- 1浮点数的存储_浮点型有效位数
- 2分享一些免费的网站速度测试工具_keycdnwevsitespeedtest
- 3springboot基于微信小程序的在线办公系统+java+uinapp+Mysql+计算机毕业设计_springboot在线协同办公小程序开发
- 4华为OD机试 Js -路口最短时间问题
- 5【python数据结构】多维数组_python多维数组
- 6Android Apk 编译打包流程,看完这篇文章直接变懂哥_task :simpledemo:prebuild up-to-date
- 7python按身高体重排队_LeetCode-python 406.根据身高重建队列
- 8Android开发环境搭建和编译系统_e52696v3 编译安卓
- 9机器人编程实践-ROS2基础与应用-_ros2机器人编程实战 pdf
- 10毕业设计:基于python的网络舆情分析监控预测系统_基于python的舆情分析系统
微信小程序健康管理系统的开发与实现_健康体检中心小程序csdn
赞
踩
作者主页:编程指南针
作者简介:Java领域优质创作者、CSDN博客专家 、掘金特邀作者、多年架构师设计经验、腾讯课堂常驻讲师
主要内容:Java项目、简历模板、学习资料、面试题库、技术互助
文末获取源码
项目编号:BS-XCX-006
一,项目简介
信息化技术在目前的中国,己得到普遍应用,涉及到民生的各个方面和角度,教育上的信息化应用、医疗上的信息改革、交通上的信息化普及等等,业己显示中国在向科技强国的方向前进。
中国经济水平的提升也让中国人民的日子富裕起来了,富裕生活的开始也让老百姓的健康生活日益重视起来了,对健康知识的渴求,对健康体检的要求也越来越多。如何利用现代化技术手段,基于移动互联网技术,让老百姓更加方便快捷的获得健康知识,方便进行在线预约体检,这就是本系统要着重解决的问题。
经过调查和走访研发的这套在线健康管理系统,采用微信小程序云开发实现,基于Mongodb数据库进行数据存储,前端使用微信小程序开发实现,后端基于Nodejs开发实现。系统前端用户主要实现查看新闻通知、体检知识、在线体检预约、查看我的预约、修改个人资料等。后台主要实现用户管理、内容管理、活动和预约管理、统计预约用户数等功能。这套系统的上线对于人们健康的管理和体检预约都有很大帮助。
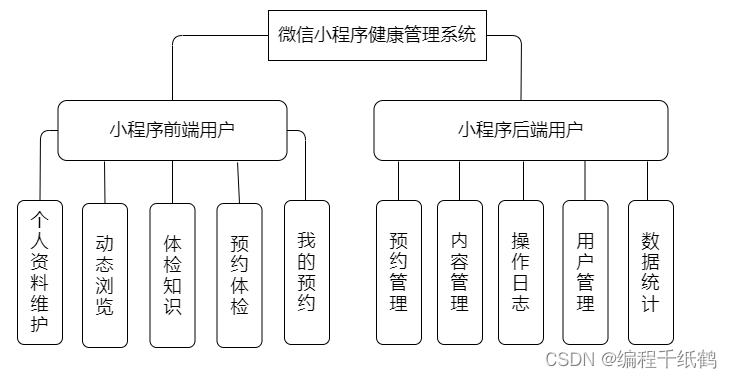
经过对微信小程序健康管理系统的需求分析,总结出了系统各类用户角色需要的功能模块,进行了基本的功能模块设计,具体的各角色相关的功能模块如下图3-1所示。

