热门标签
热门文章
- 1堆排序-Python实现_堆排序 python
- 2Mybatis Plus 数据分片-水平分库分表策略_mybatisplus分库分表
- 3neo4j创建新数据库_neo4j新建一个数据库
- 4探索数据结构:双向链表的灵活优势_innodb的双向链表好处
- 5C/C++ SVM支持向量机算法详解及实现源码_svmc语言
- 6docker安装gitlab(超级详细)_ec2 安装docker gitlab
- 7left join 和子查询效率_Calcite 子查询处理 - II (Decorrelate)
- 8SEO是什么?SEO相关发展历史
- 9VOC数据格式介绍_voc数据集格式
- 10自动驾驶中间件之二:通信中间件,DDS与SOME/IP 谁主沉浮?
当前位置: article > 正文
微信小程序开发闭到眼睛创建分包和详细解释_微信小程序分包怎么写
作者:神奇cpp | 2024-07-04 19:11:34
赞
踩
微信小程序分包怎么写
一、普通分包创建
1.介绍
说明:微信小程序分包是指将小程序的代码和资源按照一定规则分成多个包,减少首次加载时间,提高用户体验。分包可以有效减少小程序包的总大小,提高启动速度,减少首次加载时间。分包可以根据业务场景进行区分,将不同的功能和页面分成不同的包,用户只需要下载所需的包,有效减少了用户的等待时间。分包的原则是需要被分包的代码和资源具有独立性,可以独立运行,不影响主包的运行。在小程序开发中,可以利用分包进行优化和提升用户体验。
总结:按需加载,类似与懒加载。
2.分包项目的构成
说明:主包和分包的构成。
- 主包:一般只包含项目的启动页面或TabBar页面、以及所有分包都需要用到的一些公共资源。
- 分包:只包含和当前分包有关的页面和私有资源。
3.分包的体积限制
说明:整个小程序所有分包大小不超过16M(主包+所有分包),单个分包/主包大小不能超过2M。
4.配置分包
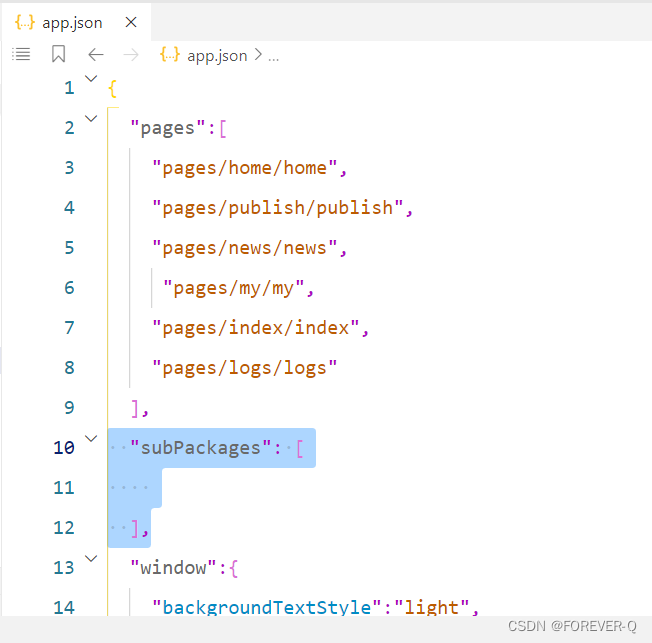
说明:app.json文件中配置subPackages",属性值是一个数组(默认有提示)。

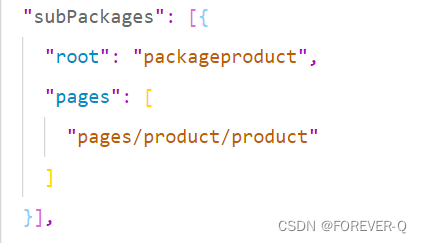
说明:root是必须写的属性名,属性值是命名的packageproduct分包文件夹。pages代表着里面有多少个对象就有多少个分包 。如果要创建多个分包,那么就再写一个对象,编译。

