热门标签
热门文章
- 1CSS div 三等分_div中分成3分
- 2微信小程序&H5设置全局弹窗
- 3cURL error 77: error setting certificate verify locations: CAfile: d:\cacert.pem CApath: none (see h_40:/##x1bboqtddytl41t##1:/$dxxhvkz$
- 4旧物置换网站|基于springboot+ Mysql+Java+B/S架构的旧物置换网站设计与实现(可运行源码+数据库+设计文档+部署说明+视频演示)
- 5分区函数Partition By的基本用法
- 6SpringBoot 配置文件读取(一)_application-dev.properties如何读取
- 7数据结构 排序【简单排序(冒泡、插入)、希尔排序、堆排序、排序方法的综合比较、2套 排序汇总代码】_有个堆其元素在数组中的序列为:58,25,44,18,10,26,20,12。如果调用deletem
- 8【深度学习】diffusers 学习过程记录,StableDiffusion扩散原理
- 9【C/C++】详解 类和对象的概念、基本用法_c类和对象
- 10SIFT的原理及使用_sift csdn
当前位置: article > 正文
鸿蒙:文本滑动选择器弹窗
作者:花生_TL007 | 2024-03-20 16:13:50
赞
踩
鸿蒙:文本滑动选择器弹窗
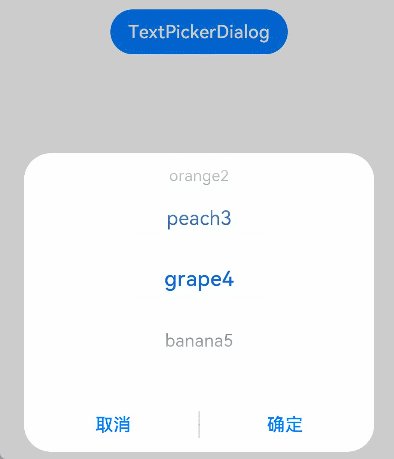
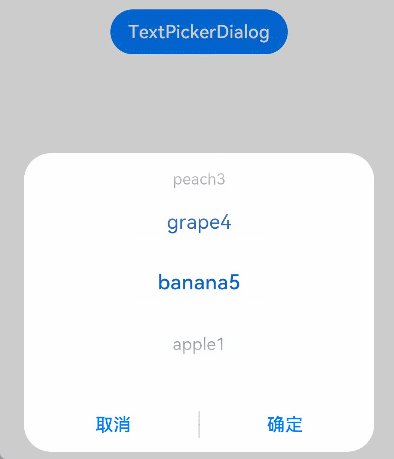
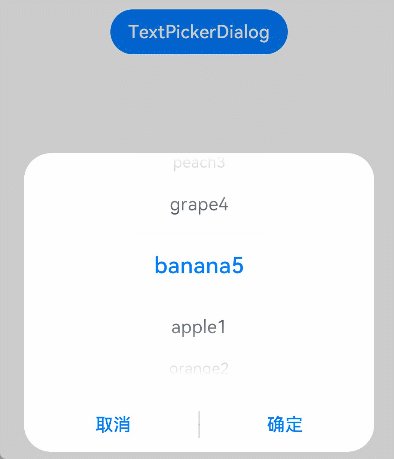
根据指定的选择范围创建文本选择器,展示在弹窗上。
该组件从API Version 8开始支持
TextPickerDialog.show
show(options?: TextPickerDialogOptions)
定义文本滑动选择器弹窗并弹出。
TextPickerDialogOptions参数:
| 参数名 | 必填 | 参数描述 | |
|---|---|---|---|
| range | string[] | Resource | 是 | 设置文本选择器的选择范围。 |
| selected | number | 否 | 设置选中项的索引值。 默认值:0 |
| value | string | 否 | 设置选中项的文本内容。当设置了selected参数时,该参数不生效。如果设置的value值不在range范围内,则默认取range第一个元素。 |
| defaultPickerItemHeight | number | string | 否 | 设置选择器中选项的高度。 |
| onAccept | (value: TextPickerResult) => void | 否 | 点击弹窗中的“确定”按钮时触发该回调。 |
| onCancel | () => void | 否 | 点击弹窗中的“取消”按钮时触发该回调。 |
| onChange | (value: TextPickerResult) => void | 否 | 滑动弹窗中的选择器使当前选中项改变时触发该回调。 |
TextPickerResult对象说明
| 名称 | 类型 | 描述 |
|---|---|---|
| value | string | 选中项的文本内容。 |
| index | number | 选中项在选择范围数组中的索引值。 |
- // xxx.ets
- @Entry
- @Component
- struct TextPickerDialogExample {
- private select: number | number[] = 2
- private fruits: string[] = ['apple1', 'orange2', 'peach3', 'grape4', 'banana5']
-
- build() {
- Row() {
- Column() {
- Button("TextPickerDialog")
- .margin(20)
- .onClick(() => {
- TextPickerDialog.show({
- range: this.fruits,
- selected: this.select,
- onAccept: (value: TextPickerResult) => {
- // 设置select为按下确定按钮时候的选中项index,这样当弹窗再次弹出时显示选中的是上一次确定的选项
- this.select = value.index
- console.info("TextPickerDialog:onAccept()" + JSON.stringify(value))
- },
- onCancel: () => {
- console.info("TextPickerDialog:onCancel()")
- },
- onChange: (value: TextPickerResult) => {
- console.info("TextPickerDialog:onChange()" + JSON.stringify(value))
- }
- })
- })
- }.width('100%')
- }.height('100%')
- }
- }


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/274936
推荐阅读
相关标签