图3-1 健康管理功能结构图
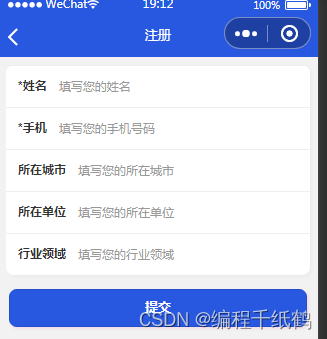
前端用户可以通过分享的二维码扫描登陆系统,此时经过用户授权后会自动使用用户的微信账户注册登陆小程序。登陆小程序健康管理系统后可以进行如下功能操作:
- 个人资料维护:可以修改个人的相关资料信息,填写姓名、手机号、城市等相关信息。
- 动态浏览:可以浏览后台发布的健康新闻动态信息
- 体检知识浏览:可以浏览后台发布的体检知识和健康知识信息。
- 体检预约:可以根据自己的需要预约后台发布的体检,首先查询可预约的时间段,然后预约指定的时间去进行体检。
- 我的预约:可以查看自己的预约信息和记录,并可以进行取消操作,预约会生成预约码,去体检时可以根据预约码进行核销。
后台用户登陆后可以进行健康管理系统的业务数据管理操作,主要可以进行的功能操作如下:
1、用户管理:可以管理前端注册的小程序用户信息,进行相应的数据查看和导出操作。
2、内容管理:在内容管理查获块,主要进行动态新闻和体检知识的发布、编辑、修改状态、预览和上首页的操作,上首页的功能类似于置顶操作。
3、预约管理:可以发布新的预约信息,并可以对己发布的预约信息进行修改和状态的设置,同时可以查看前端小程序用户的预约信息,并可以进行预约核销操作。
4、管理员操作日志:主要查看管理员的操作日志信息。
5、信息统计管理:主要统计并查看预约数、用户数、文章数等相关信息。
小程序健康管理系统的业务数据主要通过云开发平台的mongodb 数据库进行存储,数据库的结构依据于业务需求分析抽像出相关的业务实体ER图,然后根据实体模型图转换为具体的表结构,这是系统分析中很重要的一步,数据结构的设计关系到系统后期数据存储和查询的性能,对整个体系统影响较大,所以在数据库分析和设计要遵循基于的三大范式原则,下面来展示一下实体数据模型和具体的表结构信息。
3.3.1 概念数据模型
根据微信点餐系统的功能分析,抽象出其相关业务数据实体的实体数据模型,具体展示如下:
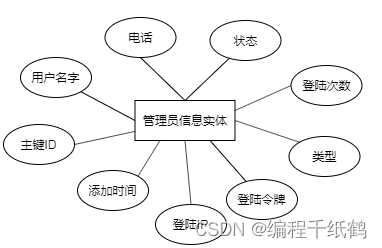
1、管理员信息实体:主要分析得出小程序后台管理员的信息实体属性,主要有主键,名字,电话等相关信息组成,具体结构如下图所示:

3-2 管理员信息实体
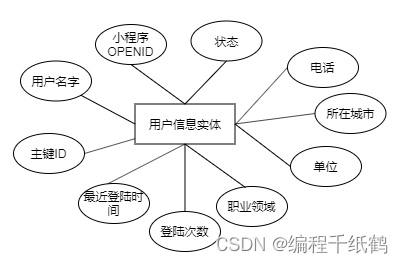
2、用户信息实体:主要存储前端注册的用户信息,前端小程序用户使用微信注册登陆后可以在系统中修改个人的基本信息,主要包含姓名、电话、城市等信息。

3-3 用户信息实体
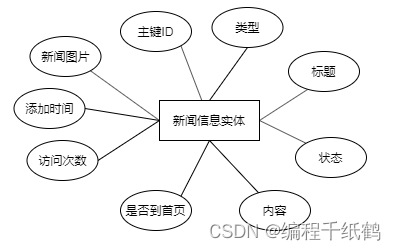
3、新闻信息实体:主要存储管理员在后台发布的关于体检动态的相关内容,以及体检知识的相关信息,便于居民快速通过手机获得健康相关的知识和体检知识,主要包含标题、内容、状态等信息。

3-4 新闻信息实体
4、用户预约体检实体类:主要存储用户在线预约体检信息,内容包含用户编号、预约日期、开始时间段、结束时间段、核验码等信息。

3-5 预约信息实体
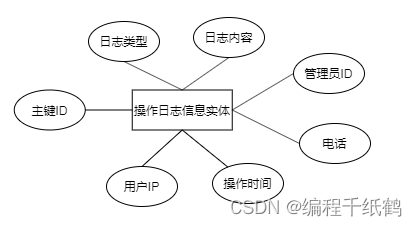
5、管理员操作日志信息:主要存储管理员后台操作的相关日志,以便于进行追踪,主要包含用户ID、操作类型、时间、IP信息等

3-6 管理员操作信息实体
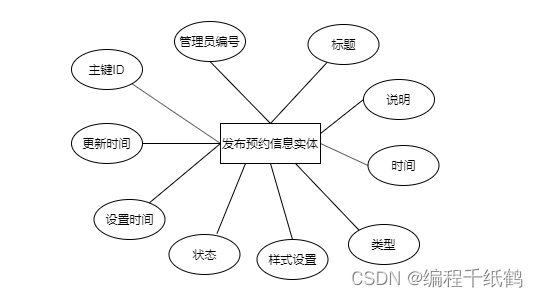
6、发布预约体检信息实体:主要存储管理员发布的预约体检的设置信息,主要包含管理员编号,预约样式设置,分类编号,状态等信息。

3-7 发布预约信息实体
二,环境介绍
语言环境:Nodejs
数据库:Mongodb数据库
开发工具:IDEA或eclipse
微信小程序云开发
三,系统展示
3.1 前端用户功能模块的展示
3.1.1 前台首页展示
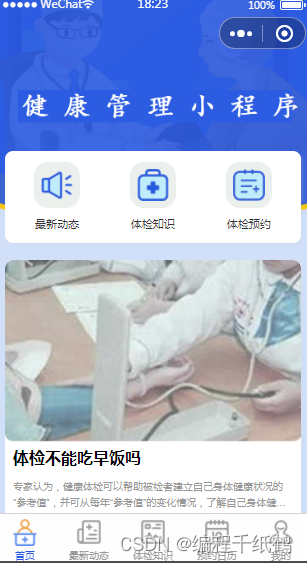
健康管理系统的前端主要就是实现动态信息查询、体检知识学习、在线预约体检的相关功能。具体操作界面展示如下图4-1所示。

