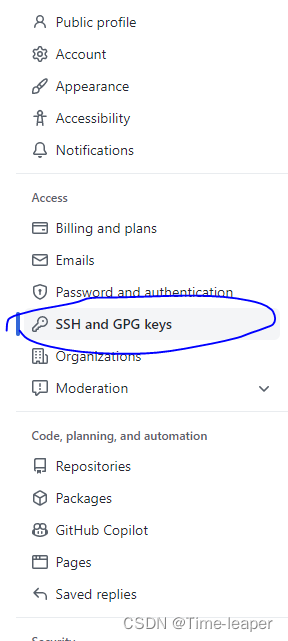
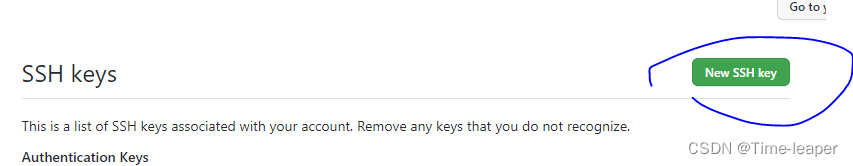
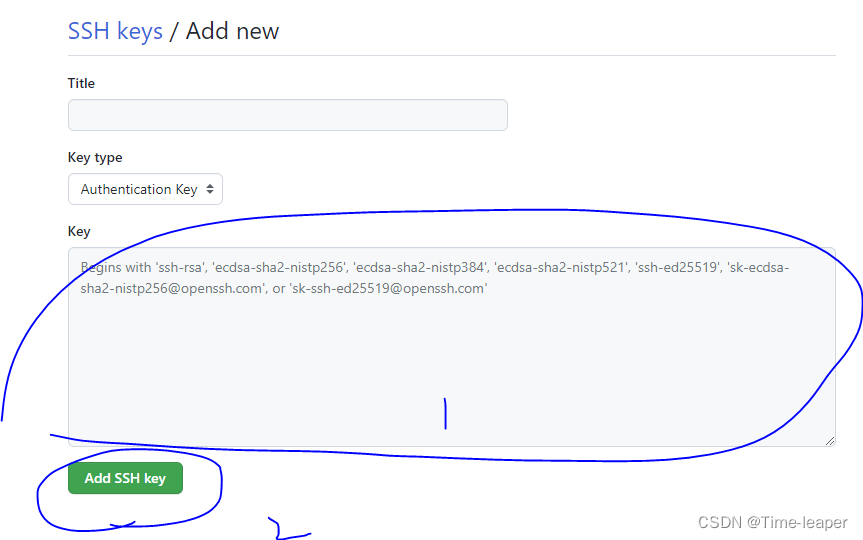
我们在上面提示的路径,打开id_rsa.pub 将其中的全部内容复制到github如下位置中




Key中即为id_rsa.pub 中内容,然后add ssh key即可
上面的配置无论是本地主机还是vscode,步骤都是一样的,不过vscode是在终端中输入上面的指令
上述操作完成后输入指令:
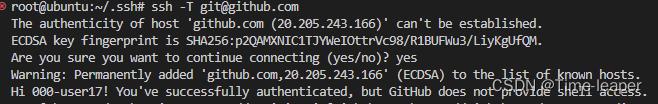
ssh -T git@github.com
- 1
然后回车 yes
输入上面的指令报这个是warning应该是正常的,我也能正常连接

最后输入要连接的github repository ,当然要提前创建好,输入如下指令
git remote add origin xxx //这里的xxx指代github repository的地址,可以点击repository页面的“code”获取,为xxx.git的形式
- 1
如果报错:

则输入代码:git init
然后再输入代码即可连接:
git remote add origin xxx
- 1
然后就可以在vscode中将代码上传到github的repository中了


