- 1Python——函数的参数和返回值_可变参数_python 返回值的数量可变
- 2【OpenSSL 之一】OpenSSL初体验(编译安装、工作机制、Engine加载(afalg、cryptodev-linux)、offload等)_编译安装openssl
- 3Tuxera NTFS 2023完美兼容最新版本的MacOS 14_tuxerantfs_2023_wm
- 4ZooKeeper
- 5json文件批量转化——labelme制备分割数据集_分割标签json转bmp
- 6PhpStorm配置svn时提示需要证书:authentication required的解决方法,总是弹出
- 7C++实现:请编程实现:将两个两位数的正整数a, b合并成一个整数放在c中。合并的方式是:将a数的十位和个位依次放在c数的千位和十位上,b数的十位和个位数依次放在c数的百位和个位上。_本关任务:编写程序,要求将从键盘上输入的两个两位数的正整数a、b合并成一个整数放
- 8Linux信号量(简易版)
- 9语言模型(马尔可夫模型,n元语法)
- 10Android 进阶——源码编译之产品配置和常用的Make脚本模板_build_prebuilt
鸿蒙应用开发学习-初识ArkUI
赞
踩
UI开发
方舟开发框架(简称:ArkUI),是一套构建HarmonyOS应用界面的UI开发框架,它提供了极简的UI语法与包括UI组件、动画机制、事件交互等在内的UI开发基础设施,以满足应用开发者的可视化界面开发需求。
布局
在声明式UI中,所有的页面都是由自定义组件构成,在实际的开发过程中,需要遵守以下流程保证整体的布局效果:
- 确定页面的布局结构。
- 分析页面中的元素构成。
- 选用适合的布局容器组件或属性控制页面中各个元素的位置和大小约束。

通过displayPriority属性来控制页面的显示和隐藏
布局选择
| 布局 | 应用场景 |
|---|---|
| 线性布局(Row、Column) | 如果布局内子元素超过1个,且能够以某种方式线性排列时优先考虑此布局。 |
| 层叠布局(Stack) | 组件需要有堆叠效果时优先考虑此布局,层叠布局的堆叠效果不会占用或影响其他同容器内子组件的布局空间。例如Panel作为子组件弹出时将其他组件覆盖更为合理,则优先考虑在外层使用堆叠布局。 |
| 弹性布局(Flex) | 弹性布局是与线性布局类似的布局方式。区别在于弹性布局默认能够使子组件压缩或拉伸。在子组件需要计算拉伸或压缩比例时优先使用此布局,可使得多个容器内子组件能有更好的视觉上的填充容器效果。 |
| 相对布局(RelativeContainer) | 相对布局是在二维空间中的布局方式,不需要遵循线性布局的规则,布局方式更为自由。通过在子组件上设置锚点规则(AlignRules)使子组件能够将自己在横轴、纵轴中的位置与容器或容器内其他子组件的位置对齐。设置的锚点规则可以天然支持子元素压缩、拉伸,堆叠或形成多行效果。在页面元素分布复杂或通过线性布局会使容器嵌套层数过深时推荐使用。 |
布局位置
position、offset等属性影响了布局容器相对于自身或其他组件的位置。
| 定位能力 | 使用场景 | 实现方式 |
|---|---|---|
| 绝对定位 | 对于不同尺寸的设备,使用绝对定位的适应性会比较差,在屏幕的适配上有缺陷。 | 使用position实现绝对定位,设置元素左上角相对于父容器左上角偏移位置。在布局容器中,设置该属性不影响父容器布局,仅在绘制时进行位置调整。 |