图4-1 健康管理首页界面
3.1.2 最新动态浏览模块
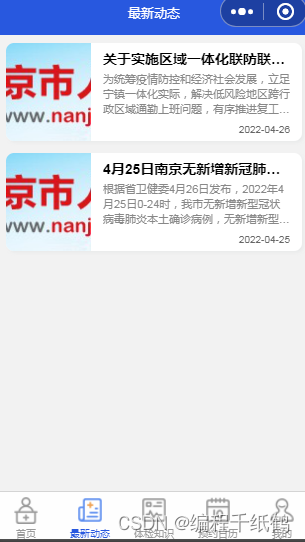
前端用户进入健康管理系统进入动态浏览菜单即可查看管理员在后台发布的健康动态新闻信息,具体如下图4-2所示:

图4-2 动态新闻浏览界面
3.1.3体检知识浏览模块
小程序健康管理系统前台用户登陆系统后可以点击首页或下面的体检知识菜单进入体检知识文章列表页面。具体展示界面如下图4-3所示。

图4-3 体检知识列表界面
3.1.4 体检套餐列表模块
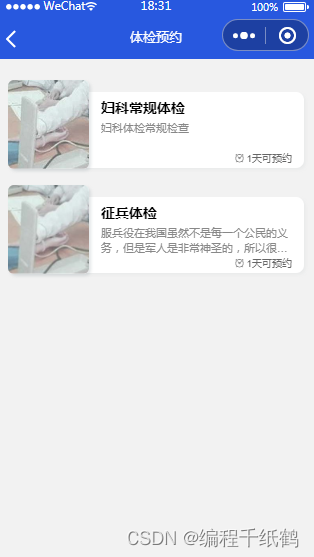
小程序健康管理系统前台用户登陆系统后,可以在首页点击进入体检预约模块进行在线预约。进入列表显示当前可以预约的体检套餐。相关体检展示操作界面如下图4-4所示。

图4-4体检列表展示界面
3.1.5在线预约体检功能模块
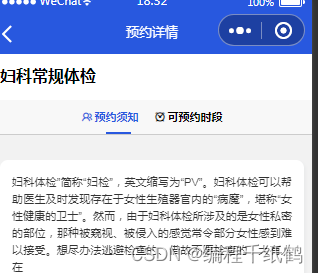
小程序健康管理前台用户在预约体检的列表中选择要预约的体检套餐后进入预约界面,可以查看预约须知,然后进入预约时间选择时间段进行预约。在线预约如下图4-5、4-6、4-7所示。

图4-5前台用户在线预约操作界面

图4-6前台用户在线预约操作界面
提交预约成功后,可显示预约信息并展示二维码,二维码可以供体检时管理员核销预约使用,具体展示如下:

图4-7预约成功信息界面
3.1.6个人信息管理功能模块
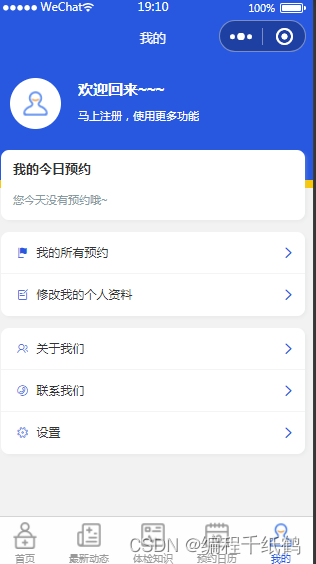
在我的功能模块中主要可以进行个人信息的修改管理,个人预约信息的查询管理等功能,具体展示如下图4-8所示:

图4-8我的功能模块
点击个人信息修改可以修改个人信息,具体如下图4-9所示:

图4-9个人资料修改功能模块
点击我的预约可以查看个人预约的体检信息,可以查看详情以及取消预约操作,具体展示如下图4-10所示:

图4-10我的预约查看模块
3.2后台功能模块的展示
3.2.1用户登录功能
小程序健康管理系统后台用户登陆后,方可授权进行相关信息的管理功能。登陆界面如下图4-11所示。

图4-11后台用户登录操作界面
3.2.2后台管理主界面
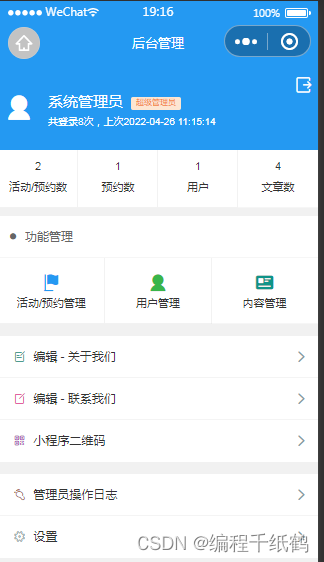
小程序健康管理系统管理员用户登陆系统后,可以进入后台主界面管理菜单进行相应信息管理。主要包含用户管理、预约管理、内容管理、信息统计等相关功能,后台管理操作主界面如下图4-12所示:

