热门标签
热门文章
- 1【云原生之Docker实战】使用Docker部署Homepage应用程序仪表盘_docker homepage
- 2Linux系统之iptables应用SNAT与DNAT_iptables -j snat
- 3CleanMyMac2024破解版百度云网盘下载附产品秘钥
- 4实现Github的正常使用_github520
- 5深入理解MySQL事务以及存储引擎_mysql的事务(innodb引擎)
- 6手机字段存储报错 :Warning Code : 1264 Out of range value for column 'buyer_tpl' at row 1_tp 1264 out of range value for column 'sort' at ro
- 7Android - 修改Jar包里面的代码_android studio 如何修改jar 包代码
- 8Vue-Element-admin 框架上使用 Hiprint 打印插件 一、安装Hiprint_hiprint r引入若依中
- 9流程图 自定义函数_任意波形 / 函数发生器能做的25 件日常工作你知道吗?
- 10详解区块链分层构架_区块链分层结构
当前位置: article > 正文
Android开发之视频播放器_android视频播放
作者:很楠不爱3 | 2024-05-28 23:30:11
赞
踩
android视频播放
Android开发之视频播放器
- 一、效果图
- 二、build.gradle中导入依赖
- 三、主布局文件(activity_video)
- 四、布局文件(video_item)
- 五、布局文件(activity_play)
- 六、布局文件(main_title_bar)
- 七、java文件(VideoActivity)
- 八、VideoAdapter
- 九、PlayActivity
- 十、Video
- 十二、res文件夹下新建raw文件夹,将准备好的视频导入进去。注意:视频名称统一为sp+数字(从0开始一次增加),扩展名为.mp4。
- 十三、在AndroidManifest.xml中申请权限
- 十四、资源下载地址:[Android开发之视频播放器](https://download.csdn.net/download/qq_61963074/86501044)
今天教大家做一个简单的视频播放器hh
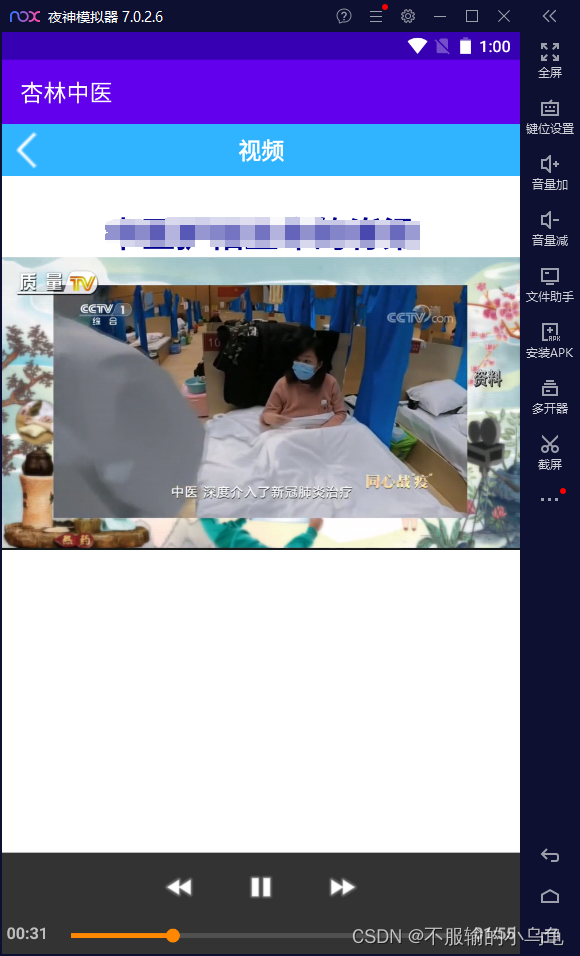
一、效果图

二、build.gradle中导入依赖
implementation'com.android.support:recyclerview-v7:28.0.0'
- 1
三、主布局文件(activity_video)

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<TextView
android:text="中医药视频"
android:textColor="#00007f"
android:textSize="40sp"
android:textStyle="bold"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
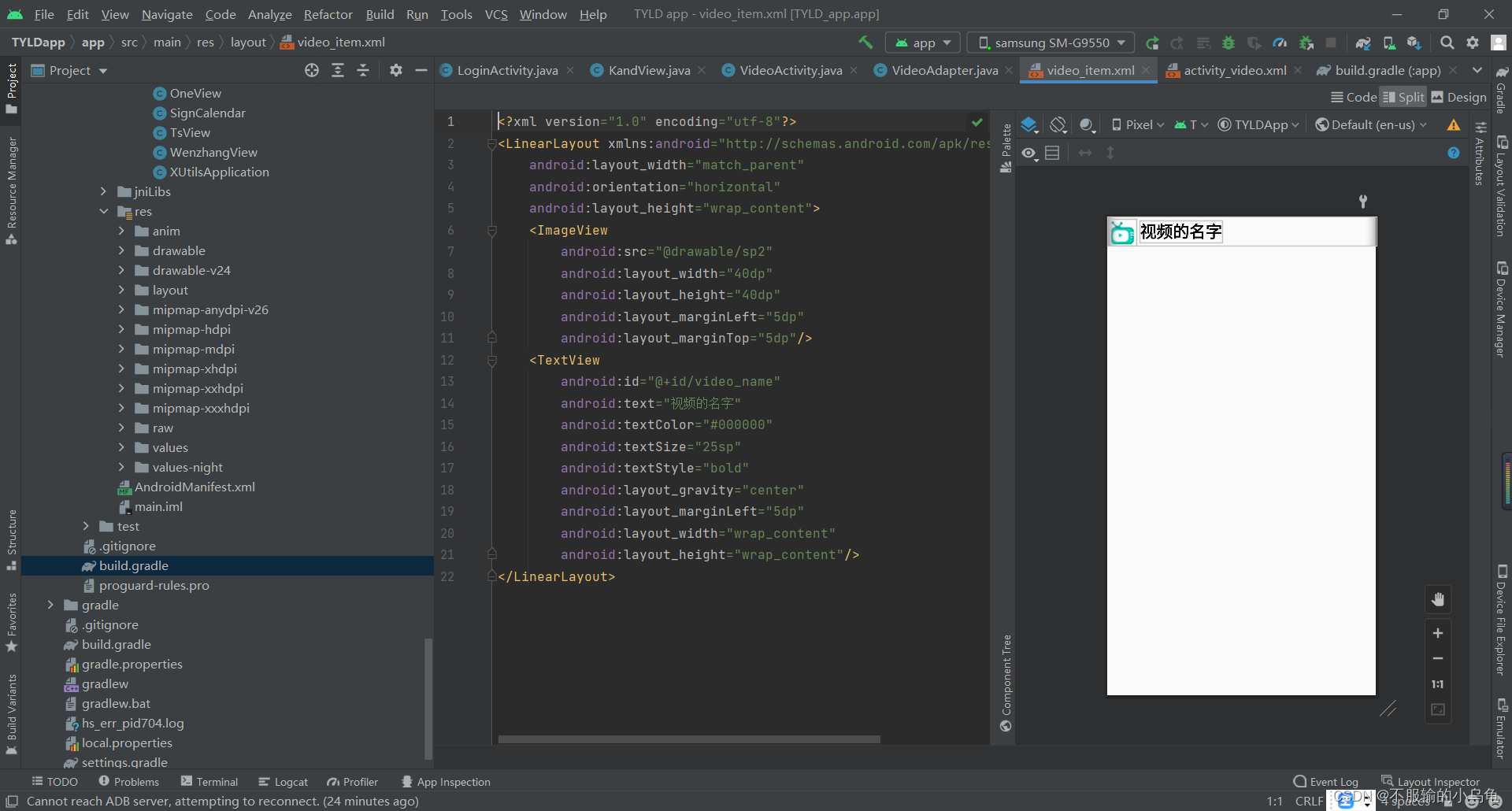
四、布局文件(video_item)

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="wrap_content">
<ImageView
android:src="@drawable/sp2"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"/>
<TextView
android:id="@+id/video_name"
android:text="视频的名字"
android:textColor="#000000"
android:textSize="25sp"
android:textStyle="bold"
android:layout_gravity="center"
android:layout_marginLeft="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
五、布局文件(activity_play)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<include layout="@layout/main_title_bar"/>
<TextView
android:id="@+id/my_videoname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="视频名称"
android:textStyle="bold"
android:textSize="30sp"
android:textColor="#00008F"
android:layout_gravity="center"
android:layout_marginTop="30dp"/>
<VideoView
android:layout_width="match_parent"
android:layout_height="400dp"
android:id="@+id/my_videoview"/>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
六、布局文件(main_title_bar)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/title_bar"
android:layout_width="match_parent"
android:layout_height="45dp"
android:background="@android:color/transparent">