| 相对定位 | 相对定位不脱离文档流,即原位置依然保留,不影响元素本身的特性,仅相对于原位置进行偏移。 | 使用offset可以实现相对定位,设置元素相对于自身的偏移量。设置该属性,不影响父容器布局,仅在绘制时进行位置调整。 |
组件
容器组件
对于支持子组件配置的组件,例如容器组件,在"{ ... }"里为组件添加子组件的UI描述。Column、Row、Stack、Grid、List等组件都是容器组件。
- 以下是简单的Column示例:
- Column() {
- Text('Hello')
- .fontSize(100)
- Divider()
- Text(this.myText)
- .fontSize(100)
- .fontColor(Color.Red)
- }
row、column
线性布局(Row/Column)-快速入门-入门-HarmonyOS应用开发
| 属性名称 | 描述 |
|---|---|
| justifyContent | 设置子组件在主轴方向上的对齐格式。 |
| alignItems | 设置子组件在交叉轴方向上的对齐格式。 |
- 子组件在主轴方向上的对齐使用justifyContent属性来设置,其参数类型是FlexAlign。FlexAlign定义了以下几种类型:Start、SpaceBetween、SpaceAround、SpaceEvenly等等
- Column和Row容器的接口都有一个可选参数space,表示子组件在主轴方向上的间距。
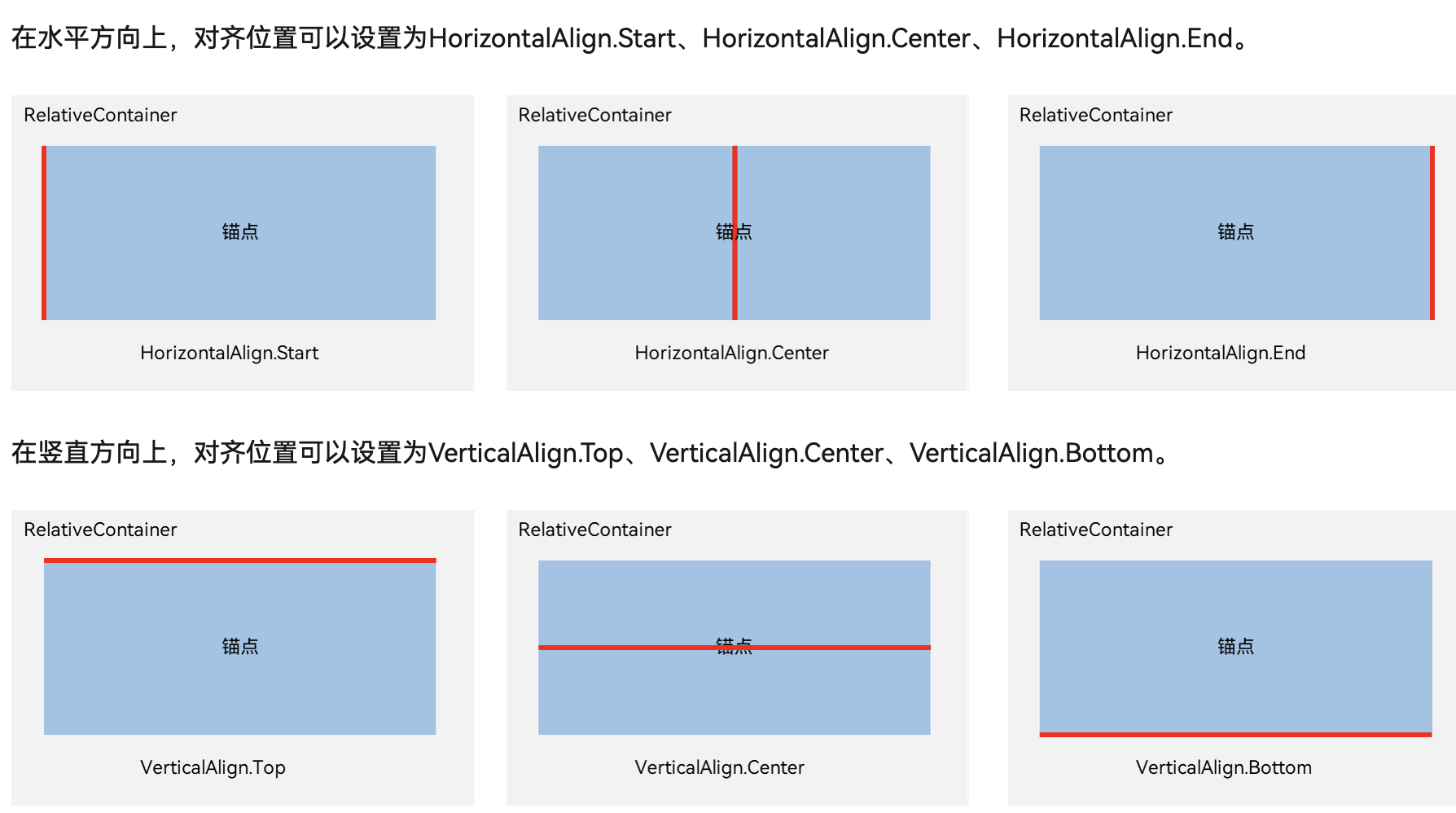
RelativeContainer
锚点设置是指设置子元素相对于父元素或兄弟元素的位置依赖关系。在水平方向上,可以设置left、middle、right的锚点。在竖直方向上,可以设置top、center、bottom的锚点。为了明确定义锚点,必须为RelativeContainer及其子元素设置ID,用于指定锚点信息。ID默认为__container__,其余子元素的ID通过id属性设置。未设置ID的子元素在RelativeContainer中不会显示

列表
<HarmonyOS第一课>从简单的页面开始-华为开发者学堂 性能提升的推荐方法-基于ArkTS的声明式开发范式-UI开发-开发-HarmonyOS应用开发
List是很常用的滚动类容器组件,一般和子组件ListItem一起使用,List列表中的每一个列表项对应一个ListItem组件。 使用ForEach组件
- @Entry
- @Component
- struct ListDemo {
- private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
-
- build() {
- Column() {
- List({ space: 10 }) {
- ForEach(this.arr, (item: number) => {
- ListItem() {
- Text(`${item}`)
- .width('100%')
- .height(100)
- .fontSize(20)
- .fontColor(Color.White)
- .textAlign(TextAlign.Center)
- .borderRadius(10)
- .backgroundColor(0x007DFF)
- }
- }, item => item)
- }
- }
- .padding(12)
- .height('100%')
- .backgroundColor(0xF1F3F5)
- }
- }

Tabs