图4-12后台管理功能界面图
3.2.3 用户管理操作UI
小程序健康管理员用户登陆系统后,可以对前端注册的用户信息进行相应的管理操作。其中主要包含用户的查询、删除、导出资料、搜索信息等功能。用户信息管理操作界面如下图4-13所示。

图4-13用户管理功能UI界面
3.2.4 后台餐品订单管理操作UI
小程序健康管理系统管理员用户登陆系统后,可以对预约体检信息进行管理。其中主要包含发布体检预约、设置修改体检预约、查看己预约名单、核销预约名单、设置停用体检预约等。体检预约信息管理操作界面如下图4-14所示。

图4-14体检预约管理功能UI界面
3.2.5 内容管理操作UI
小程序健康管理员用户登陆系统后,可以对己发布的动态信息、体检知识进行管理操作,也可以发布新的文章内容并设置到首页展示。内容管理界面如下图4-15所示。

图4-15内容管理功能UI界面
3.2.6 日志管理操作UI
小程序健康管理员用户登陆系统后,在后台可以分类查看用户的系统操作日志。日志操作管理界面如下图4-16所示。

图4-16日志查看功能UI界面
四,核心代码展示
- const AdminBiz = require('../../../../biz/admin_biz.js');
- const pageHelper = require('../../../../helper/page_helper.js');
- const cloudHelper = require('../../../../helper/cloud_helper.js');
-
- Page({
-
- /**
- * 页面的初始数据
- */
- data: {},
-
- /**
- * 生命周期函数--监听页面加载
- */
- onLoad: async function (options) {
- if (!AdminBiz.isAdmin(this)) return;
-
- //设置搜索菜单
- await this._getSearchMenu();
- },
-
- /**
- * 生命周期函数--监听页面初次渲染完成
- */
- onReady: function () {
-
- },
-
- /**
- * 生命周期函数--监听页面显示
- */
- onShow: async function () {},
-
- /**
- * 生命周期函数--监听页面隐藏
- */
- onHide: function () {
-
- },
-
- /**
- * 生命周期函数--监听页面卸载
- */
- onUnload: function () {
-
- },
-
- url: async function (e) {
- pageHelper.url(e, this);
- },
-
-
- bindCommListCmpt: function (e) {
- pageHelper.commListListener(this, e);
- },
-
- bindDelTap: async function (e) {
- if (!AdminBiz.isAdmin(this)) return;
- let id = pageHelper.dataset(e, 'id');
-
- let params = {
- id
- }
-
- let callback = async () => {
- try {
- let opts = {
- title: '删除中'
- }
- await cloudHelper.callCloudSumbit('admin/user_del', params, opts).then(res => {
-
- pageHelper.delListNode(id, this.data.dataList.list, 'USER_MINI_OPENID');
- this.data.dataList.total--;
- this.setData({
- dataList: this.data.dataList
- });
- pageHelper.showSuccToast('删除成功');
- });
- } catch (e) {
- console.log(e);
- }
- }
- pageHelper.showConfirm('确认删除?删除不可恢复', callback);
-
- },
-
- bindStatusTap: async function (e) {
- if (!AdminBiz.isAdmin(this)) return;
- let id = pageHelper.dataset(e, 'id');
- let status = pageHelper.dataset(e, 'status');
-
- let params = {
- id,
- status
- }
- try {
- await cloudHelper.callCloudSumbit('admin/user_status', params).then(res => {
- pageHelper.modifyListNode(id, this.data.dataList.list, 'USER_STATUS', status, 'USER_MINI_OPENID');
- this.setData({
- dataList: this.data.dataList
- });
- pageHelper.showSuccToast('设置成功');
- });
- } catch (e) {
- console.log(e);
- }
- },
-
- _getSearchMenu: async function () {
-
- let sortItems = [];
- let sortMenus = [{
- label: '全部',
- type: '',
- value: ''
- }, {
- label: '正常',
- type: 'status',
- value: 1
- },
- {
- label: '注册时间正序',
- type: 'sort',
- value: 'newasc'
- },
- {
- label: '注册时间倒序',
- type: 'sort',
- value: 'newdesc'
- },
-
- ]
- this.setData({
- sortItems,
- sortMenus
- })
-
-
- }
-
- })
- const AdminNewsBiz = require('../../../../biz/admin_news_biz.js');
- const AdminBiz = require('../../../../biz/admin_biz.js');
- const pageHelper = require('../../../../helper/page_helper.js');
- const cloudHelper = require('../../../../helper/cloud_helper.js');
-
- Page({
-
- /**
- * 页面的初始数据
- */
- data: {},
-
- /**
- * 生命周期函数--监听页面加载
- */
- onLoad: async function (options) {
- if (!AdminBiz.isAdmin(this)) return;
-
- //设置搜索菜单
- await this._getSearchMenu();
- },
-
- /**
- * 生命周期函数--监听页面初次渲染完成
- */
- onReady: function () {
-
- },
-
- /**
- * 生命周期函数--监听页面显示
- */
- onShow: async function () {},
-
- /**
- * 生命周期函数--监听页面隐藏
- */
- onHide: function () {
-
- },
-
- /**
- * 生命周期函数--监听页面卸载
- */
- onUnload: function () {
-
- },
-
- url: async function (e) {
- pageHelper.url(e, this);
- },
-
- bindCommListCmpt: function (e) {
- pageHelper.commListListener(this, e);
- },
-
- bindSortTap: async function (e) {
- if (!AdminBiz.isAdmin(this)) return;
-
- let id = e.currentTarget.dataset.id;
- let sort = e.currentTarget.dataset.sort;
- if (!id || !sort) return;
-
- let params = {
- id,
- sort
- }
-
- try {
- await cloudHelper.callCloudSumbit('admin/news_sort', params).then(res => {
- pageHelper.modifyListNode(id, this.data.dataList.list, 'NEWS_HOME', sort);
- this.setData({
- dataList: this.data.dataList
- });
- });
- } catch (e) {
- console.log(e);
- }
- },
-
- _del: async function (id, that) {
- if (!AdminBiz.isAdmin(this)) return;
- if (!id) return;
-
- let params = {
- id
- }
-
- let callback = async () => {
- try {
- let opts = {
- title: '删除中'
- }
- await cloudHelper.callCloudSumbit('admin/news_del', params, opts).then(res => {
- pageHelper.delListNode(id, that.data.dataList.list, '_id');
- that.data.dataList.total--;
- that.setData({
- dataList: that.data.dataList
- });
- pageHelper.showSuccToast('删除成功');
- });
- } catch (e) {
- console.log(e);
- }
- }
- pageHelper.showConfirm('确认删除?删除不可恢复', callback);
-
- },
-
- bindReviewTap: function (e) {
- let id = pageHelper.dataset(e, 'id');
- wx.navigateTo({
- url: pageHelper.fmtURLByPID('/pages/news/detail/news_detail?id=' + id),
- });
- },
-
- bindStatusSelectTap: async function (e) {
- if (!AdminBiz.isAdmin(this)) return;
- let itemList = ['启用', '停用', '删除'];
- let id = pageHelper.dataset(e, 'id');
- wx.showActionSheet({
- itemList,
- success: async res => {
- switch (res.tapIndex) {
- case 0: { //启用
- await this._setStatus(id, 1, this);
- break;
- }
- case 1: { //停止
- await this._setStatus(id, 0, this);
- break;
- }
- case 2: { //删除
- await this._del(id, this);
- break;
- }
-
- }
-
-
- },
- fail: function (res) {}
- })
- },
-
-
- _setStatus: async function (id, status, that) {
- status = Number(status);
- let params = {
- id,
- status
- }
-
- try {
- await cloudHelper.callCloudSumbit('admin/news_status', params).then(res => {
- pageHelper.modifyListNode(id, that.data.dataList.list, 'NEWS_STATUS', status, '_id');
- that.setData({
