- 1输入一个数N,输出这个数中包含的所有的质数_输入一个n,接下来可以输入n个数字, 输出n个数字中,包含有几个质数
- 2Android卡顿掉帧问题分析之原理篇
- 3集线器 交换机 路由器介绍_集线器路由器交换机的作用和功能
- 4DevEco Studio和Android Studio的简单对比_deveco studio和android studio的区别
- 5AI绘图中C站上下载的模型怎么使用_c站下载的模型如何使用
- 6[附下载]史上最简单的深度学习工具“一键式智能AI标注训练平台软件”终于免费公测了,没显卡也可以训练,会点鼠标就可以_深度学习 训练软件
- 7mysql数据分组 group by 多条件分组但条件不并列的分析_sql group之后不合并
- 8开源代码 | FMCW-MIMO雷达仿真MATLAB_matlab 分析 mimo雷达分辨率
- 9java 前端加密后端解密_前端登陆加密和后端解密
- 10Windows服务器或VM虚拟机下安装和部署VNC服务_vm vnc连接不上
JS获取阿里云oss私有图片需要通过SDK加签名访问问题_阿里云oss 展示私有图片
赞
踩
一、问题背景
我们项目中平时需求都是上传一张原始图片到阿里云OSS公共空间,通过简单的url携带参数的形式,获取各种操作之后的图片,很方便的。图片允许任何人(包括匿名访问者)都可以对该 Bucket 中的文件进行读操作。文件URL的格式为 https://BucketName.Endpoint/ObjectName。其中,ObjectName需填写包含文件夹以及文件后缀在内的该文件的完整路径。
但是这次的需求是上传公司的印章,属于比较隐私的,不想让没有访问权限的人读,所以需要上传到私有空间,但是上传私有空间,则必须进行 签名 操作。私有文件URL的格式为https://BucketName.Endpoint/Object?签名参数。
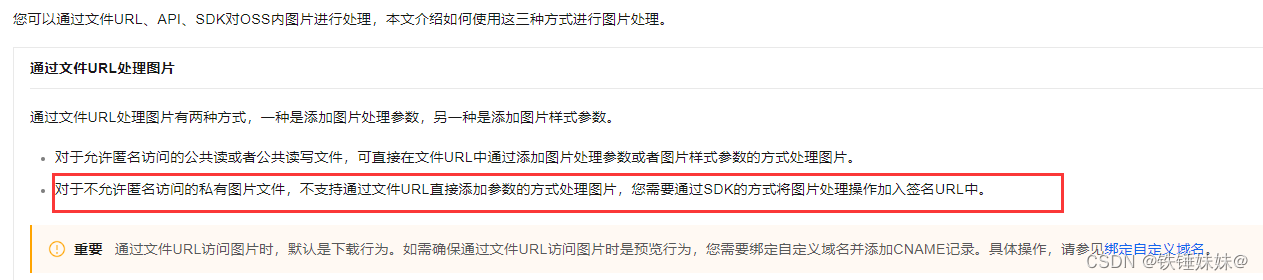
引用官方文档的原话 对于不允许匿名访问的私有图片文件,不支持通过文件URL直接添加参数的方式处理图片,您需要通过SDK的方式将图片处理操作加入签名URL中。

