- 1Apriori算法完整代码_apriori算法代码
- 2基于springboot 改造 open-shop小程序商城
- 3Thinkphp中PHPExcel使用方法详解_thinkphp 使用excel
- 4如何在OpenWRT部署uhttpd搭建服务器实现远程访问本地web站点_开启uhttpd后无法连接访问openwrt web主界面
- 5嵌入式开发中的硬件滤波器设计和软件滤波设计_软件滤波器
- 6数字金融时代的云原生架构转型的关键挑战和应对思路
- 7Linux服务器中SecureRandom生成随机数非常慢,NativePRNG$Blocking 阻塞_securerandom.getinstance("nativeprngnonblocking")l
- 8【数字电路与系统】【北京航空航天大学】实验:时序逻辑设计——三色灯开关(二)、需求分析和系统设计
- 9python可视化界面编程工具,python怎么做可视化界面_python可视化界面设计器
- 10NL2SQL技术方案系列(5):金融领域NL2SQL技术方案以及行业案例实战讲解3--非LLM技术方案
专门为Github党打造的超级无敌Chrome插件_google访问github插件
赞
踩
8
GitHub Linker
一个可以链接到 NPM、bower、Composer & Duo 依赖等项目主页的 Chrome 插件。


9
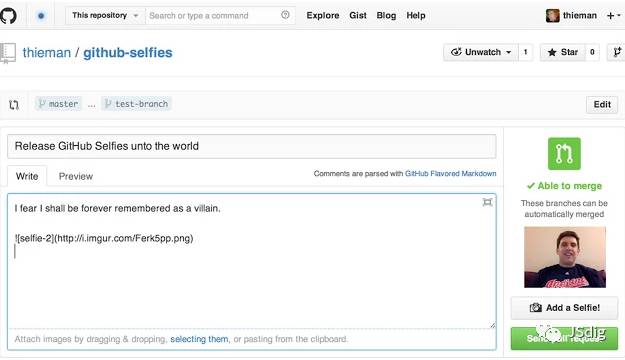
GitHub Selfies
GitHub Selfies 允许你从网络摄像头为你的 requests、issues 以及 comments 添加自拍。

10
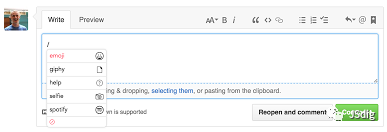
Command
使用网络更好的增强斜线“/”命令。命令可以很容易地发送图片、歌曲、自拍emojis,更在任何文本字段。它支持网站GitHub,Gmail的收件箱,和Reddit开箱。

11
GitHub Highlight Selected
当你在 Github 源代码中选中一个词的时候,这个插件会为你高亮显示这个文件中其他相同的词。

12
GitHub Repository Size
自动添加GitHub库存储库的大小,和文件的大小。

13
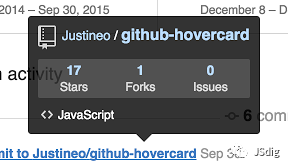
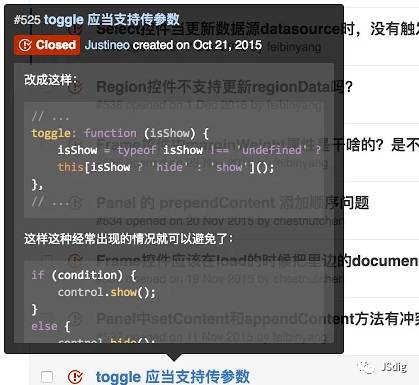
GitHub Hovercard
鼠标移到头像,仓库链接地址,出现一个悬浮弹出层,介绍详细信息。



14
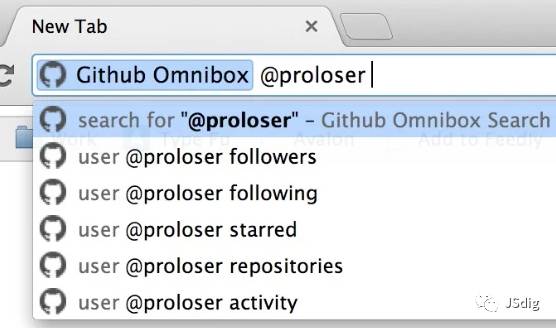
Omnibox for Github
GitHub命令驱动的搜索框,增强您的浏览器的工具!快速跳转到特定的项目,相关的部分,或用户。

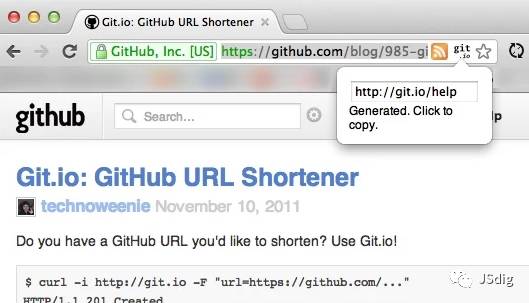
15
Git.io URL Shortener
快速缩短Github.com的任何URL,机遇git.io短链接工具。

小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

专业技能
一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题
- HTML+CSS
- JavaScript
- 前端框架
- 前端性能优化
- 前端监控
- 模块化+项目构建
- 代码管理
- 信息安全
- 网络协议
- 浏览器
- 算法与数据结构
- 团队管理
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等
由于文章篇幅有限,仅展示部分内容
avaScript
- 前端框架
- 前端性能优化
- 前端监控
- 模块化+项目构建
- 代码管理
- 信息安全
- 网络协议
- 浏览器
- 算法与数据结构
- 团队管理
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等
由于文章篇幅有限,仅展示部分内容