- dataList: that.data.dataList
- });
- pageHelper.showSuccToast('设置成功');
- });
- } catch (e) {
- console.log(e);
- }
- },
-
- _getSearchMenu: async function () {
- let arr = await AdminNewsBiz.getCateList();
-
- let sortItems = [];
- let sortMenus = [{
- label: '全部',
- type: '',
- value: ''
- }, {
- label: '正常',
- type: 'status',
- value: 1
- },
- {
- label: '停用',
- type: 'status',
- value: 0
- },
- {
- label: '首页推荐',
- type: 'home',
- value: 0
- }
- ]
- sortMenus = sortMenus.concat(arr);
- this.setData({
- sortItems,
- sortMenus
- })
-
-
- }
-
- })
- const AdminBiz = require('../../../../biz/admin_biz.js');
- const AdminMeetBiz = require('../../../../biz/admin_meet_biz.js');
- const pageHelper = require('../../../../helper/page_helper.js');
- const cloudHelper = require('../../../../helper/cloud_helper.js');
-
- Page({
-
- /**
- * 页面的初始数据
- */
- data: {},
-
- /**
- * 生命周期函数--监听页面加载
- */
- onLoad: async function (options) {
- if (!AdminBiz.isAdmin(this)) return;
-
- //设置搜索菜单
- await this._getSearchMenu();
- },
-
- /**
- * 生命周期函数--监听页面初次渲染完成
- */
- onReady: function () {
-
- },
-
- /**
- * 生命周期函数--监听页面显示
- */
- onShow: async function () {},
-
- /**
- * 生命周期函数--监听页面隐藏
- */
- onHide: function () {
-
- },
-
- /**
- * 生命周期函数--监听页面卸载
- */
- onUnload: function () {
-
- },
-
- url: async function (e) {
- pageHelper.url(e, this);
- },
-
-
- bindCommListCmpt: function (e) {
- pageHelper.commListListener(this, e);
- },
-
- bindScanTap: function (e) {
- let meetId = pageHelper.dataset(e, 'id');
- let title = encodeURIComponent(pageHelper.dataset(e, 'title'));
- wx.navigateTo({
- url: '../scan/admin_meet_scan?meetId=' + meetId + '&title=' + title,
- });
- },
-
- bindRecordSelectTap: async function (e) {
- let itemList = ['预约名单', '导出名单Excel文件', '管理员核销预约码', '用户自助签到码'];
- let meetId = pageHelper.dataset(e, 'id');
- let title = encodeURIComponent(pageHelper.dataset(e, 'title'));
-
- wx.showActionSheet({
- itemList,
- success: async res => {
- switch (res.tapIndex) {
- case 0: { //预约名单
- wx.navigateTo({
- url: '../record/admin_record_list?meetId=' + meetId + '&title=' + title,
- });
- break;
- }
- case 1: { //导出
- wx.navigateTo({
- url: '../export/admin_join_export?meetId=' + meetId + '&title=' + title,
- });
- break;
- }
- case 2: { //核验
- this.bindScanTap(e);
- break;
- }
- case 3: { //自助签到码
- pageHelper.showModal('请进入「预约名单->名单」, 查看某一时段的「用户自助签到码」')
- break;
- }
- }
-
-
- },
- fail: function (res) {}
- })
- },
-
- bindMoreSelectTap: async function (e) {
- let itemList = ['预览'];
- let meetId = pageHelper.dataset(e, 'id');
- wx.showActionSheet({
- itemList,
- success: async res => {
- switch (res.tapIndex) {
- case 0: { //预览
- wx.navigateTo({
- url: pageHelper.fmtURLByPID('/pages/meet/detail/meet_detail?id=' + meetId),
- });
- break;
- }
- }
-
-
- },
- fail: function (res) {}
- })
- },
-
- bindStatusSelectTap: async function (e) {
- let itemList = ['启用', '停止预约 (用户可见)', '关闭 (用户不可见)', '删除', '置顶', '取消置顶'];
- let meetId = pageHelper.dataset(e, 'id');
- wx.showActionSheet({
- itemList,
- success: async res => {
- switch (res.tapIndex) {
- case 0: { //启用
- await this._setStatus(meetId, 1, this);
- break;
- }
- case 1: { //停止预约
- await this._setStatus(meetId, 9, this);
- break;
- }
- case 2: { //关闭
- await this._setStatus(meetId, 10, this);
- break;
- }
- case 3: { //删除
- await this._del(meetId, this);
- break;
- }
- case 4: { //置顶
- await this._setSort(meetId, 0, this);
- break;
- }
- case 5: { //取消置顶
- await this._setSort(meetId, 9999, this);
- break;
- }
-
- }
-
-
- },
- fail: function (res) {}
- })
- },
-
- _setSort: async function (meetId, sort, that) {
- if (!AdminBiz.isAdmin(this)) return;
- if (!meetId) return;
-
- let params = {
- meetId,
- sort
- }
-
- try {
- await cloudHelper.callCloudSumbit('admin/meet_sort', params).then(res => {
- pageHelper.modifyListNode(meetId, that.data.dataList.list, 'MEET_ORDER', sort);
- that.setData({
- dataList: that.data.dataList
- });
- pageHelper.showSuccToast('设置成功');
- });
- } catch (e) {
- console.log(e);
- }
- },
-
- _del: async function (meetId, that) {
- if (!AdminBiz.isAdmin(this)) return;
- if (!meetId) return;
-
- let params = {
- meetId
- }
-
- let callback = async function () {
- try {
- let opts = {
- title: '删除中'
- }
- await cloudHelper.callCloudSumbit('admin/meet_del', params, opts).then(res => {
- pageHelper.delListNode(meetId, that.data.dataList.list, '_id');
- that.data.dataList.total--;
- that.setData({
- dataList: that.data.dataList
- });
- pageHelper.showSuccToast('删除成功');
- });
- } catch (e) {
- console.log(e);
- }
- }
- pageHelper.showConfirm('确认删除?删除不可恢复', callback);
-
- },
-
- _setStatus: async function (meetId, status, that) {
- if (!AdminBiz.isAdmin(this)) return;
- if (!meetId) return;
-
- let params = {
- meetId,
- status
- }
- try {
- await cloudHelper.callCloudSumbit('admin/meet_status', params).then(res => {
- pageHelper.modifyListNode(meetId, that.data.dataList.list, 'MEET_STATUS', status, '_id');
- that.setData({
- dataList: that.data.dataList
- });
- pageHelper.showSuccToast('设置成功');
- });
- } catch (e) {
- console.log(e);
- }
- },
-
- _getSearchMenu: async function () {
- let arr = await AdminMeetBiz.getTypeList();
-
- let sortItems = [];
- let sortMenus = [{
- label: '全部',
- type: '',
- value: ''
- }, {
- label: '使用中',
- type: 'status',
- value: 1
- },
- {
- label: '已停止',
- type: 'status',
- value: 9
- },
- {
- label: '已关闭',
- type: 'status',
- value: 10
- },
-
- ];
- sortMenus = sortMenus.concat(arr);
- this.setData({
- sortItems,
- sortMenus
- })
-
-
- }
-
- })
五,项目总结
5.1 微信小程序云开发应用
微信云开发是微信团队联合腾讯云推出的专业的小程序开发服务。开发者可以使用云开发快速开发小程序、小游戏、公众号网页等,并且原生打通微信开放能力。开发者无需搭建服务器,可免鉴权直接使用平台提供的 API 进行业务开发。使用微信小程序云开发需要先注册然后使用。
在开发者工具的工具栏左侧上部,点击 【云开发】 按钮即可打开云开发控制台,根据提示开通云开发,并且创建一个新的云开发环境。

