热门标签
热门文章
- 1基于JAVA服务预约家教网站系统设计与实现 开题报告_家教预约网站论文
- 2Linux C/C++ or 嵌入式面试之《C/C++笔面试系列》(15) 几种常用的排序算法C实现_嵌入式linux面试需要算法吗
- 3【数据结构】循环队列的实现
- 4(开源)SourceTree安装与使用(基于Windows10、11系统)_sourcetree windows
- 5单片机毕设分享 基于单片机的智能盲人头盔系统 - 导盲杖 stm32_单片机 头盔
- 6大家都说的低代码真的有那么神奇吗?_低代码开发师证有用吗
- 7struts2:Exception occurred during processing request: null_struts 提示exception occurred during processing requ
- 8Java面试遇到的4个经典问题,你是怎么回答的?
- 9Uni-app中实现数据选择并回传给上个页面的方法
- 10ROS程序在vsCode中debug_ros 使用vscode进行debug
当前位置: article > 正文
EventStream获得数据流,前端配置获得推送的流
作者:笔触狂放9 | 2024-04-11 17:17:57
赞
踩
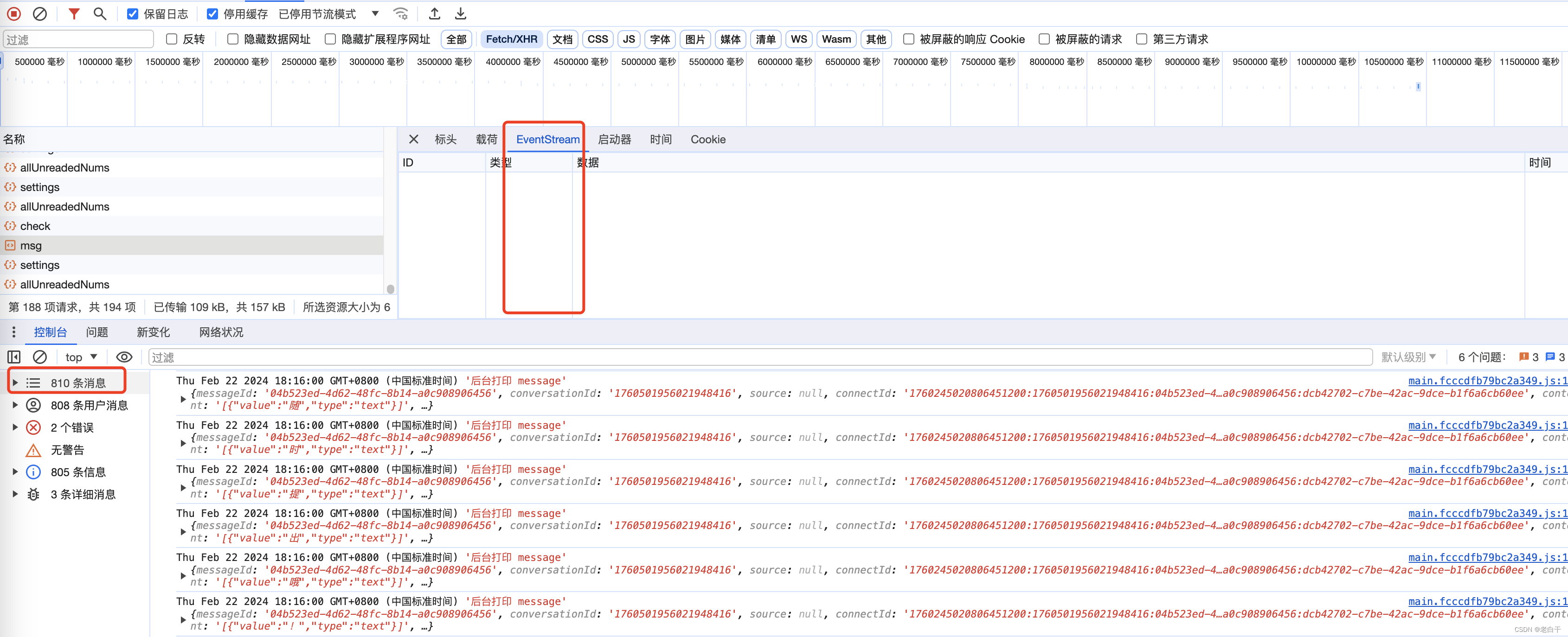
eventstream

如上图所示,请求一个接口,接口以数据流的方式向客户端推送数据,默认需要消息收集一条,在原来的基础上追加,在create-react-app生成的工程中,如果代理使用了中间件http-proxy-middleware,同时devServer设置了compress: false或未设置时,则可以正常接收每一条。如果使用了@craco/craco,则会出现一次性接收所有消息,同时一次性渲染。
以上问题的解决方案有两种:
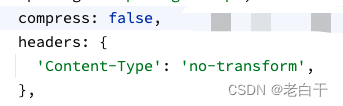
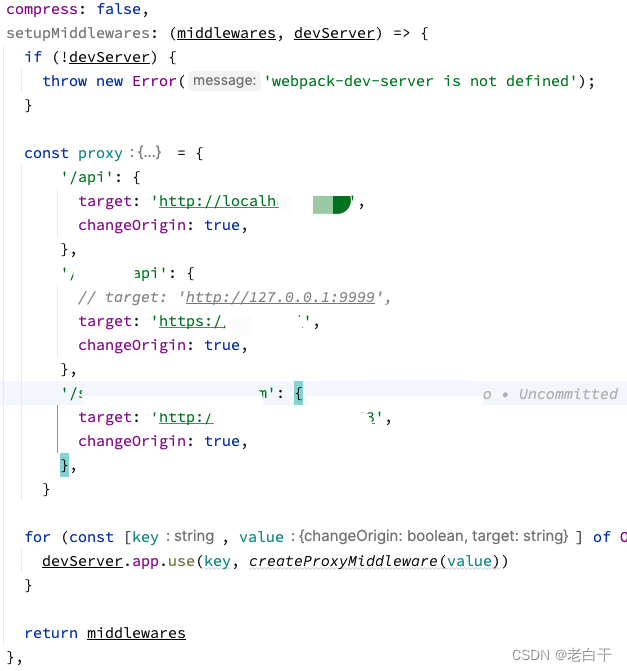
1. 在devServer的配置中增加如下配置

2. dev-server 3.x

3. dev-server4.x

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/406325
推荐阅读
相关标签