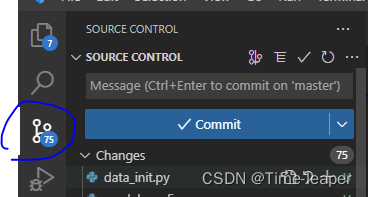
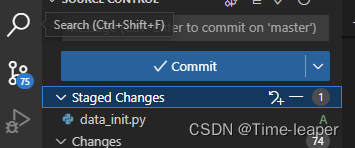
点击Changes里面,vscode中更改了的文件右侧的“+”,将其放入Staged Changes中,然后点击Commit即可上传到github repository中。
如果是一个新仓库,如何将本地的项目push到github呢?
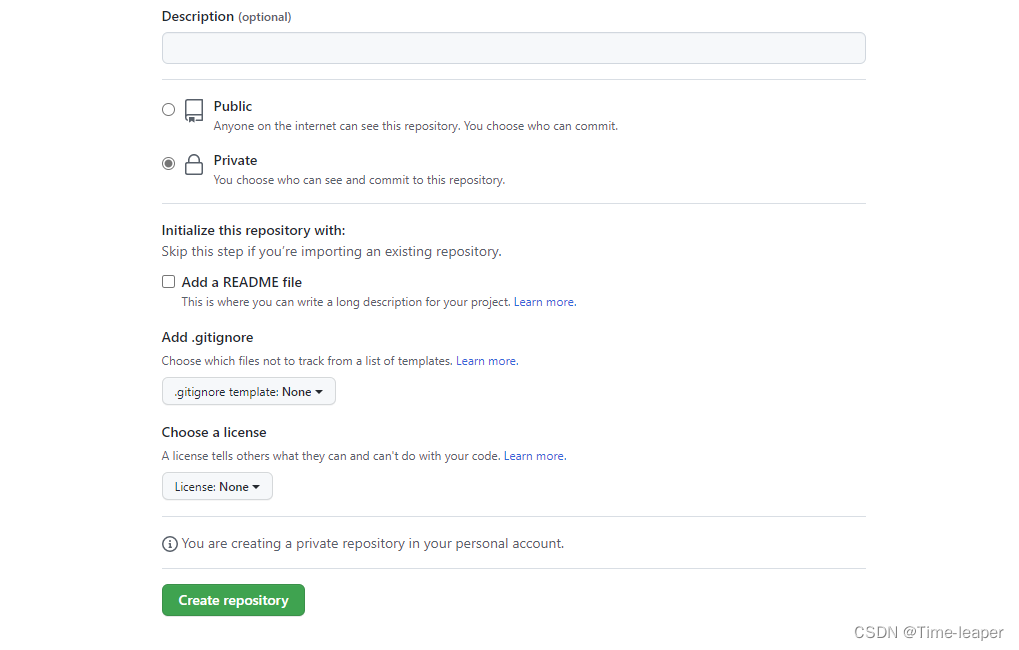
比如新建了一个github仓库

在这里不勾选创建README file
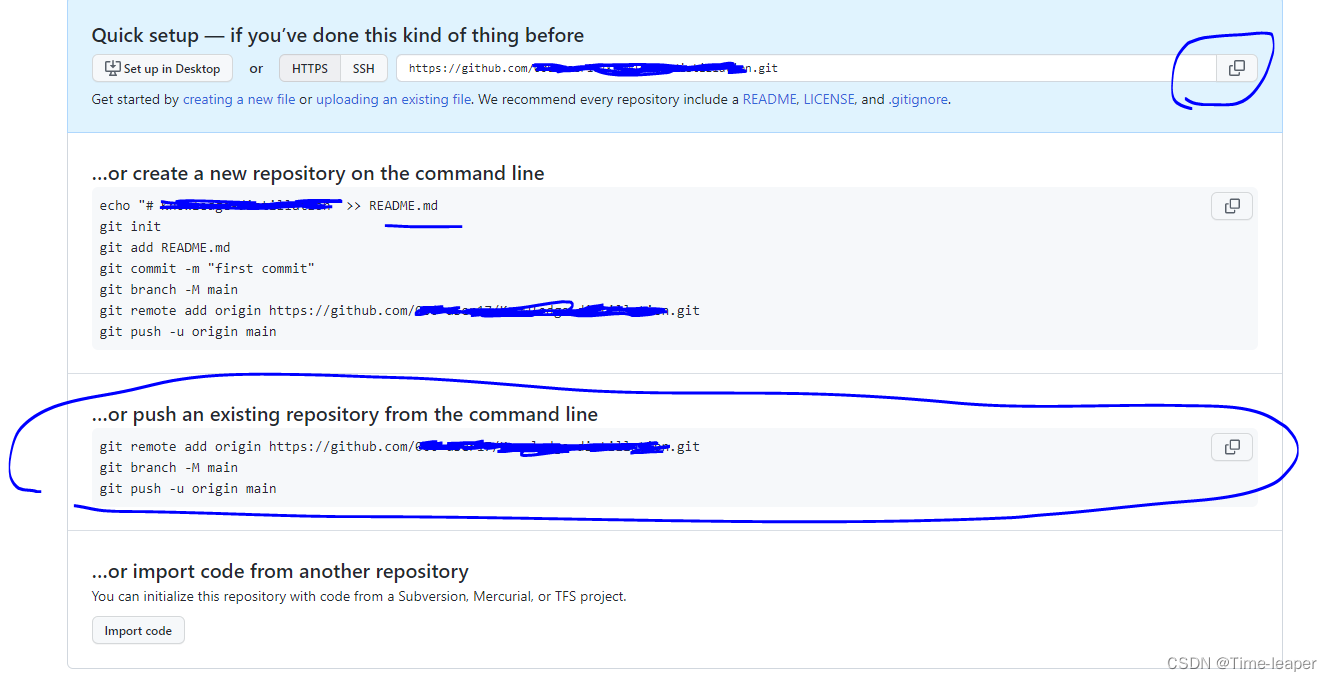
创建成功后,直接根据github上的指示把本地项目代码上传到github上