说明:点击编译

5. 为分包添加别名
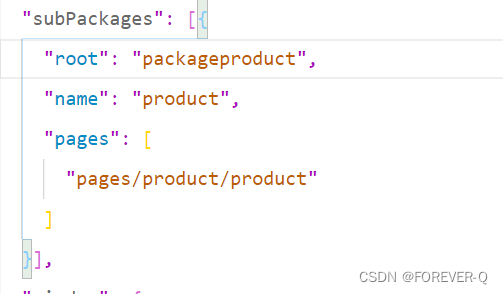
说明:声明一个name属性,直接写属性值。

6.如何查看分包的体积

二、分包的注意事项
1.分包打包的原则
- 小程序会按subpackages的配置进行分包,subpackages之外的目录将被打包到主包中
- 主包也可以有自己的pages(即最外层的pages字段)
- tabBar页面必须在主包内
- 分包之间不能互相嵌套
2.引用原则
- 主包无法引用分包内的私有资源
- 分包之间不能相互引用私有资源
- 分包可以引用主包内的公共资源
3.独立分包
说明:独立分包本质上也是分包,只不过它比较特殊,可以独立于主包和其他分包而单独运行。
4. 独立分包和普通分包的区别
- 普通分包必须依赖于主包才能运行
- 独立分包可以在不下载主包的情况下,独立运行
5.独立分包的应用场景
说明:开发者可以按需,将某些具有一定功能独立性的页面配置到独立分包中。原因如下:
- 当小程序从普通的分包页面启动时,需要首先下载主包
- 而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度
三、独立分包
1.创建
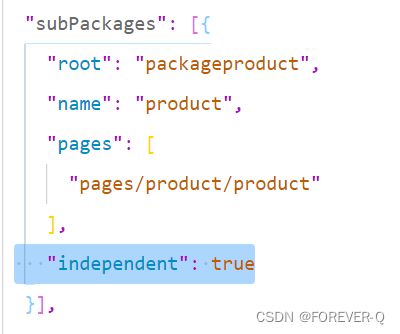
说明:"independent": true,直接将普通的分包变成独立的分包。

2.引用原则
- 主包无法引用独立分包内的私有资源
- 独立分包之间,不能相互引用私有资源
- 独立分包和普通分包之间,不能相互引用私有资源
- 特别注意:独立分包中不能引用主包内的公共资源
四、分包预下载
1.介绍
说明:分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
2.配置
说明:
- "pages/my/my"表示当前页面的路径(即my页面)。
- "packages": ["packageproduct"]表示当前页面所用到的分包,即该页面需要从名为"packageproduct"的分包中加载代码和资源。
- "network": "all"表示在网络良好的情况下可以预加载所有资源,包括图片、音视频等。
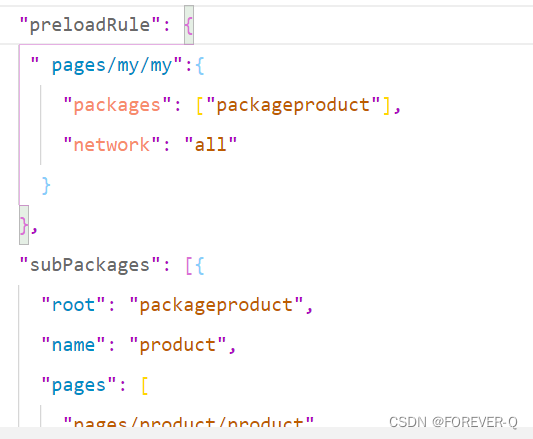
- "preloadRule": {
- " pages/my/my":{
- "packages": ["packageproduct"],
- "network": "all"
- }
- },

3.分包的预下载的限制
说明:同一个分包中的页面享有共同的预下载大小限额2M。
五、跳转分包
1.路由导航
说明:因为出过一篇微信路由导航,这里就不展开描述了!
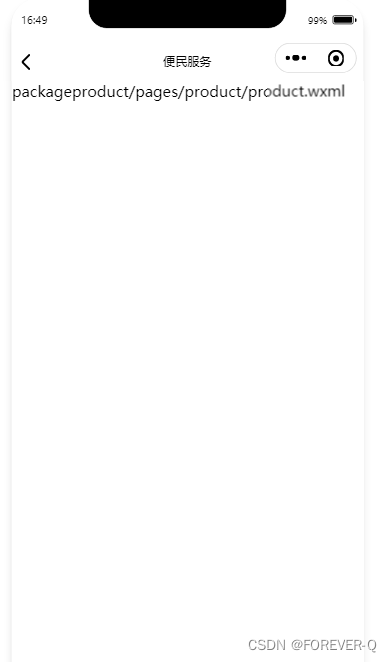
<navigator url="/packageproduct/pages/product/product">product分包</navigator>说明:点击就会跳转

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/神奇cpp/article/detail/787937
推荐阅读
相关标签