好了,下一步我们就去找SDK,通过SDK在 url 中加签名。
二、了解一些概念
在开始之前先了解几个概念。
1. 防盗链
直接从数据库拿到的url是不能访问oss的图片的,由于oss是按照点击请求收费的,把oss设置为私有能防止网络黑客攻击而导致费用增加。通过签名算法给url加上签名标签和访问时效,给url一个临时授权才能访问到,过了访问时间这个url又变成无效,即防盗链。
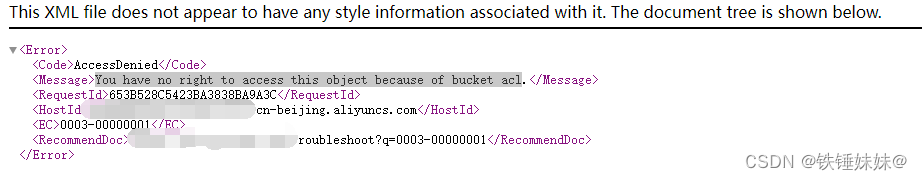
数据库中拿到的url访问oss的图片会提示 403 没有权限(如果上传到公共空间是可以直接访问oss图片的)
简单来说,阿里云OSS 将文件夹的权限设置成私有的情况下,就需要先获取到签名才可以访问。类似一些用户的身份证照片,比较隐私的图片等。都可以设置防盗链来防止黑客获取。
2. 公有和私有两种链接的区别
数据库拿到的和oss设置为公共可读的链接
https:/yourbucket-public.oss-cn-hangzhou.aliyuncs.com/seal/tKUPnBPQc.jpg
- 1
oss设置为私密的链接和我们通过签名算法得到的链接
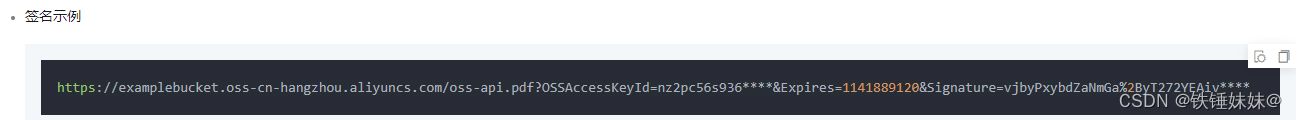
http://yourbucket-private.oss-cn-hangzhou.aliyuncs.com/seal/tKUPnBPQc.jpg?OSSAccessKeyId=****79acT97KJAbPuhx***&Expires=1698472190&Signature=****ZJLpRwmJa1DKfn4zqGltk****
- 1
可以看到有三个参数OSSAccessKeyId(即AccessKeyId)、Expires(链接失效时间)、Signature(签名算法获得的签名)
三、浏览器安装SDK
OSS官方文档 在URL中包含签名 提供各语言SDK生成签名URL的方法,但是没找到javaScript的SDK !!!
别着急,地址在这 OSS Browser.js SDK的安装
其实仔细看文档的话都有的。关于浏览器上传oss的文档都在这的。
四、js的SDK对url加签名实现方法
一开始我还是按照传 公有空间 那样处理的url,比如 https:/yourbucket-private.oss-cn-hangzhou.aliyuncs.com/seal/tKUPnBPQc.jpg
图片倒是能上传到OSS上,但是页面上的图片报错 403 Forbidden,导致上传的图片在前端页面上显示不出来,原因是没有权限读取私有空间的存储。
错误效果如下:


幸得同事告知传 私有空间 的话url需要加签名,实际需要这种url。

实现示例
1)使用npm安装SDK开发包
npm install ali-oss
- 1
2)进行初始化配置,这四个参数都是必填项
const OSS = require('ali-oss');
export const client = new OSS({
// 填写Bucket所在地域。以华东1(杭州)为例,Region填写为oss-cn-hangzhou。
region: 'oss-cn-hangzhou',
// 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。
accessKeyId: yourAccessid,
accessKeySecret: yourAccesskey,
// 填写存储空间名称。
bucket: 'your-private'
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
3)需要的地方调用 signatureUrl() 方法进行签名
import { client } from './ossData'
let url = 'seal/tKUPnBPQc.jpg'
const signUrl = client.signatureUrl(url, {expires: 3600}) // 上传私有空间url加参数及生成签名
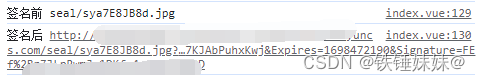
console.log('签名前:' + url)
console.log('签名后:' + signUrl)
- 1
- 2
- 3
- 4
- 5
- 6

五、另外
1. 跨域问题
上传一开始会报错跨域问题,这个的话可以去问运维或者后端,他们有权限可以帮忙给配置下。
六、文章用到的官方文档链接
OSS Browser.js SDK的安装
使用文件URL分享文件
图片处理的3种操作方式
阿里云OSS文档 - 在URL中包含签名
阿里云oss签名sdk
参考文章链接:
前端js获取阿里云oss私有图片加参数及生成签名signature
uniapp解决阿里云OSS获取图片时私有Bucket(防盗链)的签名问题
前端-- 微信小程序图片直传阿里云OSS(bucket私有权限)和防盗链之URL签名标签的实现—总结(排坑)篇