<HarmonyOS第一课>从简单的页面开始-华为开发者学堂
子组件
<HarmonyOS第一课>从简单的页面开始-华为开发者学堂
Text组件用于在界面上展示一段文本信息,可以包含子组件Span。 fontSize:设置文本尺寸,Length为number类型时,使用fp单位
- Image($r("app.media.image2"))
- .objectFit(ImageFit.Cover)
- .backgroundColor(0xCCCCCC)
- .width(100)
- .height(100)
- Image('https://www.example.com/xxx.png')
为了成功加载网络图片,您需要在module.json5文件中申明网络访问权限。
- {
- "module" : {
- "requestPermissions":[
- {
- "name": "ohos.permission.INTERNET"
- }
- ]
- }
- }
在Button组件通过“$r('app.type.name')”的形式引用应用资源。app代表应用内resources目录中定义的资源;type代表资源类型(或资源的存放位置),可以取“color”、“float”、“string”、“plural”、“media”;name代表资源命名,由开发者定义资源时确定。
- Button($r('app.string.login_text'), { type: ButtonType.Capsule })
- .width($r('app.float.button_width'))
- .height($r('app.float.button_height'))
- .fontSize($r('app.float.login_fontSize'))
- .backgroundColor($r('app.color.button_color'))
自适应拉伸 在线性布局下,常用空白填充组件Blank,在容器主轴方向自动填充空白空间,达到自适应拉伸效果。Row和Column作为容器,只需要添加宽高为百分比,当屏幕宽高发生变化时,会产生自适应效果。
页面路由
@ohos.router (页面路由)-UI界面-接口参考(ArkTS及JS API)-手机、平板、智慧屏和智能穿戴开发-ArkTS API参考-HarmonyOS应用开发
import router from '@ohos.router'router.push 跳转到应用内的指定页面。
- router.push({
- url: 'pages/routerpage2',
- params: {
- data1: 'message',
- data2: {
- data3: [123, 456, 789]
- },
- },
- });
router.replace 用应用内的某个页面替换当前页面,并销毁被替换的页面。
- router.replace({
- url: 'pages/detail',
- params: {
- data1: 'message',
- },
- });
router.back
- router.back({url:'pages/detail'});
- router.clear();
- var size = router.getLength();
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,
内容包含了:(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。