6-1云开发操作操作
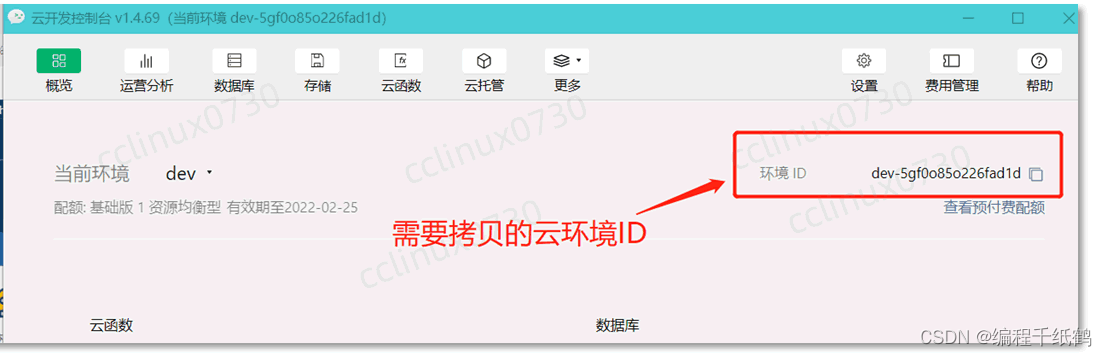
每个环境相互隔离,拥有唯一的环境 ID (拷贝此ID,后面配置会用到),包含独立的数据库实例、存储空间、云函数配置等资源。

