- 1安卓通用android adb shell 命令大全_adb shell sh /sdcard/android/data/com.omarea.vtool
- 2Activity(活动)之Intent(意图)(显式与隐式)的使用_activity 接受intent
- 3Latex排版全解_latex表格纵向排版
- 4Linux服务器CentOs7对Elasticsearch7 集群搭建,完整过程和插件安装。附带安装过程出现的各种问题和解决方案。
- 5uniapp富文本编辑-editor-vue2-vue3-wangeditor
- 6Elasticsearch:调整近似 kNN 搜索
- 7【华为Datacom数通认证】HCIA-HCIP-HCIE
- 8【表格】大于号转义符&;gt;---小于号转义符&;lt;-html_<
- 9HONOR Magicbook 进不了系统_荣耀mogicbook怎么进入安全模式
- 10Devops项目实战-k8s_from jenkins/jenkins:2.392-jdk11
原生应用的开发-flutter、rn - window篇_pc原生应用开发技术
赞
踩
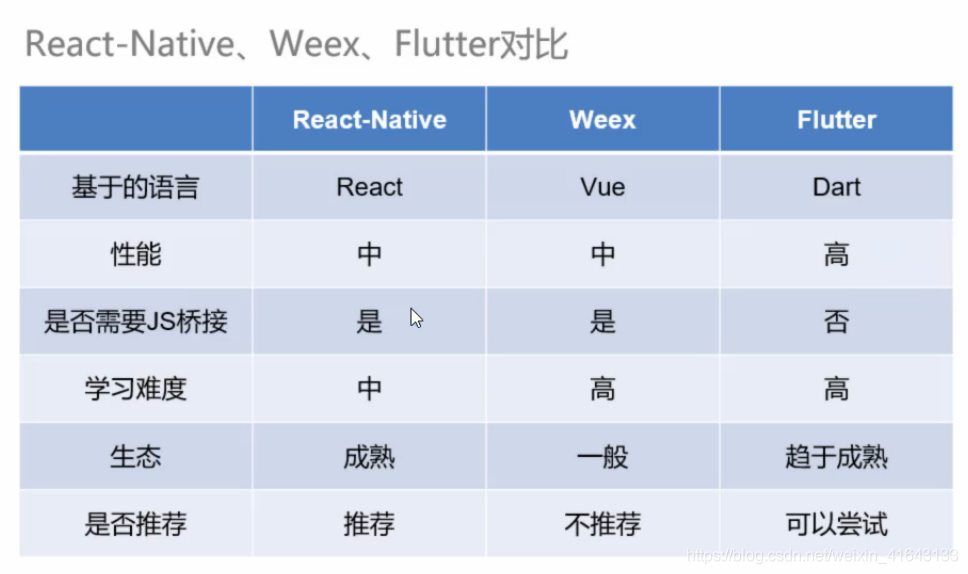
原生应用开发框架 - window篇
- React-Native
- Weex
阿里巴巴开源的使用vue开发的原生框架
weex官网
- Flutter
React-Native
- 基于react优雅的架构设计
- 支持热重载
- 丰富的组件
- 成熟的社区支持
- 兼容原生代码
Weex
- 基于Vue生态圈
- 支持Vuex & Vue-Router
官网更新之后,有很多坑,网上也找不出令人满意的解决方案
Flutter
最近开源的,可以开发出高质量的原生应用
- 快速开发
- 富有表现力和灵活的UI
- 原生性能 (相对于前两个框架有提高)
- 现代的,响应式框架

Windows环境搭建
说明
React-Native、Weex、Flutter在Windows上面的环境搭建都差不多,但是也有些个体差异,本文章先说共性的东西,然后再针对不同的框架分别作出说明
- 1
共同部分
1、安装 Node 下载地址: https://nodejs.org/en/ 2、安装 JDK8.x 下载地址: https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html 然后下一步下一步安装即可 装完之后还不够,还需要配置环境变量,JAVA_HOME的配置 -> 系统变量的path配置, 新建JAVA_HOME: C:\Program Files\Java\jdk1.8.0_191 追加path: (1) %JAVA_HOME%\bin (2)%JAVA_HOME%\jre\bin 命令行敲 javac 有反应则安装配置成功 3、安装Git 下载地址: https://git-scm.com/downloads 4、安装 Android sdk 百度网盘: https://pan.baidu.com/s/1ImnzcYV0wtNfqH2-BM-QSQ 下载地址: https://blog.csdn.net/QQxiaoqiang1573/article/details/73274771 安装完后也需要配置环境变量: 新建ANDROID_HOME: E:\Android\Android\android-sdk 追加path: (1) %ANDROID_HOME%\tools (2)%ANDROID_HOME%\platform-tools 命令行敲 adb 有反应则安装配置成功 5、安装 Android 模拟器 推荐夜神模拟器,轻量级并且使用方便,下载地址:https://www.yeshen.com/
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
非共性 - React-Native部分