<TextView
android:id="@+id/tv_back"
android:layout_width="45dp"
android:layout_height="45dp"
android:layout_alignParentLeft="true"
android:background="@drawable/go_back_selector" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv_main_title"
android:textColor="@android:color/white"
android:textSize="20sp"
android:text="@string/tingyilundao"
android:textStyle="bold"
android:layout_centerInParent="true"/>
<TextView
android:id="@+id/tv_save"
android:layout_width="wrap_content"
android:layout_height="35dp"
android:layout_alignParentRight="true"
android:layout_marginTop="10dp"
android:layout_marginRight="20dp"
android:layout_centerVertical="true"
android:gravity="center"
android:textSize="20sp"
android:textColor="@android:color/white"
android:text="@string/btn_save"
android:visibility="gone" />
<!--通过android:visibility="gone”属性,将TextView控件设置为隐藏状态-->
</RelativeLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
七、java文件(VideoActivity)
package com.example.activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.RelativeLayout;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.StaggeredGridLayoutManager;
import com.example.R;
import com.example.adapter.VideoAdapter;
import com.example.bean.Video;
import java.util.ArrayList;
import java.util.List;
public class VideoActivity extends AppCompatActivity {
//定义对象
RecyclerView recyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_video);
initView();//控件初始化
initData();//数据初始化
}
private void initView() {
recyclerView=findViewById(R.id.recyclerview);
}
private void initData() {
//准备视频数据
List<Video> videolist=new ArrayList<>();
Video firstvideo=new Video("科学","http://vfx.mtime.cn/Video/2019/03/19/mp4/190319222227698228.mp4");
videolist.add(firstvideo);
Video secondvideo=new Video("护佑生命的脊梁","android.resource://"+getPackageName()+"/"+R.raw.sp1);
videolist.add(secondvideo);
//2、本工程中的视频
Video thirdvideo=new Video("故事","android.resource://"+getPackageName()+"/"+R.raw.sp2);
videolist.add(thirdvideo);
Video fourthvideo=new Video("宣传片","android.resource://"+getPackageName()+"/"+R.raw.sp3);
videolist.add(fourthvideo);
Video fifthvideo=new Video("如何治疗高血压","android.resource://"+getPackageName()+"/"+R.raw.sp4);
videolist.add(fifthvideo);
Video sixthvideo=new Video("寻春","android.resource://"+getPackageName()+"/"+R.raw.sp5);
videolist.add(sixthvideo);
Video seventhvideo=new Video("宣传片","android.resource://"+getPackageName()+"/"+R.raw.sp6);
videolist.add(seventhvideo);
Video eighthvideo=new Video("宣传片","android.resource://"+getPackageName()+"/"+R.raw.sp7);
videolist.add(eighthvideo);
