- 1LLM预备知识、工具篇——LLM+LangChain+web UI的架构解析_langchain webui
- 2AI攻击AI,升级的网络安全战_ai关键词 网络攻击
- 3【无标题】数据仓库-学习_低基数纬度数据
- 4软件测试面试必备网络知识要点_软件测试面试了解网络通信技术
- 5SQL Server数据库中已存在名为‘student‘的对象。_数据库中已存在名为 的对象怎么解决
- 6双减背景下高效课堂教学实践研究课题结题报告_“双减”背景下构建小学英语高效课堂的实践研究结题报告
- 7Spark SQL编程初级实践
- 8华为云物联网平台的C#应用开发(基本接口调用)_华为云客服 源码 c# demo
- 9Hive入门(三)之高级操作
- 10NLP核心技术学习之(二)词向量表示_nlp 词向量的表示
将本地代码在vscode中通过git推送gitee仓库,零基础开始学web前端开发_vscode使用git插件推送代码到远程仓库
赞
踩
-
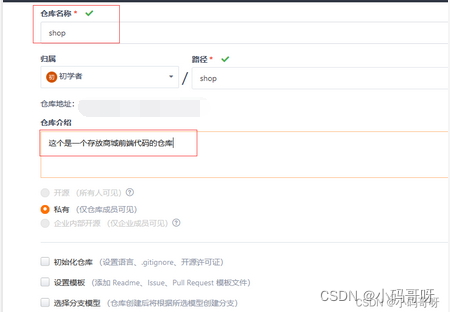
1、登录gitee,新创建一个仓库
-
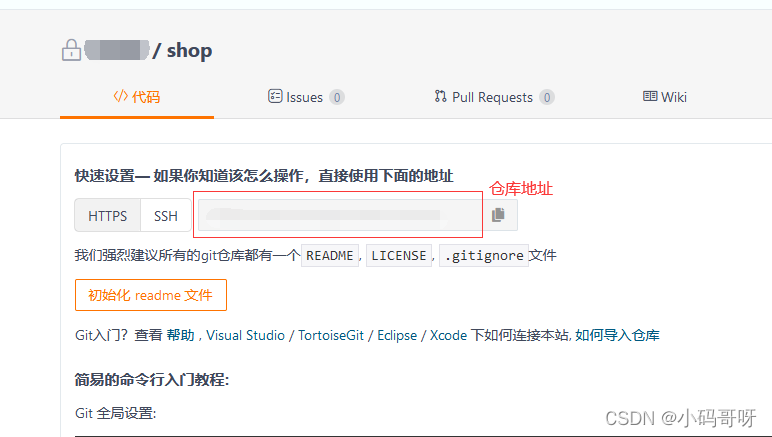
2、创建成功,如下所示
-
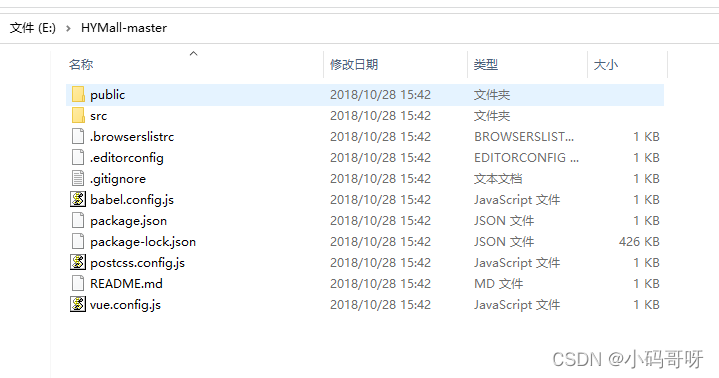
3、在本地磁盘找到要推送代码的位置
-
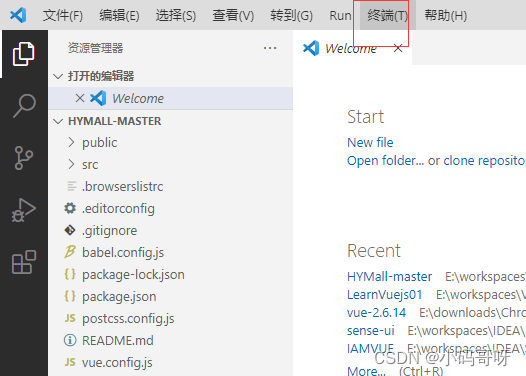
4、使用vscode打开该文件夹
-
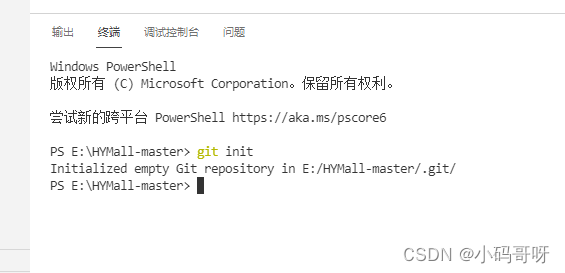