6-2云开发操作操作
开通过申请到了云开发环境的ID,即可在小程序中进行按官方文档配置开发。
5.2微信小程序开发者工具应用
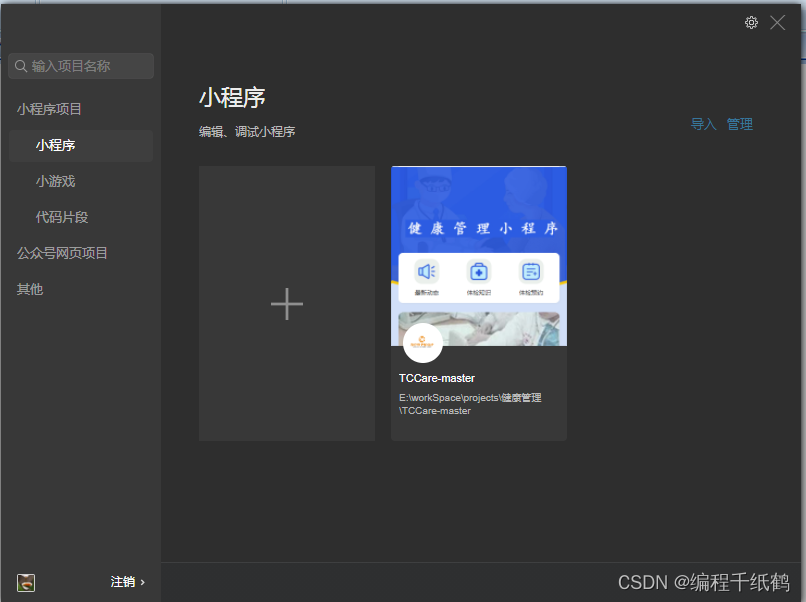
腾讯为小程序开发人员提供了一个专业方便的快速构建工具,也就是我们用到的这款小程序开发者工具。从微信小程序官网下载小程序开发者工具安装后打开,需要使用开发者绑定小程序账户的微信扫描登录后打开。打开后的界面如下:

