热门标签
热门文章
- 1[工具环境] pip&git lfs下载命令_git lfs 下载
- 2Sqlmap 使用方法小结_sqlmap使用教程
- 3一个基于 SpringBoot+Redis+Vue 仿饿了么外卖系统(后台+移动端),可二次开发接私活!...
- 4【蓝桥杯2024真题】好数
- 5Android Studio超级详细讲解下载、安装配置教程(建议收藏)
- 6详解数仓的3A安全能力
- 72024年Q1季度洗衣机行业线上市场销售数据分析
- 8您的文件和驱动器上的“密码保护”有多安全?
- 9DEVICENET转ETHERCAT网关连接ethercat通讯过程描述_devicenet通讯io-hub
- 10elementui的bug合集_element ui漏洞
当前位置: article > 正文
一分钟教程:利用cloudflare worker搭建在线代理—-jsproxy
作者:笔触狂放9 | 2024-05-05 16:17:26
赞
踩
jsproxy
现在都流行无服务器函数,作为大牌CDN提供商cloud flare自然不甘落后推出了worker服务。免费用户有10万请求/每天 的额度,搭配上一些小型项目比如jsproxy就显得格外香甜。
jsproxy简介
jsproxy是 一个基于浏览器端 JS 实现的在线代理 。
传统在线代理都是在服务端替换 HTML/JS/CSS 等资源中的 URL。这不仅需要对内容做大量的分析和处理,还需对流量进行解压和再压缩,消耗大量 CPU 资源。并且由于逻辑较复杂,通常使用 Python/PHP 等编程语言自己实现。
为降低服务端开销,本项目使用浏览器的一个黑科技 —— Service Worker。它能让 JS 拦截网页产生的请求,并能自定义返回内容,相当于在浏览器内部实现一个反向代理。这使得绝大部分的内容处理都可以在浏览器上完成,服务器只需纯粹的转发流量。
由于原项目还是需要海外服务器,所以之前也只是知道但是懒得搭建,毕竟这个对我的作用有限。但是后来作者针对CF的worker项目单独做了个
CloudFlare Worker 版。这个版本对于没有海外服务器或者是对于海外网站浏览需求量较低水平的人来说是相当不错的了。每天10万次请求也足以应对个人使用或者是小范围分享了。
搭建
没有CF账号的先注册一个:点我注册
有账号的直接点击
Start building
填写自己喜爱的二级域名然后创建worker
进入github项目的index.js,复制代码。
清除hello world示范代码后粘贴进去。

点击 Save and deploy如果正常,右侧应显示首页。
收藏你的worker的域名或者记住就可以随时随地用了。
示范项目额度有限,请勿滥用。
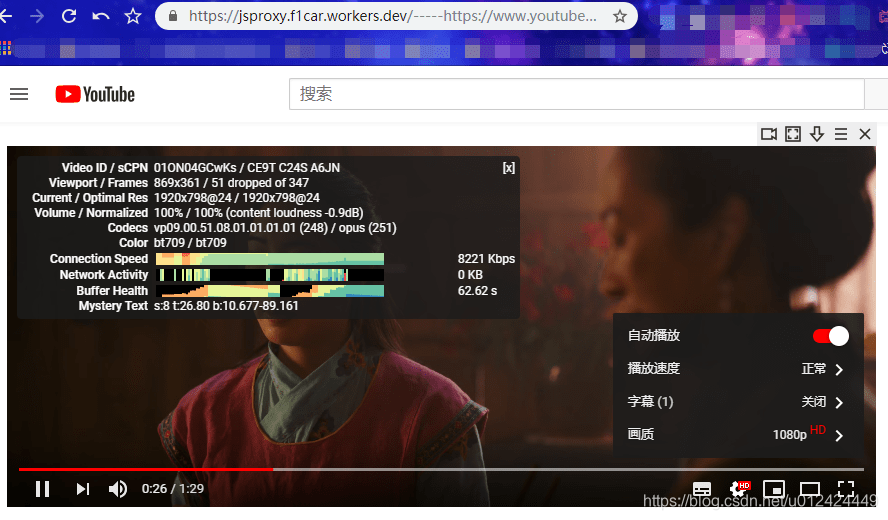
使用效果

项目地址:github
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/539757
推荐阅读
相关标签