5、咋终端中输入命令git init 初始化git仓库
-
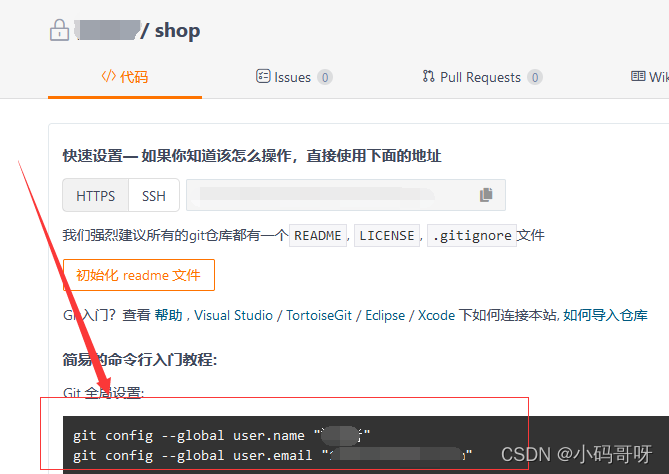
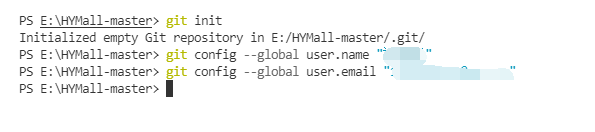
6、打开gitee找到新建的仓库中下面的命令,在vsode中输入
-
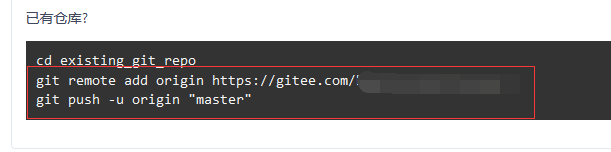
7、打开gitee按照下面的命令在vscode中输入以下一行命令
-
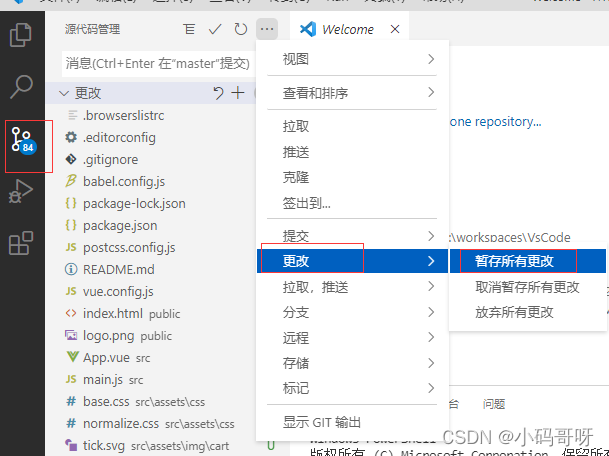
8、在vscode中暂存所有更改
-
9、依次输入以下命令
-
- 9.1、git add .
-
9.1、git commit -m ‘对于提交的代码做解释(此内容自定义)’
-
10、打开gitee,参考提示输入git push -u origin “master”
-
- 11、代码推送到仓库成功
-
12、下载依赖
-
13、启动项目
-
14、浏览器访问[http://localhost:8080/]( )
-
15、修改代码后再次提交代码到仓库
-
- 15.1、暂存更改
-
15.2、git add .
-
15.2、git commit -m ‘提示信息’
-
15.3、git push origin master 提交到仓库
-
15.4、修改成功
-
16、注意事项
================================================================================



