- 1基于Python的爬虫系统和视频网站搭建_制作爬虫网站
- 2【算法与数据结构】【数组篇】【题6-题10】
- 3Named Pipes Provider, error: 40 - Could not open a connection to SQL Server
- 4MySQL使用窗口函数ROW_NUMBER()、DENSE_RANK()查询每组第一名或每组前几名,窗口函数使用详解_mysql rownumber取第一位
- 5智慧高速公路?重点如下
- 6自然语言处理NLP-100例 | 第二篇:在线课程评论情感分析-本科毕设实战案例_毕业设计 基于nlp的社交评论情感分析
- 7《编译原理》:算法优先语法分析设计_算符优先分析法分析器的设计
- 8验证用户输入的口令是否与数据库中的匹配_python django用户提交账号密码,后端怎么判断账号密码是不是跟数据库里面的的匹配
- 9Spark3.x-实战之双流join(窗口和redis实现方式和模板代码)_spark range join
- 10Win10教育版变为企业版_win10教育版升级企业版
【IDEA结合Git实现项目管理实战】一、配置篇_idea git 插件
赞
踩
IDEA结合Git实现项目管理实战——配置篇
前言
本系列将结合我个人参与团队协作开发项目的经验来介绍如何使用IDEA结合Git实现项目管理,因此可能与真正的企业开发协作存在差异,且文章所涉及的解析可能存在个人理解与实际的偏差。
本系列主讲如何具体操作,因此对于Git内部的原理将不会过多深究。
本文严禁任何形式的转载、搬运!
本文作为该系列的配置篇,将介绍如何使用IDEA整合git,从而实现项目管理。
本文将使用Gitee作为项目管理工具。
注意:本文假定你已经拥有了一个Gitee账号并已经配置了密钥。
下载插件
打开设置

在插件中搜索Gitee并下载安装,安装完毕后IDEA会提醒重启IDE,重启后插件才会生效!

添加账号
IDEA重启后,再次打开设置,在版本控制中可以看到Gitee这一栏,点击加号添加账号

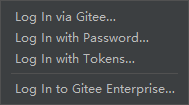
点击加号后我们选择Log in via Gitee


授权完毕后点击应用。

项目管理
最后一个步骤就是正式的实现项目的版本控制了,实现这一步骤有两种操作。
第一种是将IDEA本地的项目上传到gitee中
第二种是从远程clone一个仓库到IDEA本地中
下面我们来逐个介绍这两种操作,并简述这两者之间的区别和使用场景。
1.将IDEA本地的项目上传到Gitee中
现在我们打开你想要托管给Gitee的项目,打开工具栏的VCS,点击Share Project on Gitee

这里我们可以设置仓库名(Repository name),Remote是远程分支名,可以不用修改,Description是这个仓库的描述,这里自己填写即可。

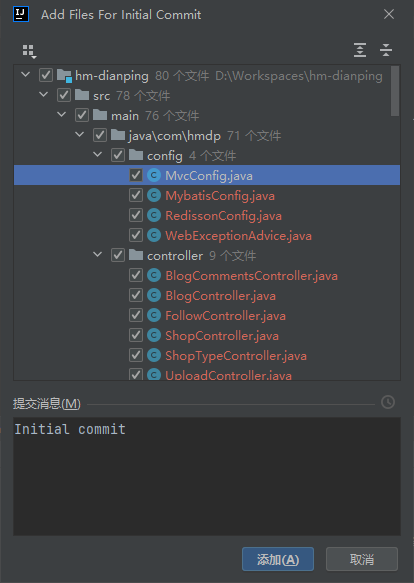
填写完毕后点击share,弹出这个窗口。
我们需要在本窗口中添加需要进行版本管理的文件以进行初始化,可以看到,本项目的所有文件都是理论篇提到的红色文件名的文件,这是因为这个项目还没有上传到远程仓库,也就不存在被Git跟踪的文件,所以都是红色文件名。
这里我们填写下提交信息并点击添加按钮,就可以上传成功了。

上传完毕后,我们可以观察到IDEA中出现了这三个功能块,至于这些功能块有何具体作用,我们将在基础篇详细介绍,这里不过多解释了。

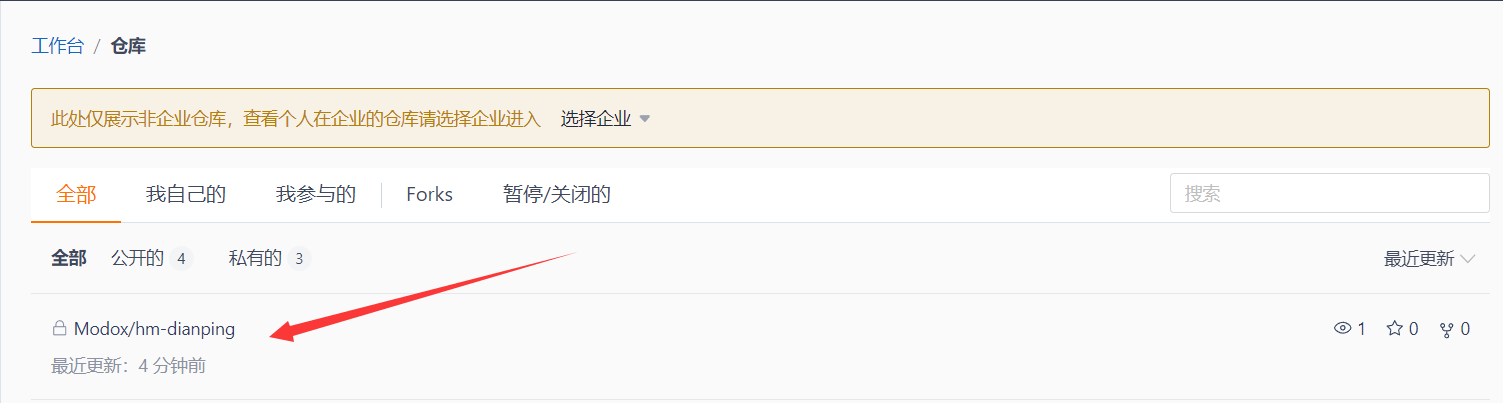
这时候我们可以打开gitee的网站,点击顶部工具栏的头像,选择我的仓库,就可以看到刚刚创建的仓库了!