参考地址:https://facebook.github.io/react-native/docs/getting-started.html
1、安装python2.x
下载地址:
https://www.python.org/downloads/
- 1
- 2
- 3
非共性 - Weex部分
常见问题:
https://www.jianshu.com/p/8cd872a618d4
安装一个Android 5.1.1 的模拟器,不要使用它默认的4.4的模拟器
- 1
- 2
- 3
- 4
非共性 - Flutter部分
参考地址:https://flutterchina.club/setup-windows/

1、安装 Flutter SDK
下载地址:【建议通过git clone】
https://flutter.io/sdk-archive/#windows
2、配置环境变量
追加path: C:\Flutter\flutter\bin
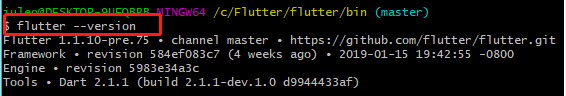
3、执行一次 flutter doctor 来安装需要的依赖包
这里注意:找到flutter目录下的flutter_console.bat,双击会弹出终端输入 flutter doctor执行安装命令(安装过程会有点长),结束后输入flutter --version 显示版本信息则安装成功如上图,若在git直接执行flutter doctor会显示 --- Downloading Dart SDK from Flutter engine 5983e34a3c0e1217da7e8bbe9f2fe685048fe259... Unknown operating system. Cannot install Dart SDK.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
脚手架的搭建
一. React-Native
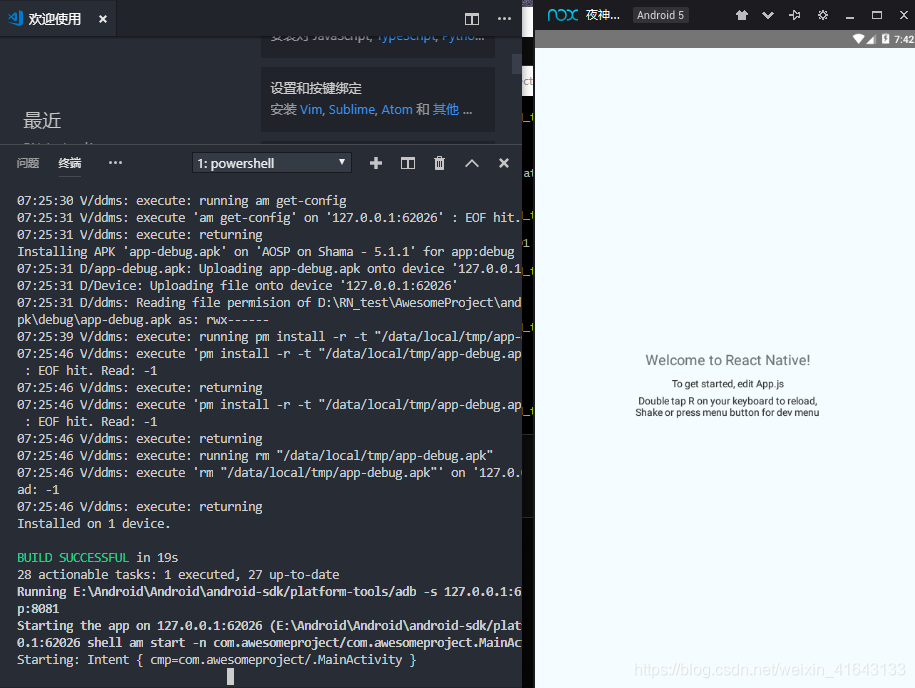
1.1全局下载rn脚手架 > yarn global add react-native-cli 1.2 react-native init AwesomeProject 构建项目 1.3 打开android夜神模拟器,顶部栏设置-高级设置-分辨率设置-调节成手机版 1.4 在模拟器右下角右小角点击设置-关于平板电脑-点击数次版本号 则可切换成开发者模式,返回上一级,则可以看到开发者选项 1.5 点击开发者选项,打开usb调试-确定 1.6 把电脑与模拟器连接,在git终端输入如下第一个命令 > adb connect 127.0.0.1:62001 若连 接成功会提示successfully > adb devices 检查是否连接成功,提示如下: (1) List of devices attached (2)127.0.0.1:62001 device > adb kill-server 是停止当前进程 1.7 cd进主项目文件夹(AwesomeProject文件夹)运行react-native run-android命令,打包至安卓模拟器,这时会弹框一个node进程,不要关闭,稍等即可看到模拟器运行了我们打包好的rn程序 *注意:执行1.7 步骤有可能会遇到3个问题,问题及解决方案如下* (1) 找不到或无法加载主类 org.gradle.wrapper.GradleWrapperMain > 原因:AwesomeProject\android\gradle\wrapper目录下gradle-wrapper.jar文件为空或没有该文件,这是我们项目未初始化结束就操作其他步骤造成的 > 解决方法: 删除整个项目于,重新执行1.2步骤 (2)Failed to install the following Android SDK packages as some licences have not been accepted.You have not accepted the license agreements of the following SDK components...... > 原因:没有授权操作权限 > 解决方法: 打开cmd,这里一定要用cmd不要用git等其他客户端,cd到目录 E:\Android\Android\android-sdk\tools\bin(以我的为例,android SDK的目录),看到这里有个sdkmanager.bat文件为正确目录,然后再cmd输入sdkmanager --licenses,并回复几次 y 即可。 (3)error: closed Could not run adb reverse: Command failed: E:\Android\Android\android-sdk/platform-tools/adb -s 127.0.0.1:62001 reverse tcp:8081 tcp:8081 > 原因及解决方案:adb启动的问题 换成5.x版本以上的模拟器就行了,注意5.x版本端口号可能改变,我的由62001变成了62026
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
最后rn脚手架下,终于没问题了,如下图:
二、Flutter
生成flutter工程有两种方式
- vscode方式
(1)利用vscode,在商店里搜索并安装dart、flutter;
(2)点击vscode左下角管理图标 - 命令面板 - 输入flutter - 选择 Flutter: New Project,等待一会即可自动生成项目文件
(3) 重复rn的1.3~1.6步骤
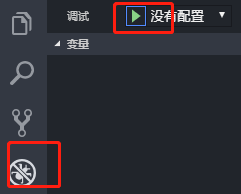
(4) 运行项目: 一次点击vscode如下按钮① 点击左侧侧边栏的调试 小蜘蛛图标
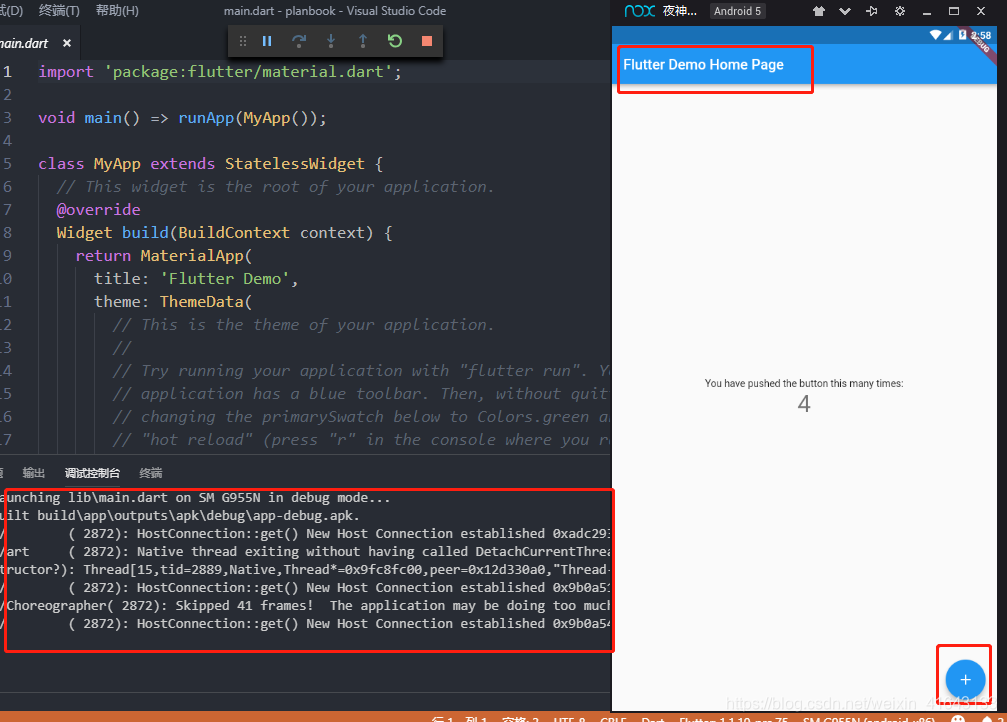
② 点击绿色 开始调试按钮,如下图4-1 时间会长些,当vscode控制台出现如下字符时如图4-2,则flutter已经运行在模拟器上了,如图4-2,点击 模拟器的 加号有数字会增加
4-1
 4-2
4-2 - 命令行方式
flutter create myapp
cd myapp
连接夜神模拟器,flutter devices命令检查是否连接成功
flutter run 如果运行成功则可看到如上图4-2 一样的效果
如何在真机运行呢,这里我以flutter为例
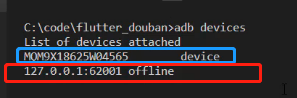
adb kill-server杀掉所有连接端口, 插入真机,android或ios调成开发者模式,可输入adb devices或flutter devices 检查连接状态,如下图是adb devices的结果,蓝色为真机已连接,红色为模拟器未连接。
项目目录中,命令行方式输入flutter run或vscode启动方式均可以在真机重新启动改项目。

输出hello world
找到lib文件夹下的main.dart文件,这是我们文件的入口,用于coding,清除全部内容,输入以下代码,
import 'package:flutter/material.dart'; //google 开发的组件库 void main() { runApp( Center( child: Text( 'Hello World', textDirection: TextDirection.ltr, style: TextStyle( color: Colors.yellow, fontSize: 30.0, fontWeight: FontWeight.w800 ) ), ) ); } //void dart语言 定义函数 //定义main函数
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
google组件库material英文官网
运行程序会看到模拟器上的hello world,并更改了字体的样式,如下图