==========================================================================

================================================================================

===============================================================================
打开vsode的终端

==========================================================================================

6、打开gitee找到新建的仓库中下面的命令,在vsode中输入
===============================================================================================
这些命令在你新建的gitee中的仓库中找


7、打开gitee按照下面的命令在vscode中输入以下一行命令
===============================================================================================
git remote add origin 自己的仓库url地址

===============================================================================
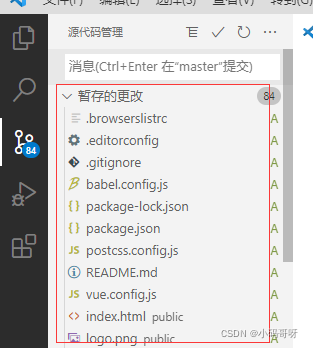
 更改暂存成功
更改暂存成功

=========================================================================
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》



6371)**
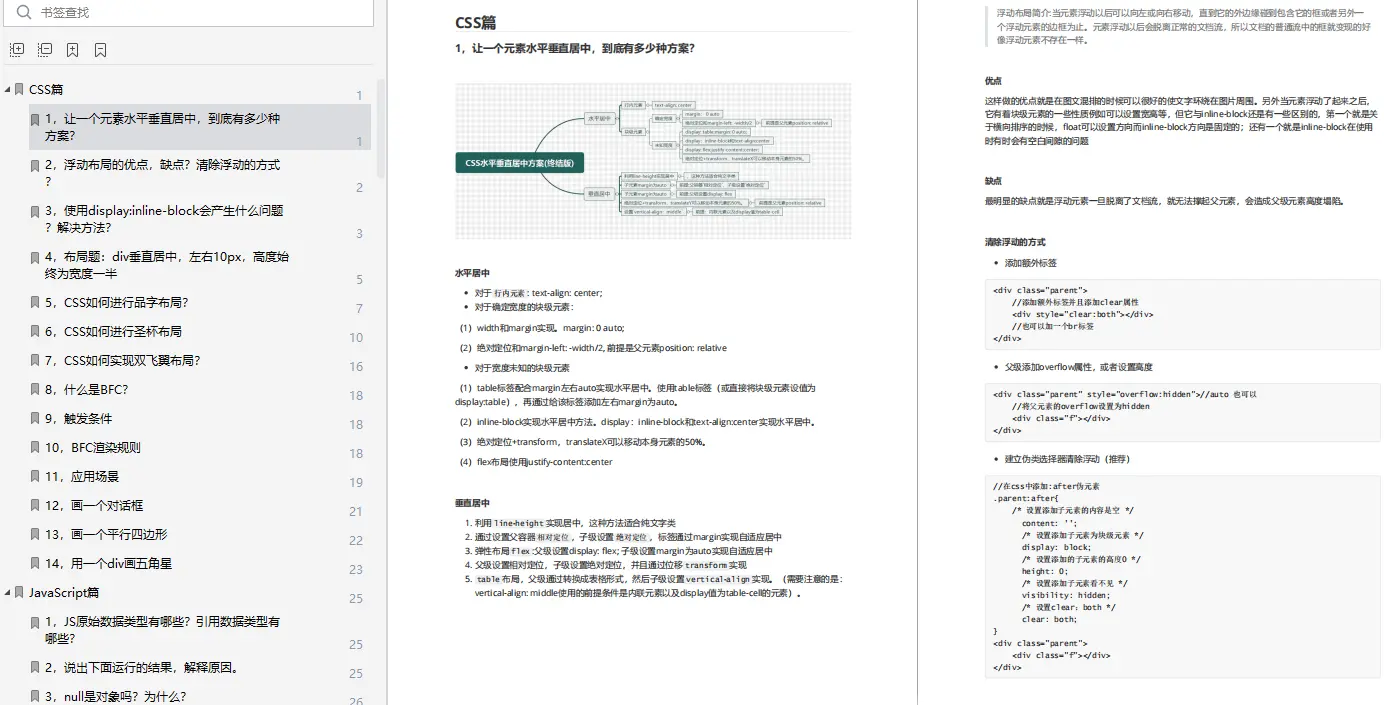
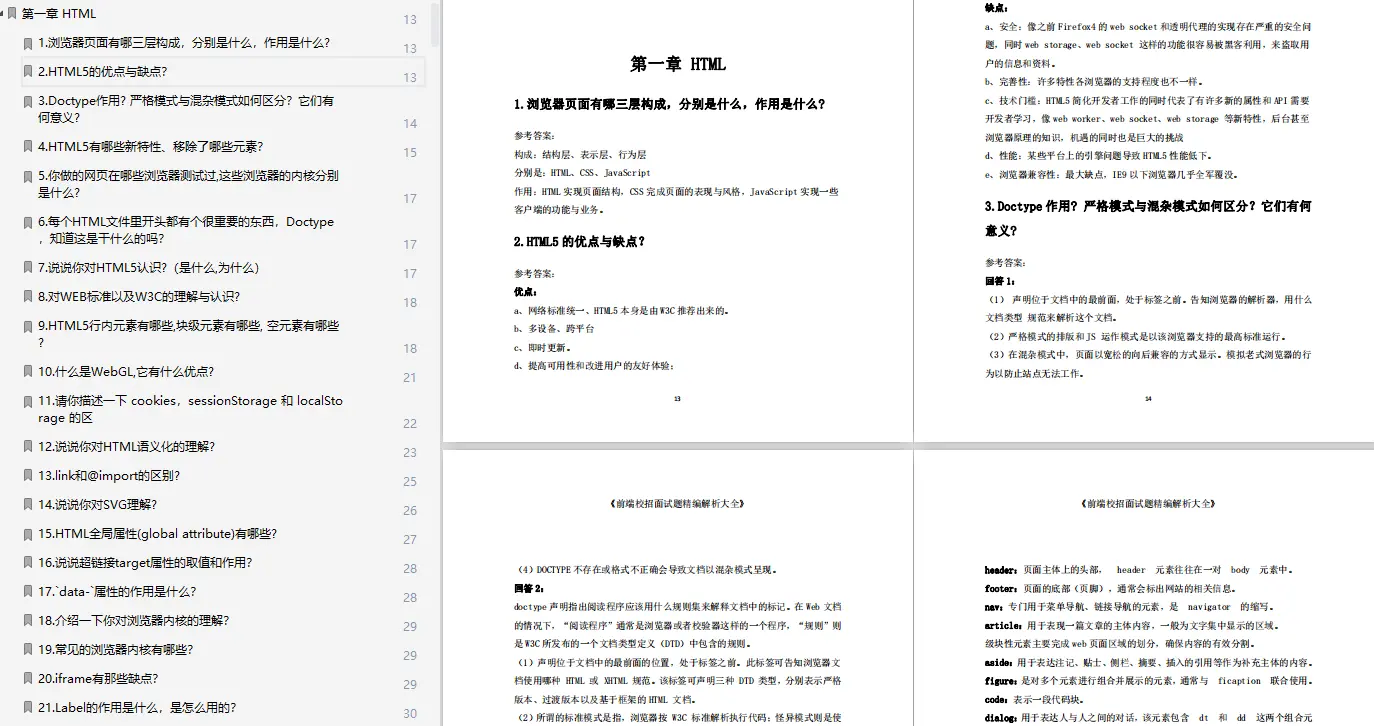
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》
[外链图片转存中…(img-GHMERHKT-1711033175013)]
[外链图片转存中…(img-bbbt6mnB-1711033175014)]
[外链图片转存中…(img-AYenOW7a-1711033175014)]