由于我们没有创建README文件,所以使用下面画圈的那几条指令即可上传成功
在vscode中,经常会遇到这种情况,假设我们已经在github建立好仓库,并成功连接了
git remote add origin xxx.git
git branch -M main
- 1
- 2
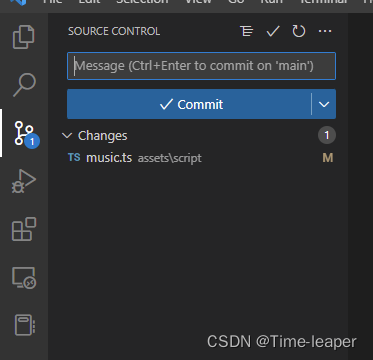
我们对项目的某个文件进行了修改

就可以在这里的"Changes"中查看到改变后的文件
此时输入下面的代码,将修改后的文件同步一下
git add .
git commit
- 1
- 2
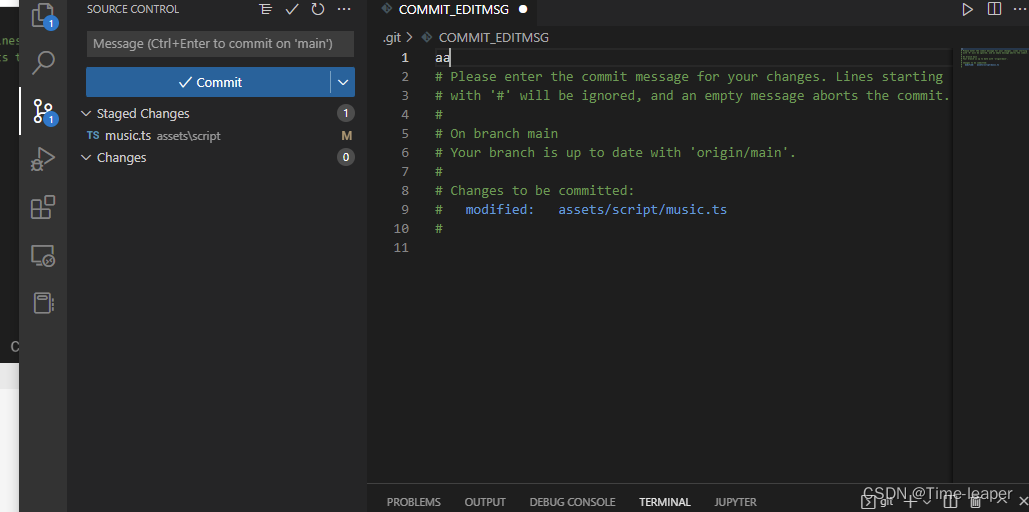
进入到如下界面:

我们输入了对此次提交的注释后,就发现该部分的文件同步成功啦

然后输入代码下面的代码,将改变后的文件push到仓库即可,如果最后提示Failed to connect to github.com port 443 after 21058 ms: Timed out可以多试几次
git push -u origin main
- 1
参考总结:
https://blog.csdn.net/weixin_43968053/article/details/116035138
https://blog.csdn.net/kris_paul/article/details/115561527
https://blog.csdn.net/wenb1bai/article/details/89363588