6-3微信开发者工具操作
5.3 NODEJS技术开发应用
Nodejs技术最近几年在前后端分离开发中用的比较多,特别是一些前端开发人员,更喜欢结合Nodejs来进行项目的开发。它是基于Chrom的V8引擎来运行JS端服务程序。原来JS主要定位于前端交互开发的脚本,现在却可以像PHP,JSP一样开发后台服务程序。本项目中对应的后台管理功能就是基于Nodejs来开发的后台程序。下面是后台程序的目录结构:

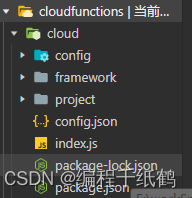
6-4后台系统目录结构
其中package.json是配置的系统依赖的库,主要是在启动时要加载一些js库以便开发使用。其中project目录下包含controller,model,service三个目录,分别代表三层架构中的控制器,数据模型层,业务层,系统采用三层架构的方式来进行开发实现。
5.4 NPM包管理工具应用
后台开发基于Nodejs开发应用时,需要下载相关的JS依赖库,以便开发使用,我们常用NPM进行依赖库的管理,需要在本地安装配置NPM环境,它相当于J ava中的Maven。本地安装配置后可以使用命查看它是否安装成功:

6-5 NPM版本查看
5.5 MongoDB数据库应用
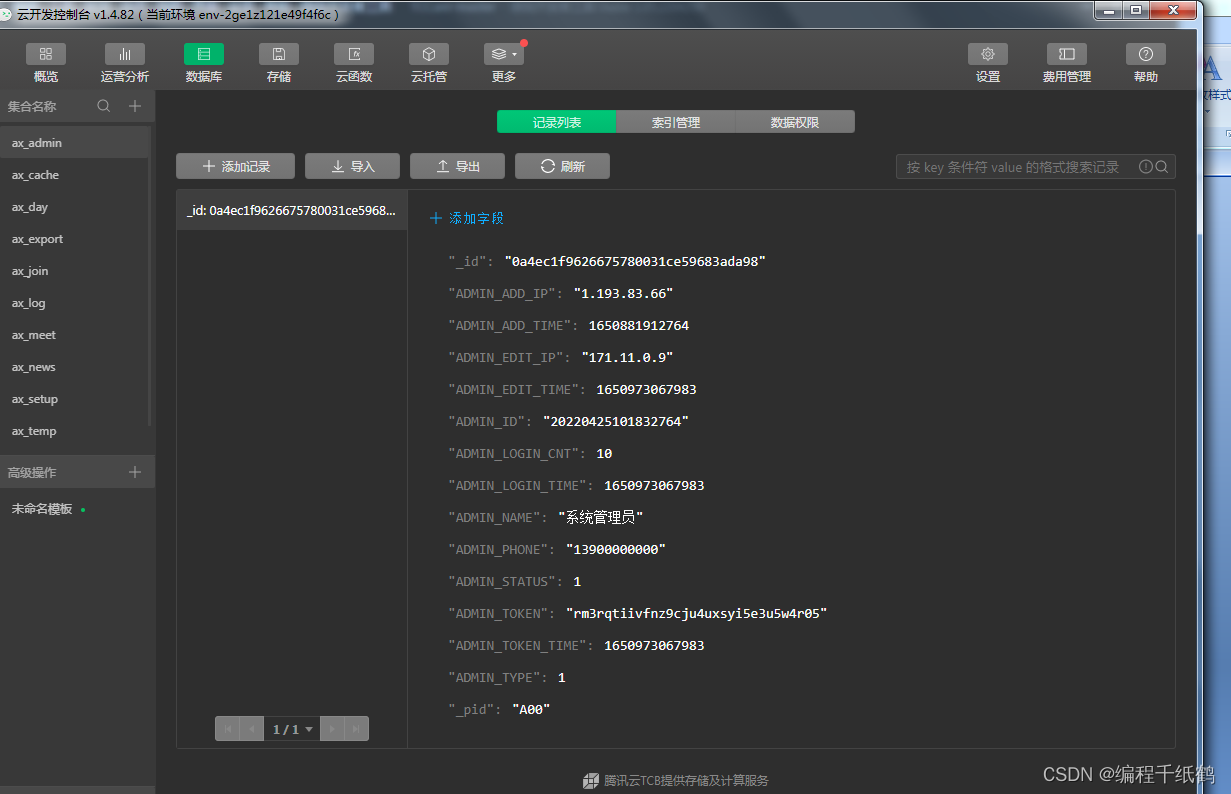
本健康小程序管理系统的开发基于微信云开发实现,使用了微信云服务器的数据库服务来进行数据存储,它使用的是Mongodb数据库。点击微信开发者工具上面的云开发,可以进入自己申请的云服务列表,选择数据库,可以查看相关的数据库表结构及数据:

6-6 云数据库查看