2.从远程clone一个仓库到IDEA本地中
这一步我们将从远程仓库中clone一个项目到本地中。
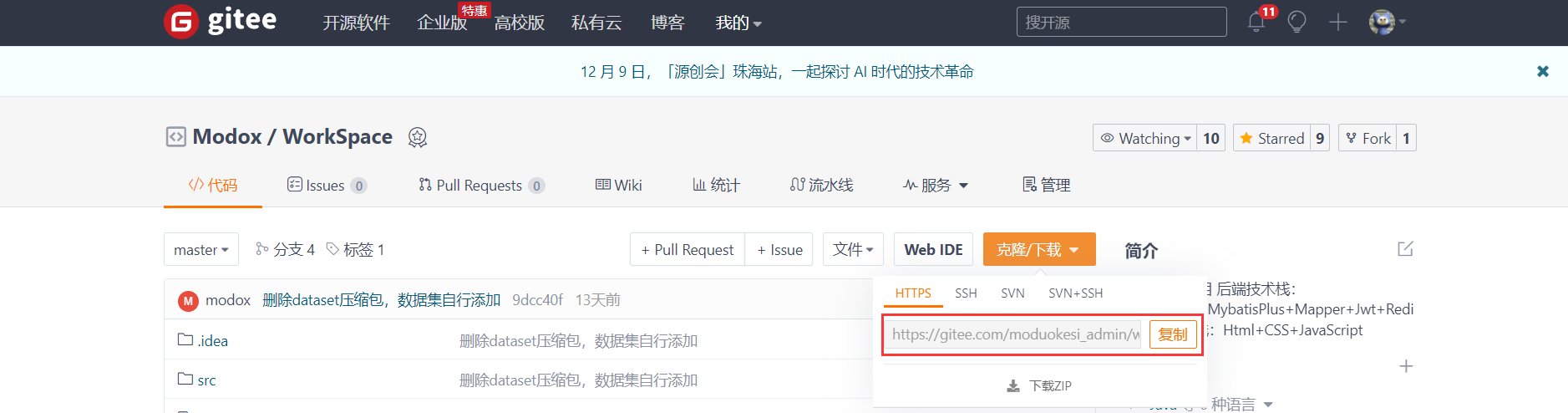
我们在gitee中选择一个想要clone的远程仓库,这里我使用的是我自己的远程仓库:
https://gitee.com/moduokesi_admin/work-space

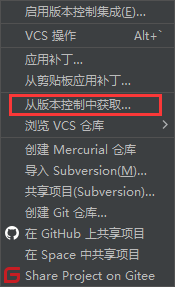
点击VCS,选择从版本控制中获取。

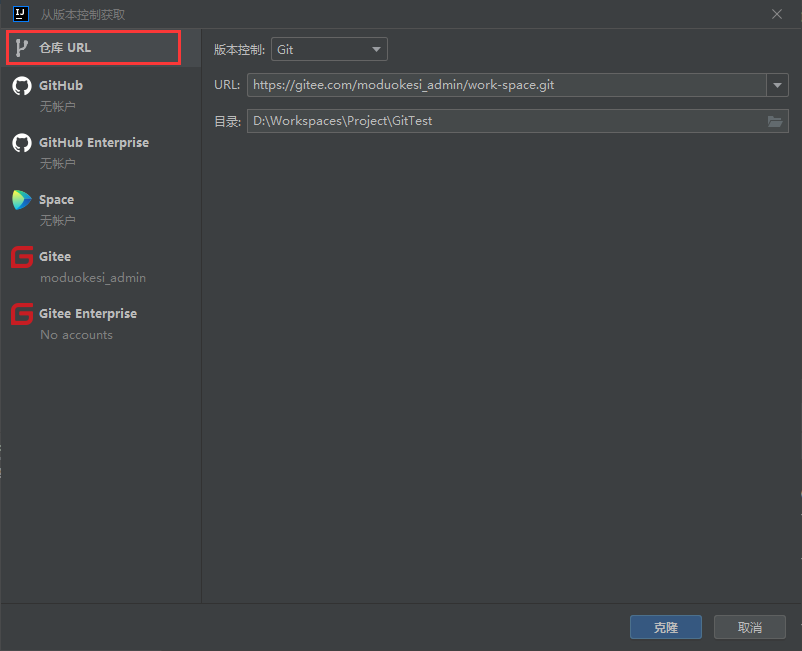
在仓库URL中,在URL中粘贴我们刚才复制的HTTPS地址,在目录中选择我们想要放置远程仓库代码的本地地址,填写完毕后点击克隆。
注意:目录必须是一个空目录

等待克隆完成后项目会自动跳转到你选择的目录。
总结
通过以上的介绍,我们了解到实现版本控制有两种操作:
第一种操作适用于以下场景:
- 本地你已经开发好了项目,需要将项目托管给远程仓库。
第二种操作适用于以下场景:
- 团队已经有了远程仓库(有人已经将远程仓库创建好了),这时候我们直接clone即可。
- 在gitee或github中看到了优质项目,我们clone本地进行学习
系列篇章:
- 配置篇(已更)
- 基础篇(已更)
- 实战篇(TODO)