Video ninthvideo=new Video("中华抗击疫情","android.resource://"+getPackageName()+"/"+R.raw.sp8);
videolist.add(ninthvideo);
Video eleventhvideo=new Video("宣传片","android.resource://"+getPackageName()+"/"+R.raw.sp9);
videolist.add(eleventhvideo);
Video twelfthvideo=new Video("我们","android.resource://"+getPackageName()+"/"+R.raw.sp11);
videolist.add(twelfthvideo);
Video thirteenthvideo=new Video("宣传","android.resource://"+getPackageName()+"/"+R.raw.sp12);
videolist.add(thirteenthvideo);
Video fourteenthvideo=new Video("宣传","android.resource://"+getPackageName()+"/"+R.raw.sp13);
videolist.add(fourteenthvideo);
Video fifteenthvideo=new Video("药方","android.resource://"+getPackageName()+"/"+R.raw.sp14);
videolist.add(fifteenthvideo);
Video sixteenthvideo=new Video("国际化","android.resource://"+getPackageName()+"/"+R.raw.sp15);
videolist.add(sixteenthvideo);
//适配器
VideoAdapter adapter=new VideoAdapter(videolist);
//让数据显示到 recyclerview 控件上
StaggeredGridLayoutManager layoutManager=new StaggeredGridLayoutManager(1,StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setAdapter(adapter);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
八、VideoAdapter
package com.example.adapter;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.example.R;
import com.example.activity.PlayActivity;
import com.example.bean.Video;
import java.util.List;
public class VideoAdapter extends
RecyclerView.Adapter<VideoAdapter.ViewHolder> {
private List<Video> videolist;
public VideoAdapter(List<Video> videolist) {
this.videolist = videolist;
}
//方法 1:用于创建 ViewHolder 实例
@NonNull
@Override
public VideoAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view=LayoutInflater.from(parent.getContext()).inflate(R.layout.video_item,parent,false);
final ViewHolder holder=new ViewHolder(view);
holder.videoview.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//单击任意视频跳转到播放界面
int position=holder.getAdapterPosition();
Video video =videolist.get(position);
String myvideoname=video.getVideoName();
String myvideoUrl=video.getVideoUrl();
Intent intent=new Intent(view.getContext(),PlayActivity.class);
intent.putExtra("videoname",myvideoname);
intent.putExtra("videourl",myvideoUrl);
view.getContext().startActivity(intent);
}
});
return holder;
}
//方法 2:用于对 Recyclerview 中子项的数据进行赋值的
@Override
public void onBindViewHolder(@NonNull VideoAdapter.ViewHolder holder, int position) {
Video video=videolist.get(position);
holder.video_name.setText(video.getVideoName());
}
//方法 3:返回 Recyclerview 中数据源长度
@Override
public int getItemCount() {
return videolist.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
TextView video_name;
View videoview;
public ViewHolder(@NonNull View view) {
super(view);
video_name=view.findViewById(R.id.video_name);
videoview=view;
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
九、PlayActivity
package com.example.activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.MediaController;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.VideoView;
import androidx.appcompat.app.AppCompatActivity;
import com.example.R;
public class PlayActivity extends AppCompatActivity {
//定义对象
private TextView my_videoname;
private VideoView my_videoview; //视频播放器
private MediaController mediaController;//定义媒体控制柄
private TextView tv_main_title;//标题
private TextView tv_back; //返回按钮
private RelativeLayout rl_title_bar;//标题布局
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_play);
initView();//控件初始化
initData();//数据初始化
}
private void initView() {
my_videoname=findViewById(R.id.my_videoname);
my_videoview=findViewById(R.id.my_videoview);
mediaController=new MediaController(this);
tv_main_title=(TextView)findViewById(R.id.tv_main_title);
tv_main_title.setText("视频");
rl_title_bar = (RelativeLayout) findViewById(R.id.title_bar);
tv_back = ((TextView) findViewById(R.id.tv_back));
rl_title_bar.setBackgroundColor(Color.parseColor("#30b4ff"));
//返回按钮的点击事件
tv_back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
PlayActivity.this.finish();
}
});
}
private void initData() {
//1、获取从音乐列表传过来的视频名称和视频地址
String myvideoname=getIntent().getStringExtra("videoname");
String myvideourl=getIntent().getStringExtra("videourl");
//2、将视频名称显示在文本框中,将视频地址关联到播放器中
my_videoname.setText(myvideoname);
my_videoview.setVideoPath(myvideourl);
//视频播放器和媒体控制柄关联起来
my_videoview.setMediaController(mediaController);
//媒体控制柄和视频播放器关联起来
mediaController.setMediaPlayer(my_videoview);
//3、启动视频播放器播放视频
my_videoview.start();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
十、Video
package com.example.bean;
public class Video {
private String videoName;
private String videoUrl;
public String getVideoName() {
return videoName;
}
public String getVideoUrl() {
return videoUrl;
}
public Video(String videoName, String videoUrl) {
this.videoName = videoName;
this.videoUrl = videoUrl;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
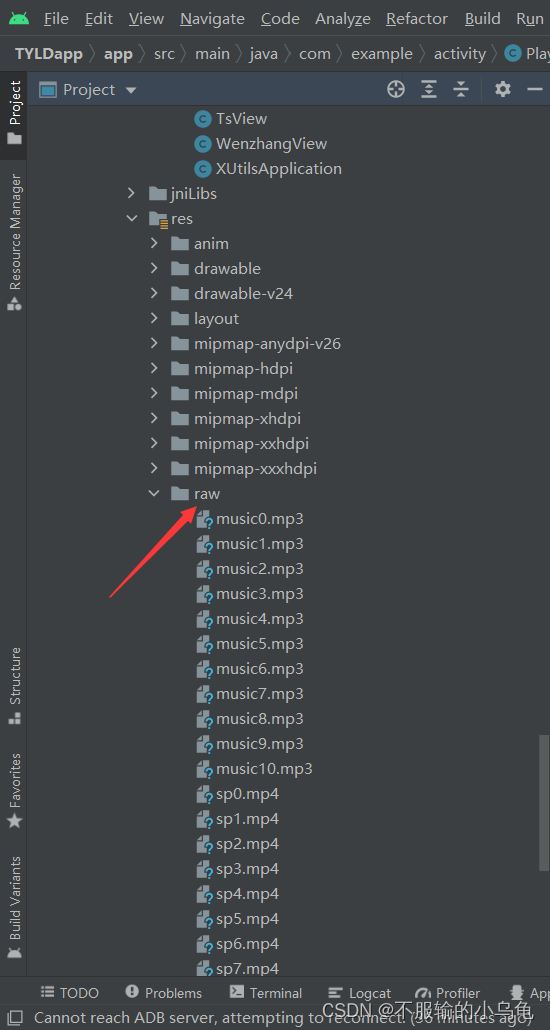
十二、res文件夹下新建raw文件夹,将准备好的视频导入进去。注意:视频名称统一为sp+数字(从0开始一次增加),扩展名为.mp4。

十三、在AndroidManifest.xml中申请权限
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS"
tools:ignore="ProtectedPermissions" />
<uses-permission android:name="android.permission.INTERNET"/>
- 1
- 2
- 3
- 4
十四、资源下载地址:Android开发之视频播放器
至此,结束!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/639710
推荐阅读
相关标签



